在 CSS3 中,有一个常被忽视的颜色属性值,叫做 “currentColor”。
它可以作为属性值作用于元素的 color、background-color、border 等属性中,也可以作用于 SVG 和 Canvas。
currentColor 的语义是表示将颜色设为当前文字颜色,在有些特定的场景下,这个特殊的属性值能给我们带来很大的方便。
比如下面的这个例子。
我们知道,使用 CSS 是没办法直接定义 checkbox 元素的 color 和 background-color 属性的。因此,如果我们想要改写 checkbox 的样式,就需要用别的办法。
input[type=checkbox] {
background-color: red;
color: red;
border: solid red;
}
上面的属性设置对 checkbox 的外观统统不起作用
对于 CSS 经验比较丰富的同学,很容易想到,一种比较优雅的方式是采用伪元素。
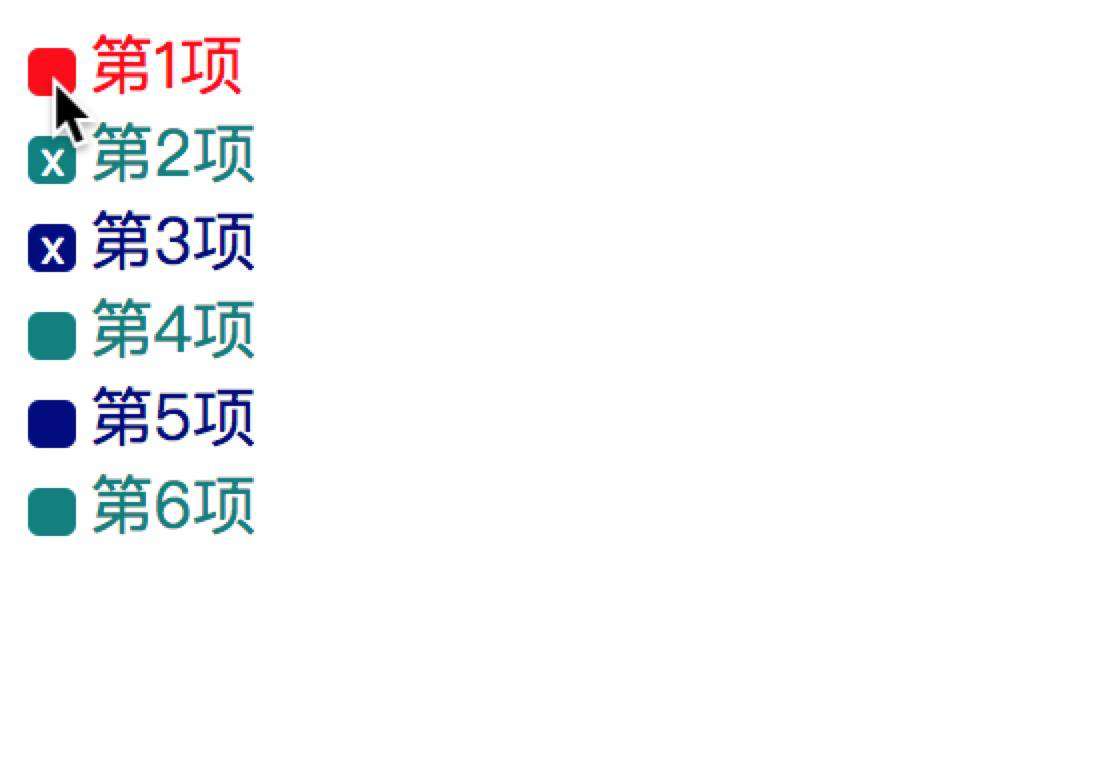
我们看一下我要实现的 checkbox 的效果:

我在一个列表项中实现 checkbox,让 checkbox 的颜色随着列表项的文字颜色改变,一共有三种不同颜色,奇数行默认的颜色是蓝色,偶数行默认的颜色是青色,鼠标 hover 上的列表项,颜色为红色。
checkbox 选中时,表现为中心一个白色的 x。
它的 HTML 结构如下:
<ul>
<li><input type="checkbox">第1项</li>
<li><input type="checkbox">第2项</li>
<li><input type="checkbox">第3项</li>
<li><input type="checkbox">第4项</li>
<li><input type="checkbox">第5项</li>
<li><input type="checkbox">第6项</li>
</ul>
那么我们可以来定义一下样式:
首先是列表的样式
ul {
padding: 0;
}
li {
color: #008080;
list-style: none;
}
li:nth-child(2n + 1) {
color: #000080;
}
li:hover {
color: red;
}
然后定义 checkbox 的样式:
input[type=checkbox] {
position: relative;
color: inherit;
}
input[type=checkbox]::before,
input[type=checkbox]::after {
position: absolute;
display: inline-block;
width: 12px;
height: 12px;
line-height: 12px;
border-radius: 3px;
text-align: center;
}
input[type=checkbox]:checked::after {
content: 'x';
color: white;
}
input[type=checkbox]::before {
content: ' ';
background-color: currentColor;
}
如上面代码,基本思路是,我们用 before 伪元素实现 checkbox 的背景,用 after 伪元素实现选中时白色的 “x”。
在这里,我们注意 currentColor 的用法:
input[type=checkbox]::before {
content: ' ';
background-color: currentColor;
}
我们将 checkbox 的 before 伪元素的 background-color 设置为 currentColor,表示将背景色设置为当前的文字颜色值。不过要注意,伪元素在 DOM 树中是渲染成对应元素的子元素,所以此时checkbox::before的 background-color 的值应该是 checkbox 的文字颜色,即 color 属性值。
但是,checkbox 默认的 color 值并不会继承它的父元素,也就是这里的 li,所以我们要先将 checkbox 的 color 值设置为继承父元素:
input[type=checkbox] {
position: relative;
color: inherit;
}
?? 知识点:将 CSS 属性值设置为inherit,能够让元素从父元素继承该属性值。
?? 知识点:将 background-color 属性设置为 currentColor,能够让元素的 background-color 呈现为当前的文字颜色,即 color 属性值。
checkbox::before的 color 属性值默认继承 checkbox 的 color 属性值,所以这样我们就将它的background-color设置为文字的属性值了。
最后完整的例子在这里。
扩展
border-color属性的默认值是currentColor,因此,如果你要将一个元素的边框颜色设置为与文字颜色相同,可以缺省border-color属性值,例如:
div {
color: red;
border: solid 1px;
}
相当于
div {
color: red;
border: solid 1px currentColor;
}
currentColor 对 SVG 元素的 fill 和 stroke 属性同样有效,因此我们可以用它简单实现 SVG icon 随着文字颜色变化而变化。
例如:
在线演示
<a href="###">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 22 22" xml:space="preserve">
<g>
<path d="M9.7,14.4L9.7,14.4c-0.2,0-0.4-0.1-0.5-0.2l-2.7-2.7c-0.3-0.3-0.3-0.8,0-1.1s0.8-0.3,1.1,0l2.1,2.1l4.8-4.8c0.3-0.3,0.8-0.3,1.1,0s0.3,0.8,0,1.1l-5.3,5.3C10.1,14.3,9.9,14.4,9.7,14.4z"></path>
</g>
</svg>
<span>工作任务</span>
</a>
a {
text-decoration: none;
}
a:link,
a:visited {
color: #37c;
}
a:hover,
a:active {
border-bottom: dashed;
color: red;
}
.item svg {
width: 32px;
height: 32px;
vertical-align: middle;
fill: currentColor;
}
currentColor 属性就介绍到这里,这个属性在工作中还有什么具体用途?欢迎在 issue 中留言讨论~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!