前言
本教程带你用vue-cli3.0开发一个开箱即用的移动端h5开发框架,本章讲的是正式开发前的准备工作。
远程访问配置
使用穿透外网和跨域的配置
在项目链接时往往会遇到跨域的问题,通常由后端来配置处理,但是如果人家有事什么的,就只好自己配置跨域了。
本地项目在远程进行访问预览时可用NetApp进行外网代理访问,这样及时不在一个地区也能预览你的本地项目了。
//远程访问配置
devServer: {
// netApp外网穿透使用
disableHostCheck: true,
// 跨域配置
proxy: {
'/api': {
target: '',
ws: true,
changeOrigin: true
}
}
},
优化打包chunk-vendors.js文件体积过大
当我们运行项目并且打包的时候,会发现chunk-vendors.js这个文件非常大,那是因为webpack将所有的依赖全都压缩到了这个文件里面,这时我们可以将其拆分,将所有的依赖都打包成单独的js。
利用splitChunks将每个依赖包单独打包,在生产环境下配置,代码如下
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
// 将每个依赖包打包成单独的js文件
let optimization = {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 20000, // 依赖包超过20000bit将被单独打包
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name (module) {
// get the name. E.g. node_modules/packageName/not/this/part.js
// or node_modules/packageName
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1]
// npm package names are URL-safe, but some servers don't like @ symbols
return `npm.${packageName.replace('@', '')}`
}
}
}
}
}
Object.assign(config, {
optimization
})
} else {
// 为开发环境修改配置...
config.mode = 'development'
}
Object.assign(config, {
// 开发生产共同配置
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@c': path.resolve(__dirname, './src/components'),
'@p': path.resolve(__dirname, './src/pages')
} // 别名配置
}
})
}
打包时去除打印信息(console)
在上线生产环境时,去除掉所有的日志信息,代码如下:
configureWebpack: (config) => {
// 打包体积优化
if (process.env.VUE_APP_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
//去除打印日志
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
}
}
注意:避免使用Object.assign进行配置合并,否则去除打印信息会失效。具体原因不得而知,我也排查了很久才找到这个原因。
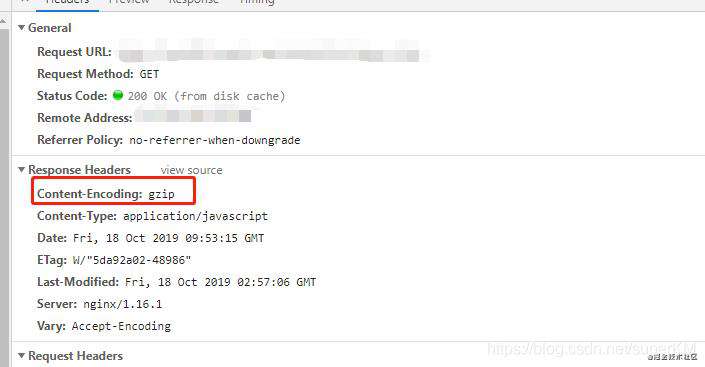
开启gizp压缩
gizp压缩是一种http请求优化方式,通过减少文件体积来提高加载速度。html、js、css文件甚至json数据都可以用它压缩,可以减小60%以上的体积。webpack在打包时可以借助 compression webpack plugin 实现gzip压缩。
01.下载 compression webpack plugin
npm install -D compression-webpack-plugin
02.在package.json中添加openGzip字段,用作gizp开启开关
{
"name": "demo-cli3",
"version": "1.0.0",
"openGizp": false,
...
}
03.vue.config.js 中配置如下
const CompressionPlugin = require("compression-webpack-plugin");
...
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production';
// 将每个依赖包打包成单独的js文件
...
if(openGzip){
config.plugins = [
...config.plugins,
new CompressionPlugin({
test:/\.js$|\.html$|\.css/, //匹配文件名
threshold: 10240,//对超过10k的数据压缩
deleteOriginalAssets: false //不删除源文件
})
]
}
} else {
// 为开发环境修改配置...
config.mode = 'development';
}
...
},
...
04.nginx配置gzip
gzip on; #开启或关闭gzip on off
gzip_min_length 5k; #gzip压缩最小文件大小,超出进行压缩(自行调节)
gzip_buffers 4 16k; #buffer 不用修改
gzip_comp_level 8; #压缩级别:1-10,数字越大压缩的越好,时间也越长
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; # 压缩文件类型
gzip_vary on; # 和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
修改后记得执行 nginx -s reload
一般浏览器都已支持.gz的资源文件,在http请求的Request Headers 中能看到 Accept-Encoding:gzip

将版本号添加进打包的js名中
vue.config.js 中配置如下
...
let { version , openGzip } = require('./package.json');
version = version.replace(/\./g,'_');
...
module.exports = {
assetsDir: "static",
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production';
...
Object.assign(config, {
output:{
...config.output,
filename: `static/js/[name].[chunkhash].${version}.js`,
chunkFilename: `static/js/[name].[chunkhash].${version}.js`
},
...
});
...
} else {
// 为开发环境修改配置...
config.mode = 'development';
}
...
},
}
...
全部配置文件
const autoprefixer = require('autoprefixer');
const pxtorem = require('postcss-pxtorem');
const CompressionPlugin = require("compression-webpack-plugin");
let { version, openGzip } = require('./package.json');
version = version.replace(/\./g,'_');
module.exports = {
// 这样表示相对路径, 可以部署在任意路径下,如果为 / 则只能在nginx的html的根路径下面,如果指定为/app/ ,则可以部署在/app下面,默认为/
publicPath: '/',
// 构建输出目录
outputDir: 'dist',
// 静态资源目录 (js, css, img, fonts)
assetsDir: 'assets',
//关闭生成map文件
productionSourceMap: false,
//指定打包目录
outputDir: process.env.outputDir,
//远程访问配置
devServer: {
// netApp外网穿透使用
// disableHostCheck: true,
// 跨域配置
// proxy: {
// '/api': {
// target: '',
// ws: true,
// changeOrigin: true
// }
// }
},
//css 配置
css: {
loaderOptions: {
postcss: {
plugins: [
autoprefixer({
overrideBrowserslist: ['Android >= 4.0', 'iOS >= 7']
}),
pxtorem({
rootValue: 37.5,
propList: ['*', '!font*'],// !不匹配属性(这里是字体相关属性不转换)
unitPrecision: 3, // 最小精度,小数点位数
minPixelValue: 2 // 替换的最小像素值
})
]
}
}
},
//webpack 配置
configureWebpack: (config) => {
// 打包体积优化
if (process.env.VUE_APP_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
//去除打印日志
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
// 将每个依赖包打包成单独的js文件
config.optimization.runtimeChunk = 'single'
config.optimization.splitChunks = {
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 20000, // 依赖包超过20000bit将被单独打包
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name (module) {
// get the name. E.g. node_modules/packageName/not/this/part.js
// or node_modules/packageName
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1]
// npm package names are URL-safe, but some servers don't like @ symbols
return `npm.${packageName.replace('@', '')}`
}
}
}
}
// Gzip 压缩
if(openGzip){
config.plugins = [
...config.plugins,
new CompressionPlugin({
test:/\.js$|\.html$|\.css/, //匹配文件名
threshold: 10240,//对超过10k的数据压缩
deleteOriginalAssets: false //不删除源文件
})
]
}
// 配置打包js增加版本号,避免缓存导致显示不更新
config.output = {
...config.output,
filename: `assets/js/[name].[chunkhash].${version}.js`,
chunkFilename: `assets/js/[name].[chunkhash].${version}.js`
}
} else {
// 为开发环境修改配置...
config.mode = 'development'
}
}
}
Duang总结
快捷开发vue移动H5开发框架
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!