前言
最近学习了很多新东西,所以迫不及待的想分享给大家,知道此技术的同学可以不用看哦,此篇文章主要针对第一次了解此技术的同学,俗话说 最好的学习方法就是教会他人 ,所以我希望能跟大家一起学习,一起成长!
1. 安装与使用lib-flexible
1.1 lib-flexible的作用
lib-flexible是淘宝项目组开发出来的一个插件,它会根据屏幕大小为页面自动添加标签,动态控制initial-scale,maximum-scale,minimum-scale等属性的值。让我们可以根据设计图的px尺寸计算相应的rem值,从而使得页面根据屏幕大小自动适配。
1.2 lib-flexible的安装与使用
安装完成后,在项目的入口main.js文件中引入lib-flexible
1.3 注意事项
由于lib-flexible会动态给页面header中添加meta标签,所以最好把目录 public/index.html 中的这个标签删除或注释!

1.4 完成效果
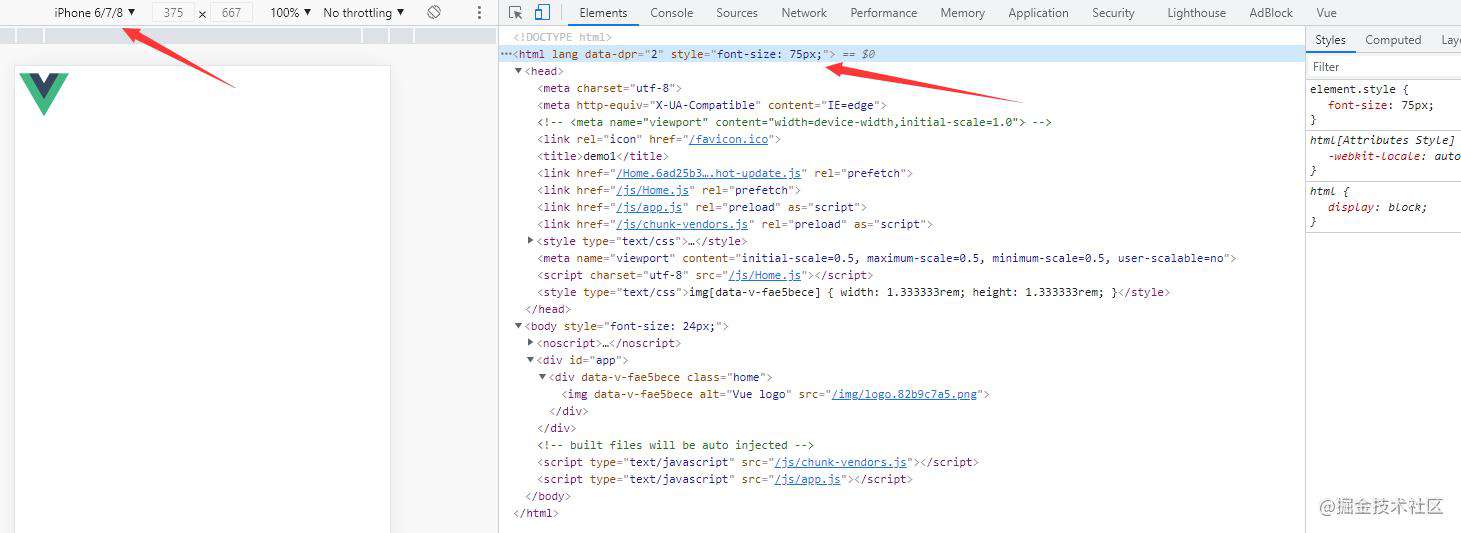
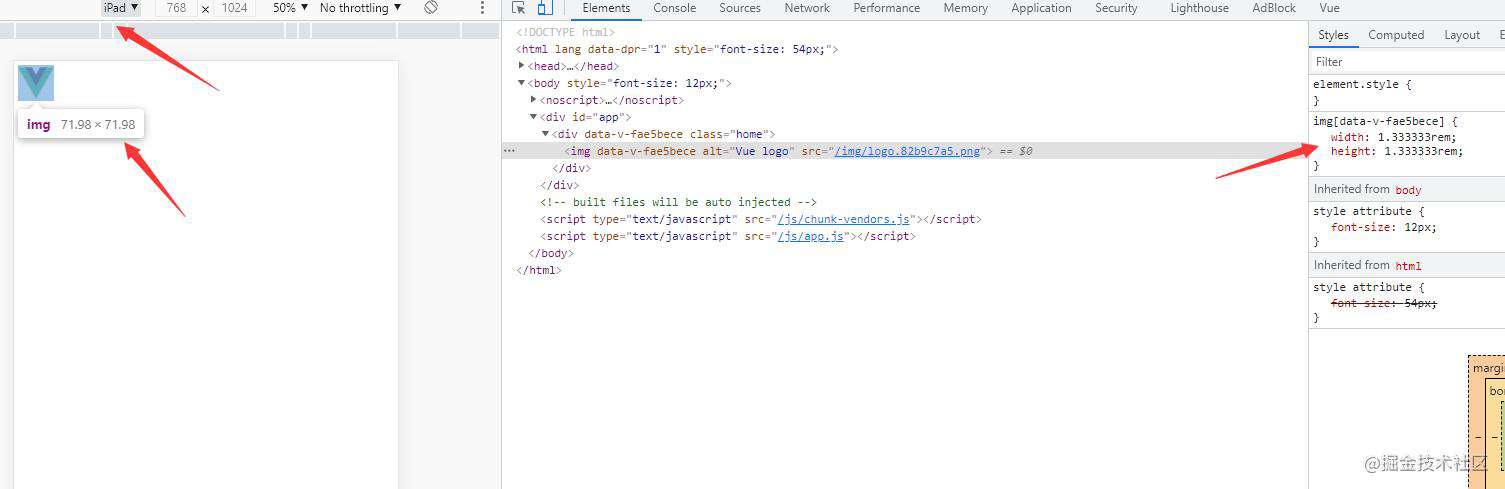
 此时我们会发现html标签上多了个style属性,这个值就是屏幕的动态缩放比,它会随着屏幕的尺寸变换而动态的变换。
此时我们会发现html标签上多了个style属性,这个值就是屏幕的动态缩放比,它会随着屏幕的尺寸变换而动态的变换。
2. 安装与使用postcss-px2rem
2.1 postcss-px2rem的作用
postcss-px2rem会将你写的px值转换为对应的rem,rem单位用于适配不同宽度的屏幕,它是根据标签的font-size值来计算出结果的,1rem=html标签的font-size值。
2.2 postcss-px2rem的安装与使用
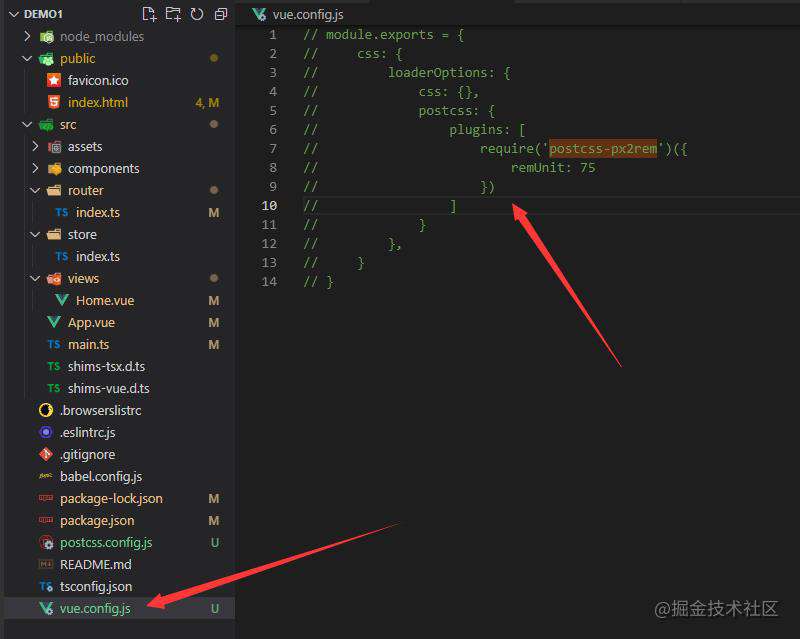
安装完成后,在vue.config.js(项目创建完初始是没有这个js文件的,需要自己手动创建)中配置如下代码:
上述代码中你只需要改一处地方即可,即remUnit的值。remUnit这个配置项的数值是根据设计图来定这个值,假如设计图给的宽度是750,那我们就会把remUnit设置为75(设计图宽度的十分之一),如果是375,那就写37.5。
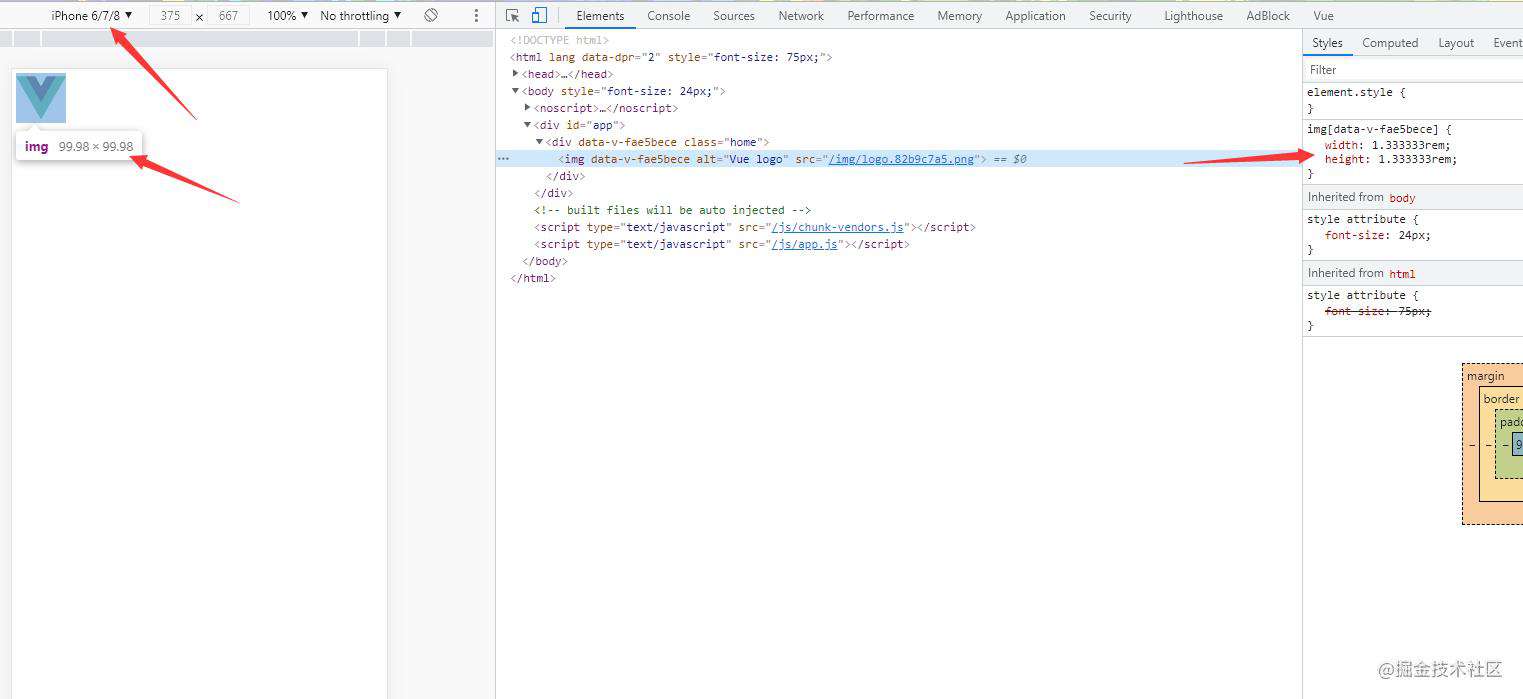
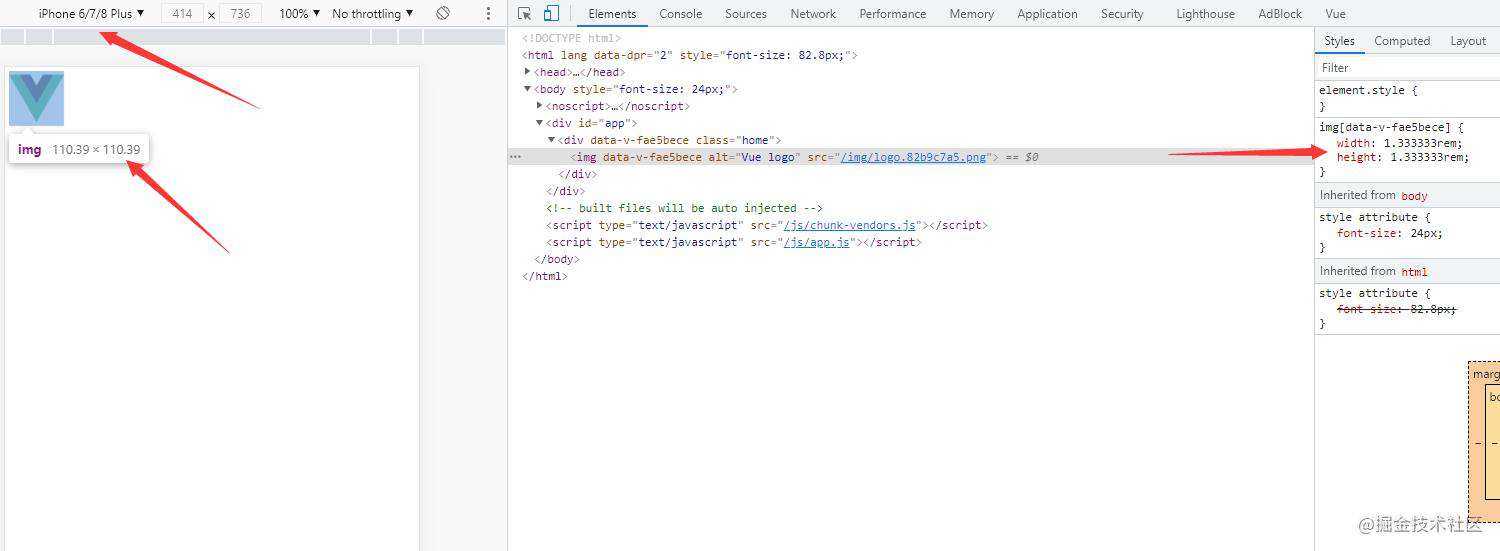
配置完成后,我们就可以直接根据设计图上的px值进行正常开发了,设计图上的px值是多少,代码里就写多少。 完成后的效果如下图:


 我们可以发现,随着屏幕的尺寸变化,该图片元素的大小也随之发生了变化,但是相对应得rem值是没有发生改变的,因为rem值是根据html根元素的font-size值来动态计算的,也是相对单位,所以不会发生改变。
我们可以发现,随着屏幕的尺寸变化,该图片元素的大小也随之发生了变化,但是相对应得rem值是没有发生改变的,因为rem值是根据html根元素的font-size值来动态计算的,也是相对单位,所以不会发生改变。
3. 如何解决第三方组件库样式冲突问题
当我们引入第三方组件库时,会发现组件的样式受到了影响,所有组件的单位都变成了rem,组件也会随着屏幕大小改变而改变,那是因为第三方组件库没有兼容px2rem,如果这正是我们所希望的,那就不需要做任何操作即可正常使用;但一般而言,我们都不希望组件库中的样式会受到影响。
解决方案如下:
一、将之前vue.config.js中配置的postcss-px2rem代码块注释掉

二、安装postcss-px2rem-exclude
三、在根目录下新建 postcss.config.js 文件,然后配置以下代码
此插件的功能是为了排除 node_modules 中的所有第三方插件,所以第三方组件库的样式就不会被受到影响。
以上就是全部内容,此方法能让我们在开发移动端应用程序变得更加方便与快捷,自己动手试试吧!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!