这是我参与8月更文挑战的第15天,活动详情查看:8月更文挑战
前言
css中大概有将近80个函数,但是我们所掌握的大概又有多少呢?今天我们先来介绍其中的数学函数,数学函数大概有:
- 基本算术:calc()
- 比较函数:min()、max()和clamp()
- 阶梯值函数:round()、mod()和rem()
- 三角函数:sin()、cos()、tan()、asin()、acos()、atan()和atan2()
- 指数函数:pow()、sqrt()、hypot()、log()、exp()
- 符号相关函数:abs() , sign()
除了这些函数,还有常量是需要记住的:
e , pi,infinity,-infinity,NaN
常量
- e是自然对数的底,约等于 2.7182818284590452354
- pi是圆的周长与其直径的比值,大约等于 3.1415926535897932。
- infinity 代表无穷大,值为 +∞
- -infinity 代表无穷小,值为 −∞
- NaN值为 NaN
基本算数-calc
calc是英文单词calculate(计算)的缩写,它可以动态计算长度值。
他允许执行基本的算术运算,+),减(- ),乘(*),除(/),和括号。注意》》》 运算符和参数之间要有空格
他也支持文字长度,例如1px ,2em,同时还支持 计算结果是有效参数类型(例如)的 其他数学函数或其他表达式,例如attr(),其。
运算符的标准数学优先级规则适用:calc(2 + 3 * 4) 等于14,而不是20。
括号可用于操纵优先级:calc((2 + 3) * 4)改为等于20。等价于calc(calc(2 + 3) * 4)
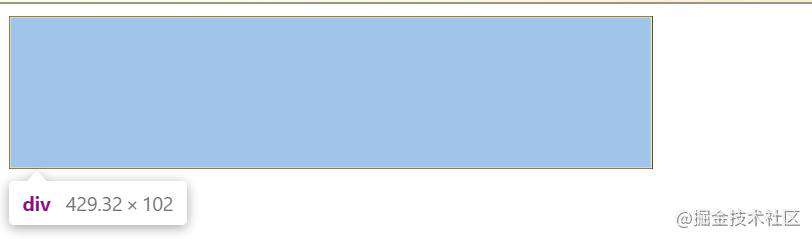
举例
div {
float: left;
border: solid 1px;
width: calc(100% / 3 - 2 * 1em - 2 * 1px);
height:100px;
}
我们算一下宽高是如何计算出来的。
102=100+上下border
429.32=1384/3-32-2+左右border

比较函数-min()
min() CSS 方法允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值。min() 方法可以用于以下任何属性中 , , ,
他也支持文字长度,例如1px ,2em,同时还支持 计算结果是有效参数类型(例如)的 其他数学函数或其他表达式,例如calc(),其。
min()是用来限制元素的最大值,类似于max-width/height 类似下面的语法都是支持的:
width: min(5px * 10, 1em);
width: min(calc(5px * 10), 1em);
width: min(5px * 10, var(--width),20em,10px,......);
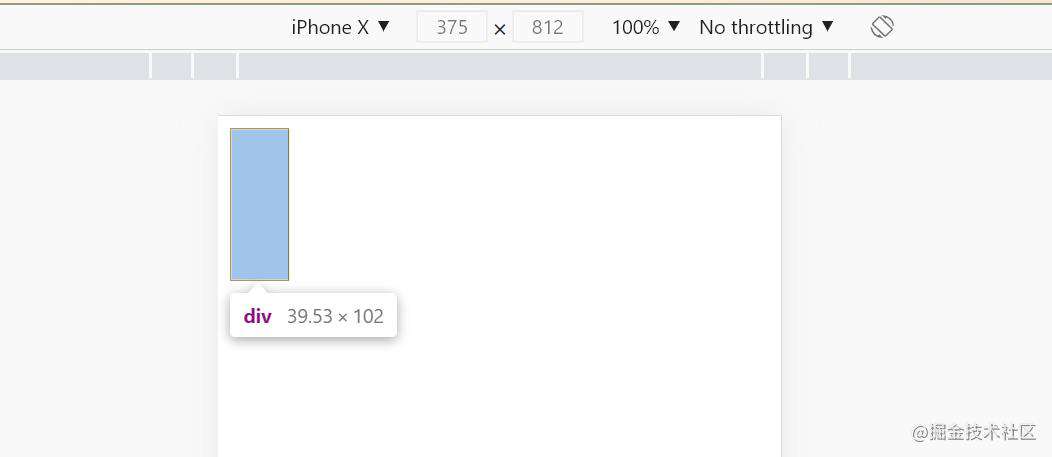
举例
div {
float: left;
border: solid 1px;
width: min(100px,10em,10vw);
height:100px;
}
在移动设备Iphone下,最终元素的宽度只有39.53,
来计算一下:
首先min(100px,10em,10vw)换算成同一个单位的结果是 min(100px,160px,37.5px),
=》最小值就是37.5px,
=》元素宽度也就是37.5px加上两个border,也就是39.5, =》所以说width最大宽度就是37.5,不会是10px或者160px

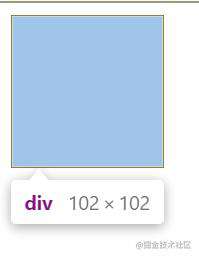
在视窗宽度1384px的情况下:最终元素的宽度只有102px。

比较函数-max()
min() CSS 方法允许你从逗号分隔符表达式中选择一个最小值作为 CSS 的属性值。min() 方法可以用于以下任何属性中 , , ,
他也支持文字长度,例如1px ,2em,同时还支持 计算结果是有效参数类型(例如)的 其他数学函数或其他表达式,例如calc(),其。
min()是用来限制元素的最大值,类似于max-width/height 类似下面的语法都是支持的:
width: min(5px * 10, 1em);
width: min(calc(5px * 10), 1em);
width: min(5px * 10, var(--width),20em,10px,......);
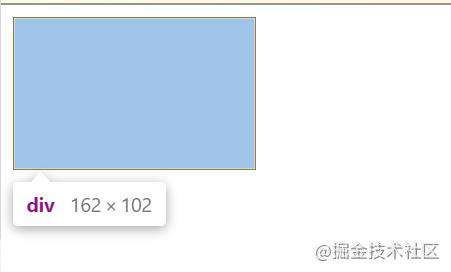
举例
div {
float: left;
border: solid 1px;
width: min(100px,10em,10vw);
height:100px;
}
在视窗宽度1384px的情况下:最终元素的宽度只有162px。

来计算一下:
首先max(100px,10em,10vw)换算成同一个单位的结果是 max(100px,160px,138.4px),
=》最大值就是160px,
=》元素宽度也就是160px加上两个border,也就是163px,
=》所以说width最小宽度就是160。
在移动设备Iphone下,最终元素的宽度也是162px,

比较函数-clamp()

clamp数有三个计算-最小值,中间值,和最大值=clamp(min, val, max)
返回结果
有点像夹逼定理,仔细看注释理解
if(min<val&& val < max ){
return val
}
if(val<min){
// clamp( val,min, max),变成了中间值,所以返回中间值
return min
}
if(val> max ){
return max
}
举例
视窗宽度是1400px的。
div {
float: left;
border: solid 1px;
width: clamp(100px,10em,10vw);
height:100px;
}
来计算一下:
clamp(100px,10em,10vw) 等价于clamp(100px,160px,140px)
最终的返回结果是:140px
元素的宽度:140px+左右两个border=142

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!