这是我参与8月更文挑战的第14天,活动详情查看:8月更文挑战
一,前言
上篇,介绍了组件部分-组件的生命周期,主要涉及以下几部分:
本篇,组件部分-生成组件的真实节点;
二,生成组件的真实节点
1,前文回顾
前篇,在 createElement 方法中,扩展了对组件的处理 createComponent:生成组件的虚拟节点;
按照模板渲染流程,接下来会进入 patch 方法,其中的 createElm 方法:将虚拟节点转化成为真实节点;
// todo 后续需详细描述相关流程,对 patch 和 createElm 方法进行必要的介绍和说明;
2,createElm 方法
在 patch 方法中,createElm 方法会将虚拟节点生成为真实节点:
通过vnode.el = document.createElement(tag)直接创建出真实节点
现在由于组件的加入,createElm 方法中可能会存在 componentOptions:
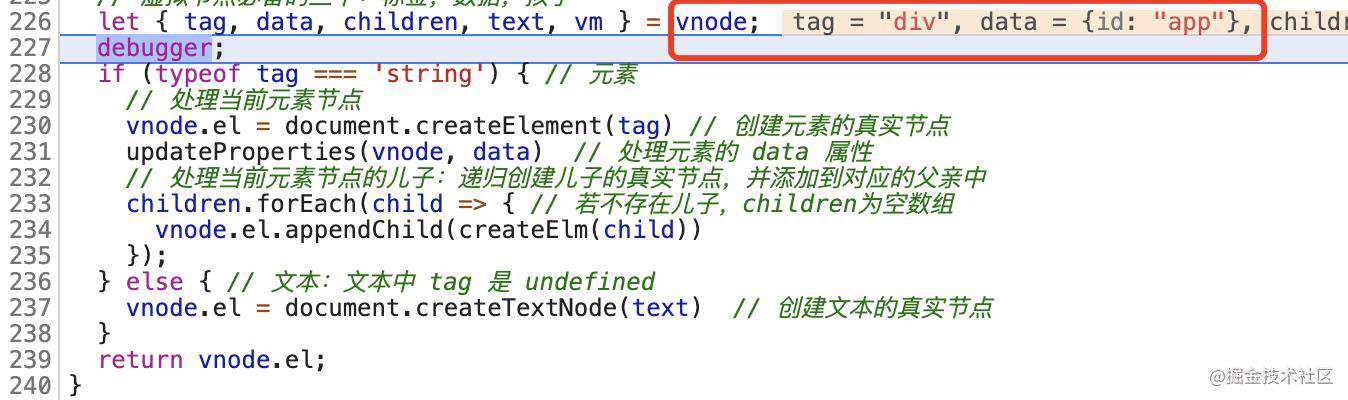
打印createElm 查看:
第一次:真实节点:id=app
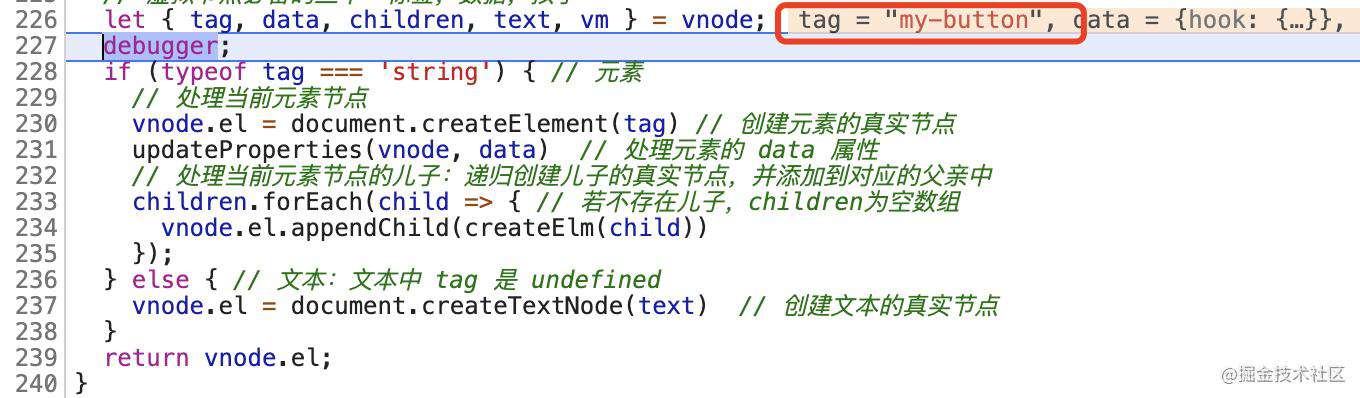
 第二次:组件:my-button
第二次:组件:my-button

添加对组件的处理
3,组件的初始化 Hook
之前在组件的 data 属性上,扩展出了生命周期 hook;
在 createComponent 中获取 hook,如果有 hook 说明就是组件;
拿到 hook中的 init 方法,并使用 init 方法处理 vnode:
使用 hook 上的init 方法处理 vnode,在 hook 中进行中组件的初始化:
在 new Ctor 时,会执行 _init 进行组件的初始化: // 调用子类的初始化 _init 方法
通过child.$mount();进行挂在,但没有传参 el = null,所以不会挂载:
如果组件的 render 函数不存在,使用组件的 template 编译为 render函数,并保存起来,之后 mountComponent 进行组件的挂载:
updateComponent 会调用 _render 方法根据子组件创造虚拟节点:
通过 render.call 产生虚拟节点,这个 vnode 就是模板的 button
三,结尾
本篇,介绍了组件部分-生成组件的真实节点;
下篇,待定
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!