


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?
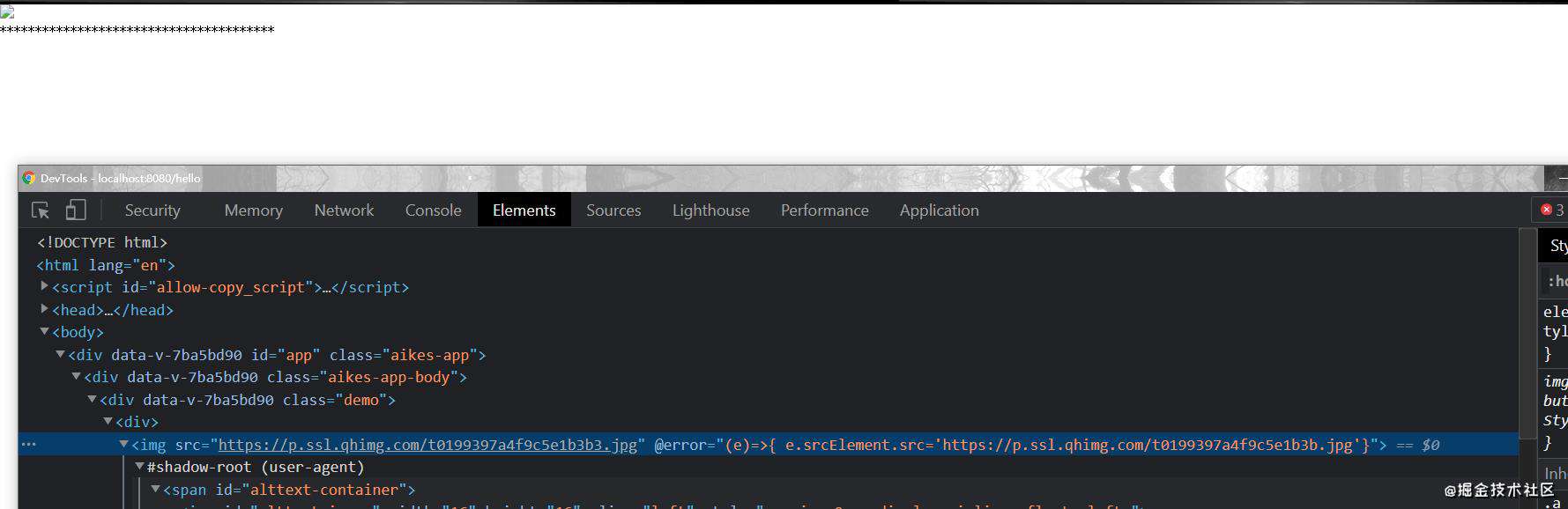
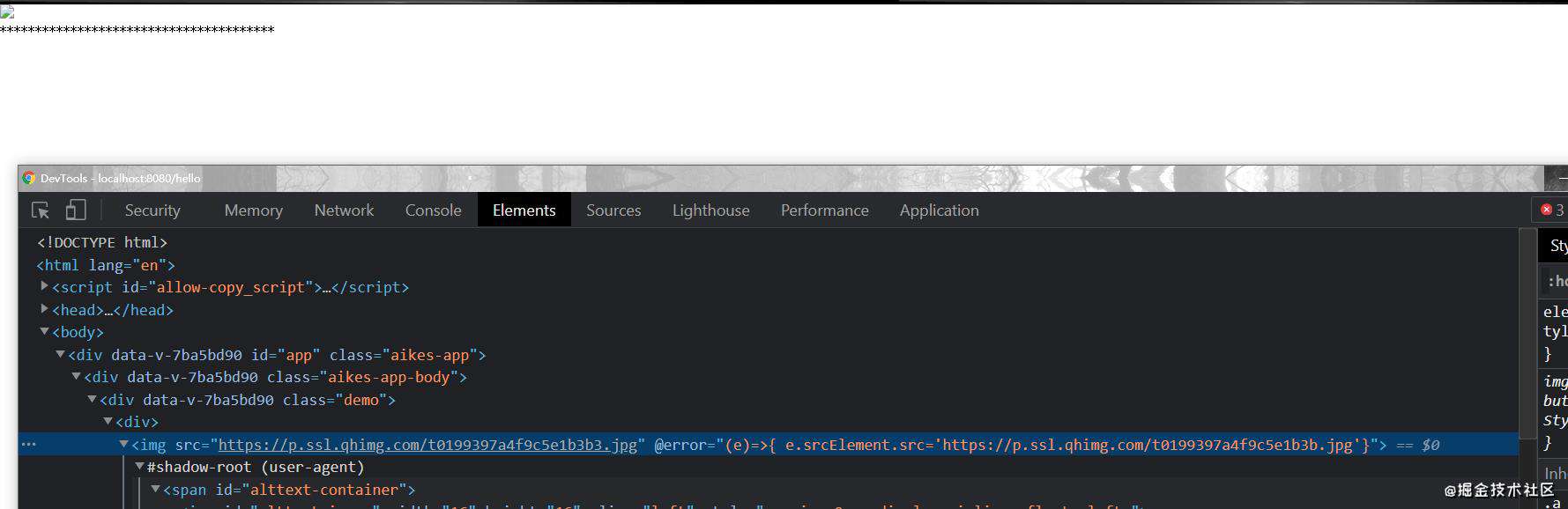
<img src="https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg" @error="(e)=>{ e.srcElement.src='https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg'}">

<template>
<div class="demo">
<div v-html="html"></div>
</div>
</template>
export default {
data() {
return {
html: '<img src=\"https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg\" @error=\"(e)=>{ e.srcElement.src=\'https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg\'}\">',
}
}
}

Vue.directive('test', {
bind: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.appendChild(new MyComponent().$mount().$el)
},
update: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.innerHTML = "";
el.appendChild(new MyComponent().$mount().$el)
}
})
<template>
<div class="demo">
<div v-html="html"></div>
***************************************
<div v-test="html"></div>
</div>
</template>
export default {
data() {
return {
html: '<img src=\"https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg\" @error=\"(e)=>{ e.srcElement.src=\'https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg\'}\">',
}
}
}

<template>
<div class="demo">
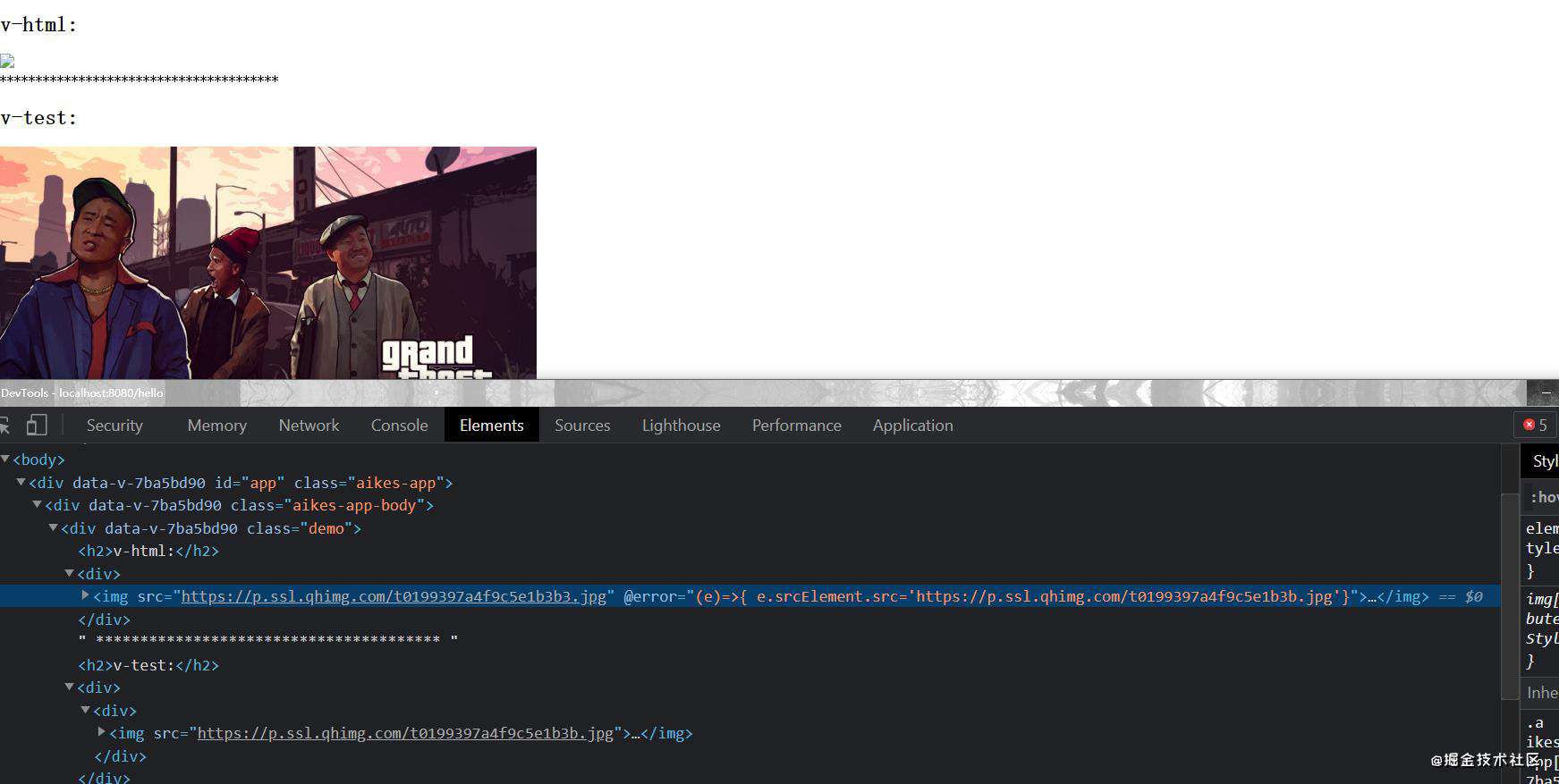
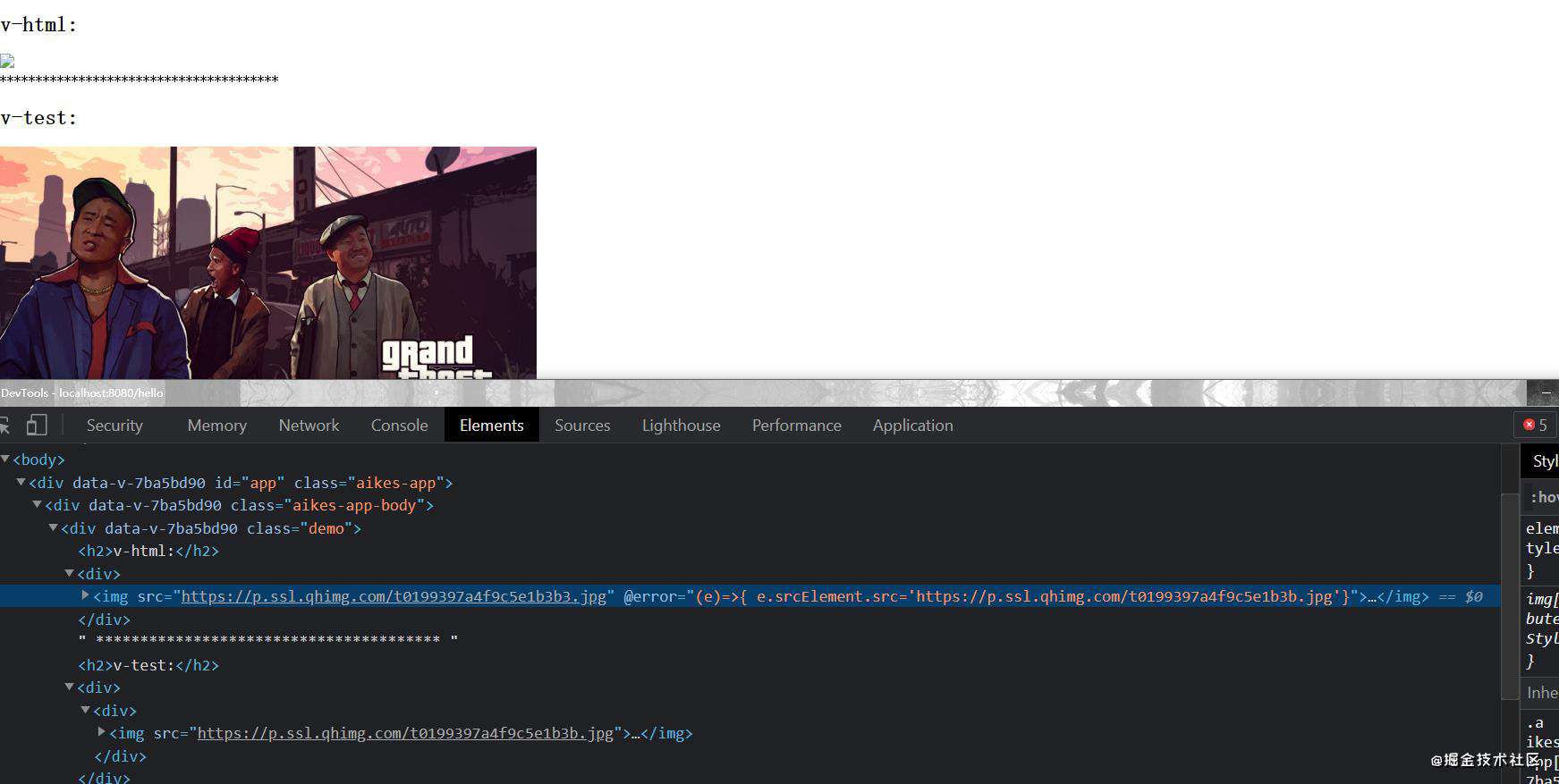
<h2>v-html:</h2>
<div v-html="html"></div>
***************************************
<h2>v-test:</h2>
<div v-test="html"></div>
</div>
</template>
<script>
import Vue from 'vue';
Vue.directive('test', {
bind: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.appendChild(new MyComponent().$mount().$el)
},
update: function (el, binding) {
var MyComponent = Vue.extend({
template: '<div>' + binding.value + '</div>',
});
el.innerHTML = "";
el.appendChild(new MyComponent().$mount().$el)
}
})
export default {
name: "HelloWorld",
data() {
return {
html: '<img src="https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b3.jpg" @error="(e)=>{ e.srcElement.src='https://p.ssl.qhimg.com/t0199397a4f9c5e1b3b.jpg'}">',
}
}
}
</script>
<style lang="scss">
.demo {
}
</style>

发表评论
还没有评论,快来抢沙发吧!