flutter中的logger
flutter中的日志使用print实现,但是print只能显示一种颜色,这样我们调试起来比较麻烦。所以,我在ansicolor的基础上实现了一个可以控制颜色的日志记录框架。
如何使用
已发布pub,直接引用即可
colorize_logger: ^[last version]
地址:pub.dev/packages/co…
github: github.com/TaleAi/flut…

优点
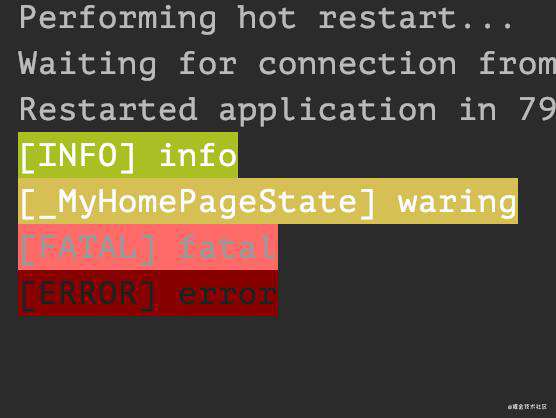
- 有 info、warning、error、fatal四种日志类型及颜色
- release模式自动关闭日志
- 可自定义输出风格
简单用法
import 'package:colorize_logger/colorize_logger.dart';
// 初始化
Logger.client = ColorizeLoggerClient();
Logger.info('info');
Logger.warning('waring', tag: '_MyHomePageState');/// 可以设置tag
Logger.fatal('fatal');
Logger.error('error');
自定义扩展
先来看看基类
abstract class LoggerClient {
void info(String message, {String? tag});
void warning(String message, {String? tag});
void error(String message, {String? tag});
void fatal(String message, {String? tag});
}
只要继承并实现LoggerClient的方法就可以自定义了
import 'package:ansicolor/ansicolor.dart';
import 'client.dart';
class CustomLoggerClient extends LoggerClient {
@override
void error(String message, {String? tag}) {
final error = AnsiPen()
..white(bold: true)
..xterm(88, bg: true);
print(error(_format(tag ?? 'ERROR', message)));
}
@override
void fatal(String message, {String? tag}) {
final fatal = AnsiPen()
..white()
..red(bg: true);
print(fatal(_format(tag ?? 'FATAL', message)));
}
@override
void info(String message, {String? tag}) {
final info = AnsiPen()
..black()
..green(bg: true);
print(info(_format(tag ?? 'INFO', message)));
}
@override
void warning(String message, {String? tag}) {
final info = AnsiPen()
..black()
..yellow(bg: true);
print(info(_format(tag ?? 'WARNING', message)));
}
String _format(String tag, String message) {
return '[$tag] $message';
}
}
接下来只要在初始化的地方替换就可以实现自定义日志
Logger.client = CustomLoggerClient();
下一步计划
考虑到在实际应用中,给测试的包是release的版本,这样有问题的时候我们无法看到日志,所以下一步的计划是
- 实现一个基于文件的日志记录,可以存储在手机中,这样有问题可以导出日志给开发看
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!