好久不见呀,老铁们!
最近都快把小羽忙傻了都,头发也不见了好几根,555。。。其实我也不想消失辣么久的,老铁们原谅小羽呗,常言道帅哥肚里能撑船,对吧~
话说真的好久没写博客了,久到小羽都忘了原来写了些什么了,哈哈哈。本期主要讲websocket实时通讯接口,是不是很期待呀~
对了,鲁迅先生曾经说过的一句话:你tm别费话了,赶紧进入正题!!!
1.websocket接口相关
在src/api/下新建socket.js文件。在src/api/index.js中引入user.js。

/*
* @Description:
* @Author: 小羽
* @LastEditors: 小羽
* @Date: 2020-11-22 23:08:08
* @LastEditTime: 2020-11-22 23:17:10
*/
import baseEnv from "@/assets/js/config.js"
const socketBarrage = require('socket.io-client')(baseEnv.socketUrl.barrage);
console.log("socketBarrage", socketBarrage)
console.log("baseEnv", baseEnv)
console.log("baseEnv.socketUrl.barrage", baseEnv.socketUrl.barrage)
class SockBarrage {
//加入房间
joinRoom(name){
socketBarrage.emit('JOINROOM', name);
}
//离开房间
leaveRoom(name){
socketBarrage.emit('LEAVEROOM', name);
}
//房间内发送消息
roomChat(data){
socketBarrage.emit("ROOMCHAT",data)
}
}
const sockBarrage = new SockBarrage();
export {sockBarrage,socketBarrage}
main.js中将socket.js注入到vue原型中
//将socket注入到vue原型中
import {sockBarrage,socketBarrage} from "@/api/socket.js"
Vue.prototype.$sockBarrage = sockBarrage
Vue.prototype.$socketBarrage = socketBarrage
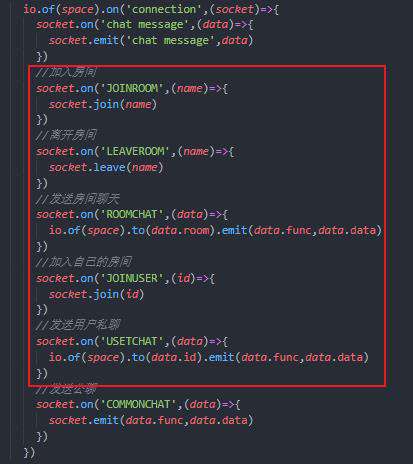
这里我们就提一下socket.io吧,网上大把socket.io的教程,但是去看一下很明显全部都是socket.io官网给的那个聊天室demo,也就是全局公聊的效果。并没有详细的说怎么做房间局部公聊,用户之间的私聊。
其实方法很简单,就是使用的socket.io中的room,也就是房间。我们进入一个房间后,才能接受到这个房间的websocket消息。而socket中的用户私聊,在个人看来其实就是一个特殊的房间公聊,怎么做到两个人之间的房间私聊?其实通过两个用户的id建立房间即可~
这里是后端的代码,忘了的小伙伴们可以回去复习一下下哦~

2.vuex相关
在src/store/modules下新建barrage.js,然后在src/store/index.js中引入barrage.js
/*
* @description: 弹幕相关
* @author: 小羽
* @lastEditors: 小羽
* @Date: 2020-09-01 13:43:51
* @LastEditTime: 2020-11-23 00:23:42
* @Copyright: 1.0.0
*/
import {common} from "@/assets/js/common.js"
const state = {
barrageMsgList:[
// {user:"用户1",msg:"6666"},
// {user:"用户2",msg:"777"}
],
}
const actions = {}
const mutations = {
pushbarrageMsgList(state,data){
state.barrageMsgList.push(data)
},
}
const getters = {}
export default {
state,
actions,
mutations,
getters
}
/*
* @description: vuex统一入口
* @author: 小羽
* @lastEditors: 小羽
* @Date: 2020-09-01 13:41:36
* @LastEditTime: 2020-11-23 00:22:52
* @Copyright: 1.0.0
*/
import Vue from 'vue'
import Vuex from 'vuex'
import room from "./modules/room"
import user from "./modules/user"
import barrage from "./modules/barrage"
Vue.use(Vuex)
export default new Vuex.Store({
modules:{
room,
user,
barrage
}
})
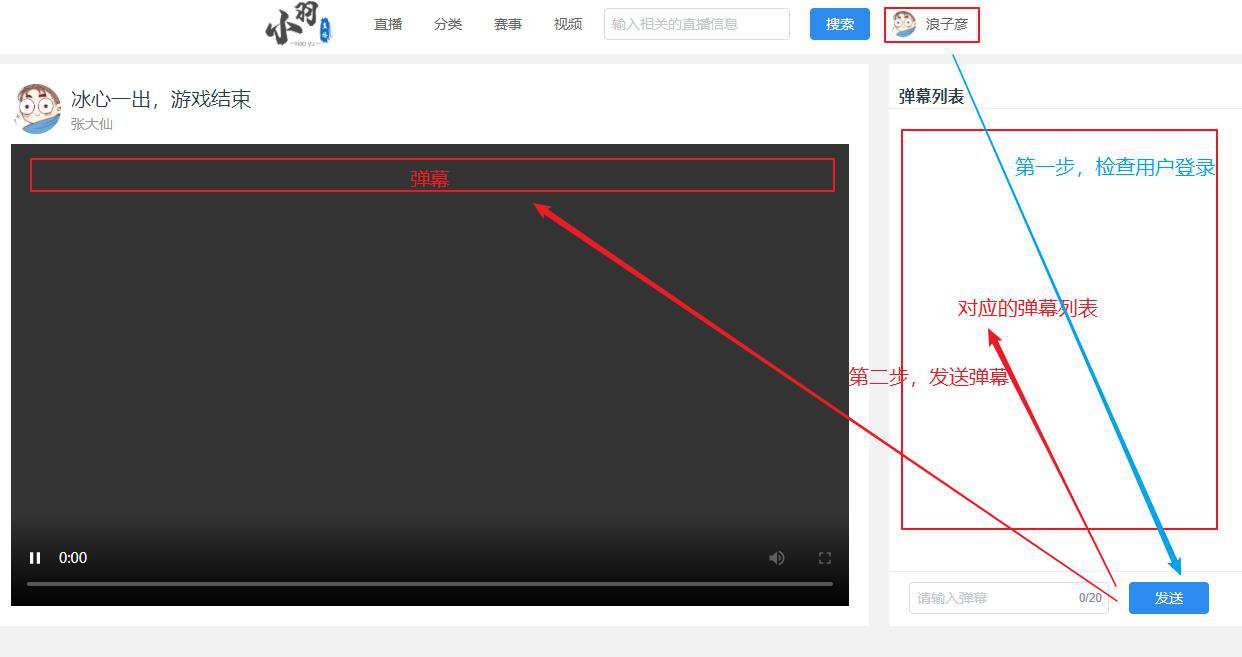
3.分析弹幕功能
对弹幕功能进行分析一下,可以得出弹幕功能主要分为两步,检查登录状态和发送弹幕两个步骤。如下图

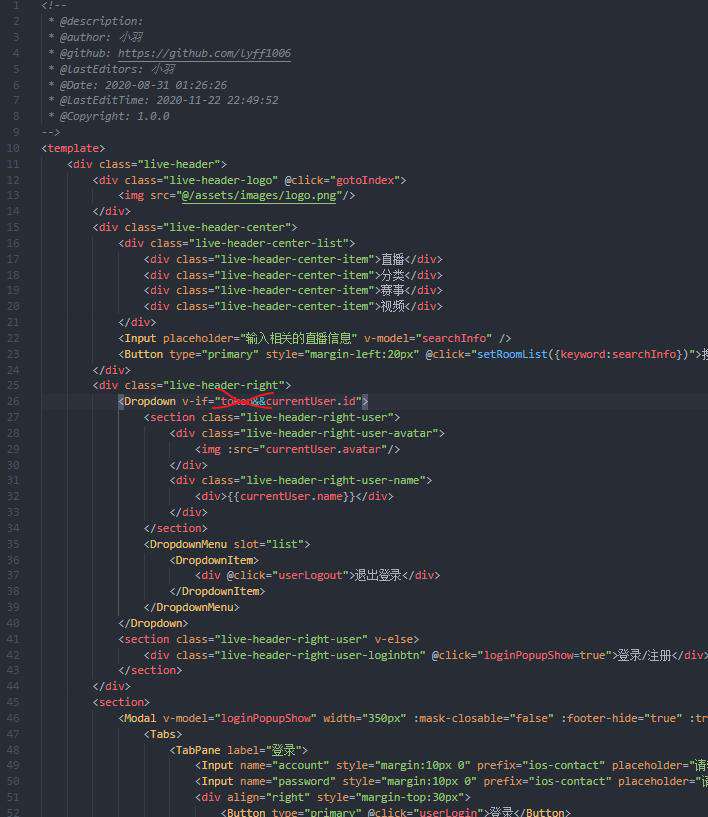
4.完善用户登录功能
上期小羽曾经带着老铁们实现了用户的登录注册功能,但是刚刚才发现有一个bug,就是刷新后,登录状态消失了,好吧。现在把这个坑填好~
liveHeader.vue中添加created钩子,然后把token判断给去掉
created(){
this.getUserInfo()
},

5.实现弹幕功能
修改barrage.vue中的script标签下的代码,此时基本就初步完成了弹幕列表的实时通讯效果(左边的那个弹幕列表)。

<script>
//import {sock,socket} from "@/assets/api/socket.js"
import {common} from "@/assets/js/common.js"
import bus from "@/assets/js/bus.js"
import {mapState,mapMutations} from "vuex"
export default {
data(){
return {
battageMsg:"",
livingRoom:"",
}
},
computed:{
...mapState({
barrageMsgList:state=>state.barrage.barrageMsgList,
currentUser:state=>state.user.currentUser,
})
},
mounted(){
this.livingRoom=common.getUrlParam("room")
console.log( this.livingRoom)
this.joinLiveRoom(this.livingRoom)
this.$socketBarrage.on("chatLiveRoom",res=>{
this.pushbarrageMsgList(res)
this.$nextTick(()=>{
this.$refs.barrageList.scrollTop=this.$refs.barrageList.clientHeight
})
})
},
methods:{
...mapMutations([
"pushbarrageMsgList"
]),
//加入直播间
joinLiveRoom(name){
this.$sockBarrage.joinRoom(name)
},
//离开直播间
leaveLiveRoom(){},
//发送弹幕
chatLiveRoom(){
console.log(this.currentUser)
if(!this.currentUser.id){
this.$Message.error("请登录后再发言~")
}else if(this.battageMsg){
let data = {
room:this.livingRoom,
func:"chatLiveRoom",
data:{
user:this.currentUser.name,
msg:this.battageMsg
}
}
this.$sockBarrage.roomChat(data)
this.battageMsg=""
}else{
this.$Message.error('请输入弹幕内容!');
}
}
}
}
</script>
那在直播视频上的弹幕效果是怎么实现的呢?
主要是利用了绝对定位,以及transition过度动画。
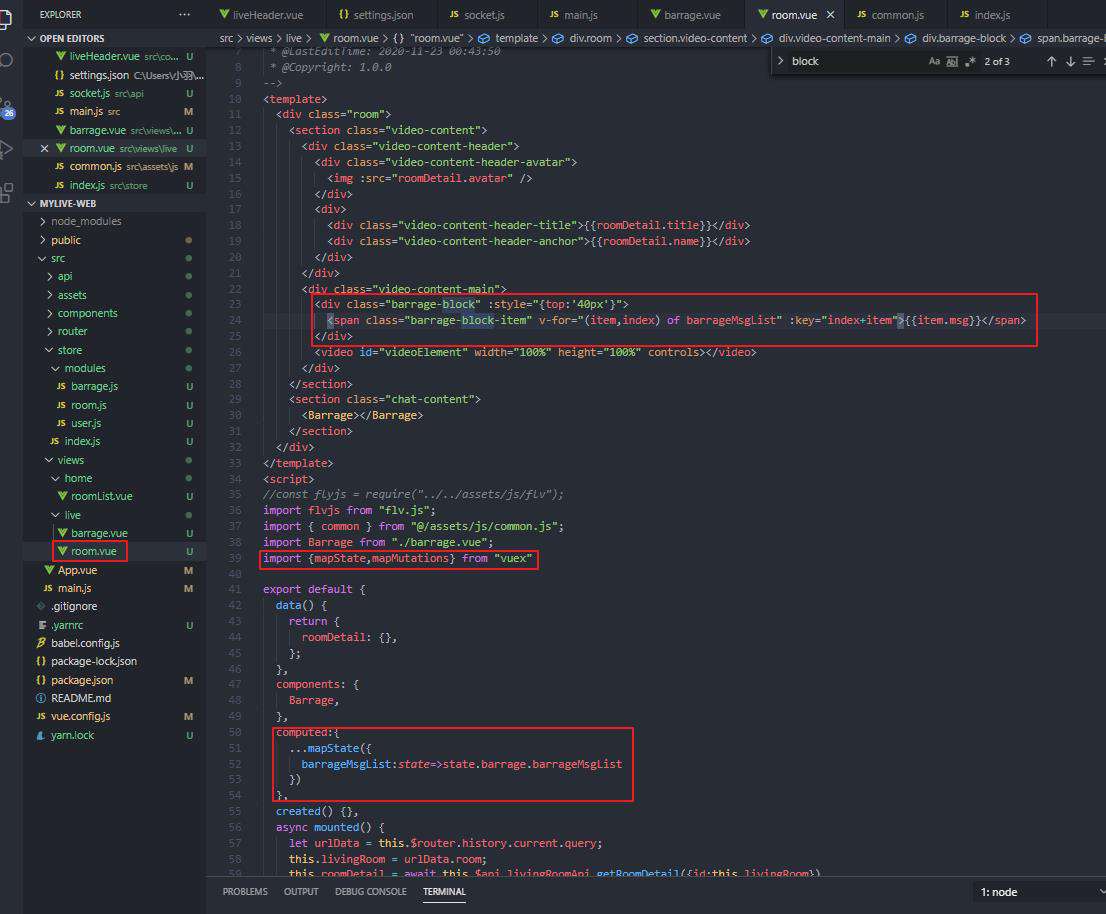
修改room.vue,修改内容如下图。

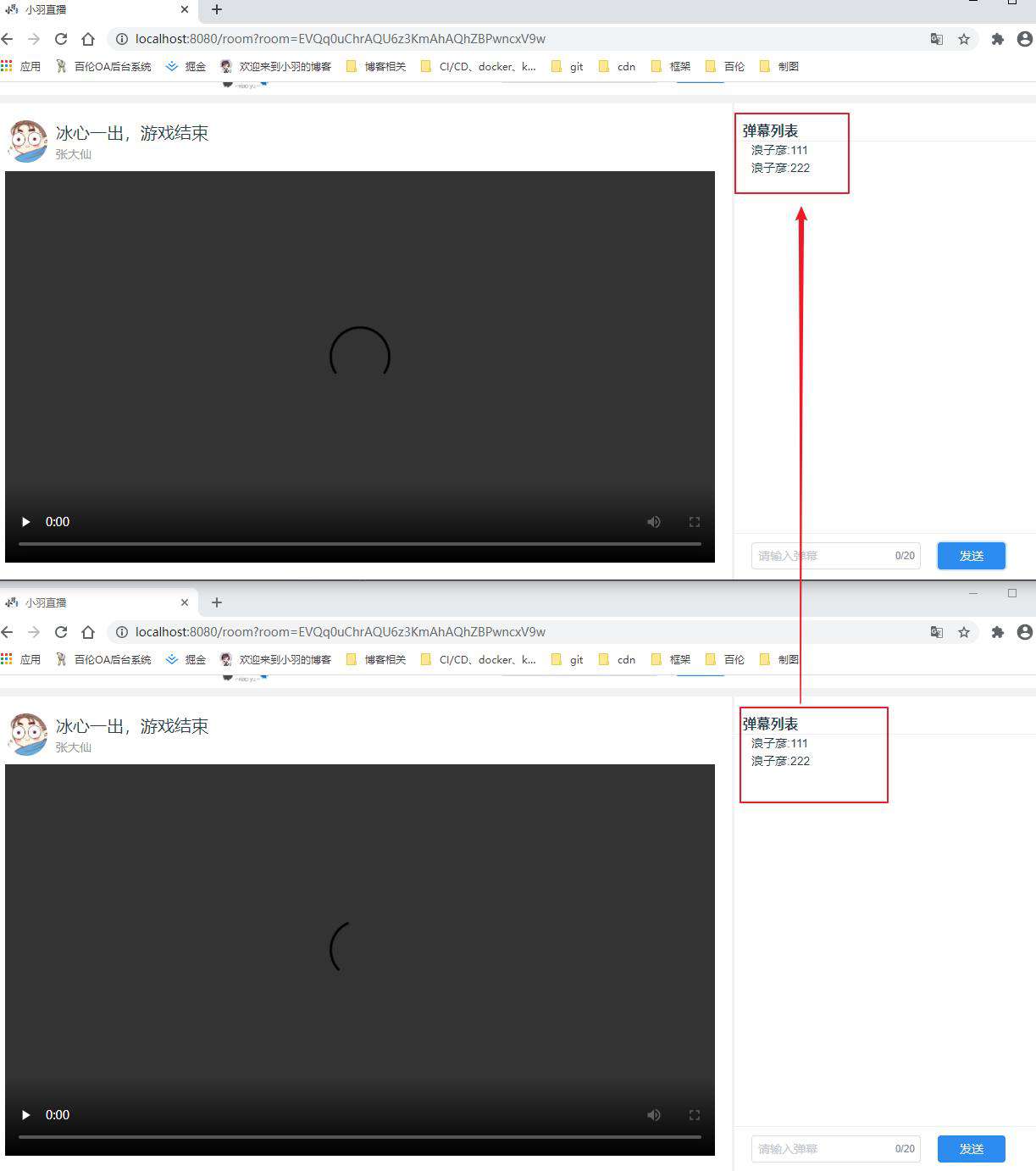
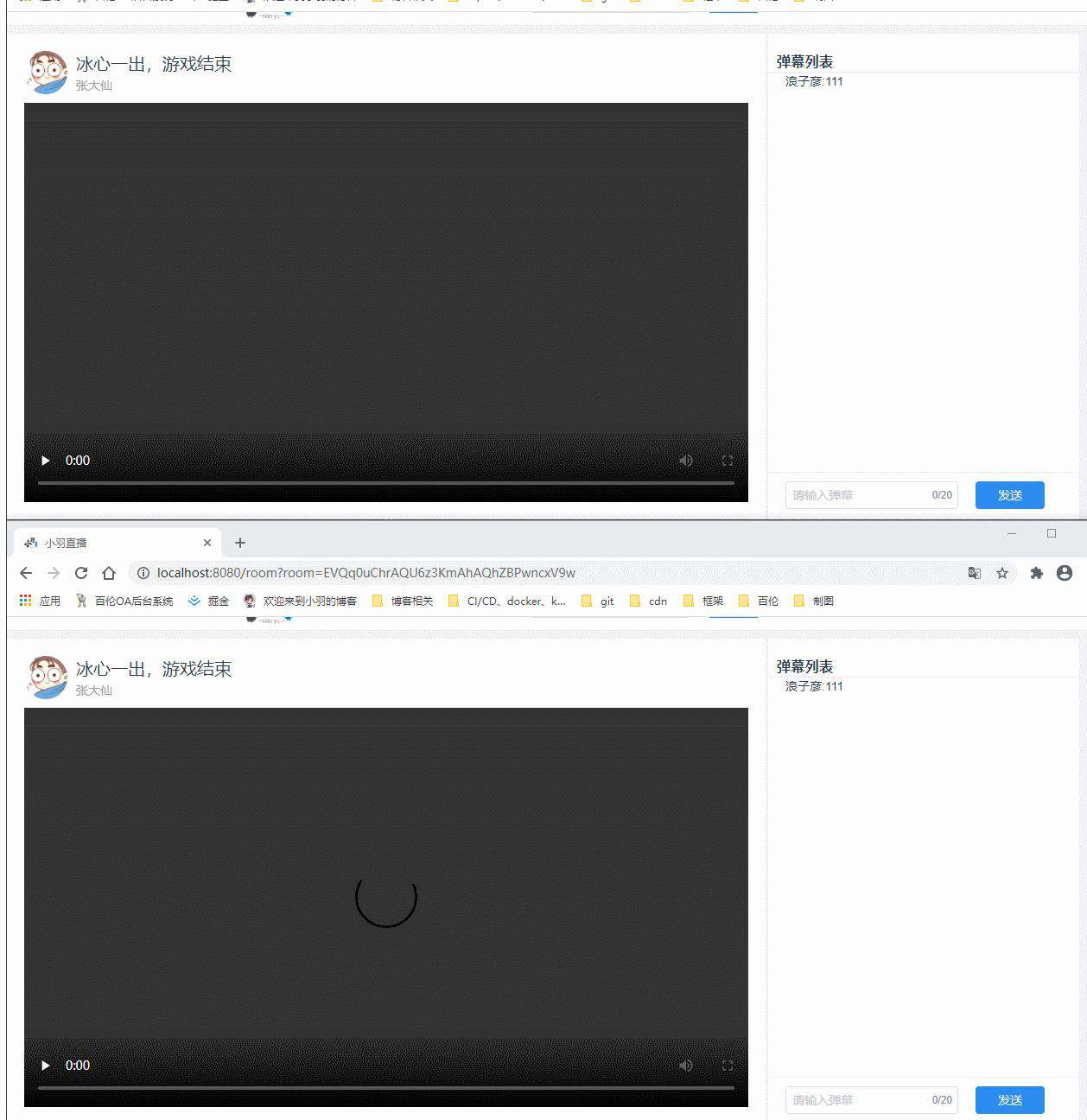
效果如下,多页面可以实时接收到相同直播间的弹幕。

6.弹幕轨道思路
本来还有一个弹幕轨道的功能,但是不知道还有没有时间讲,先说下主要实现思路把~
我们现在实现的弹幕功能只有一个弹幕轨道,即所有的弹幕都会在这个轨道上进行播放,而且没有进行旧的弹幕进行清理。
关于弹幕轨道的实现思路主要就是动态生成绝对定位的弹幕轨道。然后怎么清除旧的弹幕呢?如果学过数据结构的小伙伴们一定听过队列吧?没错,小羽这边主要就是利用队列的先进先出的思路来进行弹幕的清理。
小结
帅到睡不着的小羽在本期主要带老铁们,接入直播平台的核心功能,实时弹幕功能,然后介绍了一下弹幕轨道,清理旧弹幕的思路。
小羽非常赞成拿破仑说过的一句话:不给小羽点赞的靓仔,不是好靓仔!
ps:纯原创,转载请标明出处
最后献上github链接,可以的话帮忙点个小星星,谢谢老铁~
前端:https://github.com/sulgweb/mylive-web
后端:https://github.com/sulgweb/mylive
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!