transition
- transition-property(默认all)
- 指定监听的属性
- transition-duration
- 过渡动画的时间
- transition-timing-function(默认linear)
- 运动的状态函数,linear
- transition-delay(默认0s)
- 延迟几秒进行过渡


animation
- 自定义一个或多个动画
animation-name(@keyframes)
- 从一个状态转向另一个状态(共两个状态),用from to
- 这个动画过程就占用了animation-duration
<div class="box"></div>
- 多个状态,可以使用 %来瓜分animation-duration的时间
@keyframes rushB {
20% {
left: 0;
top: 0;
}
60% {
left: 0;
top: 200px;
}
}
.box {
background-color: salmon;
width: 100px;
height: 100px;
position: absolute;
left: 50px;
top: 100px;
animation: rushB 4s linear .2s;
}
animation-duration(0s)
animation-timing-function(linear)
- steps参考博文:
- laixiazheteng.com/article/pag…
- www.cnblogs.com/chenlf/p/10…
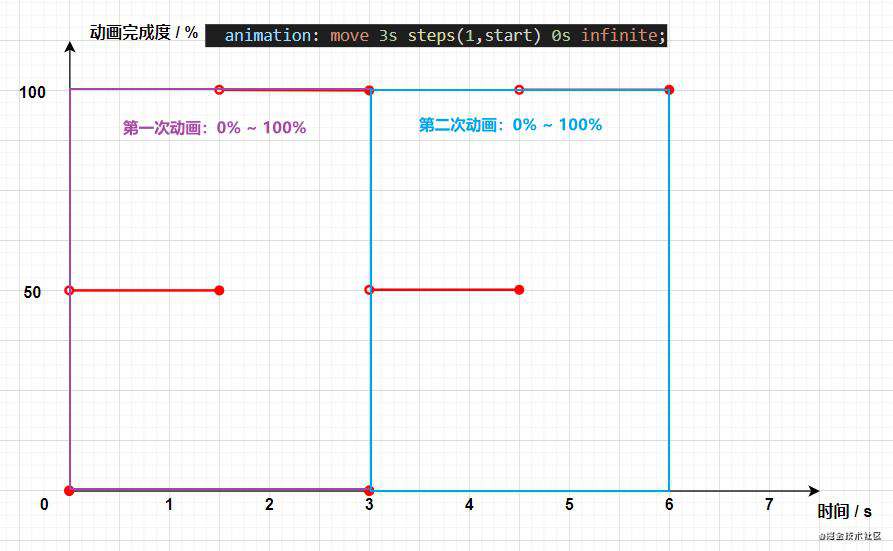
- start / end表示在 0% / 100%的阶跃点,直接由一种状态A跳跃为下一种状态B,那样 的话状态A就不会显示出来,因为来到就立即突变为另一种状态
<div class="step4"></div>
div {
width: 100px;
height: 100px;
margin-bottom: 50px;
}
@keyframes move {
0% {
background: purple;
}
50% {
background: blue;
}
100% {
background: red;
}
}
.step4 {
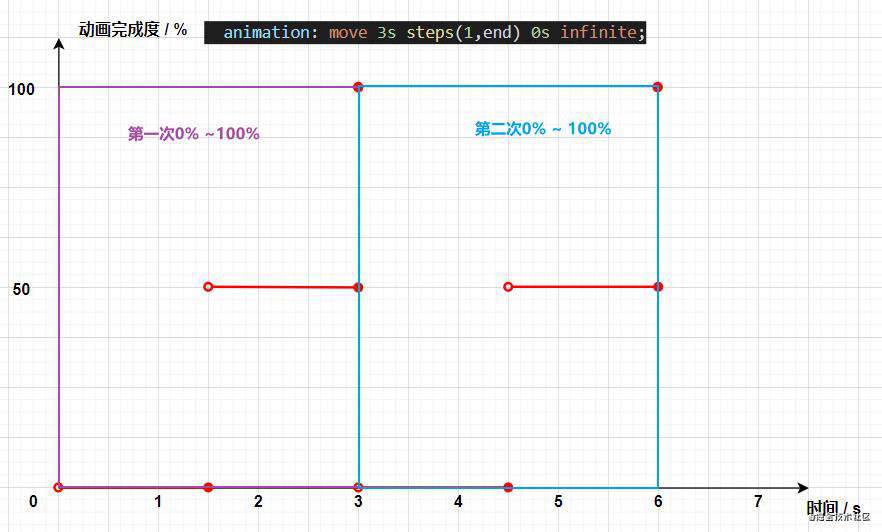
animation: move 3s steps(1,end) 0s infinite;
}
- 下图当 n = 1时,因为设置了end,因此动画完成度在100%时会直接进行突变,所以它不占据时间,那么一次动画的时间就被0%和50%瓜分,分别占据1.5s
- 又因为第一个参数为1,也就说0%的元素样式 经过一步变化 成为了 50%的元素样式,所以会呈现出突变的效果
- 0 ~ 1.5s:purple 1.5s ~ 3.0s:blue red经过0s直接突变为purple
- 3.0s ~ 4.5s:purple 4.5s ~ 6.0s:blue 此时动画结束,不需要突变了(也没时间给它突变,其实可以忽视它)
- 而当我们将第一个参数n > 1时,表示从0%的元素样式会经过 n步变化 成为 50%的元素样式,因此我们能看到颜色会呈现一个逐渐变化的过程
- 而我猜测此处每步变化所占据的时间 应该是 1.5 / n,而且怀疑它是通过线性渐变过去的(linear gradient)
- n = 1,end

- n = 1,start

- 又因为第一个参数为1,也就说0%的元素样式 经过一步变化 成为了 50%的元素样式,所以会呈现出突变的效果
animation-delay(0s)
animation-iteration-count(1)
animation-direction(normal)
- reverse(from 100% to 0%)
- alternate(from 0% to 100%,再from 100% to 0%)
- alternate-reverse
- 同上理
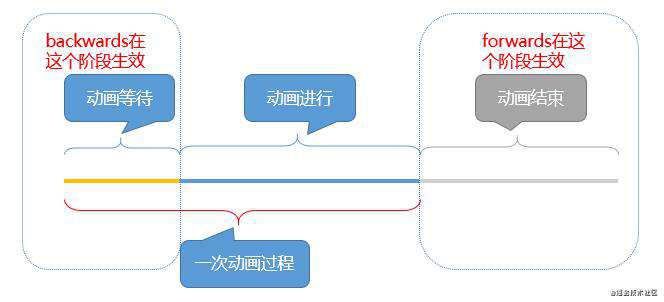
animation-fill-mode(none)
- 强烈推荐此文章:www.cnblogs.com/lyzg/archiv…

- 动画是独立,各自都有各自的时间轴,互不影响
- animation-fill-mode只认动画定义里的0%和100%,而非动画定义里的第一帧和最后一帧
- 当动画定义里面没有0%和100%的时候,并不是意味着动画就没有起始帧跟结束帧了,任何一个动画一定具有起始帧和结束帧
- 默认情况下起始帧跟结束帧所对应的样式就是元素未添加动画前的样式,我们可以通过0%或100%,来覆盖默认的起始帧和结束帧的定义
- backwards:动画等待期间,元素样式为第一帧所对应样式
- forwards:动画结束期间,元素样式为最后一种所对应的样式
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!