上一篇文章:快速使用Vue3最新的15个常用API(364 + 个?),我向大家介绍了关于Vue3常用的15个API的使用详情,帮助大家快速上手Vue3,也很高兴收到大家的支持,同样也有一些人提出了疑问,尤其是对于 如何获取当前组件实例 这个问题的讨论最为激烈,这里我们就对其进行一些补充
在Vue2的各个组件中,我们频繁地使用 this ,即获取当前组件实例,是因为每个组件的数据变量、方法都要通过组件实例去获取。
例如:
<script>
export default {
name: 'App',
data: {
return {
name: '前端印象',
age: 22
}
},
methods: {
increase() {
this.age += 1
}
},
mounted() {
this.increase()
}
}
</script>
在上面这段代码中很清晰的看到,首先在 data 中声明了两个响应式数据,分别为 name 、age;同时定义了一个方法 increase,该方法是将 age 的值 +1;在当前组件挂载后,调用 increase 方法
无论是获取数据 age,还是获取方法 increase,我们都是从 this,即当前组件实例中获取的
而到了Vue3,大部分甚至可以说全部的关键代码都集中写在了 setup 函数内,并且在该函数内是无法通过 this 获取到当前组件实例的,那是因为所有的变量、方法都可以直接使用
例如:
<script>
import {ref, onMounted} from 'vue'
export default {
name: 'App',
setup() {
const name = ref('前端印象')
const age = ref(22)
function increase() {
age.value += 1
}
onMounted(() => {
increase()
})
return {name, age}
}
}
</script>
这段代码与上一段代码功能一模一样,但从始至终都没有通过组件实例去获取数据变量或方法,这无疑减少了很多的重复代码,例如多次使用 this,想必Vue3的初衷也不需要我们去获取当前组件实例
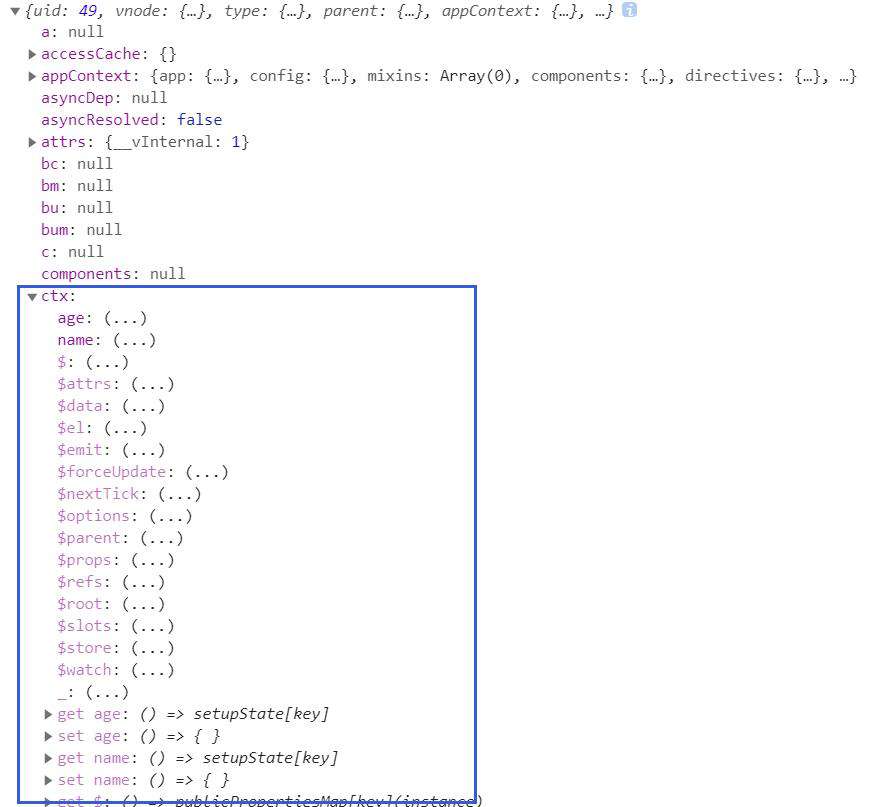
但是上一篇文章讲到的 getCurrentInstance 这个方法确实是可以获取到组件实例的,如图
 但这只有在
但这只有在 development,即开发环境下才能获取到当前组件的实例,换句话说就是这个方法只是在开发环境下用于调试使用的;
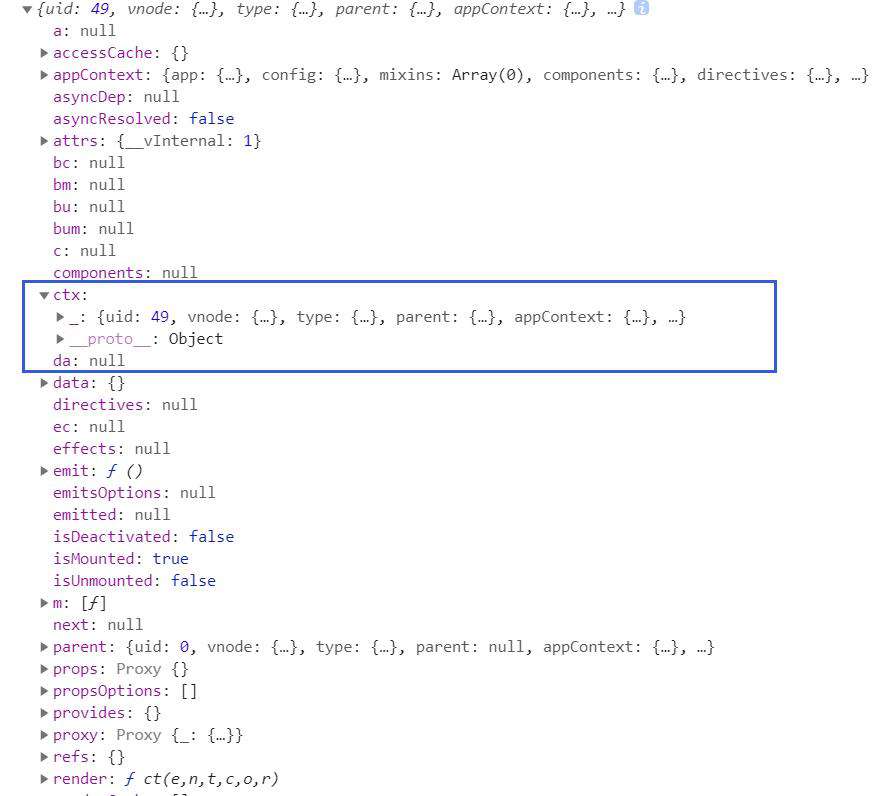
那么在生产环境下是什么样的呢?我们把项目打包一下,并打印一下看看,如图所示:
 很明显,在
很明显,在 ctx 中根本没有看到当前组件实例的影子,而只有一个 _,我们点进去看看里边是什么,如图所示
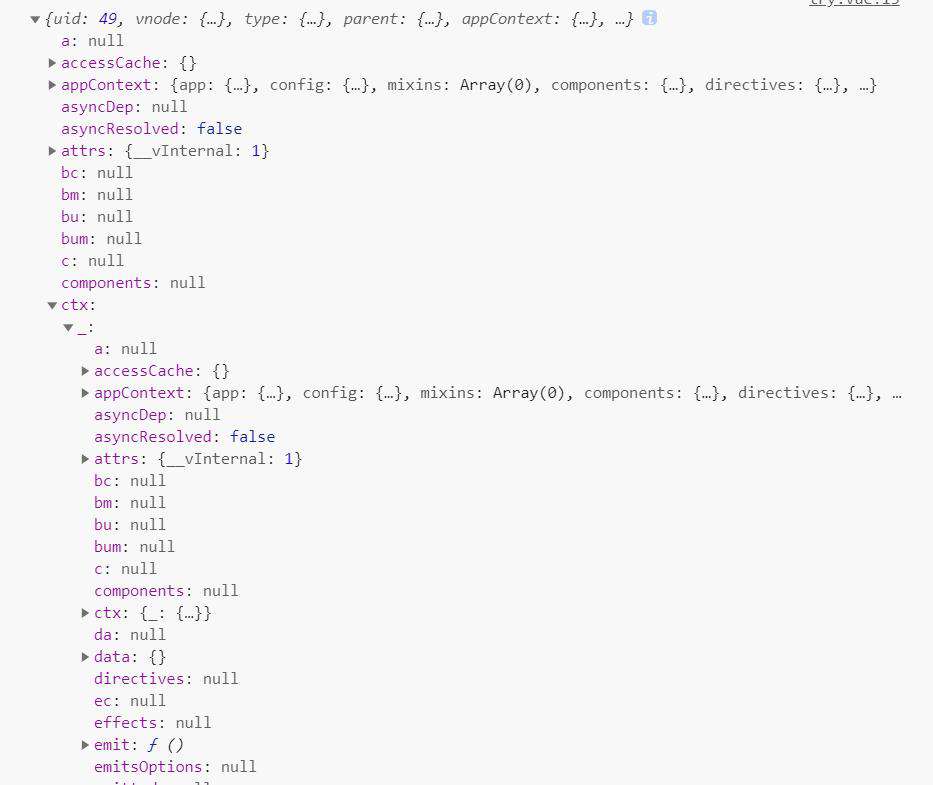
 通过不断的点击,我们发现
通过不断的点击,我们发现 _ 里面是无限循环的 getCurrentInstance 方法的返回结果,所以说该方法的返回结果在开发环境和生产环境下还是有所区别的
那么,问题又来了,Vue3我们到底如何去获取组件实例呢?这里我想说哈,都这样了,还获取啥组件实例啊,不信我给你捋一遍
1. 获取数据
Vue2:
<script>
export default {
name: 'App',
data: {
return {
name: '前端印象',
age: 22
}
},
mounted() {
console.log(this.name)
console.log(this.age)
}
}
</script>
Vue3:
<script>
import {ref} from 'vue'
export default {
name: 'App',
setup() {
const name = ref('前端印象')
const age = ref(22)
console.log(name.value)
console.log(age.value)
return {name, age}
}
}
</script>
2. 使用方法
Vue2:
<script>
export default {
name: 'App',
methods: {
show() {
console.log('show方法被调用')
}
},
mounted() {
this.show()
}
}
</script>
Vue3:
<script>
import {onMounted} from 'vue'
export default {
name: 'App',
setup() {
function show() {
console.log('show方法被调用')
}
onMounted(() => {
show()
})
}
}
</script>
3. 获取当前组件根元素
Vue2:
<template>
<div id="app" ref="root">
<p class="child"></p>
</div>
</template>
<script>
export default {
name: 'App',
mounted() {
const el = this.$refs.root
console.log(el)
}
}
</script>
Vue3:
<template>
<div id="app" ref="root">
<p class="child"></p>
</div>
</template>
<script>
import {ref, onMounted} from 'vue'
export default {
name: 'App',
setup() {
const root = ref(null)
onMounted(() => {
console.log(root.value)
})
}
}
</script>
4. 子组件向父组件通信
Vue2:
<script>
export default {
name: 'App',
methods: {
change() {
this.$emit('valueChange', 3)
}
}
}
</script>
Vue3:
<script>
export default {
name: 'App',
setup(props, context) {
function change() {
context.emit('valueChange', 3)
}
}
}
</script>
5. 获取Vuex对象
Vue2:
<script>
export default {
name: 'App',
mounted() {
console.log(this.$store.state.name)
this.$store.commit('show')
}
}
</script>
Vue3:
<script>
import {onMounted} from 'vue'
import {useStore} from 'vuex'
export default {
name: 'App',
setup(props, context) {
const store = useStore()
onMounted(() => {
console.log(store.name)
store.commit('show')
})
}
}
</script>
总结:
大家不要依赖 getCurrentInstance 方法去获取组件实例来完成一些主要功能,否则在项目打包后,一定会报错的。
? 推荐阅读(希望大家多多支持?)
- 浏览器与Node环境下的Event Loop
- 快速使用Vue3最新的15个常用API
- 聊聊CommonJS与ES6 Module的使用与区别
看到这里,不点个 ? 赞 吗?
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!