历时两周时间,我自己的个人博客网站终于搭建完成了
先说一下技术栈吧:
前端:
- Vue全家桶(Vue、VueRouter、Vuex)
- ELement UI
- axios
后端:
- NodeJs
- express
- MongoDB数据库、Mongoose
- cors(允许跨域请求)
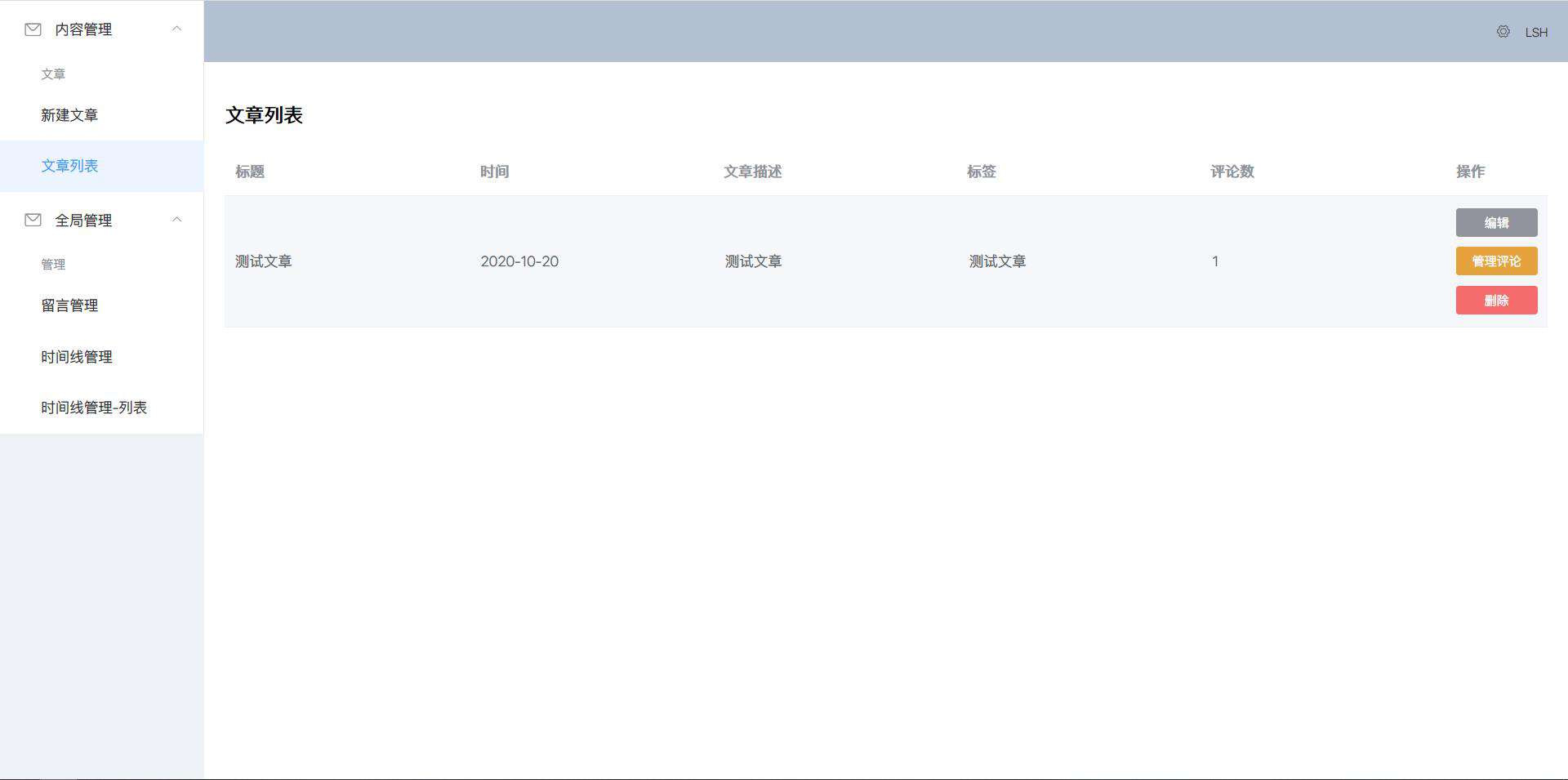
后台管理界面

(请无视我这迷人的审美)基于ElementUI
- 文章管理(新建/编辑/删除/评论)
- 留言板管理
- 时间线管理
后续会完善更多功能
切换黑暗主题:
数据存储到 Vuex 中,通过动态绑定 class 实现
全局滚动条设置:
1/* 滚动条 */
2 ::-webkit-scrollbar {
3 width: 6px;
4 height: 10px;
5 }
6 /* 滚动条上的滑块 */
7 ::-webkit-scrollbar-thumb {
8 background-color: #c1c4ce;
9 border-radius: 3px;
10 }
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!