微信小程序中的全局对象和其他环境中有所不同,通过 global 获取到的全局对象和 V8 JavaScript 引擎差距较大,很多时候需要兼容。
问题
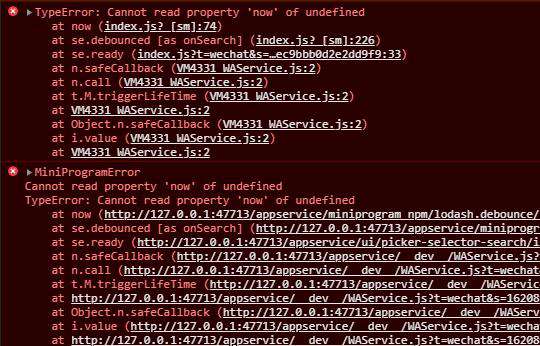
通过 yarn add lodash.debounce 添加到原生微信小程序项目中的防抖代码无法直接运行。

// => TypeError: Cannot read property 'now' of undefined
这是因为,lodash 获取全局对象的方式在微信小程序中不适用
/** Detect free variable `global` from Node.js. */
var freeGlobal = typeof global == 'object' && global && global.Object === Object && global;
// => global.Object is undefined
/** Detect free variable `self`. */
var freeSelf = typeof self == 'object' && self && self.Object === Object && self;
// => freeSelf is undefined
/** Used as a reference to the global object. */
var root = freeGlobal || freeSelf || Function('return this')();
// => root => {}
var now = function() {
return root.Date.now();
};
// => root.Date is undefined
解决方案
// lodash-polyfill.js
var g = typeof window !== 'undefined' &&
window.Math === Math ? window : typeof global === 'object' ? global : this
if (!g.Object) {
g.Object = Object
}
if (!g.Date) {
g.Date = Date
}
// app.js
require('./lodash-polyfill.js')
这样,就可以开开心心地在项目中使用 lodash.debounce 啦(*^▽^*)。
欢迎关注我的微信公众号:乘风破浪的Coder
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!