前言
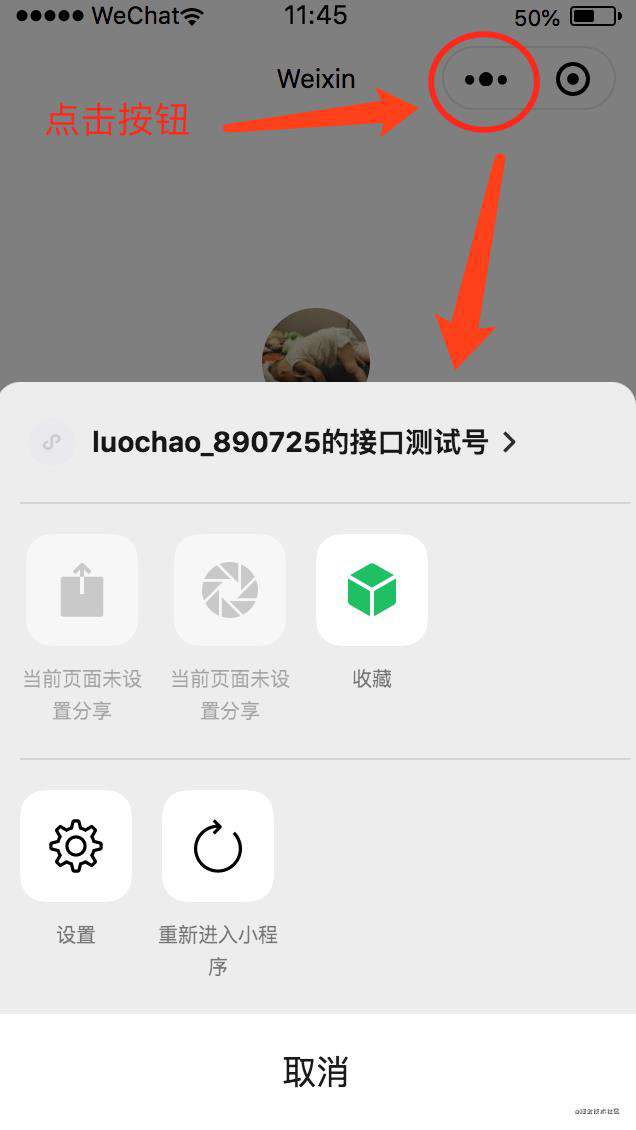
小程序的顶部有一个胶囊按钮,点击第一个按钮便会在屏幕下方弹出菜单列表,其中变包含了分享相关的操作,如下图所示:

当我们创建一个小程序工程之后运行,进行如上操作之后会发现,此时底部菜单中的分享功能是被禁用的。
一、启用分享功能
旁边的扫地大爷微笑道:小朋友,这问题好解决,只要传递给Page的Object对象中提供了onShareAppMessage方法,那么运行当前页面便可点击右上角菜单按钮进行分享,并且如果要支持分享到朋友圈的话,只需要提供onShareTimeline方法即可!
Page({
//定义此方法之后,点击右上角按钮弹出的菜单中"发送给朋友"菜单变为可点击
onShareAppMessage: function (param) {
},
//定义此方法之后,点击右上角按钮弹出的菜单中"分享到朋友圈"按钮变为可点击
onShareTimeline:function(){
}
})
这问题确实很简单,连扫地的大爷都会,不过说的对也不全对,但总感觉这大爷深藏不露,得好生招呼。
“哇塞,大爷您真棒,一看您就是深藏功与名,您能多说一点分享功能方面的吗?”
“小伙子,看你人不错,挺好学的,大爷我就多跟你唠嗑几句。”
1、发送给朋友(分享)
官方资料
只有定义了onShareAppMessage处理函数,右上角菜单才会显示“转发(发送给朋友)”按钮
该函数接收一个Object对象参数,关于参数字段的介绍如下表:
| 字段名 | 类型 | 说明 | from | String | 转发事件来源。button:页面内转发按钮;menu:右上角转发菜单 | target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined | webViewUrl | String | 面中包含web-view组件时,返回当前web-view的url |
|---|
从from和target两个字段中我们可以看到,除了通过右上角胶囊菜单入口处进行分享外,我们还可以通过页面内的button进行分享操作。
可以通过该事件处理函数返回一个对象,用于描述自定义的分享内容,从基础库2.8.1版本开始,分享图片支持云图片;
关于返回的对象介绍如下表
| 字段名 | 说明 | 默认值 | title | 转发标题 | 当前小程序名称 | path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。 | 使用默认截图 |
|---|
以下示例代码自定义了分享内容的标题和点击之后打开的路径:
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义分享标题',
path: '/page/user?id=123'
}
}
})
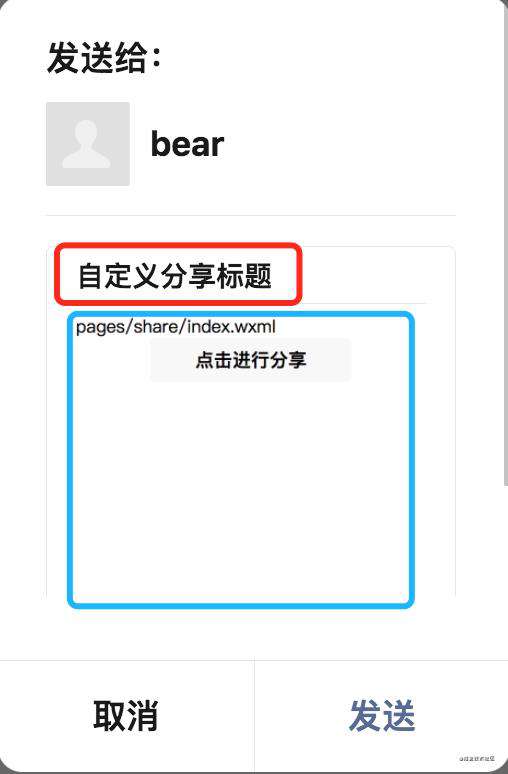
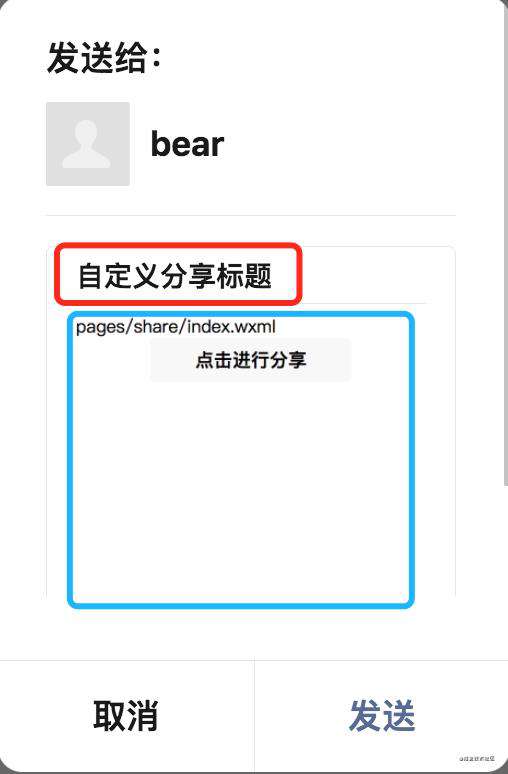
运行截图:

其中红色框为指定的自定义标题,蓝色框封面图由于我们没有指定分享的图片路径,因此会根据当前界面进行截图作为分享内容的封面图。
关于默认截图:不自定义转发图片的情况下,默认会取当前页面,从顶部开始,高度为 80% 屏幕宽度的图像作为转发图片。
2、分享到朋友圈
官方资料
只有定义了onShareTimeline处理函数,右上角菜单才会显示“分享到朋友圈”按钮
基础库2.11.3开始支持;Beta版本,暂只在Android平台支持;
注意:如果要支持分享到朋友圈,则必须同时提供onShareAppMessage事件处理函数的定义,否则此功能无效。
可以通过该事件处理函数返回一个对象,用于描述自定义的分享内容,不支持自定义页面路径,返回内容如下:
| 字段名 | 说明 | 默认值 | title | 转发标题 | 当前小程序名称 | query | 自定义页面路径中携带的参数,如 path?a=1&b=2 的 “?” 后面部分 | 当前页面路径携带的参数 | imageUrl | 自定义图片路径,可以是本地文件或者网络图片。支持 PNG 及 JPG,显示图片长宽比是 1:1。 | 默认使用小程序 Logo |
|---|
3、页面内分享
官方介绍
基础库 1.2.0 开始支持,通过给button组件设置属性open-type="share",可以在用户点击按钮后触发Page.onShareAppMessage事件获取自定义分享内容进行转发。
示例代码:
//index.wxml
<button open-type="share">点击进行分享</button>
注意:
-
只能使用
button组件,而不能是其他组件。 -
经测试在
Page中未提供onShareAppMessage事件也能执行页面内转发。 -
只支持分享朋友而不允许分享到朋友圈
装逼知识补充:小游戏是没有页面的概念的,所以分享的时候大多是分享不同的query参数而非路径地址。
二、动态分享
前面使用分享的方式比较固化,也就是要嘛在页面中定义好分享事件处理方法,要嘛通过指定的按钮实现指定的分享行为,无法更灵活的处理一些场景;比如如下场景:
1、 某个界面A用户可以分享给朋友,B用户可以分享给朋友和分享到朋友圈
2、用户需要达到一定条件之后才可启用分享特定内容(比如与用户推广业绩挂勾的分享内容,比如用户达到条件之后,当前界面分享出去的内容就是当前用户绑定的分享海报,通过海报增长的用户会给对应的用户增加业绩,而如果用户没有达到条件时,只是分享出去的是普通内容或者是不能分享)
3、分享动态内容:官方地址
当然,以上场景为杜撰,只是想表达分享的灵活性的需求,那么如果真的有上述需求,有没有办法可以实现呢?
答案是有的,只是我没摸透,实际运行结果与我所猜测的结果产生了分歧,并且模拟器上运行的效果与真机预览的效果也产生了差异,因此不敢妄自揣测这部分内容,所以只是做个记录,待后面进一步理解,如果有对这一部分了解的朋友,也希望不吝赐教。
API官方地址
三、分享内容的图片解决方案探究
我们先看一下之前我那个界面的分享内容:

这是一个没有灵魂的分享,封面是整个分享内容的灵魂所在,分享内容在没有设置自定义图片路径时,会采用页面的默认截图作为封面,所以我们页面内容的好看与否,直接影响最终的默认截图效果,但是即便当前的界面设计的再好看,作为分享内容的封面图也不一定恰当。
官方支持将分享图片设置成网路图片地址,那么这一问题在某些层面上来讲也得到了很好的解决,但是是提供固定的云端图片地址,还是提供专门用于分享封面的云端服务,亦或者其他方案,毕竟每一种封面图方案都有其存在价值。
现在看来关于分享的图片来源就两个途径,要嘛小程序内部解决,要嘛通过服务端提供分享的图片来源;
1、本地方案
即不依赖服务器解决分享内容封面图问题;
- 默认截图方案
即分享时不提供自定义图片地址,默认会取当前页面,从顶部开始,高度为 80% 屏幕宽度的图像作为转发图片。此方案的弊端由于是根据页面内容进行生成,无法进行定制化,比较适合对分享没什么要求或者页面内容比较符合分享的内容场景。
- 本地图片方案
即使用本地文件路径、代码包文件路径作为分享的图片地址,此方法的弊端在于无法动态更新,只能提供有限的分享图片资源,并且还会增加小程序体积。对于分享场景比较固化的自定义图片场景比较适合。
- 本地动态生成分享图的方案
即本地生成所需要的分享图片进行分享,也就是使用canvas绘图并生成所需分享的图片,此方案能够解决内容动态展示的问题,缺点就是技术要求高一些,并且也要解决生成的模板多样性问题,不过此方案能够应对绝大部分场景,所以重点在于研究这个方案。
2、云端方案
- 云端固定图片地址
即服务器提供分享所需图片内容地址,此方案相比于本地图片方案来讲更为灵活,可以更新分享的图片源从而提供分享时更多的样式。但此方案的缺点就是无法对内容进行动态生成,即后端提供的是固定图片地址,此方案比较适合固化分享场景,又略微会进行图片更新的场景,比如中秋节提供的是与中秋节主题相关的图片地址,春节提供的是春节相关的图片地址,而如果是小程序本地图片方案的话,要实现此效果就必须进行升级。
- 云端动态内容支持
即后端动态生成所需内容返回给前端使用,此方案理论上是可行的,毕竟有条件的公司完全可以创建独立的多媒体库支持,但是对服务端的开发人员和服务器的要求都颇高。
四、动态分享内容生成解决方案
在找这方面的轮子的时候,找到如下一些方案(具体还未进一步研究,整理本文内容已耗费很多时间):
1、wxml-to-canvas
此方按是官方提供的方案(官方介绍)
小程序内通过静态模板和样式绘制 canvas ,导出图片,可用于生成分享图等场景。
支持view、text、image三种标签,通过class匹配style对象中的样式。
虽然有人诟病说此方案支持的标签种类太少,但是其实对于一个分享图来说,组成的元素不外乎就是文本和图片,所以理论上此方案已足够应对大部分场景。至于是否有其他什么坑,还未探,不敢瞎说,后续会专门研究。
2、开源方案Painter
Github
由于挂载在github page上,打开速度会慢一些,请耐心等待或自行解决git网速问题。
如果嫌弃打开太慢,可以先查看下微信小程序社区里面的介绍地址
据说还有基于此方案的可视化海报生成方案;介绍地址,至于好用不好用,我还未体验过。
社区有人介绍了用此方案实现的案例,想要学习的可以参考一下;链接地址。
3、第三方服务-快海报
实在懒得折腾的,花点钱使用第三方服务即可,据说不贵,比自己搭建服务器来的划算。 附上官网地址,自行了解
以上三种方案是目前关注的方案,其实方案究竟是怎么实现的我目前还不清楚,鉴于已经花去比较多的时间做这方面的了解,目前只想先尽快结束目前阶段,调整一下,后续进一步做深入研究。
欢迎入群交流:QQ276097690!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!