这是我参与8月更文挑战的第25天,活动详情查看:8月更文挑战
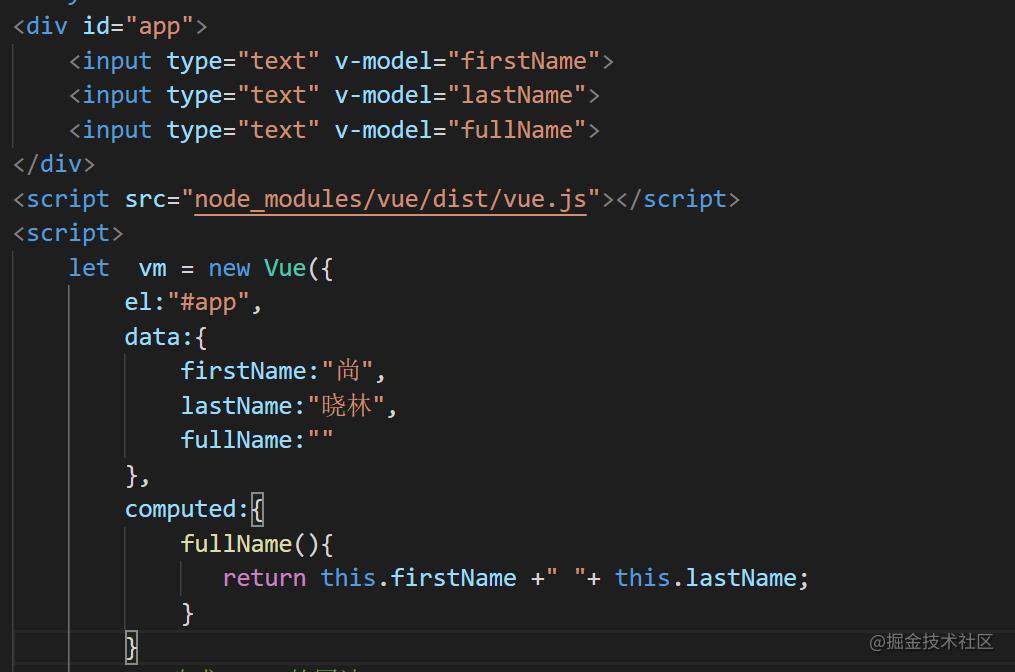
实际得到的数据不能直接放到页面中展示,而是需要进行一些操作处理,就使用computed。
- watch 适用场景:一个数据影响多个数据;
- computed适用场景:一个数据受多个数据影响;
两者区别:
computed不支持异步操作,而watch支持
计算属性computed:
- 支持缓存,只有依赖数据发生改变,才会重新进行计算;
- 不支持异步,当computed内有异步操作时无效,无法监听数据的变化;
- computed属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过的或者父组件传递的props中的数据通过计算得到的值;
- 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed;
- 如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值,在computed中的属性都有一个get和一个set方法,当数据变化时,调用set方法(但是不推荐);

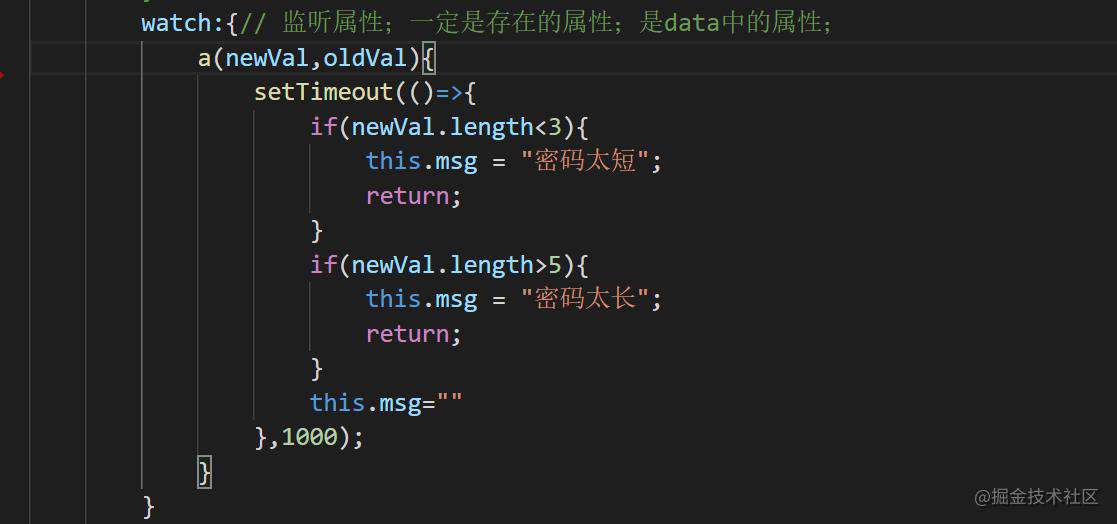
侦听属性watch:
- 不支持缓存,数据改变会直接触发相应的操作;
- watch支持异步;
- 监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
- 当一个属性发生变化时,需要执行对应的操作,一对多;
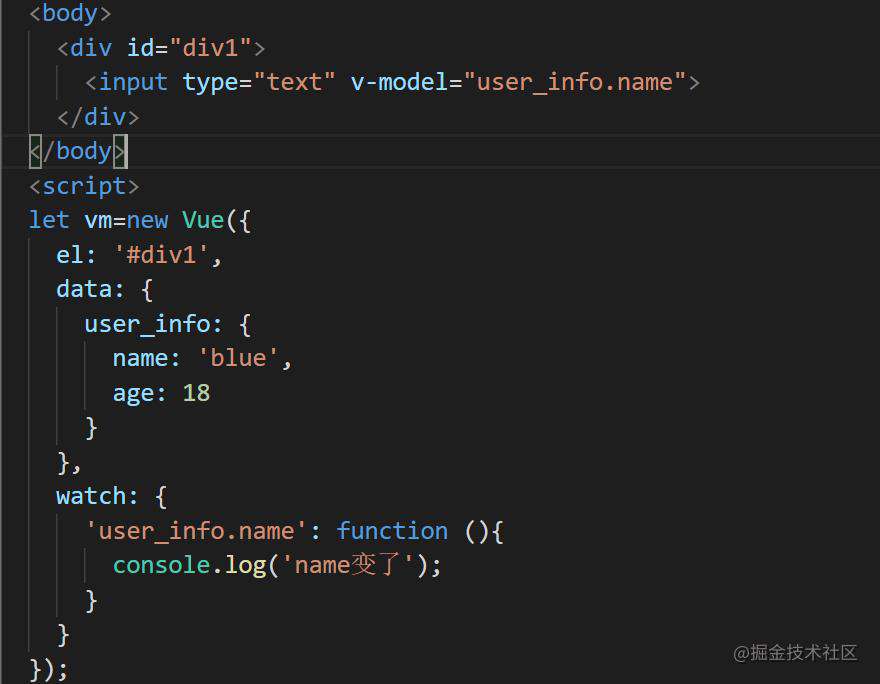
- 监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其他操作,函数有两个参数:immediate:组件加载立即触发回调函数执行,deep:深度监听,为了发现对象内部值的变化、复杂类型的数据时使用。

监听的对象也可以写成字符串的形式

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!