一切的源头
今早,在下喜提新bug。

测试:你这图片显示不一样高
我用的框架是vant,其实vant本来就实现了这样的功能。

但是好死不死,vant的没有实现点击放大的功能。 所以,我放弃了van-image。
图片放大
真正的勇士,敢于放弃van-image,选择了原生img。 而实现的点击放大功能,我选择了vue-photo-preview.
1.yarn add vue-photo-preview
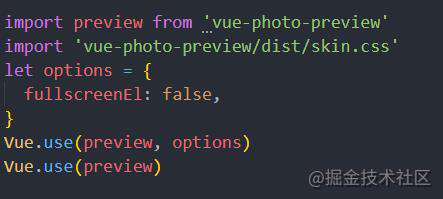
2.main.js里
import preview from 'vue-photo-preview' import 'vue-photo-preview/dist/skin.css' let options = { fullscreenEl: false, } Vue.use(preview, options) Vue.use(preview)

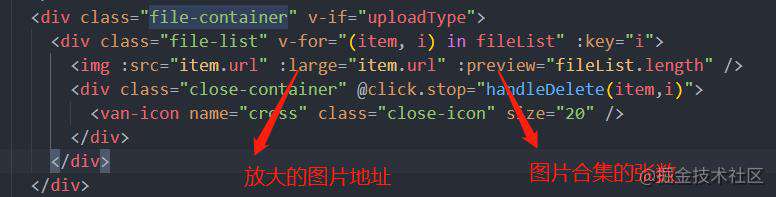
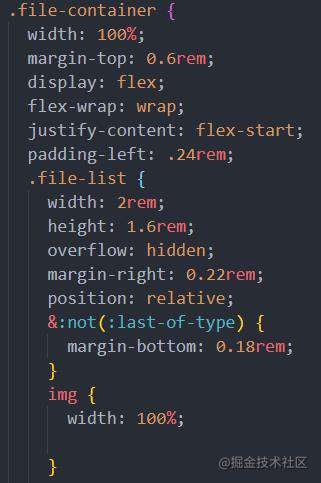
3.具体使用

4.值得注意
如果发现上传成功后,点击图片放大不生效的话,记得在上传完成后加上this.$previewRefresh();
5.最终效果

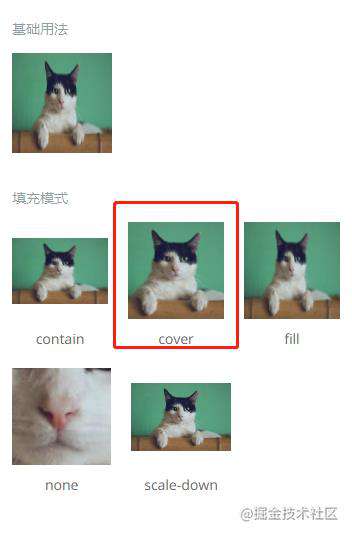
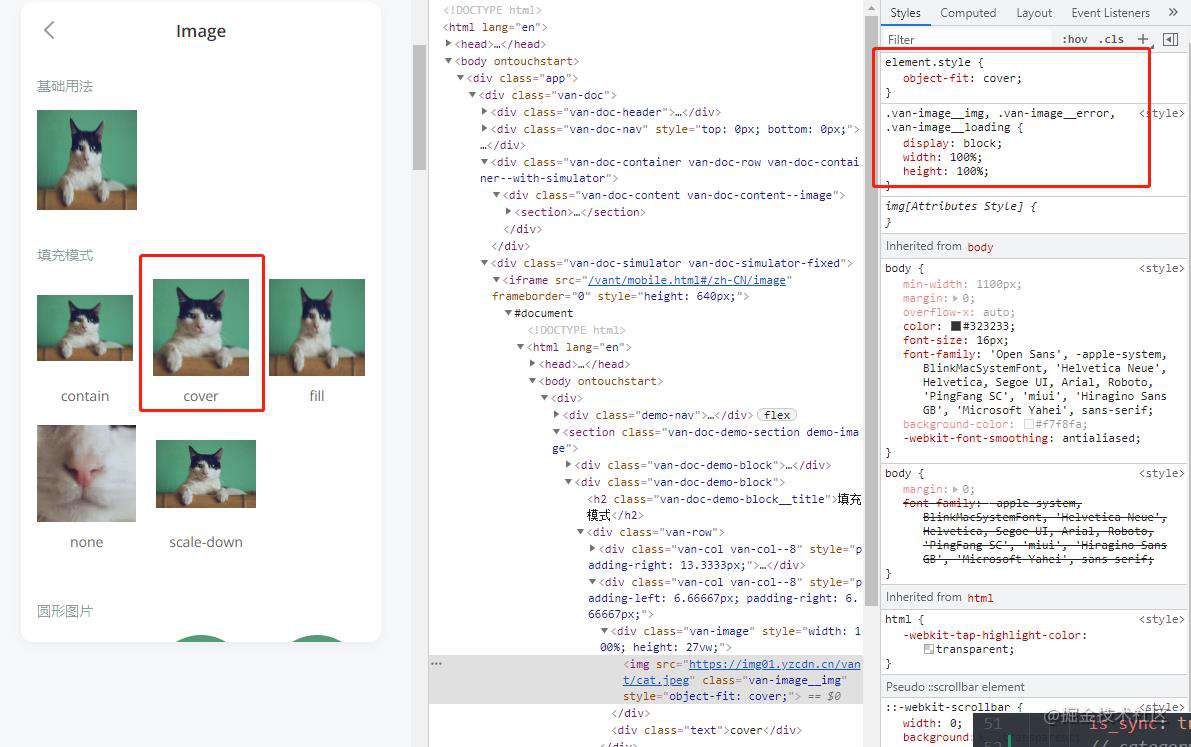
cover效果
那么问题来了,放大是实现了,那么cover效果怎么办呢? 我盯着我丑陋的代码陷入了沉思.

我,AKA脸皮够厚不懂就问,于是我求助了我的师父,一个暂时还没有被我的问题难倒过的有着全栈的能力想做产品爱好自测的前端工作者.

在我绘声绘色地描述过后,师父很快get到了我的问题,当然他还是对我的不懂就问表示了赞扬.

还有更多的赞扬,就不必宣扬了,是时候展示真正的技术了.


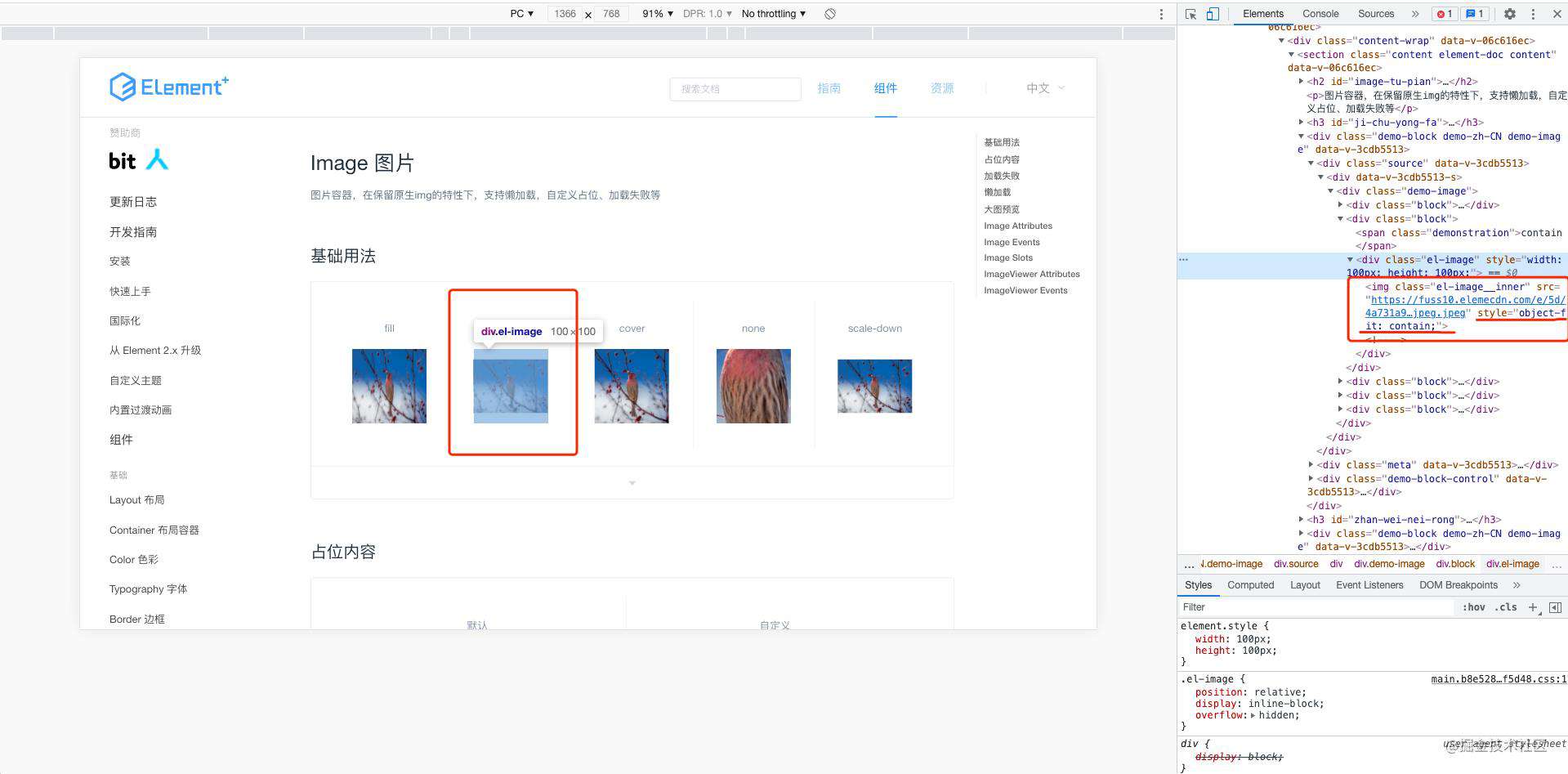
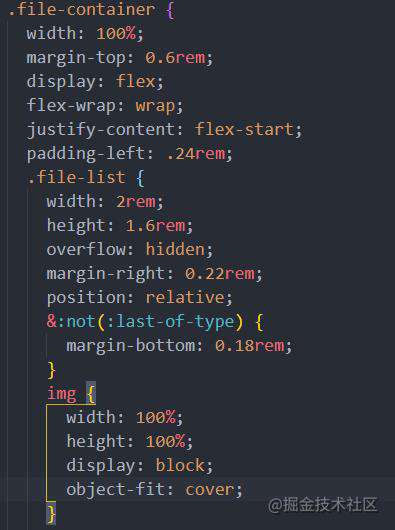
芜湖!虽然我用的不是elementUi,但是!!!这张截图甩过来,真是

于是我

AKA复制王即将上线,果断复制到我的代码中.

新知识: object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度,一般用于img和video标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。
surprise!!!

最后

最后的最后
谨以此诗,送给我的师父.BGM起!!!!

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!