结论
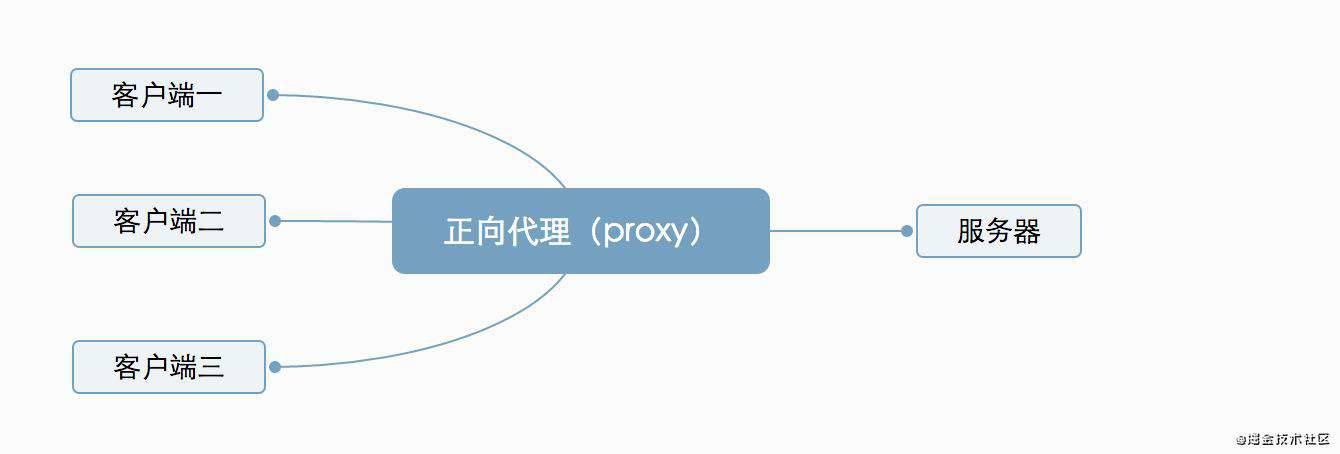
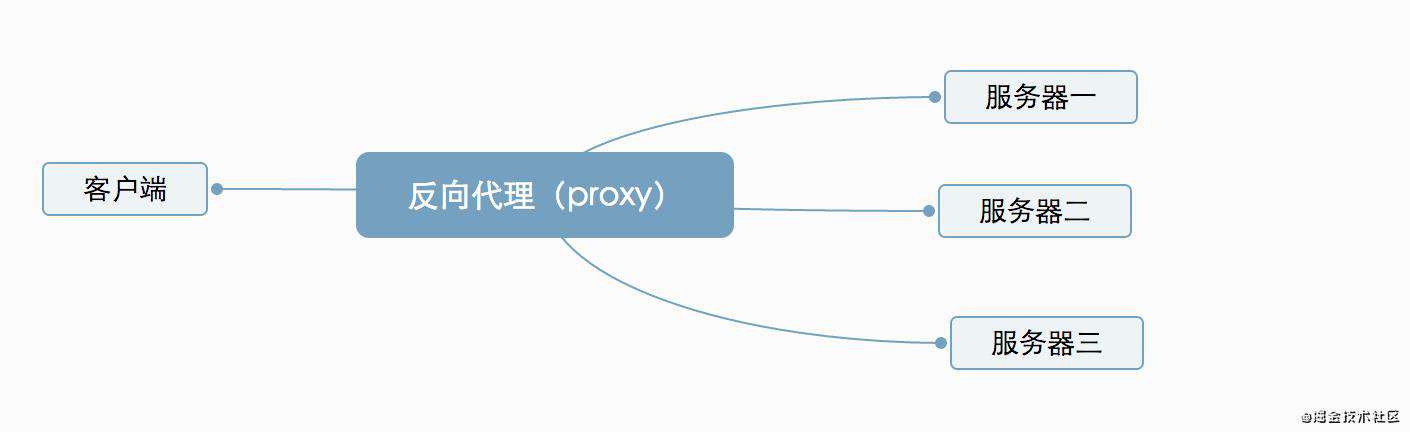
正向代理隐藏真实客户端,反向代理隐藏真实服务端
- 正向代理

- 反向代理

- 使用
http-proxy-middware实现正向代理达到跨域的目的
const http = require('http')
const proxy = require('http-proxy-middleware')
http.createServer((req, res) => {
let url = req.url
res.writeHead(200, {
'Access-Control-Allow-Origin': '*'
})//使用CORS解决前端页面跨域到该8080port
/*
1、api:是一个暗号,进行代理
2、pathRewrite:取消api的路径,实现的功能:
无pathRewrite:localhost:8080/api/path ==>m.lagou.com/api/path
有pathRewrite:localhost:8080/api/path ==>m.lagou.com/path
*/
if (/^/api/.test(url)) {
let apiProxy = proxy('/api', {
target: 'https://m.lagou.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
})
// http-proy-middleware 在Node.js中使用的方法
apiProxy(req, res)
} else {
switch (url) {
case '/index.html':
res.end('index.html')
break
case '/search.html':
res.end('search.html')
break
default:
res.end('[404]page not found.')
}
}
}).listen(8080)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!