一、概述
本文主要汇总介绍基于Google Flutter封装的JDFlutter,用于组件开发的整体流程,快速准确的定位组件开发的有效信息,为新手小白提供参考;
以下基于 Mac 开发,其中前置准备为相关资料文档,对于0开发经验小白而言,可重点关注熟悉 Dart 语言开发规范,初步掌握之后,可跳过并开始环境构建步骤,逐步带你开发起来~
二、前置准备
Dart 为 Flutter 开发用语言,Pub 用于提供官方和其他开发者提供的开源插件仓库,yaml 为 Flutter 工程的插件配置文件。
1、开发语言 Dart 官方网站
英文官网:dart.dev/guides
中文官网:dart.cn/guides
2、Google Flutter官方网站
英文官网:flutter.dev/docs
中文官网:flutter.cn/docs
Pub官网:pub.dev
3、JDFlutter官方网站
官网:doc.jd.com/jd_flutter/…
Pub官网:pub.jd.com/#/index
4、其他
yaml 配置文件相关介绍:www.jianshu.com/p/81365711a…
三、环境构建
Google官方提供了其 Flutter 环境安装方式,不过相对较复杂;这里总结出通过 JDFlutterTool(IDE)进行环境安装构建,同步构建Google Flutter环境的方式,最后统一 Google Flutter 和 JDFlutter 环境。
1、JDFlutterTool
该 IDE 不用作开发使用,用于配置环境、构建管理 Flutter 工程以及打包发布等流程,其中开发需使用其他IDE,包括但不限于:Android Studio、VS Code等,下文会针对 Android Studio 具体介绍。
IDE安装
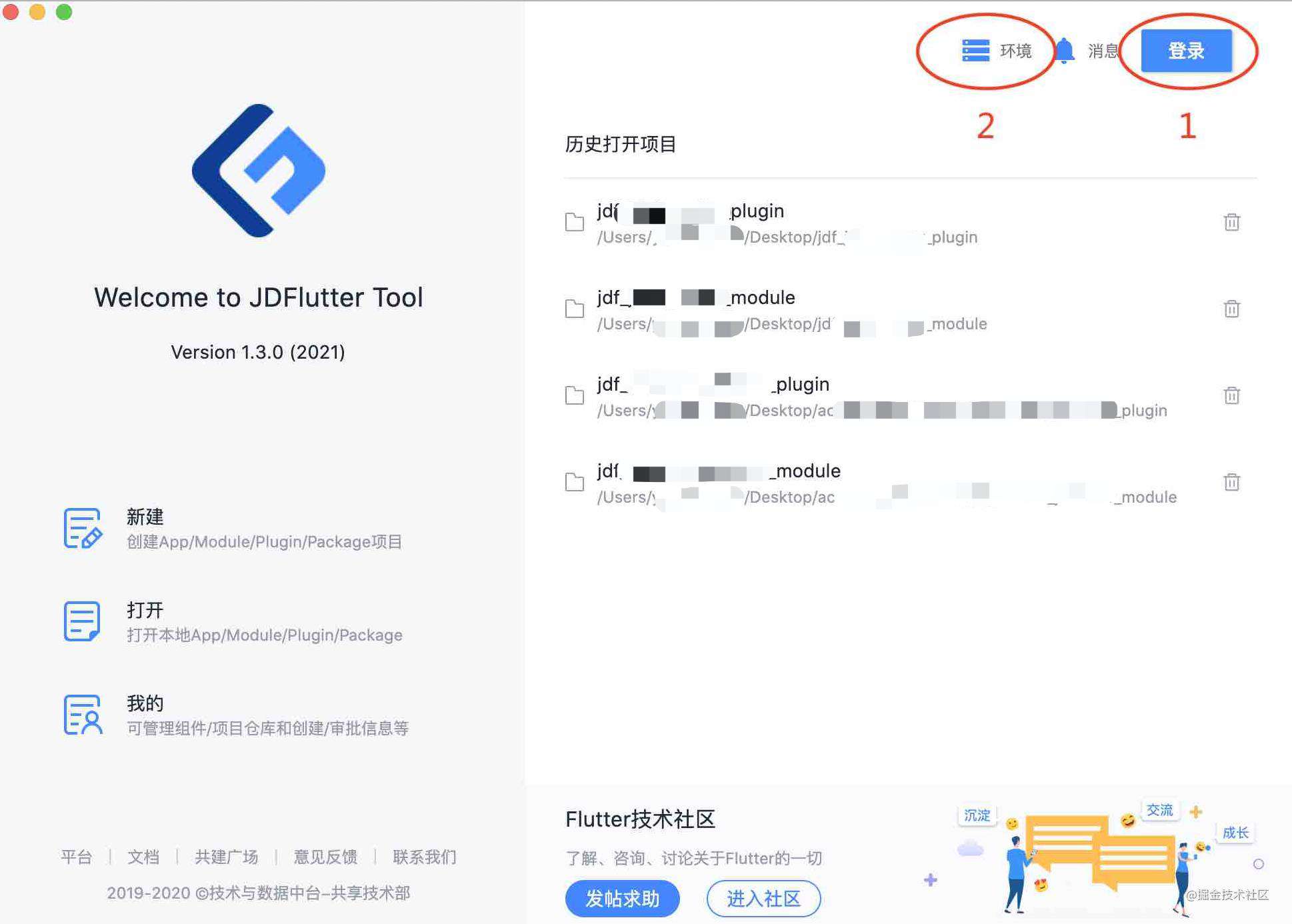
Version 1.3.0 (2021) 版本下载安装后启动效果:

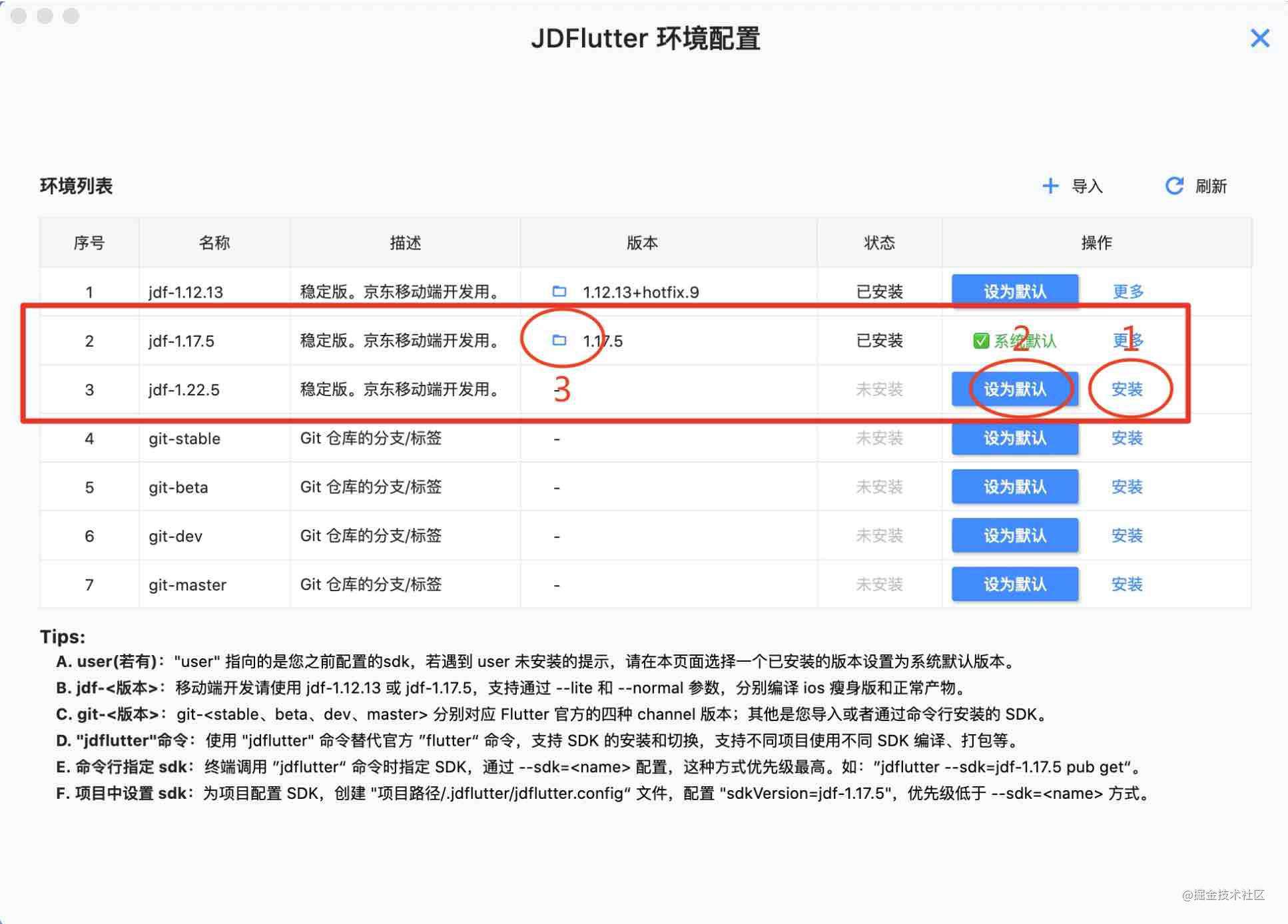
右上角先通过ERP登录,然后进入环境配置页面,下载安装环境SDK:

步骤1:推荐安装jdf-1.22.5版本SDK。
步骤2:下载安装完成之后,设置为默认。
步骤3:下载完成以后,可以点击查看安装目录,接下来通过该目录路径设置 Google Flutter 环境变量,统一环境。
Google Flutter 环境配置
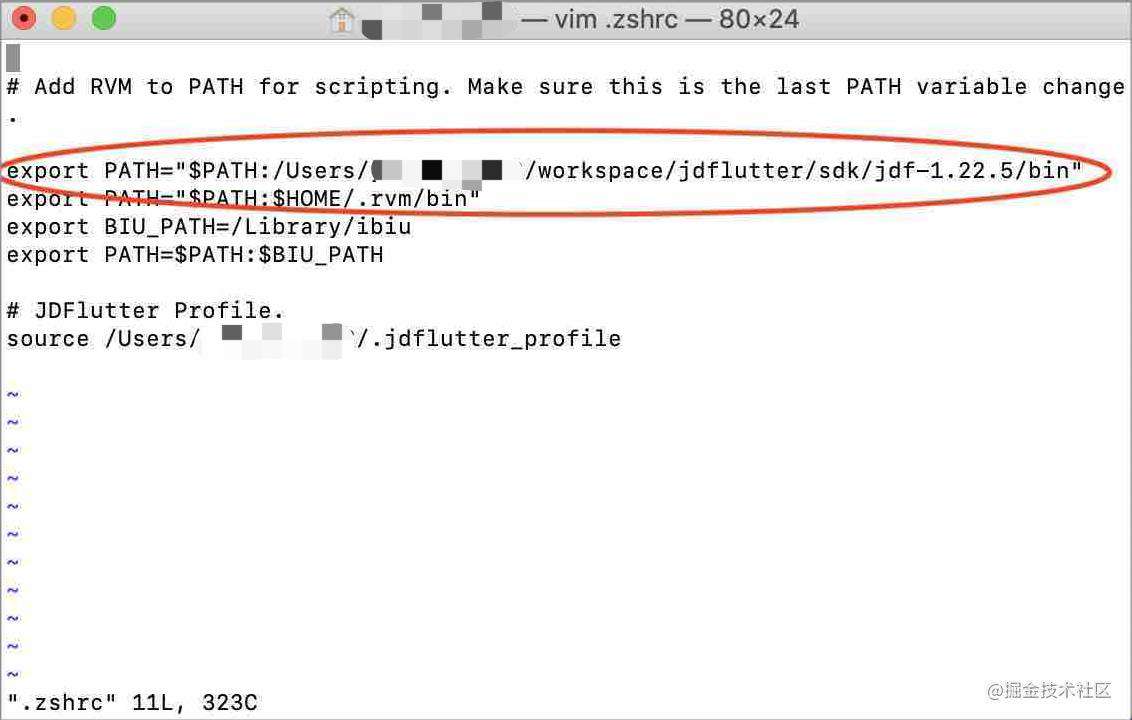
→ 通过上述 步骤3 获取到安装好的 SDK 路径,例如:"/Users/y*****3/workspace/jdflutter/sdk/jdf-1.22.5/bin"( ⚠️ 路径需要指定到 bin )。
→ Mac终端配置 Google Flutter 环境变量:

步骤1:键盘切换至英文输入模式,键入 i 进入编辑模式。
步骤2:将获取到的路径添加到配置文件中。
步骤3:键盘 esc 后键入 :wq(英文冒号wq)回车保存并退出。
使当前配置文件更改生效。
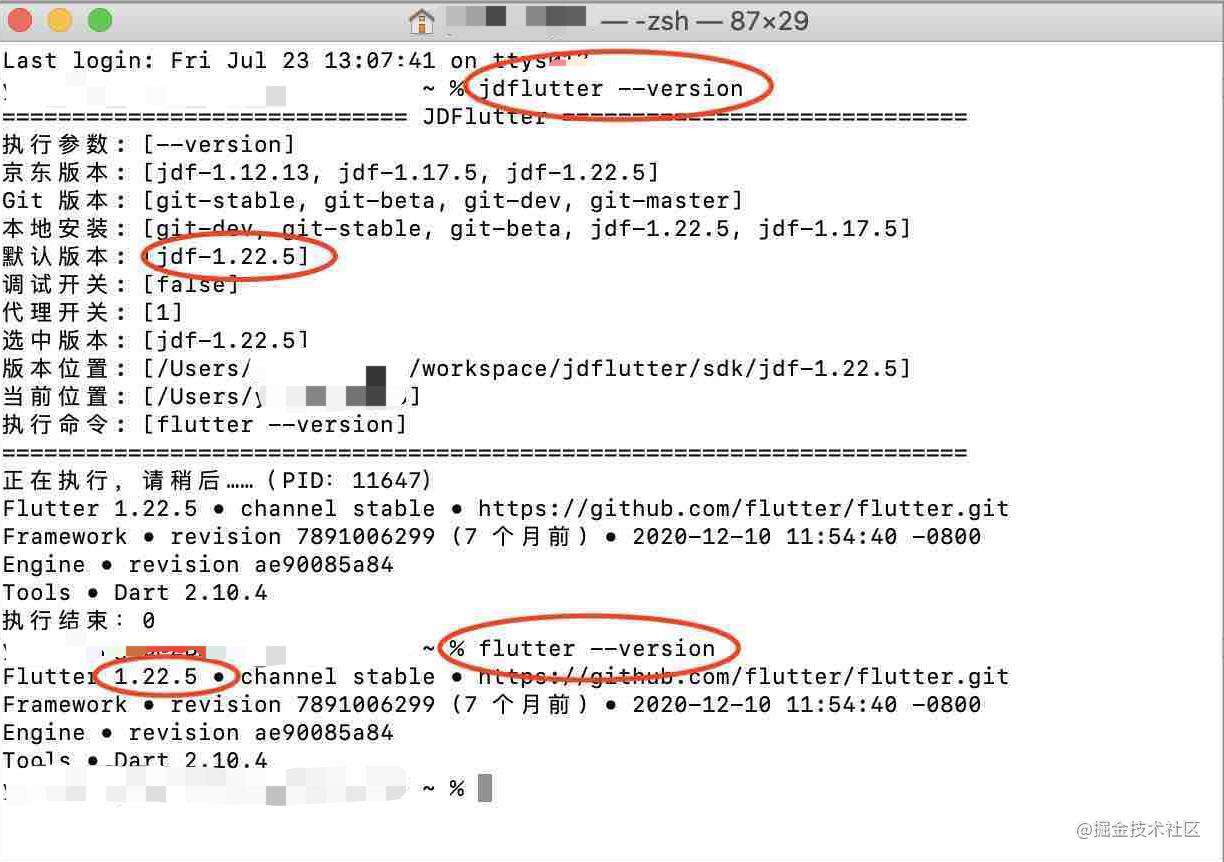
查看 JDFlutter、Google Flutter 环境是否设置成功

→ 成功可显示如上所示,flutter SDK 当前版本显示为 1.22.5、dart SDK 当前版本显示为 2.10.4(两个命令执行顺序不分先后,并且不会互相影响,只是为了对比清晰)。
→ 另起终端窗口目的:为了验证环境变量配置是否生效。
→ jdflutter 为 JDFlutter 命令,flutter 为 Google Flutter 命令,之后使用其一即可。
至此,Google Flutter 环境配置完成,并且与 JDFlutter 环境统一,使用同一个SDK。
2、Android Studio
本开发采用 Android Studio 开发,其他开发 IDE 请自行查阅资料,但无论哪种开发工具,均包括以下几点配置项。
IDE安装
可下载最新版本,地址:developer.android.google.cn/studio
汉化参考地址:blog.csdn.net/ws1836300/a…
(以下界面显示效果均为 Android Studio 4.2.1 版本,不同版本可能存在差异)
插件配置(flutter插件、dart插件)
配置插件是为了在开发过程中实现编译器语法高亮、自动提示、代码补全、编译运行等功能。

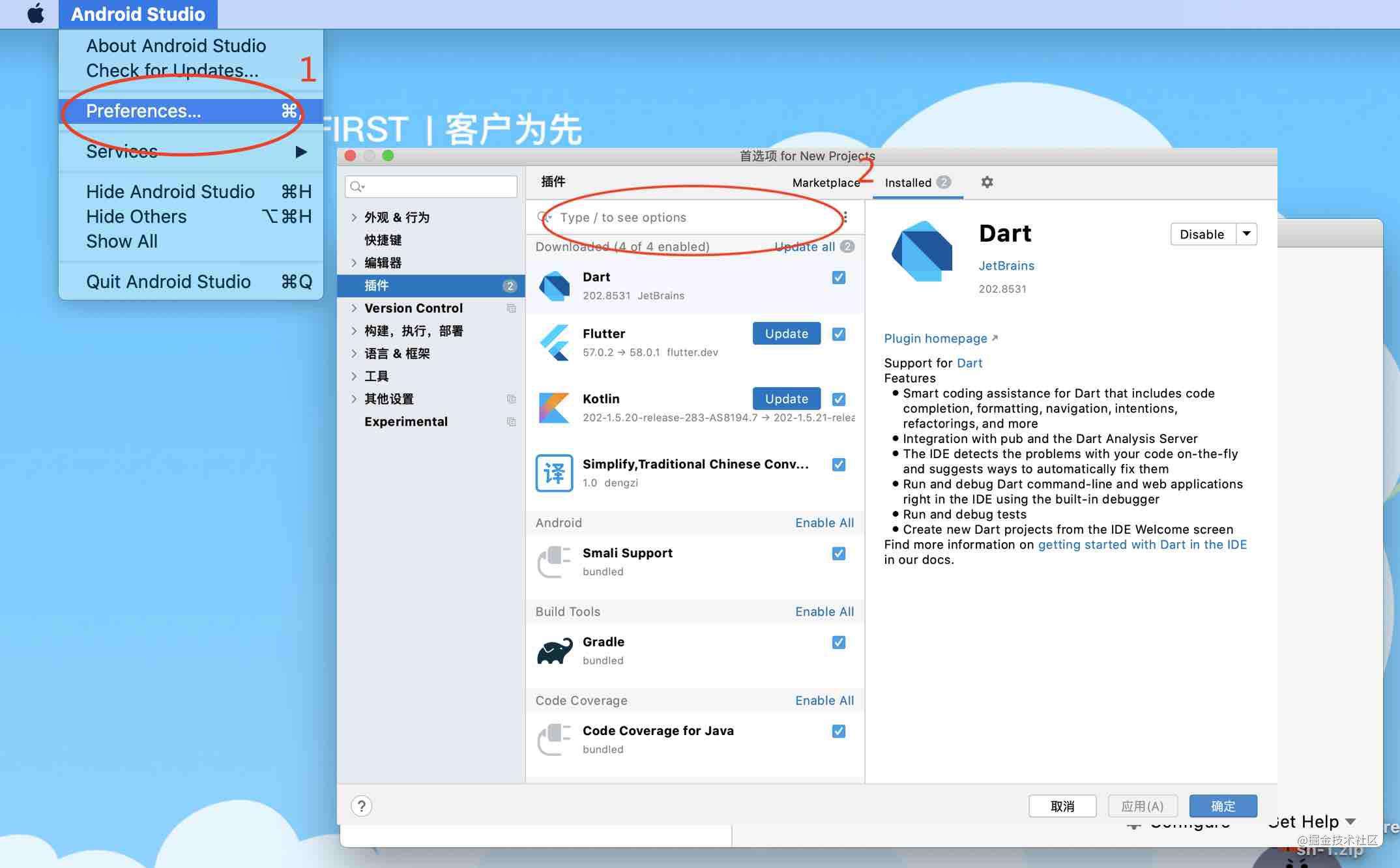
安装好 Android Studio 后运行,首先打开设置,然后选择插件(Plugin)在所示位置输入 flutter 和 dart,搜索查找相应插件并安装。
至此,Android Studio 配置完成,接下来通过 flutter 命令检测环境。
3、环境检测及相关问题
以下通过 flutter 命令检测环境配置,以及遇到的相关问题的解决方法。
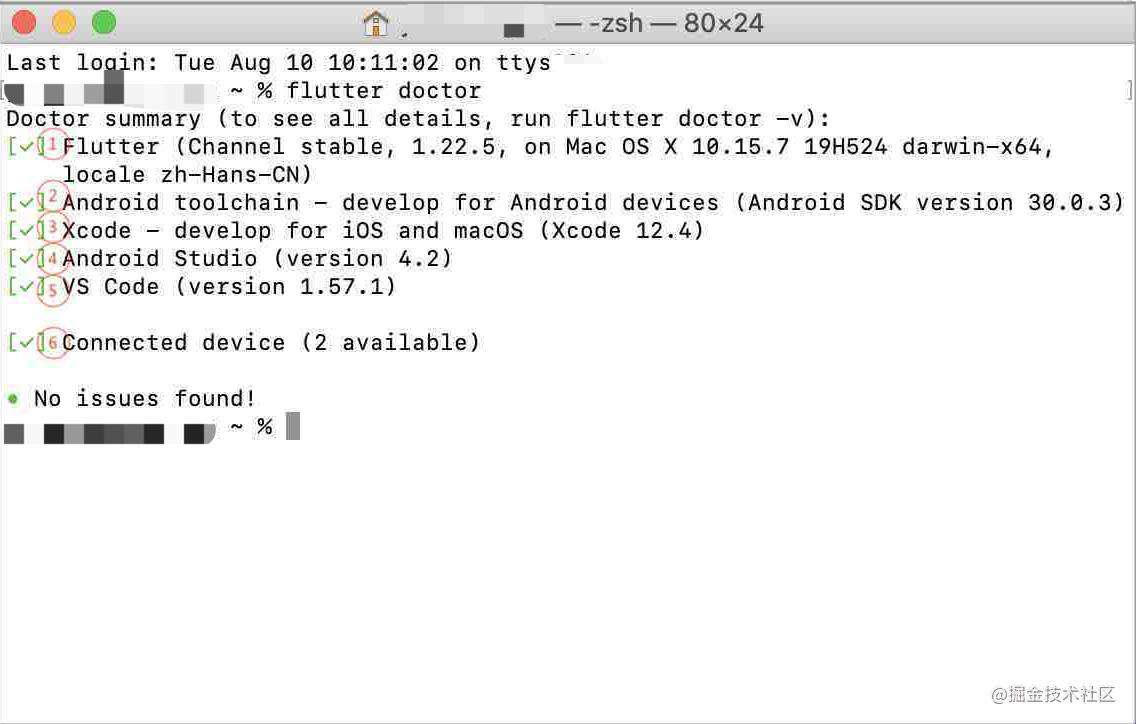
终端执行 flutter doctor,没有问题的情况下,执行结果如下:

说明:绿色对勾表示当前检测项正常,其中 6 个检测项分别代表:
① flutter SDK是否安装并配置完成。
② Android toolchain 是否安装并配置完成。
③ iOS 侧开发工具 Xcode IDE 是否安装并配置完成。
④ Android Studio IDE 开发工具是否安装并配置完成。
⑤ VS Code IDE 开发工具是否安装并配置完成。
⑥ 是否已存在并运行可调试的设备,包括真机或者模拟器。
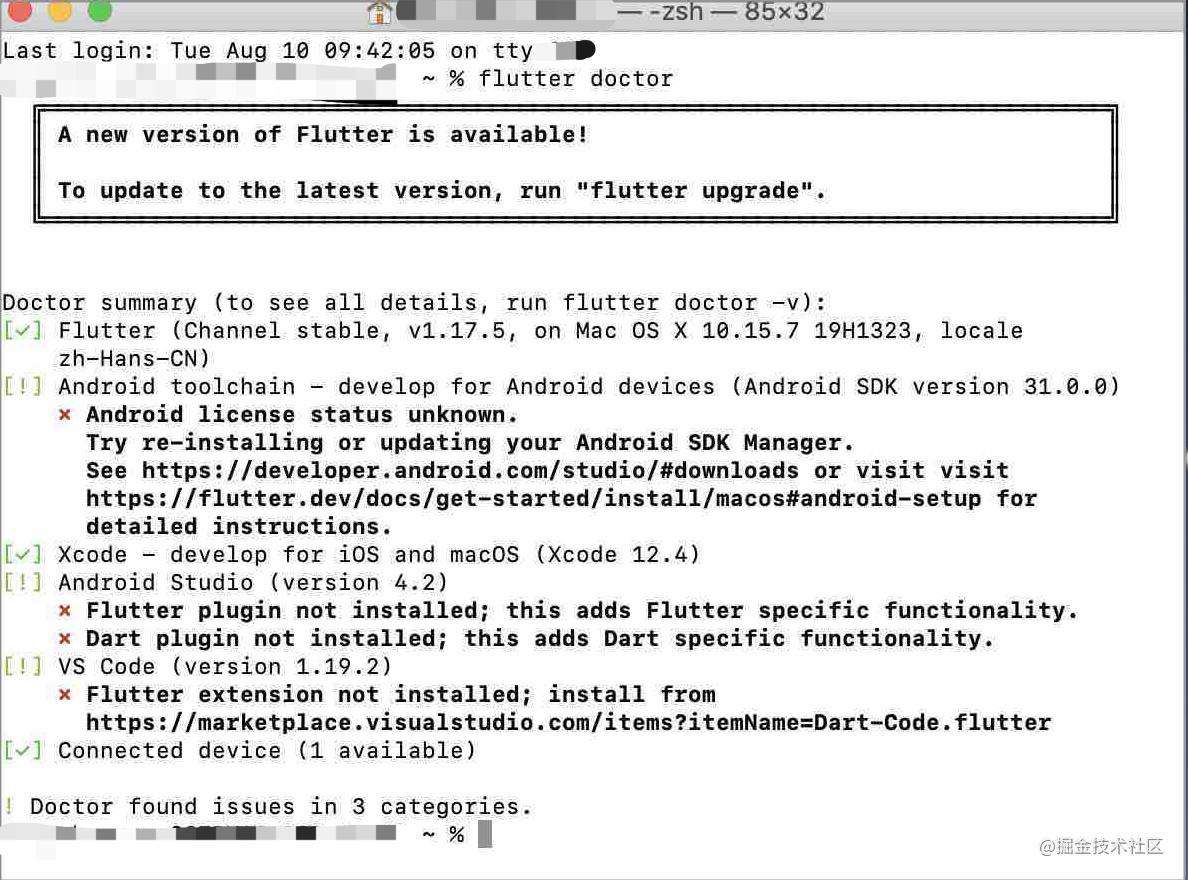
可能出现的非正常执行结果:

说明:黄色叹号表示当前检测项存在问题,针对以上问题的解决方法:
Android license status unknown:存在未同意的许可,终端执行 flutter doctor --android-licenses,依照提示同意所有许可即可。
Flutter plugin not installed、Dart plugin not installed:Android Studio IDE 未安装 flutter、dart 插件,如果前面的配置已完成,插件实际上是已经安装成功的,但是此处依然会提示未安装,原因在于新版本的 Android Studio 的插件安装位置与 flutter doctor 检测的目录路径不同导致,进行软连接即可,终端执行:ln -s ~/Library/Application\ Support/Google/AndroidStudio4.2.1/plugins ~/Library/Application\ Support/AndroidStudio4.2.1,其中 4.2.1 为当前版本。
VS Code...:VS Code IDE 未安装 flutter 插件(扩展),如果不使用该 IDE 开发则可以忽略,如果需要可以参考:blog.csdn.net/liyangzmx/a… 。
Xcode...:如果非 iOS 开发,即未安装 Xcode IDE 的情况下,此处也可能会提示黄色叹号的警告或者红色叉的错误,可以忽略。
四、工程构建
统一使用 JDFlutterTool 进行工程创建和管理,其预置了 JDFlutter 环境,由于做组件开发,所以首先需要创建 plugin 组件工程,然后创建 module 工程,用于组件打包、生成产物并集成到原生工程中。
1、JDFlutterTool 创建 Plugin 组件工程

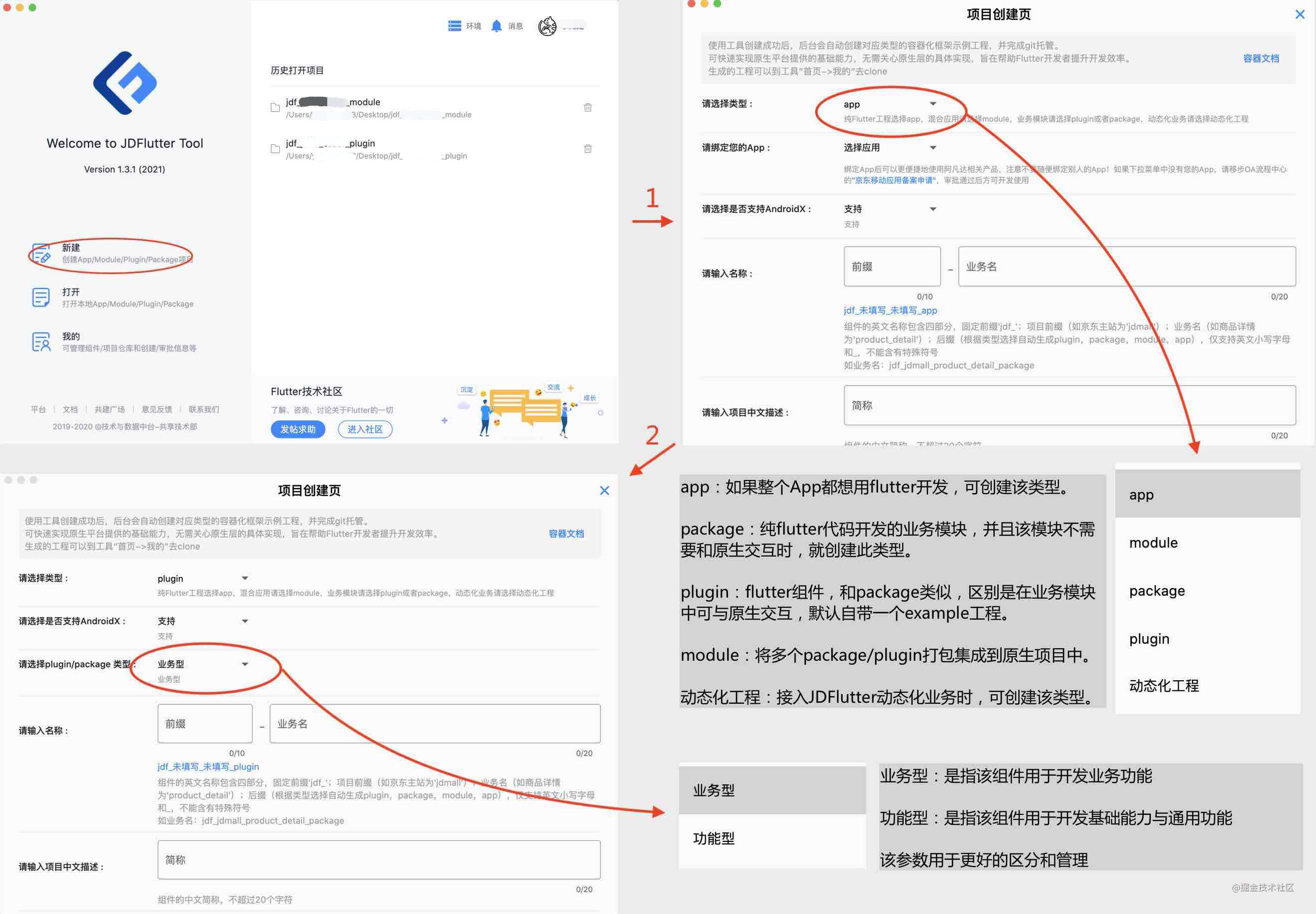
流程说明:
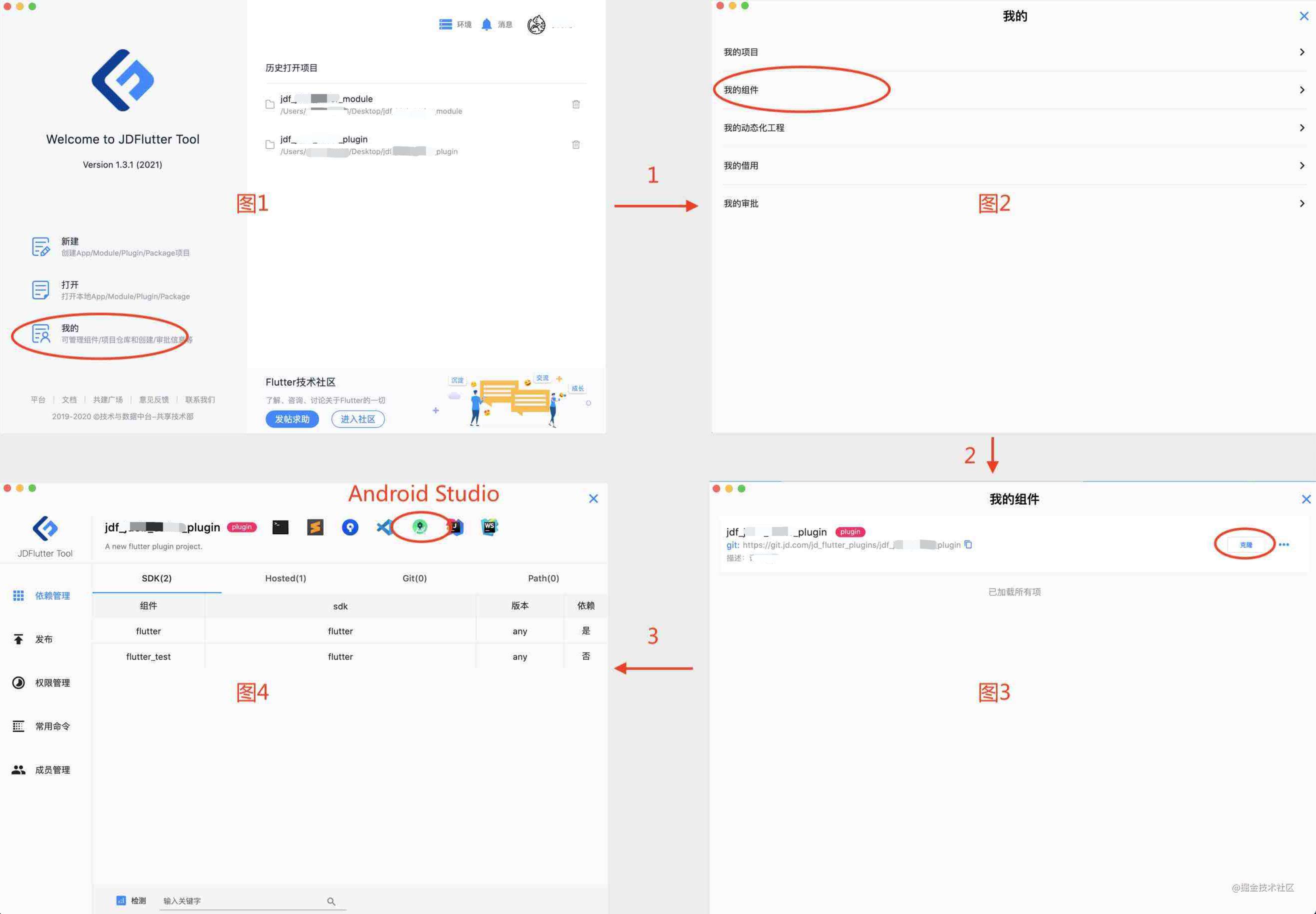
步骤1:打开 JDFlutterTool,选择”新建“,进入第二个页面。
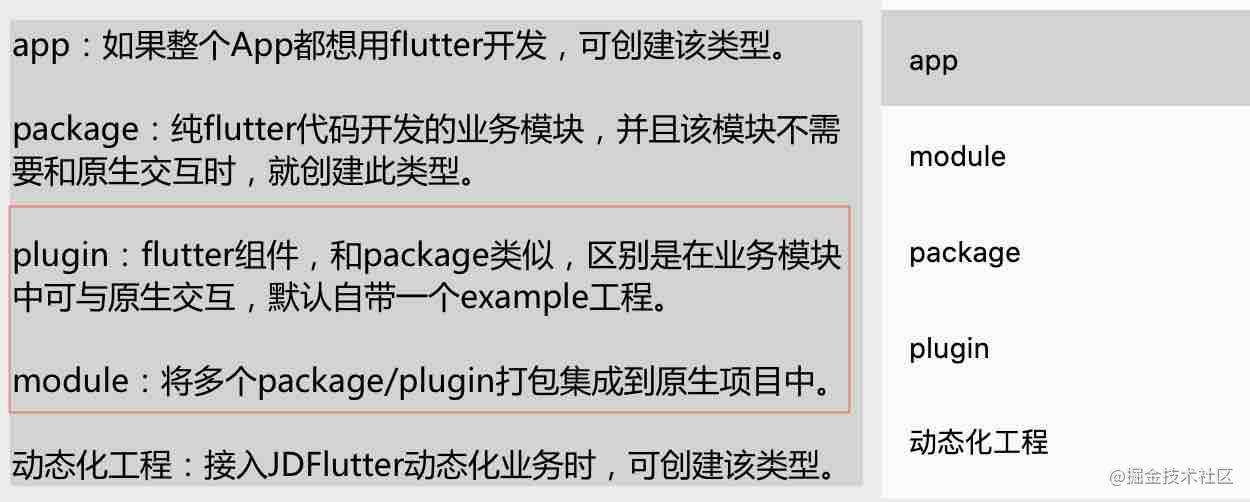
步骤2:在创建页面首先选择类型,图中对所有类型进行了说明。
步骤3:由于我们进行组件开发,所有这里选择 plugin,图中对业务型、功能型选择进行了说明,其他按照要求填写即可。
完成以上步骤后,IDE自动创建 git 仓库,并提示打开仓库管理页面,也可以通过如下方式找到仓库,并手动克隆到本地进行开发。

⚠️ 图3 中显示的只是创建好的 git 仓库,需要手动克隆到本地,然后通过首页“打开”克隆好的工程,选择 图4 中 Android Studio 打开工程进行开发。
2、JDFlutterTool 创建 Module 工程
上述介绍的 Plugin 就是我们要开发的组件,那么如何将它集成到原生项目中?这就要借助于 Module:

module 创建过程与 plugin 创建过程相同,无非在选择类型时选择 module,后续也同样需要手动克隆到本地。
3、工程主要结构简介
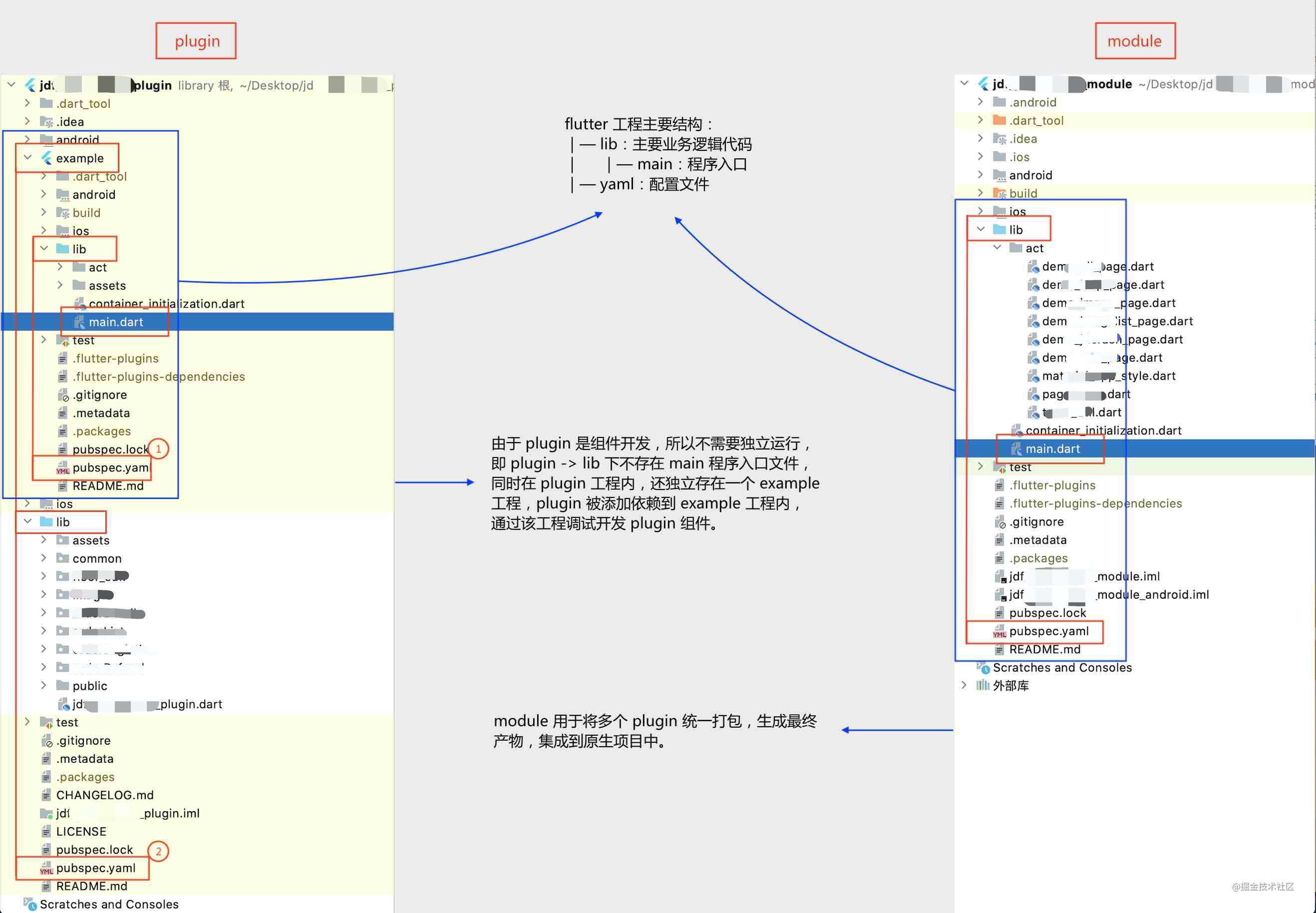
对 plugin 工程和 module 工程的项目结构进行简单对比,如下:

其中,yaml 配置文件用于管理配置工程所需的依赖、资源(如图片资源)等。
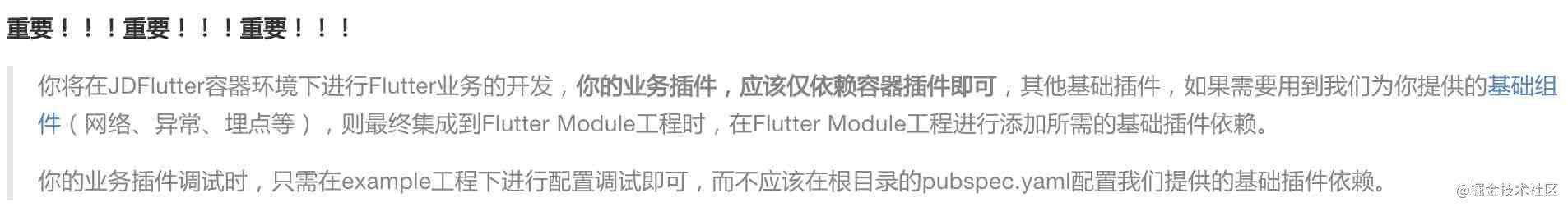
⚠️ 对于 plugin 工程的 yaml 配置文件 ② 和内部 example 工程的 yaml 配置文件 ① 而言,需要注意以下几点,引入 JDFlutter 官方话术:

解读:在 ② 的配置文件中,如果需要使用到 JDFlutter 提供的基础组件,注意此处所指的是基础组件,则只能依赖容器插件(如下图),然后在 example 的配置文件 ① 中依赖所需基础组件进行调试开发,最终打包时再在 module 内依赖相关基础组件;
但是在 ② 中依然可以依赖所需的第三方插件。
五、打包及调试
开发过程中,对于网络接口请求,这里采用的是 flutter 与原生交互,通过原生发送请求,最后将请求结果传递给 flutter 的方式,那么理所当然的离不开将上述介绍的 module 打包产物并集成到原生工程调试的过程。
1、module 打包
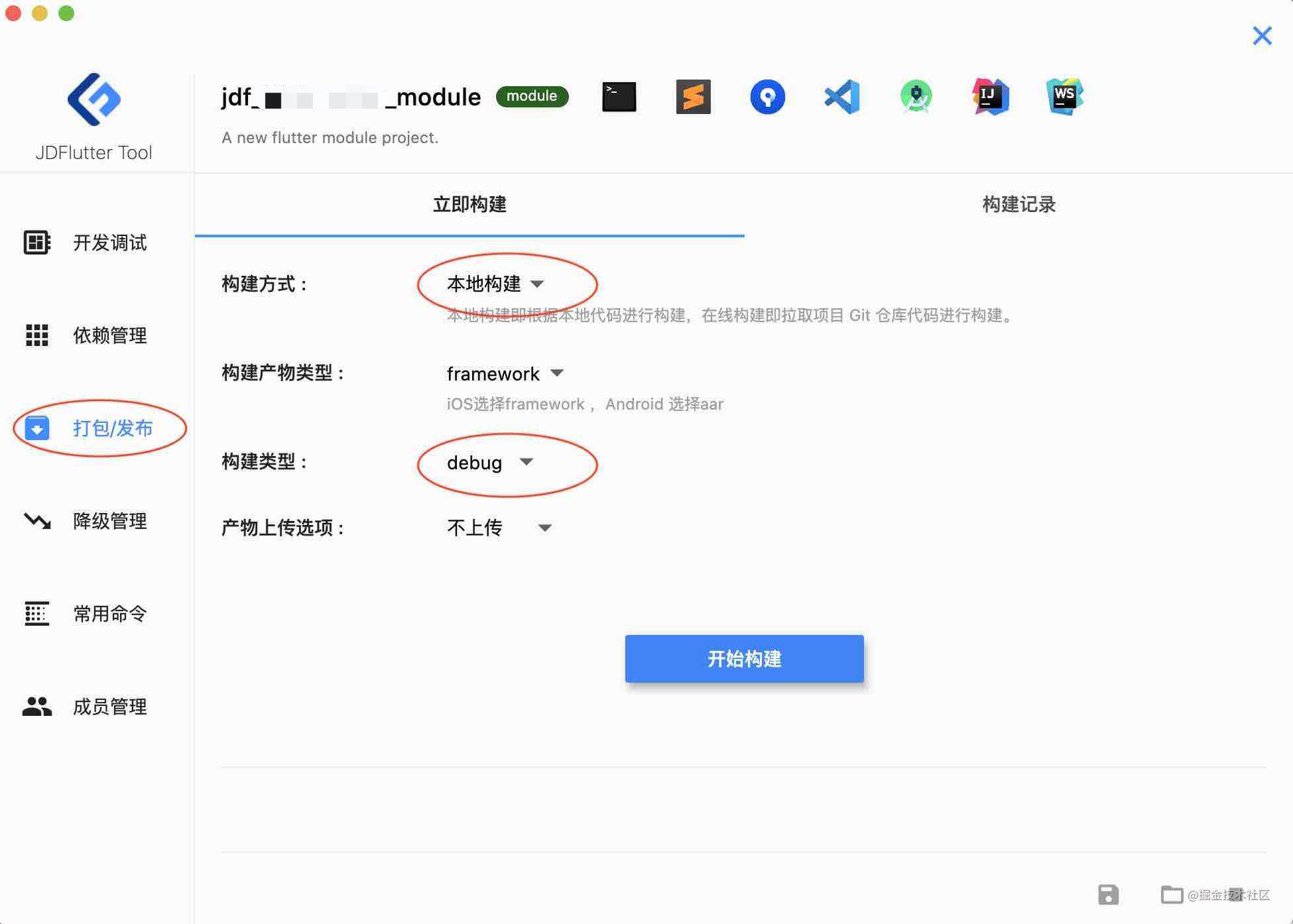
作为调试开发,我们选择本地构建、debug 类型:

以上进行构建,等待片刻后,生成打包产物,将生成文件集成到原生宿主工程内,集成过程详见:
Android:doc.jd.com/jd_flutter/…
iOS:doc.jd.com/jd_flutter/…
2、开发调试
这里我们采用 Attach 将 Android Studio 与设备之间建立 Socket 连接的方式进行调试开发。
首先,选择好待调试设备,运行上述配置好打包产物的原生宿主工程。
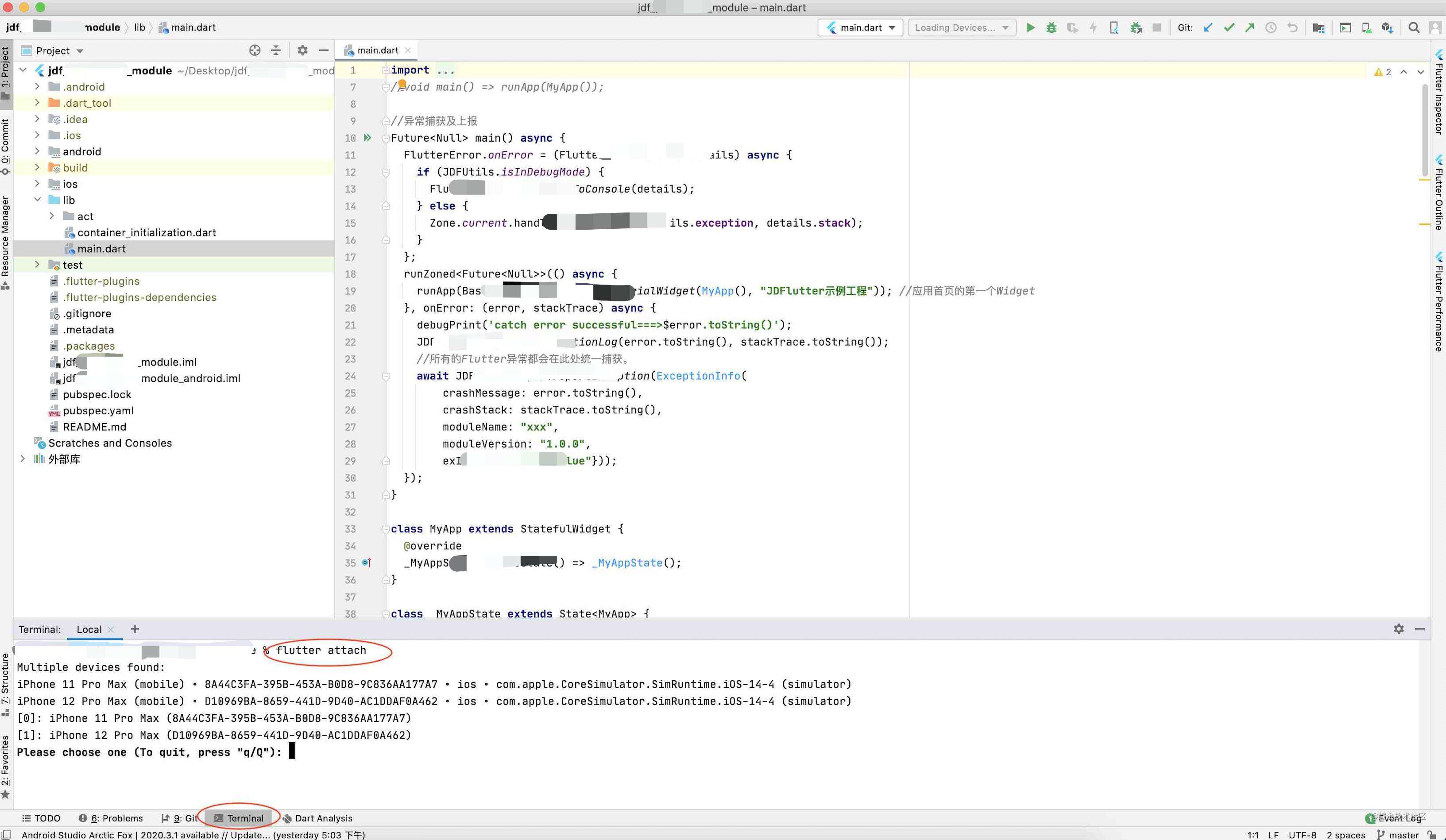
然后,在 module 工程下,Android Studio IDE 的终端内执行:flutter attach

如果当前运行多个设备,终端会要求通过输入数字选择当前运行着打包产物的设备。
如果当前设备内存在多个包名的应用,可能终端会再要求根据包名直接选择应用,根据提示修改命令即可。
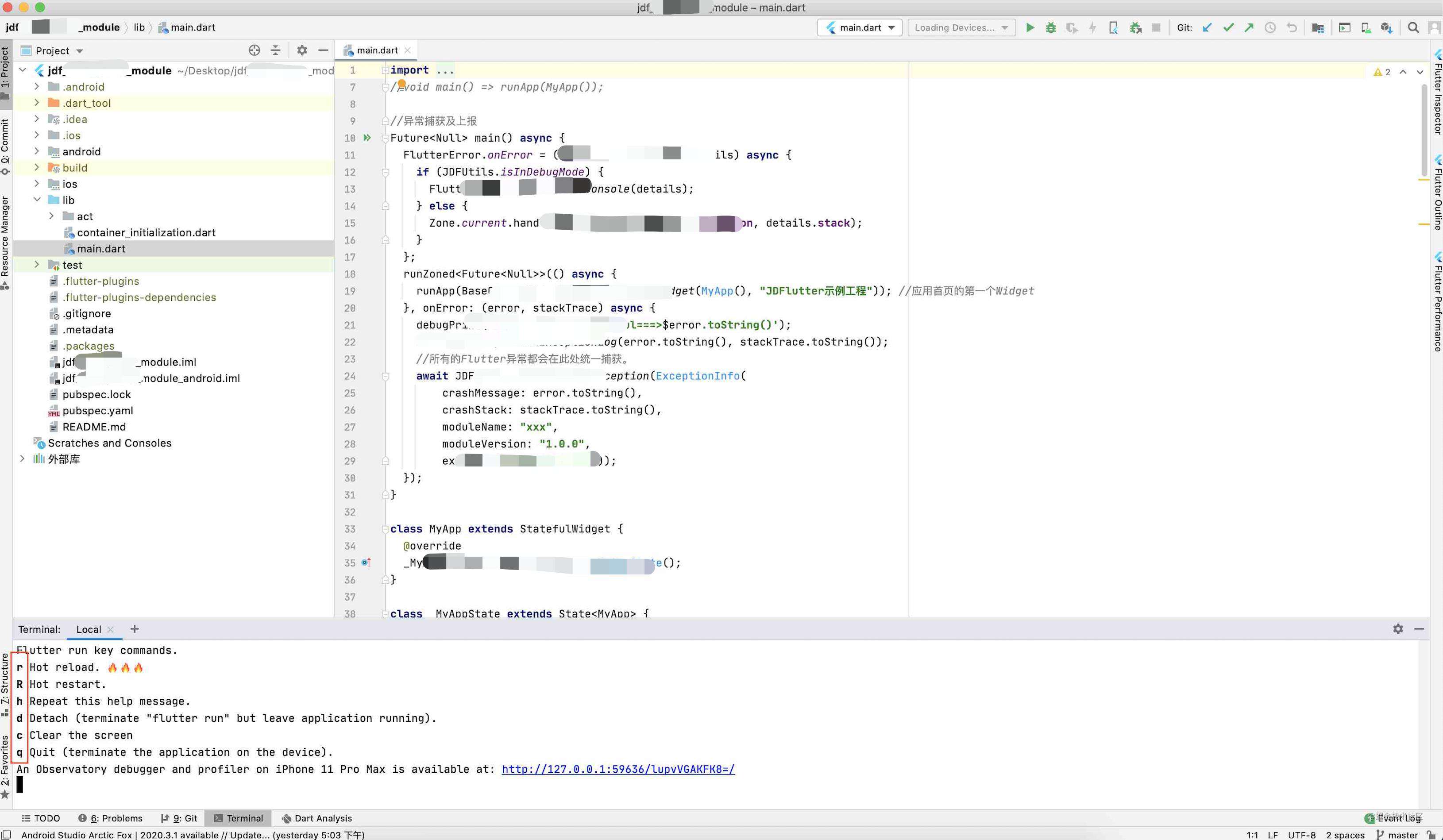
attach 成功后,可直接输入以下字母执行相应操作,其中使用比较频繁的是:r 和 R,进行代码更新后的热重载操作:

以上为全部内容,至此,作为小白的开发汇总到此结束,有任何问题欢迎随时指正,感谢您的耐心阅读~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!