前言
基于vue-cli 4.5以上的版本
vue-cli 安装我就不写了,网上一大把。官方安装教程
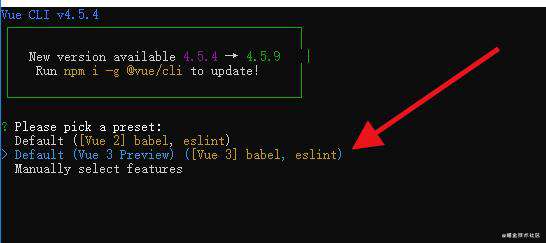
新建项目时要选择vue3的模板哦!!!

安装其他依赖
安装TypeScript
vue add typescript
安装less预处理器
npm install less
npm install less-loader
修改目录结构
初始目录
|-- node_modules
|-- public
| |-- favicon.ico
| |-- index.html
|-- src
| |-- assets
| |-- components
| | |-- HelloWorld.vue
| |-- App.vue
| |-- main.js
| |-- shims-vue.d.ts
|-- .gitignore
|-- babel.config.js
|-- package-lock.json
|-- package.json
|-- README.md
|-- tsconfig.json
改造目录
|-- node_modules //依赖包
|-- components //组件目录
| |-- package //组件包
| | |-- HelloWorld //HelloWorld组件目录
| | | |-- hellow-world
| | | | |--hellow-world.less
| | | | |--hellow-world.tsx
| | | | |--index.ts
| |-- index.ts //组件入口
|-- examples //例子
| |-- assets //资源目录
| |-- components //例子的组件目录
| |-- App.tsx //根组件
|-- node_modules //依赖包
|-- public //静态文件
| |-- favicon.ico //浏览器地址前面的图标
| |-- index.html //模板
|-- .gitignore //git上传时忽略文件的配置
|-- babel.config.js //插件和设置的集合
|-- package-lock.json //锁定安装时的包的版本号
|-- package.json //包的依赖管理文件
|-- README.md //项目介绍
|-- tsconfig.json //typescript的配置
|-- vue.config.js //全局的 CLI 配置
-
删掉根目录src下的shims-vue.d.ts
-
把根目录的src下的App.vue改为App.tsx
-
把根目录的src重命名为examples
-
在根目录手动新建components以及里面目录和文件
-
在根目录手动新建vue.config.js
修改:/tsconfig.json
//tsconfig.json
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": true,
"jsx": "preserve",
"moduleResolution": "node"
}
}
修改:/vue.config.js
//vue.config.js
module.exports = {
publicPath: './',
lintOnSave: 'warning',
pages: {
index: {
entry: 'examples/main.ts',
template: 'public/index.html',
filename: 'index.html',
title: 'water-ui-next-test',
}
}
}
修改:/components/package/hello-world/hello-world.tsx
//HellowWorld.tsx
import { defineComponent } from 'vue';
import './hellow-world.less';export default defineComponent({
name: 'hello-world',
props: { msg: String},
setup(props) {
return () => <h1 class="hello-world">{props.msg}</h1>;
},
});
修改:/components/package/hello-world/hello-world.less
//HellowWorld.less
.hello-world{
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
修改:/components/package/hello-world/hello-world.ts
// index.ts
import HelloWorld from './hello-world';
import {App} from 'vue'
HelloWorld.install = (app: App) => {
app.component(HelloWorld.name, HelloWorld);
};
export default HelloWorld;
修改:/components/index.ts
//index.ts
import HelloWorld from './package/hello-world/index';
import { App } from 'vue';
const components = [HelloWorld];
const install = (app: App) => {
components.forEach(component => {
app.use(component.install);
});
};
export default {install,HelloWorld, };
修改:/examples/App.tsx
//App.tsx
import { defineComponent, ref } from 'vue';
export default defineComponent({
setup() {
const msg = ref<string>('Vue3 + TypeScript + TSX')
return () => <hello-world msg={msg.value}></hello-world>;
},
});
修改:/examples/main.ts
//main.ts
import { createApp } from 'vue'
import App from './App'
import WaterUi from '../components/index'
const app = createApp(App)
app.use(WaterUi) app.mount('#app')
最后跑起来
npm run serve
运行效果

源码下载
he-guang-wen.lanzous.com/iBchuiof3wh
结尾
传送门
- jsx部分语法
- vue3中文官网
- TypeScript教程
- vue-cli中文官网
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!