本文已参与「掘力星计划」,赢取创作大礼包,挑战创作激励。
我们都知道vue是组件化开发思想,所以组件通信就是vue的基本功,在讲组件通信之前,我们先来回答几个问题,验证一下你在日常的工作中是否具备组件化开发思想。
1.父组件如何向子组件传值?
2.子组件如何向父组件传值?
3.任意组件之间如何传值?
4.父组件如何调用子组件里面的方法?
5.子组件如何调用父组件里面的方法?
6.任意组件之间如何调用组件里面的方法?
验证方式:
①如果每个问题你都能至少回答出一种方式,说明你在日常的开发工作中,基本具备了组件化开发思想。
②如果每个问题你能回答出多种方式,并能说出每种方式的的优缺点,说明你完全具备了组件化开发思想。
③如果你部分问题回答不上来,或者模糊不清,那说明你在日常工作中欠缺组件化开发思想。
我知道有的人一定不服!东东吖,你怎么就能通过这几个问题来判断我是否具备组件化开发思想呢?
别急,这么说吧,我说的组件化开发思想不是简单的从UI框架上复制代码全部堆在一个文件哦,虽然那也是一个组件,但我并不认为那是真正的组件化开发思想,如果你非要说那就是组件化开发,那打扰了!!!
组件分为页面级组件、项目公共组件、模块公共组件,甚至可以封装成button级别的组件。
如果你在日常的开发中具备组件化开发思想,那么你一定会遇到上面6个问题。
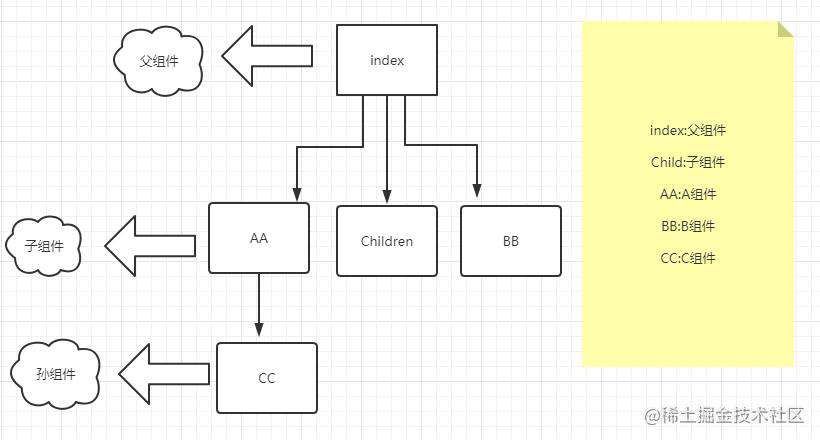
先来看这张图,大家都经常看需求文档,这张图不需要我讲解了吧。

下面,我将来回答上面的6个问题,也是我自己最常用的方式。
1.父组件如何向子组件传值?
父组件通过props向父组件传值。
前置条件:index代表父组件,Children代表子组件。
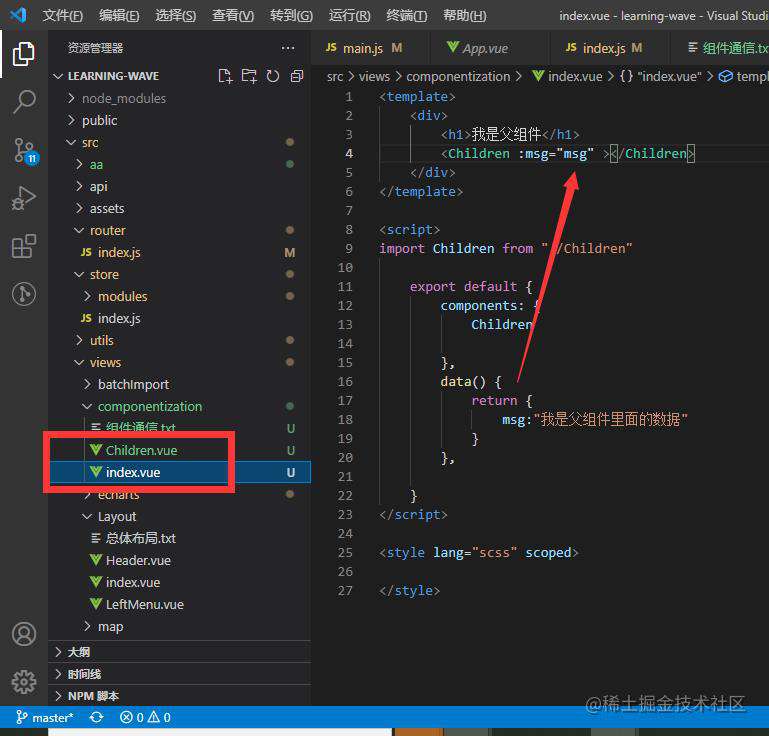
父如何传?
父组件里面的data定义了一条数据msg,通过熟悉msg传给子组件。=前面的属性是传给子组件的,=后面的值是data里面引用过来的。

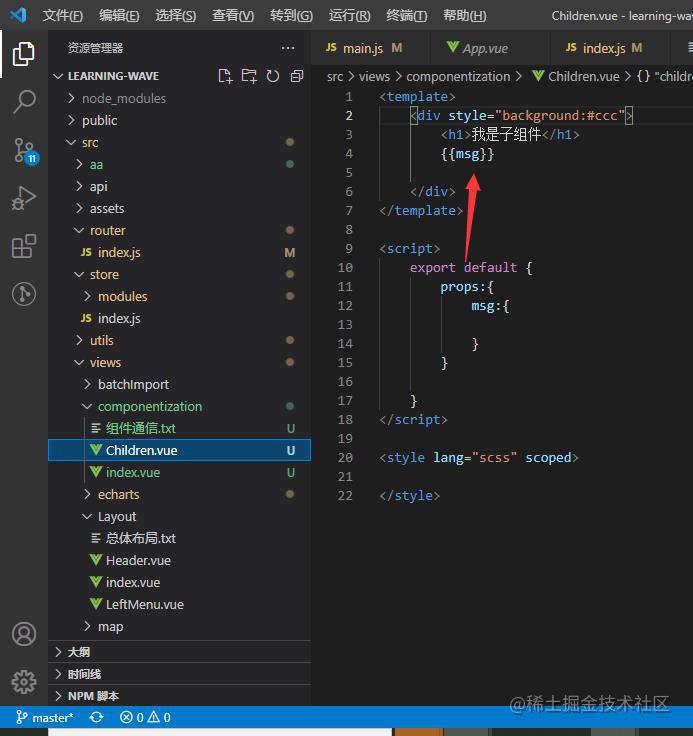
子如何接收?
子组件通过props接收父组件传过来的值,用法和在data里面一样,在temple里面直接可以{{}},在方法直接用this.属性。

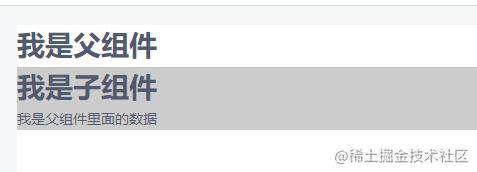
效果:

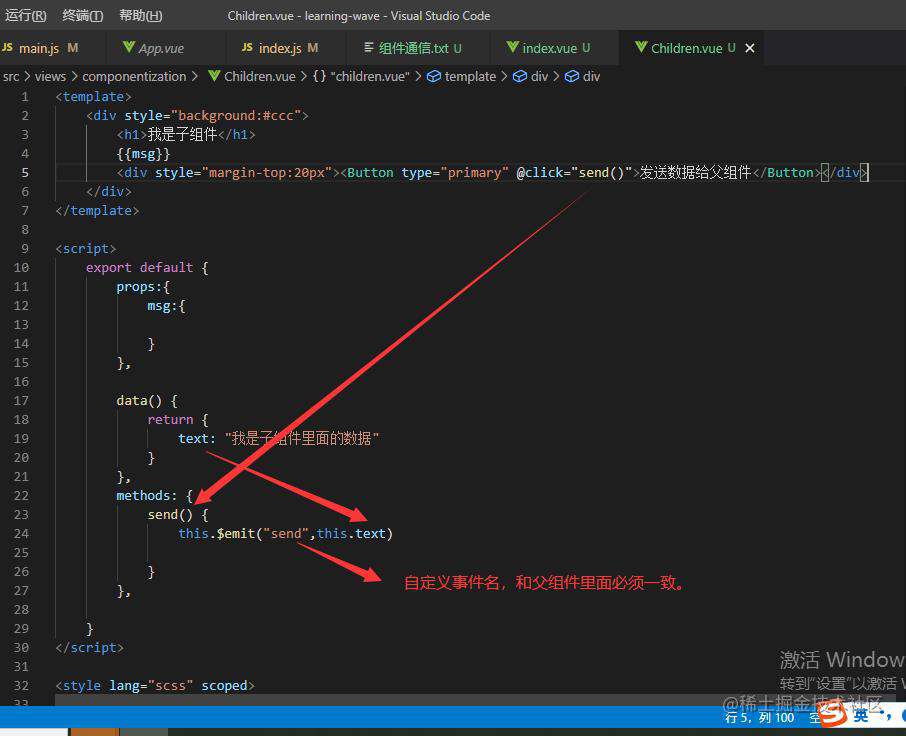
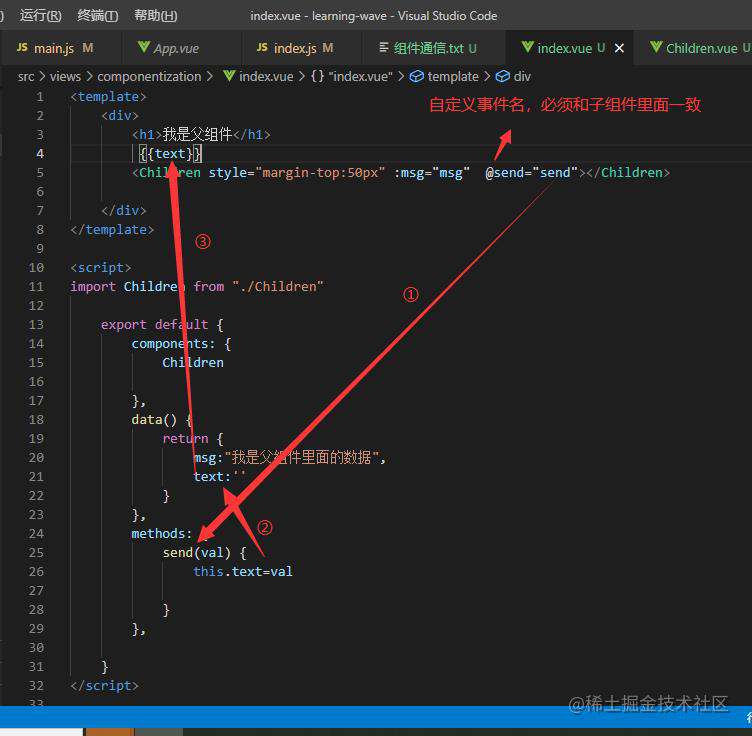
2.子组件如何向父组件传值?
子组件通过$emit触发自定义事件。
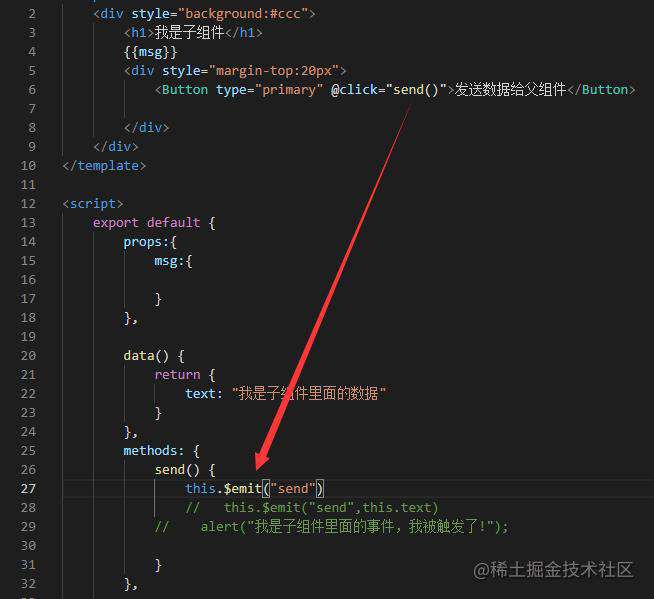
子如何传?
子组件通过$emit触发定义在父组件里面的自定义事件,他可以传两个值,第一个是自定义事件名,第二个是要传递的值。

父如何接收?
父组件在自定义的事件里面就可以接收到子组件传过来的值,并把他赋值给data里面,渲染到页面上。

效果:

3.任意组件传值?
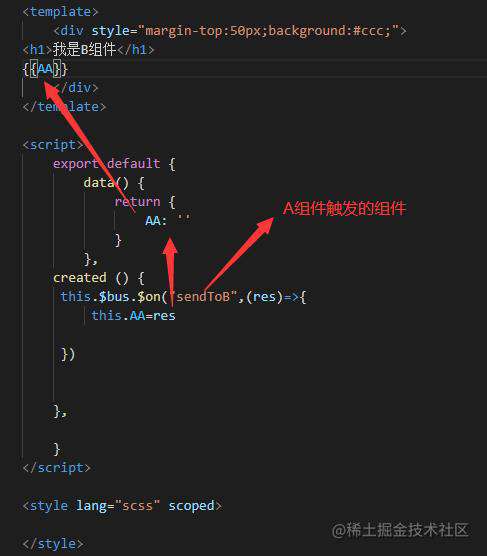
任意组件传值通过中央事件总线$bus
前置条件:AA组件叫A组件,BB组件叫B组件,虽然这里是兄弟关系,其实A组件和B组件之间没有任何关系也可以用这种方式。
定义中央事件总线,挂载到vue实例上。

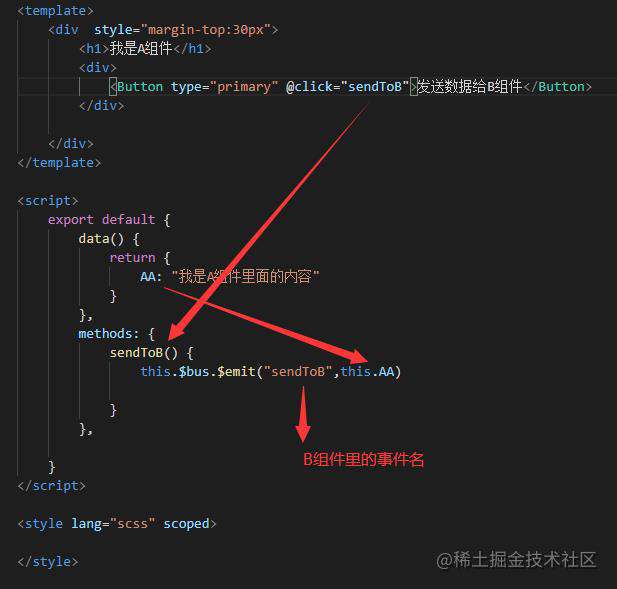
A组件如何发送?
通过this.$bus.$emit发送

B组件如何接收?
通过this.$bus.$on接收

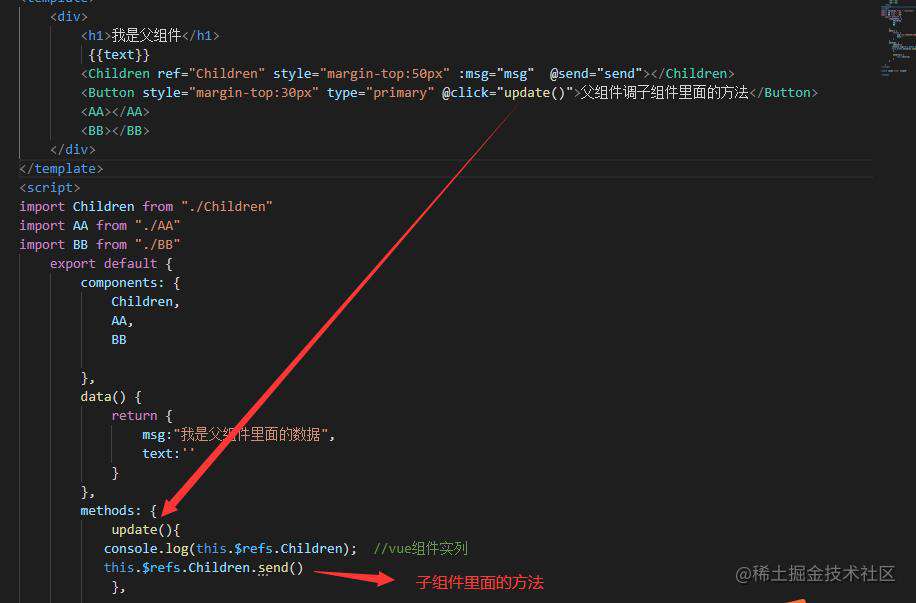
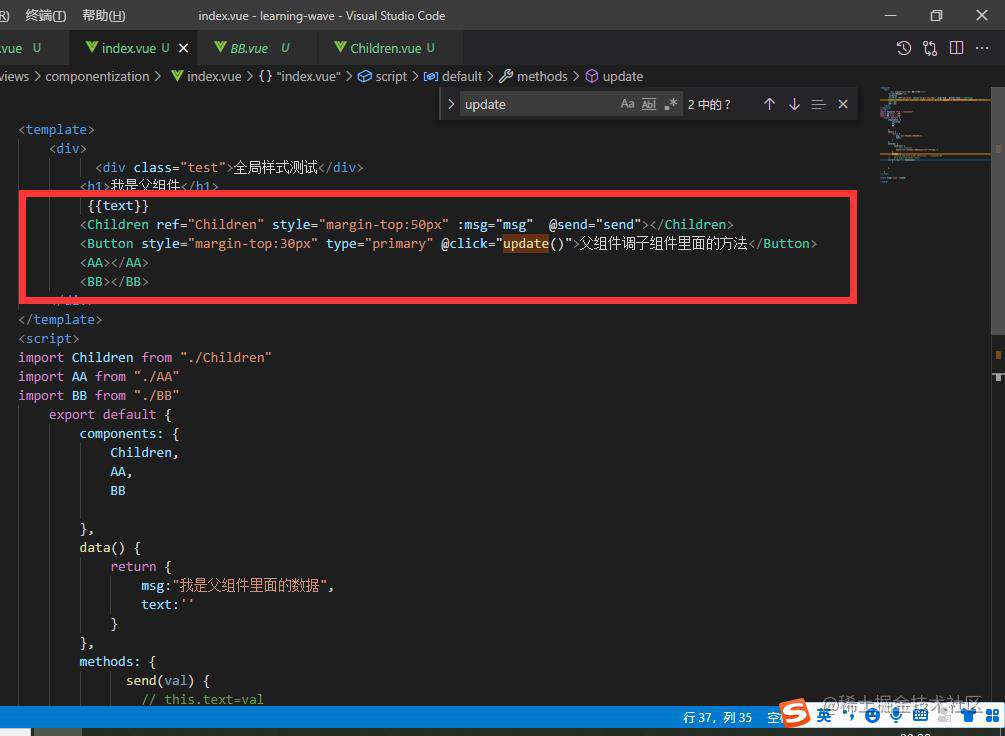
父组件调子组件里面的方法?
ref:如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例,可以通过实例直接调用组件的方法或访问数据 通过ref绑定组件,通过this.$refs.组件名.方法名,调用子组件里面的方法
父组件:

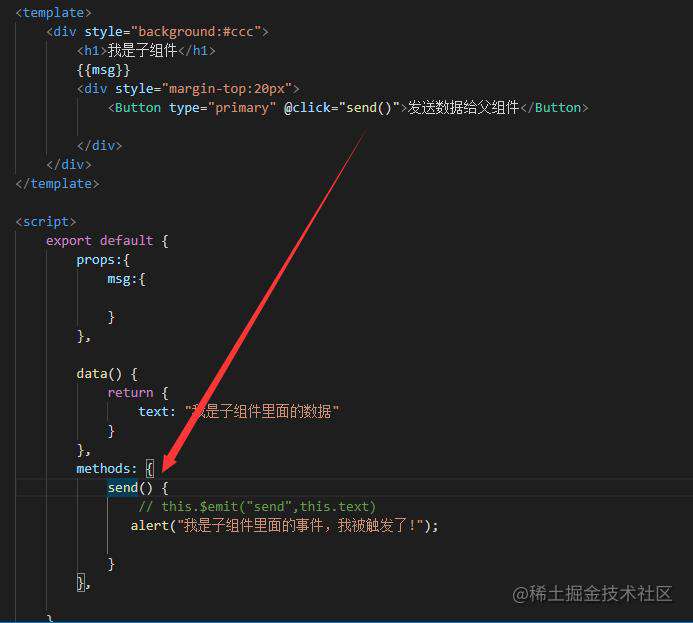
子组件:

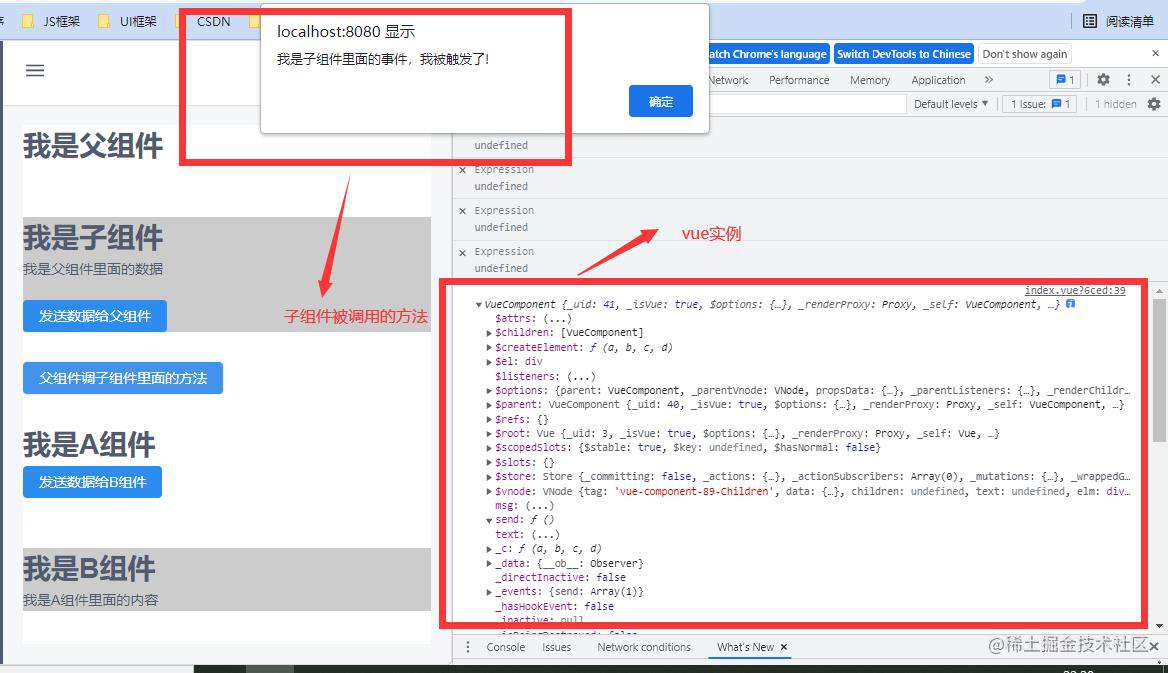
效果:

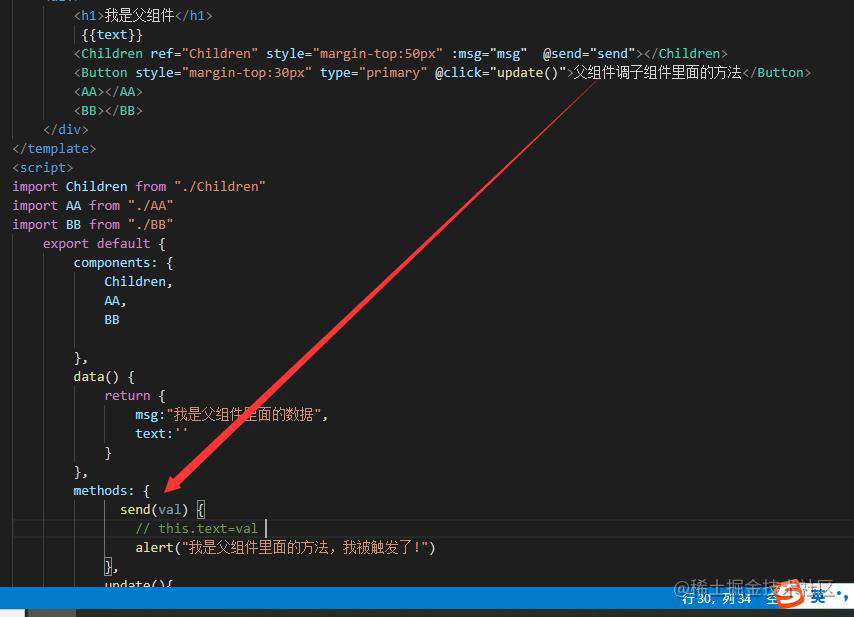
子组件调用父组件的方法?
子传父其实干了两件事:第一:把这个事件踢给父组件,第二:把数据传给父组件。第一个参数对应事件,第二个参数对应数据,第二个参数可以不传。
子组件:

父组件:
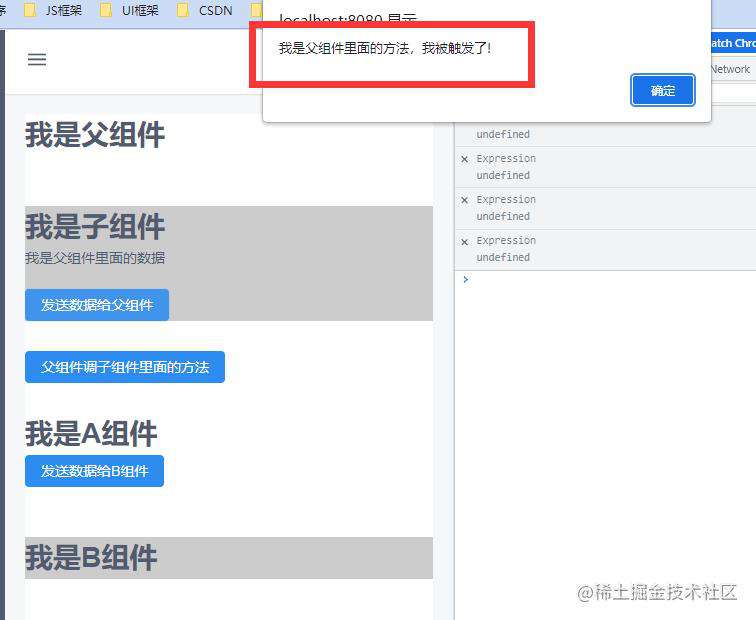
 效果:
效果:

然而,组件通信远远不止这些,上面的6个场景仅仅用到了如下3种方式:
一:props/$emit(父传子,子传父,子调父)
二:$bus(任意组件传值,任意组件调方法)
三:ref/resf(父调子)
下面我将来讲组件通信剩余的5种方式。
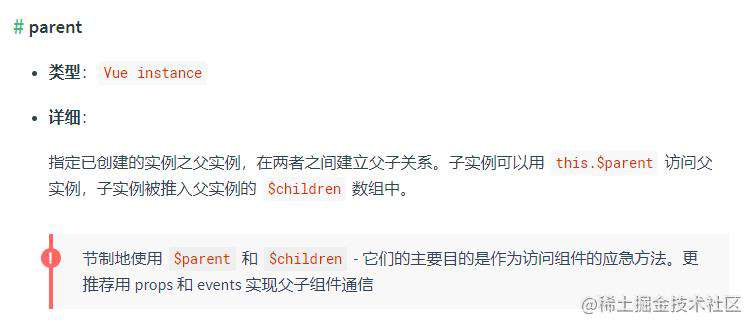
四:$parent/ $children
来看看官方介绍,其实你知道了上面的三种方式,这种是不需要掌握的,官方也不推荐用。但是我们还是了解哈呗。
 1.父传子?
1.父传子?
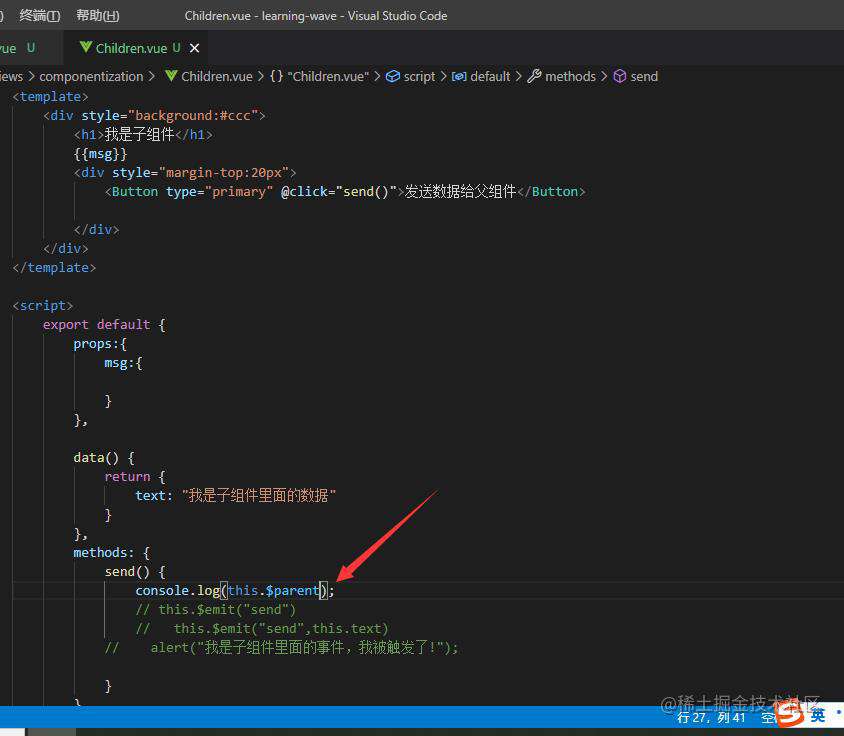
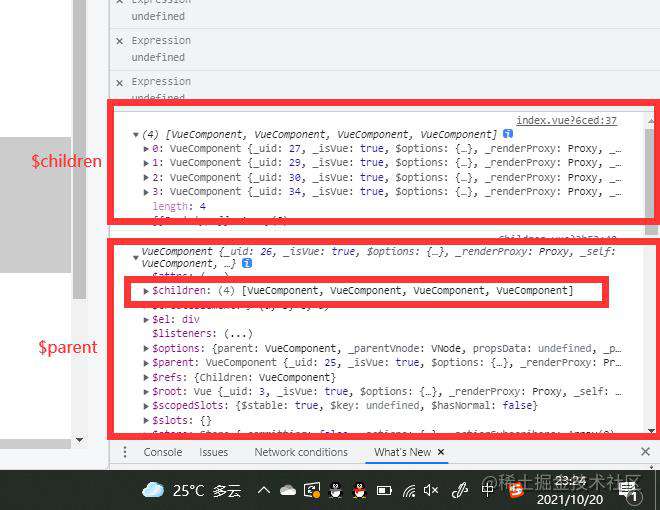
我们在子组件里面打印一下$parent

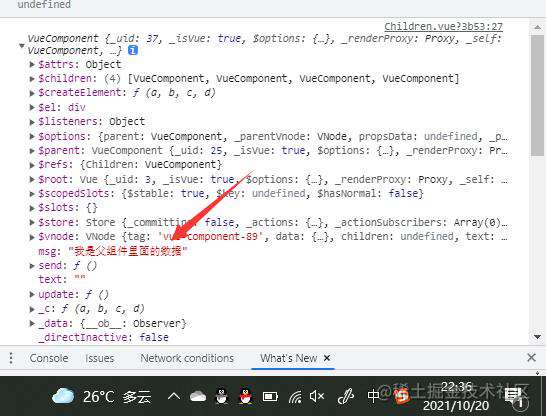
打开控制台发现这是组件实例,这说明什么,这说明这可以访问组件上的所有属性和方法,我们可以看见我子组件的msg.

在A组件里使用子组件,触发这个事件,打印的就是A组件实列。

为了性能优化,建议同学们使用这种方法

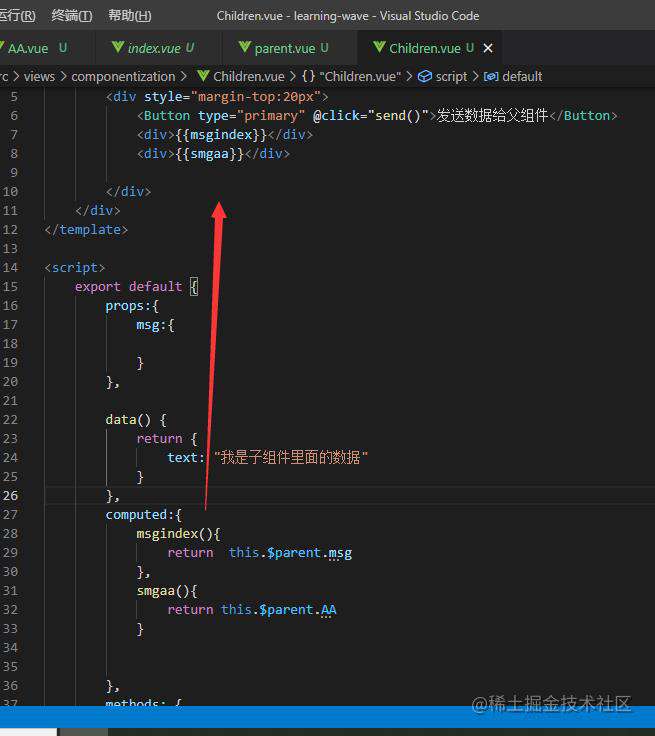
2.子传父? 我们打印父组件里面打印一下$children
打开控制台

这刚好和我们在父组件里面使用子组件的顺序一致。

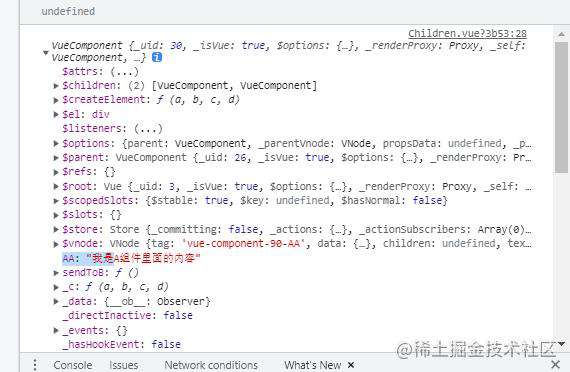
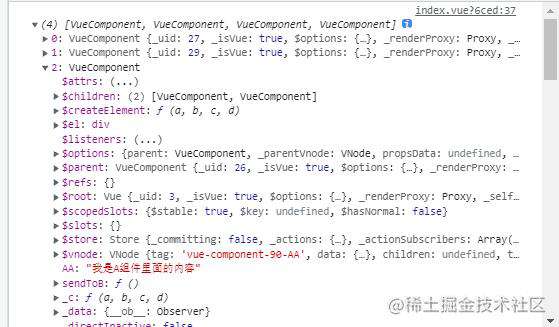
我们打开其中一个子组件看一下

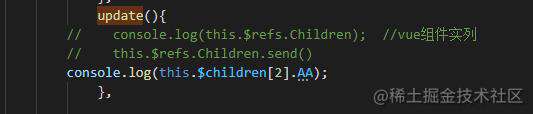
比如我们要使用第三个子组件AA里面的属性。

打开控制台,验证一下。

五:provide/reject
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。如果你熟悉 React,这与 React 的上下文特性很相似。
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的
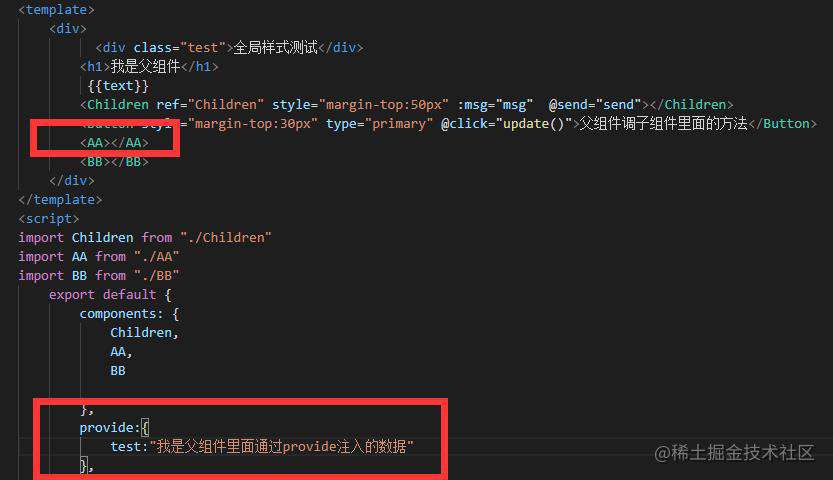
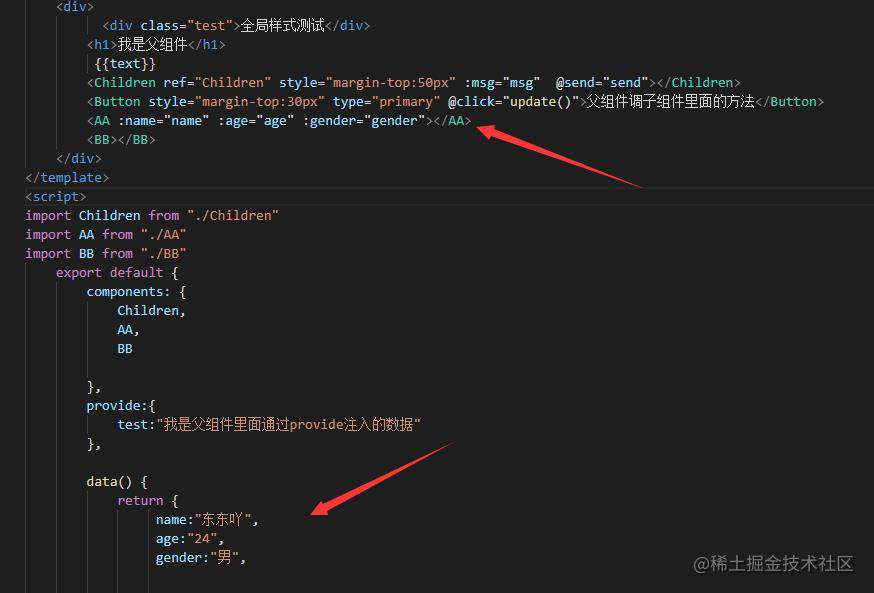
父组件index里面有子组件A,在子组件里面有孙组件c
在父组件index里面:
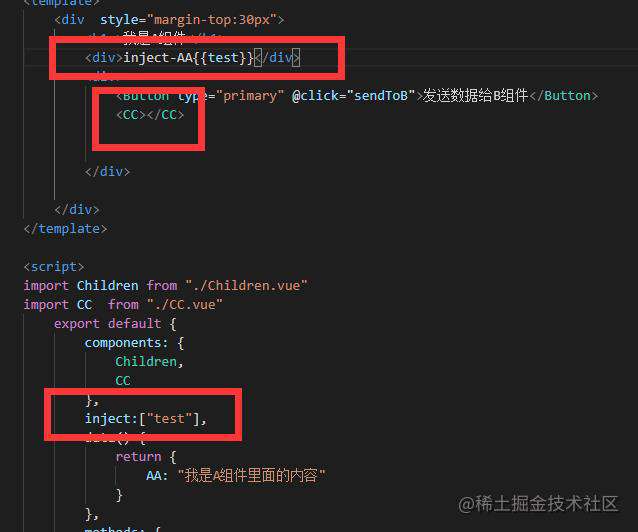
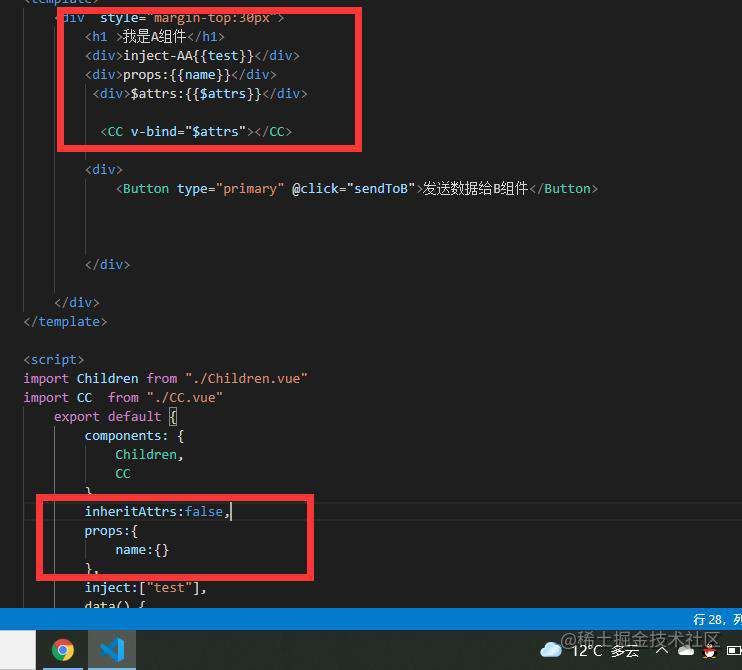
 在子组件A里面:
在子组件A里面:

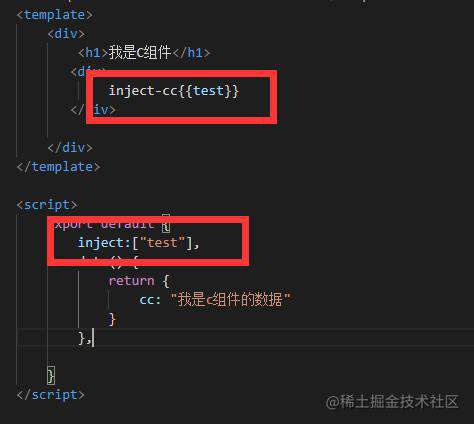
在孙组件C里面:

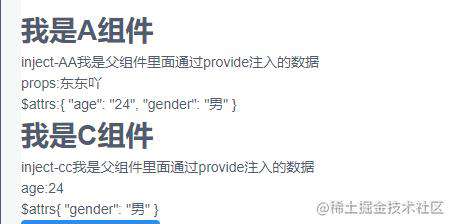
页面效果:

六:Vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex各个模块:
state:用于数据的存储,是store中的唯一数据源
getters:如vue中的计算属性一样,基于state数据的二次包装,常用于数据的筛选和多个数据的相关性计算
mutations:类似函数,改变state数据的唯一途径,且不能用于处理异步事件
actions:类似于mutation,用于提交mutation来改变状态,而不直接变更状态,可以包含任意异步操作
modules:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护\
vueX其实这块的内容比较多,一时半会儿讲不完,也讲不清楚,咱们下次单独讲。这次就先敷衍敷衍你们,谅解一下,哈哈哈哈。
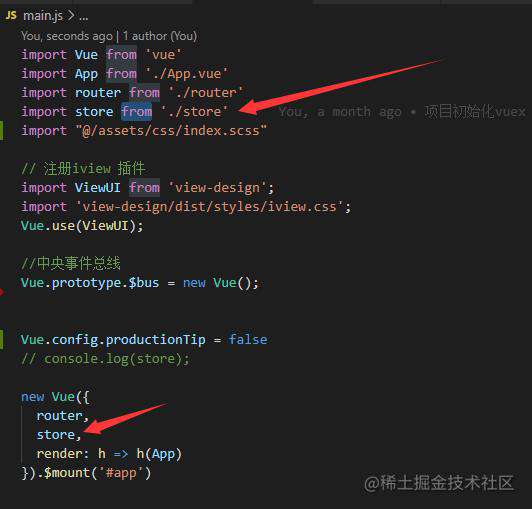
在main.js里面注册vuex

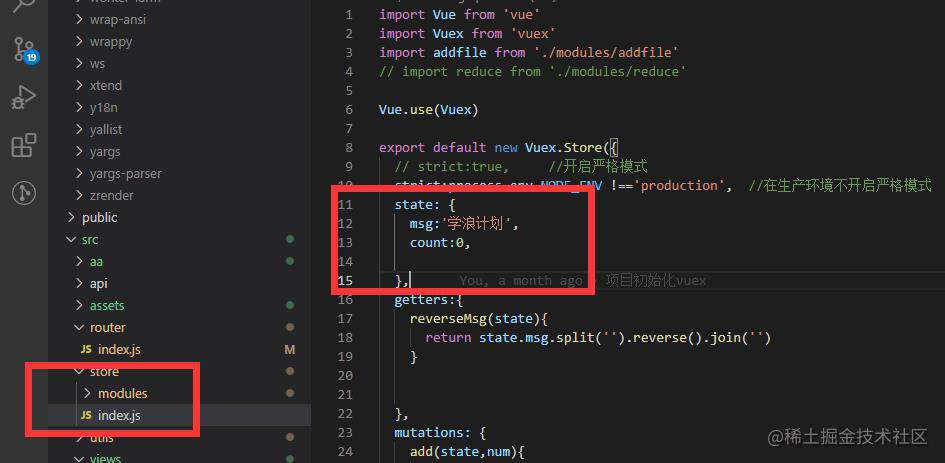
在storex下的index里面。

此时数据处于共享状态,在任意一个页面都可以直接访问:

七:localStorage/sessionStorage
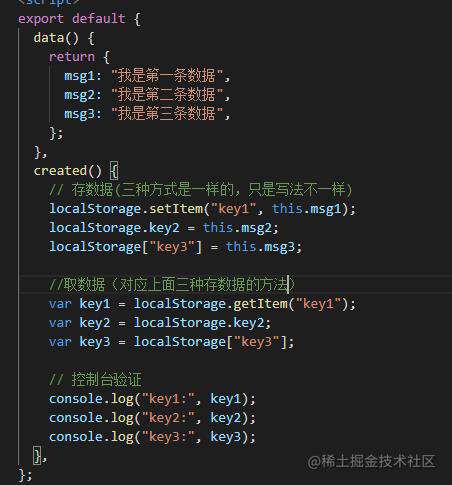
本地存储也非常简单,没有什么好讲的,他常搭配vuex管理一些项目公共基础数据,这块我就简单给大家分享几种写法吧,废话少说,直接看图。
存储字符串:
写法介绍:

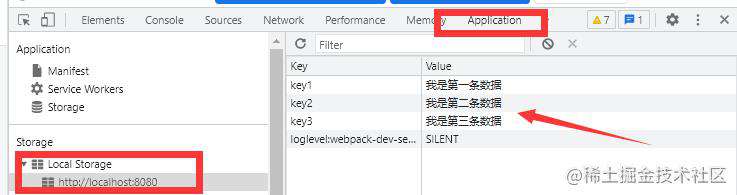
打开本地存储:

打开控制台:

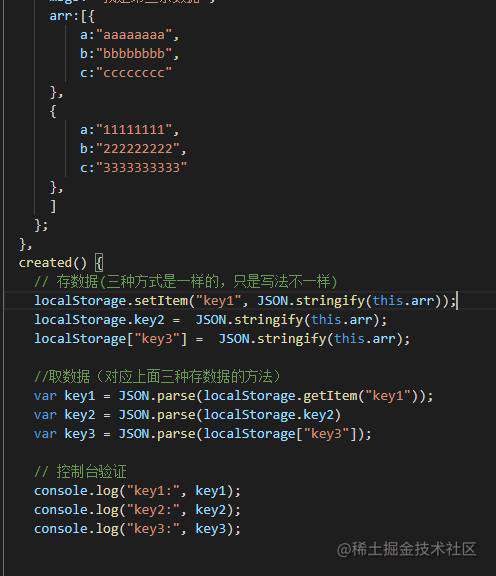
以上方法只能存储字符串,不能存储对象,要存储对象,要用JSON.stringify()进行转换成字符串。 取要用JSON.parse进行还原成对象。
存储数组对象:
写法介绍:

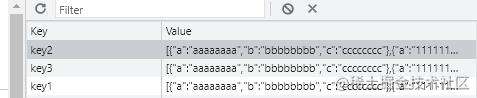
打开本地存储:

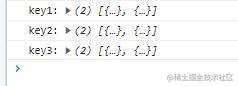
打开控制台:

八:$attrs/$listeners
$attrs:包含了父作用域中不作为 prop 被识别 (且获取) 的 attribute 绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
父组件

子组件:
inheritAttrs:默认情况下父作用域的不被认作 props 的 attribute 绑定 (attribute bindings) 将会“回退”且作为普通的 HTML attribute 应用在子组件的根元素上。当撰写包裹一个目标元素或另一个组件的组件时,这可能不会总是符合预期行为。通过设置 inheritAttrs 到 false,这些默认行为将会被去掉。而通过 (同样是 2.4 新增的) 实例 property $attrs 可以让这些 attribute 生效,且可以通过 v-bind 显性的绑定到非根元素上。
注意:这个选项不影响 class 和 style 绑定。

孙组件:

页面效果:
 **
**
$listeners:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用。
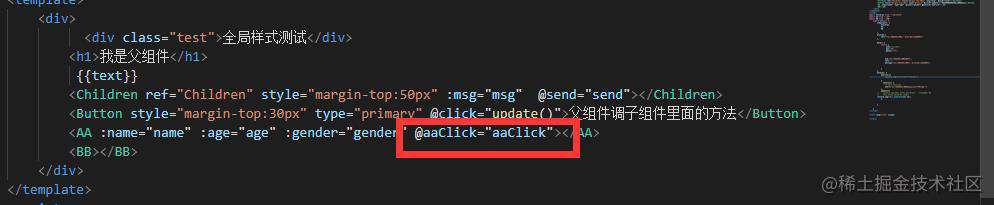
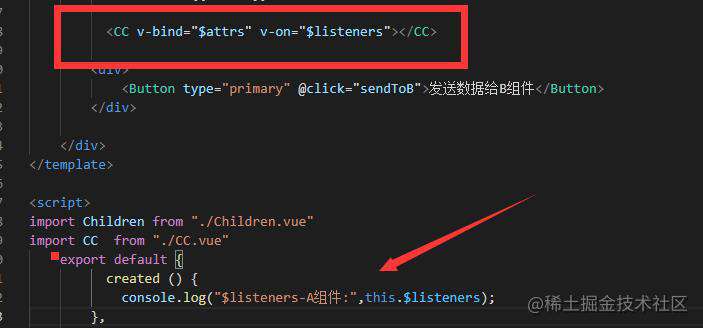
父组件:
 子组件:
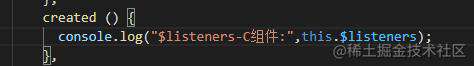
子组件:

孙组件:
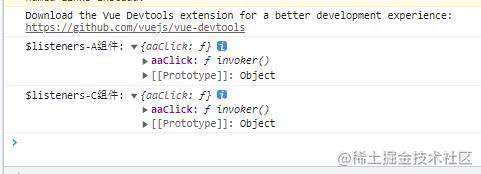
 打开控制台查看结果:
打开控制台查看结果:

总结:
一:props/$emit(父传子,子传父,子调父)
二:$bus(任意组件传值,任意组件调方法)
三:ref/resf(父调子)
四:$parent/ $children(父子组件)
五:provide/reject(跨级组件)
六:Vuex(任意组件)
七:localStorage/sessionStorage(任意组件)
八:$attrs/$listeners(跨级组件)
好了,大家多理解理解,本期文章到此结束。最好自己动手敲一敲效果更好哦!
笔者往期文章:
第二期:手把手教你利用XSS攻击体验一次黑客
第一期:我在工作中是如何使用git的?
本文因能力有限,有的地方写得可能比较粗糙,如果有疑问可以添加我的微信一起交流学习哦,请备注:掘金
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!