element ui 的样式有些是公用的,但是在一个引用过程中可能会出现当前页面中的样式需要更改,为了避免冲突不会去根目录去改公共的样式。
-
第一种给组件加id / class,在style一面直接修改,注意style不要加scoped,vue可以有多个style。但是这种可能会造成其他页面中的样式冲突,不推荐
-
利用深度/deep/深度修改组建的样式,可以直接写在到scoped作用域的style里面。(推荐)
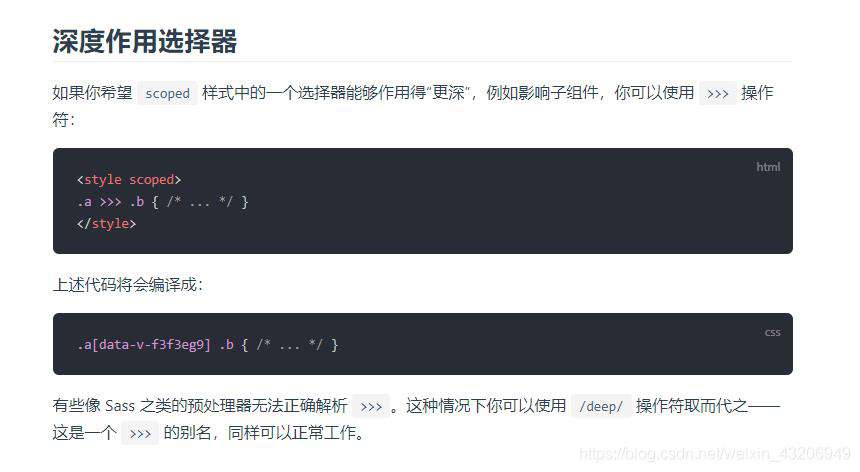
关于/deep/,一张图看懂:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!