背景
以前我在学习 React 的时候接触到了 Hook 这个概念,不过当时 Vue 3 还没有发布。后来学习 Vue 3 看到组合式 API ,觉得就是 Hook 的实现。为什么要使用 Hook?Vue 3 的 Hook 和 React 有何不同?接下来通过此文分享一下自己的理解。
Hook 的概念
Hook 这个概念是在 React 中被提出的,那么简单介绍一下在 React 中,Hook 是怎么来的。


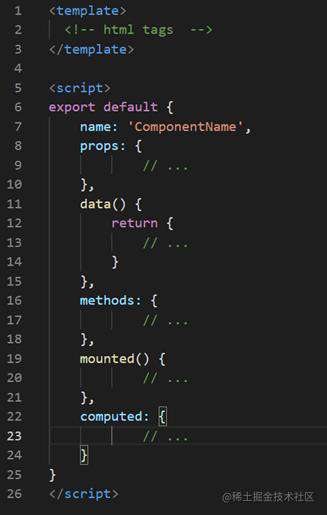
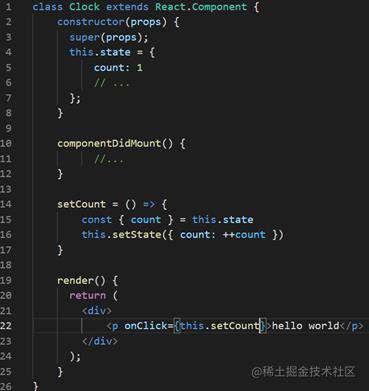
参考大家熟知的 Vue 2 代码结构,我们看到:React 整体使用 Class 来封装一个组件;设计了一个 state 来管理变量,相当于 Vue 2 中的 data;同样拥有生命周期和自定义方法;模板部分借助 JSX 写进一个渲染函数。如果需要更新视图,必须通过 setState 方法更新 state 中的变量,然后视图上的数据才随之更新,不能直接通过更新视图来更新数据。
可以看出,和 Vue 不同,它是一个单向的数据流。Vue 的读音是视图的 "view",而 "state",就是状态的意思。如果说 Vue 是视图导向,React 就是状态导向。
既然 React 是用 Class 实现组件,那么问题就随之而来:在 Class 内必须注意 this 的指向问题;而且在组件发生复用和嵌套时,对每一层组件的 props 都要进行操作,逻辑复杂。
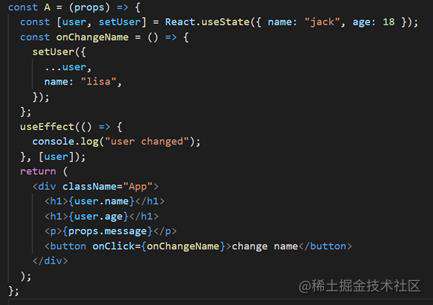
于是函数组件诞生,为 React 实现了状态(state)分离。

这里把变量的声明、组件方法、渲染函数全部封装到一个函数中,新增了一个useEffect 来实现生命周期和监听 state 数据的变化,调用这个组件的时候,调用定义它的函数即可。
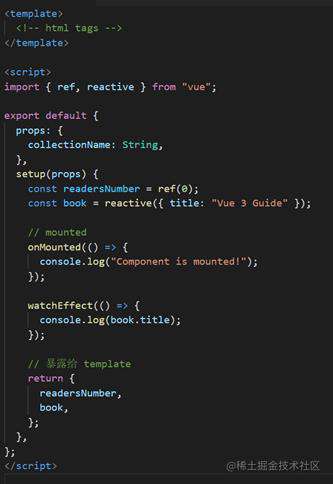
再来看 Vue 3 中如何定义一个组件:

是不是与上面的写法及其相似?不过虽然写法很像,他们在实现上还是有很大区别的。我们前面提到,React 是状态导向,而 Vue 是视图导向。使用 React 函数组件时,数据一旦更新,就重新调用一次组件声明的函数,从而更新视图;而 Vue 的 setup 方法在加载页面时只运行一次,同时监听视图和数据的变化。除此之外, React 函数组件把生命周期合入 useEffect 中,而 Vue 依然保留单独的写法。
常有人说 Vue 是又实现了一次 React,但是两者理念完全不同,其实可以理解为,Vue 在保留自身特性的同时,采取了 React 的设计方式。
所以什么是 Hook ? 在 React 中的定义是,在函数组件中保留 state 数据,融入生命周期钩子函数的操作。通过自定义 Hook,可以将组件逻辑提取到可重用的函数。Vue 3 中可以利用组合式 API 实现同样的功能。
自定义 Hook
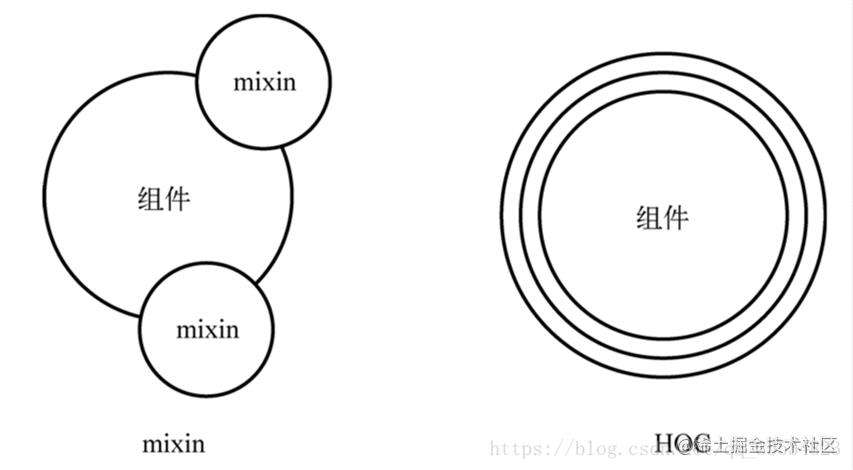
当组件复杂时,多个组件中一些重复的逻辑可以被抽象出来。在 Hook 诞生之前,React 和 Vue 都拥有高阶组件的设计模式,在 React 使用到 HOC,在 Vue 2 中使用到 mixin。为什么要舍弃它们而使用 Hook,使用自定义 Hook 到底有哪些优点,先简单了解一下 HOC 和 mixin ,对比后便知。

HOC 的原理是把组件作为参数传入一个函数,加入复用部分后将新的组件作为返回值,使用了装饰器模式。mixin 像是把复用的部分拆解成一个个小零件,某个组件需要时就拼接进去。
在实践中,mixin 有如下缺点:
- 引入了隐式依赖关系。
- 不同 mixins 之间可能会有先后顺序甚至代码冲突覆盖的问题
- mixin 代码会导致滚雪球式的复杂性
- 多个 mixin 导致合并项不明来源
为了避开这些问题,React 采用 HOC,但它依然存在缺陷:
- 一个组件的state影响许多组件的props
- 造成地狱嵌套
不过使用全新的 Hook 组件结构,可以实现平铺式调用组件的复用部分,解决了 mixin 的来源不明和 HOC 的地狱嵌套问题。
Vue 3 实现 Hook
前面说到 React 将 Class 组件转变为函数组件,实现了 Hook。在 Vue 3 中,Hook 是通过 Vue 3 新特性的最重要的部分——组合式 API 来实现的。
使用组合式 API 编写组件,简单来说,之前根据数据类型拆分成的 data 、methods、生命周期等都被放在一个 setup 函数中,而组件在初始化时也只需要调用一次 setup 函数。具体的 API 这里不作详细介绍,可以去查阅官方文档。
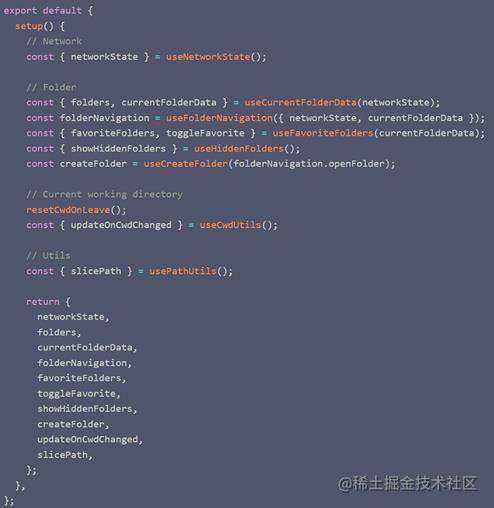
利用组合式 API,实现一个 Hook 就很容易。例如这是一个文件系统管理的例子:


想象一下,如果这段代码在 Vue 2 里实现,仅仅是一个创建文件夹的动作,就要把声明的变量、方法、监听数据等拆解到各个部分,更何况我们还要实现删除、 编辑、复制粘贴等等功能,修改代码的工作量想想就非常庞大。
但是用这种 Hook 的形式编写,我们可以把实现同一个功能的代码组合在一起,不仅代码非常简洁清晰,而且我们也可以很好地知道复用组件的来源。
比起 React 的 Hook,Vue 3 在底层还做了一些优化,解除 react 函数组件的限制,提高了性能。
总结
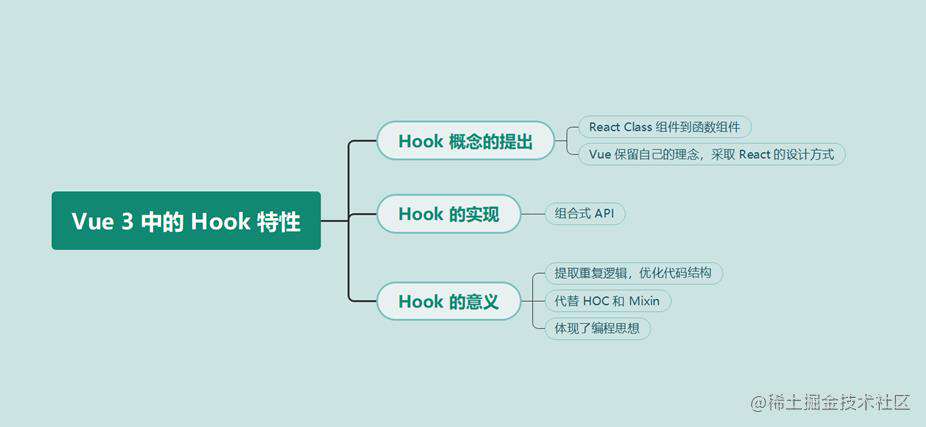
本文大致内容如下:

思考
为什么会有 hook 这种概念,而不用原来的 HOC 、mixin,其实这就类似于从C语言这种面向过程编程的语言发展到 java 这种面向对象编程的语言,从原生的前端三剑客发展到使用框架做组件开发,Hook 做的是同样的事情,都是把相关的逻辑封装到一起,无关的隔离开来,用更加简洁的方式实现同样的功能。
可以看出在程序开发上一个进步的大方向就是越来越抽象化,只暴露接口,屏蔽底层的复杂实现,你可以更好地知道数据的流向,代码逻辑也更加清晰,可读性和扩展性更强,也有利于多人协作。
state 在 React 中是很重要的概念,用作状态管理的 Redux 其实是为了使得 React 中的 state 便于管理,而 Vue 实现了一个类似的 Vuex,却没有 state 机制,所以显得有些胡来。类似地,两者的 Hook 也都用到 effect,在 React 中 effect 也是为了解决 state 问题,Vue 使用它的机制完全不同。
React 像是实现了一个以状态机为中心思想的系统,零件之间逻辑紧密,而 Vue 用自己的方法重新实现了 React 中的一些方法,使其完全分割开,需要哪个就把哪个组装进来。他们用的是两个完全不同的理念,不能说谁更好,但是在学习一个框架的时候,可以通过参考另一种框架的设计思路来加深理解。
前段时间尤雨溪在知乎上也回答了一个问题提到说,从 AngularJS、React 到 Vue,其实是理念上的进步,如果你只是仿照这些思想做一个新的框架,那就只是在造轮子而已,而想要做一个里程碑式的进步,改进理念才是我们应该做的。
参考文献
blog.csdn.net/qq_35534823…
zh-hans.reactjs.org/blog/2016/0…
www.jianshu.com/p/a72bf060e…
blog.csdn.net/qiwoo_weekl…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!