这是我参与8月更文挑战的第1天,活动详情查看:8月更文挑战
前言
在前端开发中,常常遇要水平或垂直居中文字、元素等情况,在这里做了一下常见解决办法的总结,居中的其它办法还有待探索和总结。
CSS水平居中
1. 居中行内元素或者行内块元素(水平居中文字)。
可以对其父元素添加text-align属性:center。也可以将text-align的属性值设置为left和right进行左右对齐。
CSS样式
.align-center{
height: 100px;
background-color: lightcoral;
/* 水平居中 */
text-align: center;
}
html元素
<div class="align-center">水平居中</div>

2. 元素(盒子、容器)本身居中(利用margin实现)
如果是居中一个元素(盒子、容器),而不是元素里面的文字可以用如下方式实现。
方法前提:
- 盒子必须制定了宽度width。
- 盒子的左右外边距设置为auto。
.align-center {
height: 100px;
width: 100px;
background-color: lightcoral;
/* 方法1
水平居中 */
margin: 0 auto;
/*
方法2
margin:auto;
*/
/*
方法3
margin-left:auto;
margin-right:auto;
*/
}
<div class="align-center">
</div>

CSS垂直居中
1. 单行文字垂直居中
利用line-height,将其属性值设置为容器相同高度,实现单行文字的垂直居中。
css代码
.heigt-center {
height: 100px;
background-color: lightgreen;
line-height: 100px;
}
html代码
<div class="heigt-center">
垂直居中
</div>

2.图片和文字垂直对齐(多用于头像姓名)
使用场景:一般做网页时需要让头像和姓名水平居中可以使用如下方法实现。
注意:
-
是给图片元素设置CSS属性:vertical-align: middle;
-
此属性需要设置给行内块元素,后面的文字才有效。

img {
border-radius: 25px;
width: 50px;
height: 50px;
vertical-align: middle;
}
<body>
<div class="head">
<img class="" src="img/head.jpg" />
子非鱼
</div>
</body>
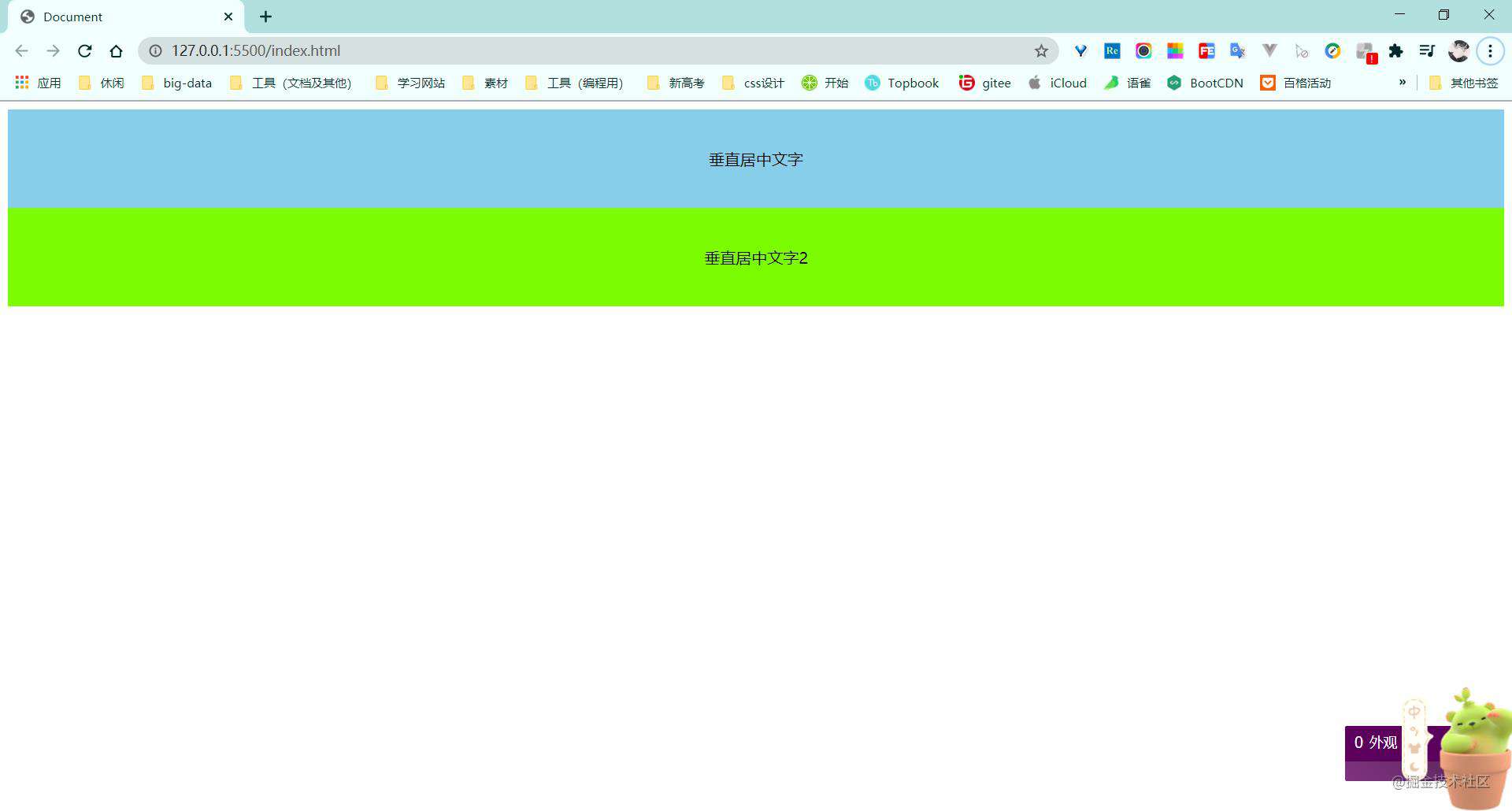
CSS水平垂直居中
水平垂直居中常用下面.content中的三行代码实现,不过可以用.content2中比较简单的两行代码实现。
CSS样式
.content{
height: 100px;
background-color: skyblue;
/* 水平垂直居中 */
display: grid;
align-items: center;
justify-items: center;
}
.content2{
height: 100px;
background-color: lawngreen;
/*水平垂直居中*/
display: grid;
place-items: center;
}
html元素
<div class="content">
<p>水平垂直居中文字</p>
</div>
<div class="content2">
<p>水平垂直居中文字</p>
</div>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!