简介
JavaScript 解释型或即时编译型的编程语言。是属于 HTML 和 Web 的编程语言。
JavaScript 是 web 开发者必学的三种语言之一:
- HTML 网页的内容
- CSS 网页的布局
- JavaScript 对网页行为进行编程
使用
script 标签
JavaScript 代码必须位于<script></script>标签内。可放置与HML中的head、body中
属性有:src(外部引入)、type
<!DOCTYPE html>
<html>
<head>
<title>Hello JavaScript</title>
</head>
<body>
<h5 id="title">JavaScript</h5>
<button type="button" onclick="setTitle()">改变title内容</button>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function setTitle() {
document.getElementById("title").innerText = "Hello JavaScript";
}
</script>
</body>
</html>
输出
// 写入警告
window.alert()
// 写入HTNL输出
doucment.write()
// 写入HTML元素
innerHtml
// 写入浏览器控制台
console.log()
注释
- 单行注释
//开头,任何位于//与行尾之间的js代码都会被注释; - 多行注释
/*开始,*/结尾。任何位于/*与*/之间的js代码都会被注释。
变量
JS 的变量是用来存储数据值的容器。
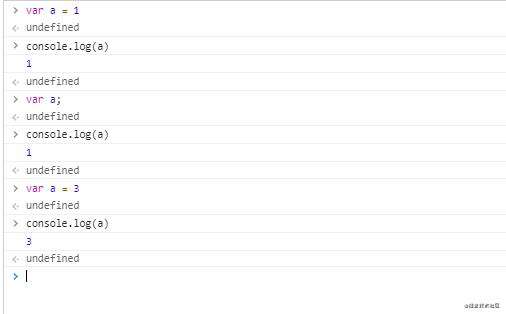
使用 var 声明变量,以 ; 结束。如果声明变量不赋值,那么该变量为undefined。
重复声明同一变量,如果不赋值,返回不赋值往前的有赋值的值;如果赋值,将会是最后一个的值。
var a = 1;
var b = 2;
// ## 一条语句,多个变量使用 , 隔开
var c = 1, d = 2, e = 3;

标识符
所有 JavaScript 变量必须以唯一的名称的标识。
构造变量名称(唯一标识符)的通用规则是: (转自:www.w3school.com.cn/js/js_varia…
- 名称可包含字母、数字、下划线和美元符号
- 名称必须以字母开头
- 名称也可以 $ 和 _ 开头(但是在本教程中我们不会这么做)
- 名称对大小写敏感(y 和 Y 是不同的变量)
- 保留字(比如 JavaScript 的关键词)无法用作变量名称
运算符
算数运算符
| 运算符 | 描述 | + | 加法 | - | 减法 | * | 乘法 | / | 除法 | % | 求模/余数 | ++ | 递加 | -- | 递减 |
|---|
赋值运算符
| 运算符 | 列子 | 解释 | = | x=y | x=y | += | x+=y | x=x+y | -= | x-=y | x=x-y | *= | x*=y | x=x*y | /= | x/=y | x=x/y | %= | x%=y | x=x%y |
|---|
字符串运算符
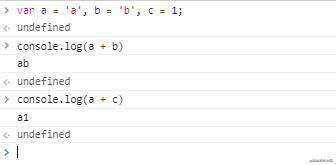
+ 运算符可用于字符串相加(concat);字符串与数字相加返回字符串(concat)。

比较运算符
| 运算符 | 描述 | == | 相等 | === | 等值等数据类型 | != | 不相等 | !== | 不等值或不等数据类型 | > | 大于 | < | 小于 | >= | 大于或等于 | <= | 小于或等于 | ? | 三元运算符 |
|---|
逻辑运算符
| 运算符 | 描述 | && | 与 | ! | 非 |
|---|
类型运算符
| 运算符 | 描述 | typeof | 返回变量的类型 | instanceof | 返回 true,如果对象是对象类型的实例。 |
|---|
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!