转载:https://www.jianshu.com/p/7fcdd9040a22
JS简洁
- javaScript是一门广泛用于浏览器客户端的脚本语言
- 由Netspace公司设计,与Sun公司合作,所以起名叫javaScript(抱大腿嫌疑),一般都叫它JS常见用途
- HTML DOM操作(节点操作)如:增、删、改节点
- 给HTML网页增加动态功能,如:动画
- 事件处理 —— 如:监听鼠标点击、滑动等
- Node.js:一个JavaScript运行环境(runtime),是对google V8引擎进行了封装
- V8引擎执行javaScript速度非常快,性能非常好
- Node.js优势
- 可作为后台语言
- 单线程 —— 在不新增外线程的情况下,依然可以对任务进行并行处理(采用事件轮询)
- 非阻塞的输入输出(I/O)、V8虚拟机、事件驱动
JS书写形式
- 页内JS:在当前网页的script标签中书写
<script type="text/javascript">
</script>
- 外部JS
<script src="index.js"></script>
JS基本数据类型
-
在JS中,定义变量需要使用var关键字来修饰
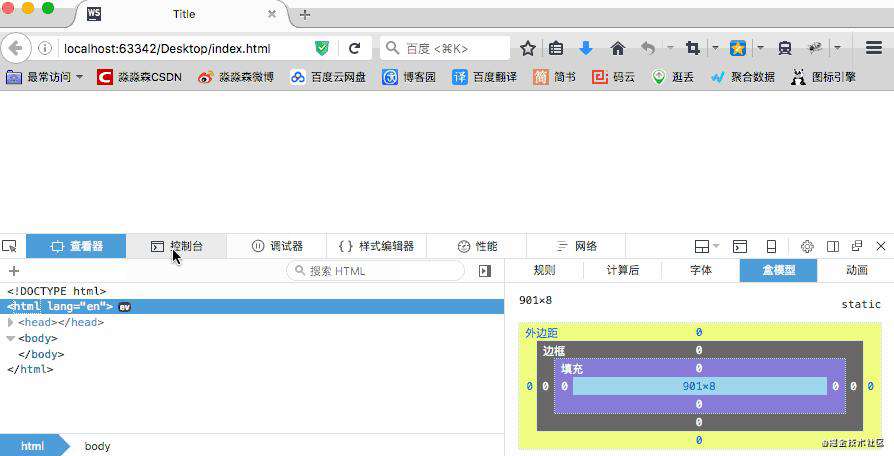
- 要想看到console.log输出的信息,需要在网页内右击选择检查(查看元素),选择菜单内的控制器即可(本人用的是mac版的火狐,其它浏览器的还请自己找下)
// 可以不用加’;‘号但是为了代码更清晰,还是加上比较好
// 定义变量
var name = '张三';
var name2 = '狗蛋';
var age = 23;
var score = 33.0;
var height = null;
// 输出变量
console.log(name, name2, age, score, height);
// 查看数据类型
console.log(typeof name, typeof name2, typeof age, typeof score, typeof height);
结果:

- 接下来,我们来看看在JS里面变量怎么进行拼接
var name = '张三';
var name2 = '狗蛋';
var newName = name + name2;
var newName2 = name + name2 + '王二麻子';
console.log(newName, newName2);
// 不同类型的变量进行拼接
var string = 10 + '10';
var string2 = 10 + 10 + '10';
var string3 = '10' + 10 + 10;
var string4 = 10 + 20.0 + '30';
console.log(string, string2, string3, string4);
结果:

- 结论:从上面可以看出,JS的运算规则是从左向右进行拼接的,且如上面所示,任何类型的变量与String类型进行拼接最终都会被强转为String类型
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!