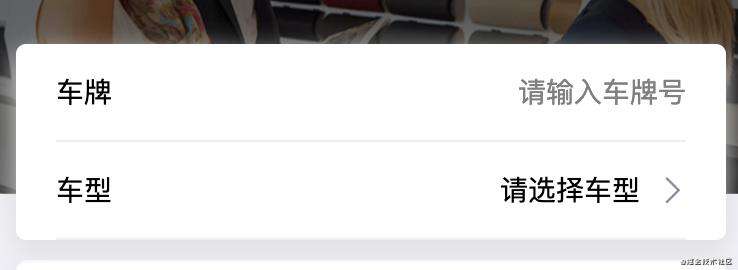
首先业务场景是:

开发发现的问题:
- 问题一
第一个想法是使用 wx.navigateTo({url:""})方式, url 传参进行数据传递,然而

- 问题二
于是想到重定向的路由 wx.redirectTo({url:""}) 这样理论上是不会有返回按键的, 实际上重定向确实不会有返回按钮,但是
- 问题三
后来找到一个 api wx.navigateBack({delta: 2}) 关闭当前页面,返回上一页面或多级页面.
这个方法正好可以使用.直接回退两个页面,回到首页.
最终解决方法
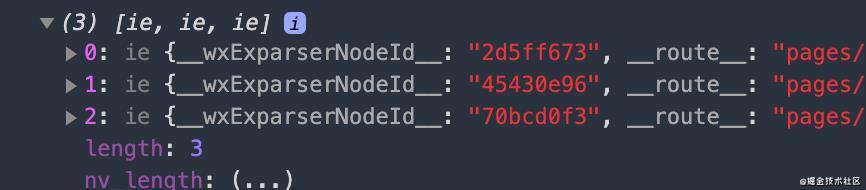
api wx.navigateBack({delta: 2}) 中有句话 可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层。 我们打印出获取的东西:

是一个数组 依次打开每个对象里面发现是每个页面的页面js里面的pages里的所有信息.. 然后你会发现 里面有 setData 方法, 那这样... 嗯, 这操作很骚. 我们之间可以在这个页面进行修改上一个或者上两个页面的 data 值了?!!!!
//在返回的函数方法内这样写
let pages = getCurrentPages();
let prevPage = pages[ pages.length - 3 ]; //这里就是获取到上某个页面 -3 就是上两级, -2 就是上一级 依次类推...
prevPage.setData({
car_type:this.data.cartype
})
wx.navigateBack({
delta: 2
})
这样就大功告成!!!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!