一、安装nignx
第一步 安装依赖
-
安装 gcc
编译nginx源码需要gcc环境。
yum install gcc-c++ -
安装 pcre
nginx的Rewrite模块和HTTP核心模块会使用到PCRE正则表达式语法。这里需要安装pcre和pcre-devel,第一个安装包提供编译版本的库,而第二个提供开发阶段的头文件和编译项目的源代码。
yum install -y pcre pcre-devel -
安装 zlib
zlib库提供了开发人员的压缩算法,在nginx的各种模块中需要使用gzip压缩。
yum install -y zlib zlib-devel -
安装 openssl
nginx不仅支持 http协议,还支持 https,如果使用了 https,需要安装 OpenSSL 库。
yum install -y openssl openssl-devel
(注:一键安装
bash yum -y install gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel
)
第二步 下载并解压安装包
-
可以去官网下载,也可以使用 wget 命令下载,一般是把压缩包放到
/usr/local/src目录下。wget http://nginx.org/download/nginx-XXX.tar.gz -
解压,进入nginx-XXX目录,进行配置。注意编译后的文件都放在
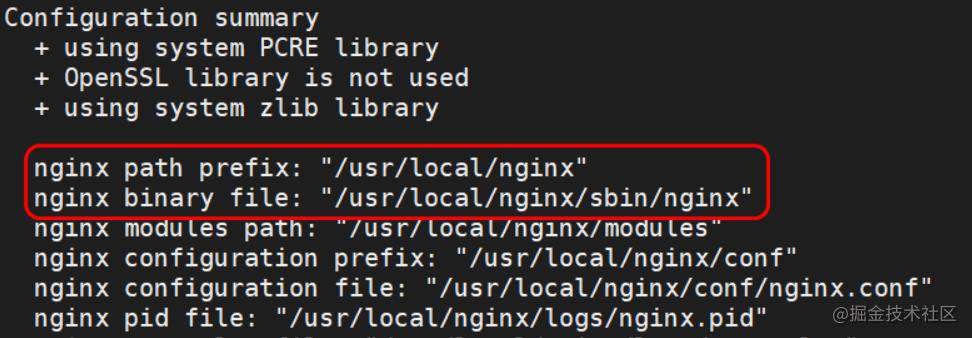
/usr/local/nginx。tar -xvf nginx-XXX.tar.gz cd nginx-XXX ./configure

-
编译,安装。
make make install
第三步 启动测试
-
启动
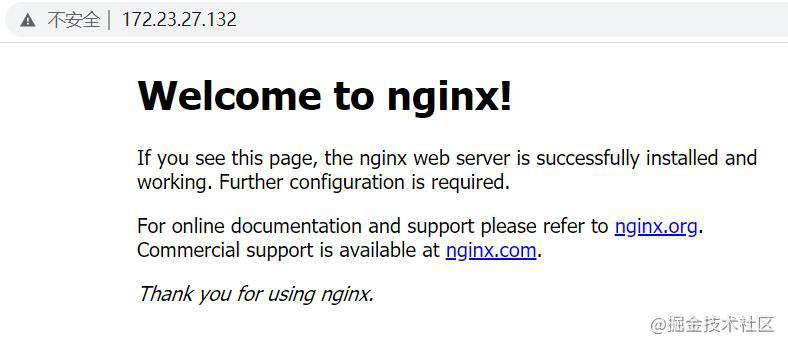
/usr/local/nginx/sbin/nginx -
在浏览器中输入IP,如下图所示,则表示安装成功。

-
如果无法访问,则关闭防火墙。
- 关闭防火墙:
systemctl stop firewalld.service - 禁用防火墙:
systemctl disable firewalld.service
- 关闭防火墙:
-
常用命令(在安装目录中
/usr/local/nginx/sbin)- 重启:
./nginx –s reload - 关闭:
./nginx –s stop - 强制关闭:
pkill nginx - 检查配置文件合法性:
./nginx –t
- 重启:
-
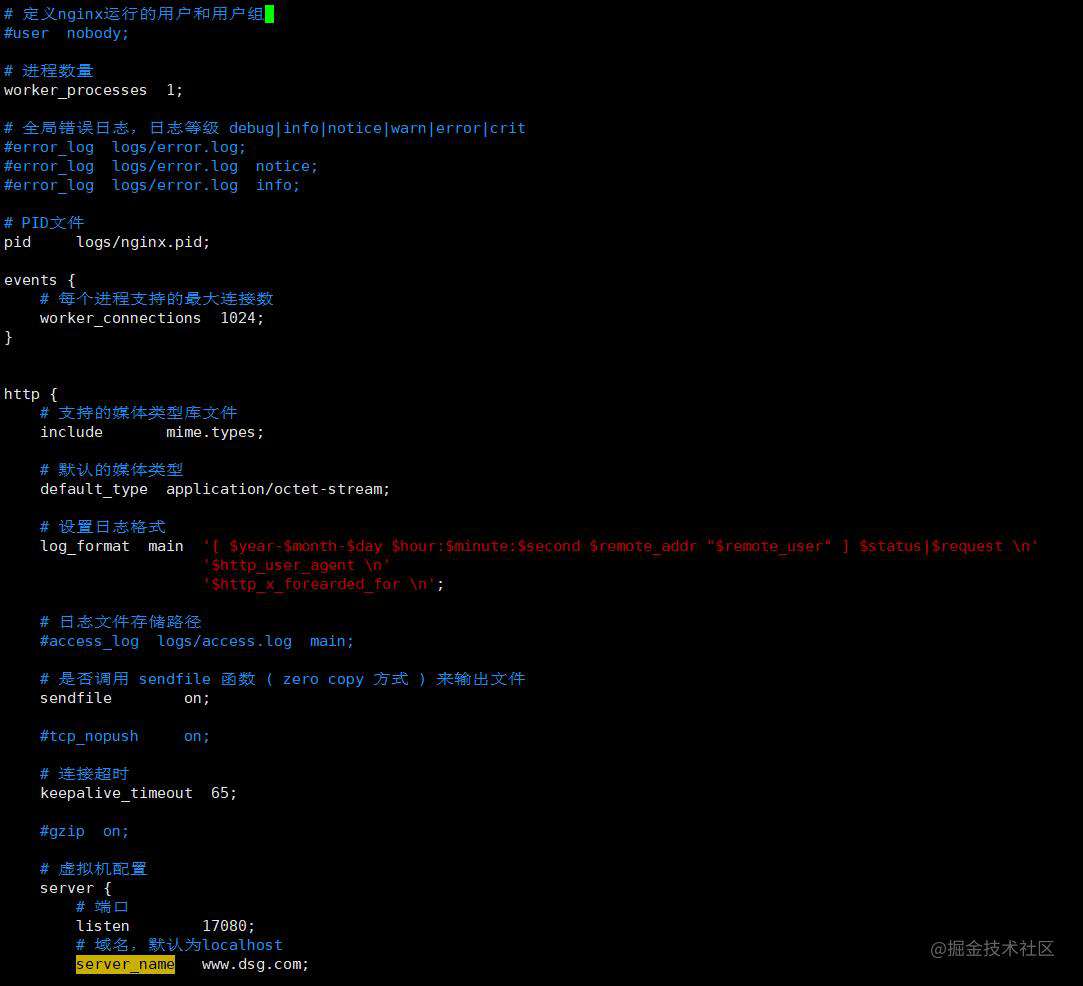
conf配置文件,仅部分设置,详细请自行查询。


二、部署 vue 项目
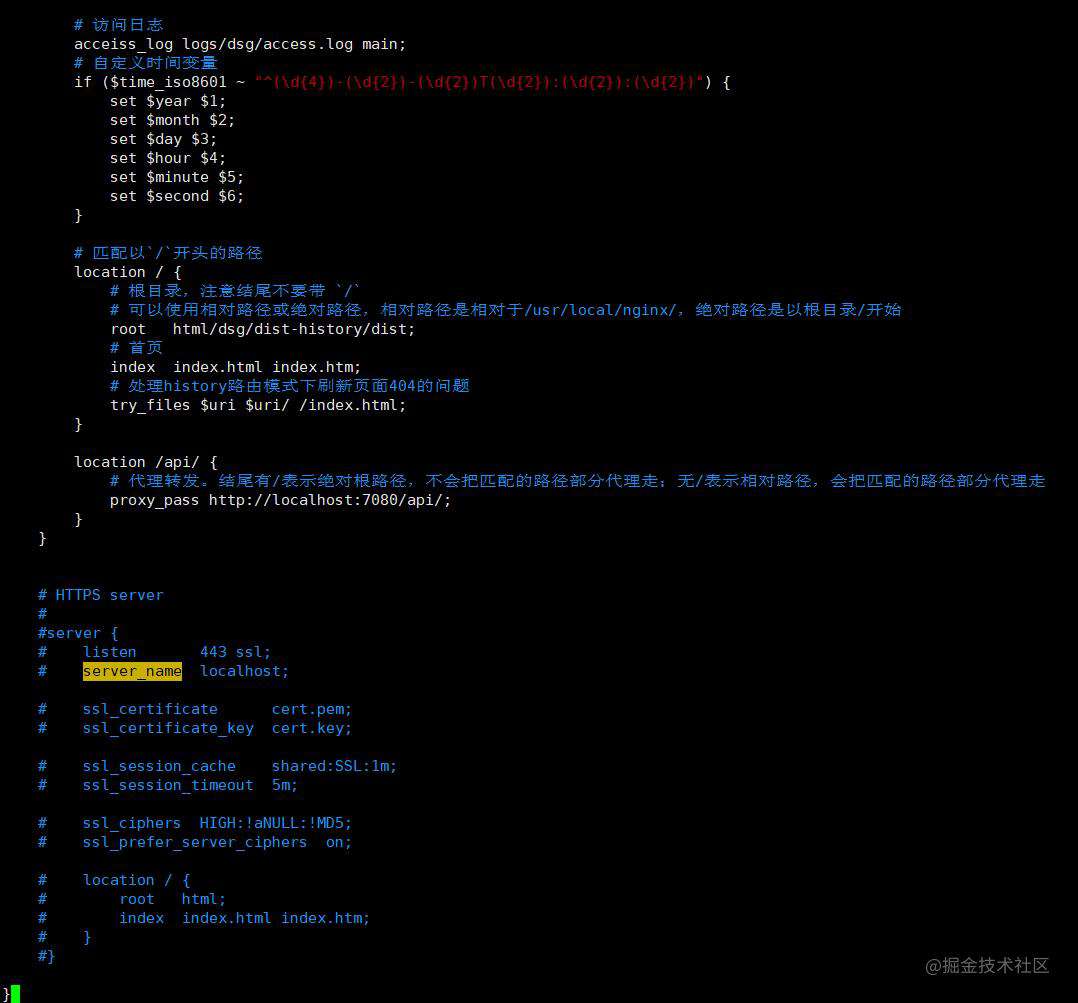
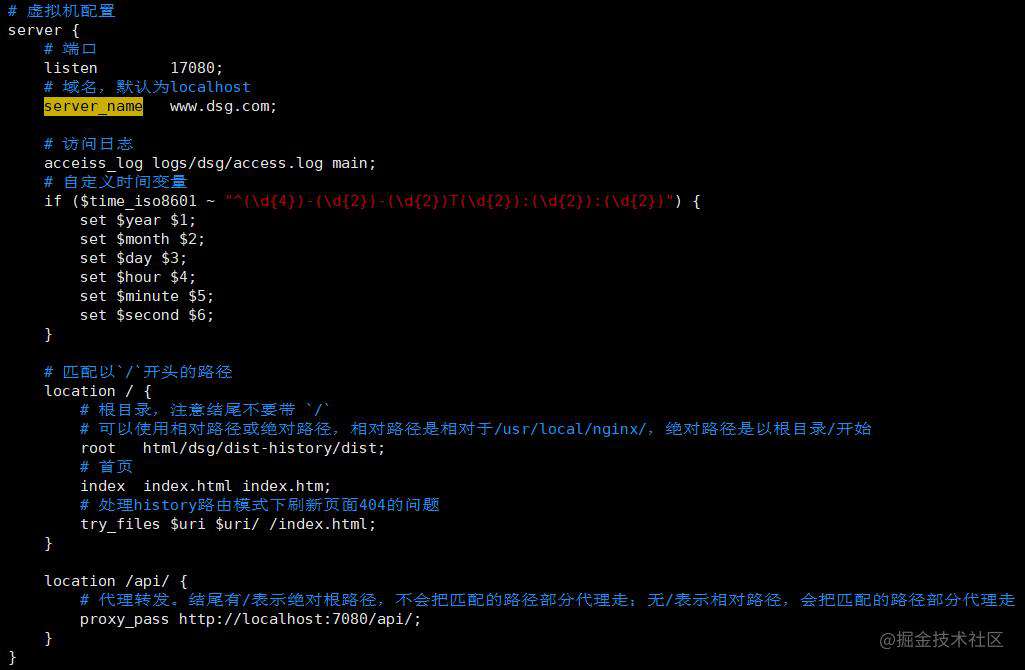
第一步 配置 nginx.conf
-
nginx.conf 文件在 nginx/conf/ 目录下。端口可任意设置。在 location 中,root 是设置dist包的路径(默认使用相对路径 html/ 下,也可以使用绝对路径);try_files 是处理 history 路由模式下页面404的问题,在 hash 模式下可不设置;proxy_pass 设置代理转发,结尾有无 / 可参考这篇文章。每次修改配置文件后,都需要重启 nginx 才能生效。

第二步 打包 dist 并部署
-
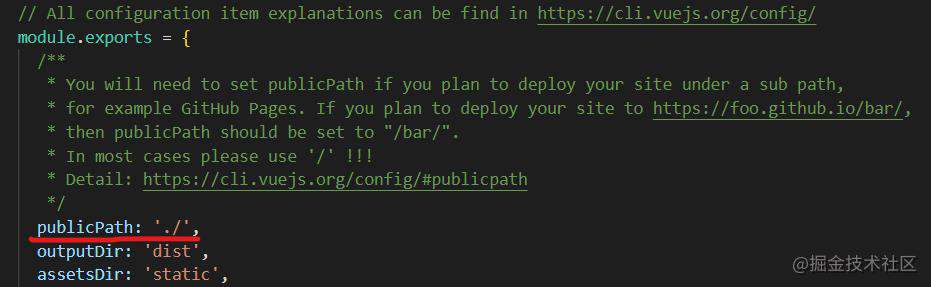
vue项目默认hash模式路由,在
vue.config.js设置publicPath,然后生成dist包并压缩。
-
将 dist.zip 上传至 location 中 root 设置目录下,然后解压。
-
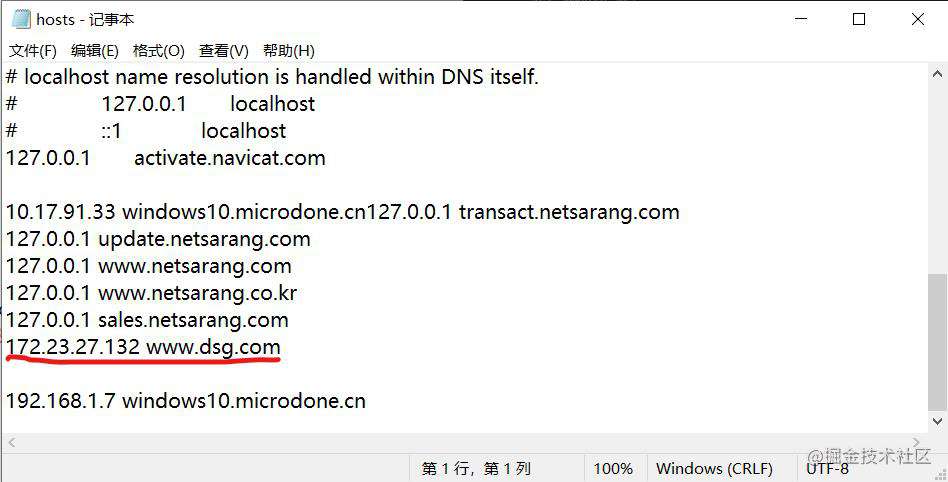
系统默认使用 ip 访问项目.若想使用域名访问,需要在 nginx.conf 中设置 server_name,同时在本机
C:\Windows\System32\drivers\etc\hosts文件中设置DNS
-
访问测试


附:参考文章
- blog.csdn.net/qq_42815754…
- juejin.cn/post/690445…
- blog.csdn.net/qq_42303254…
- www.cnblogs.com/sheng-247/p…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!