两种 vue 的区别
-
vue.js 即完整版Vue:同时包含编译器和运行时的版本。
-
vue.runtime.js 即运行时版本Vue:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。基本上就是除去编译器的其它一切。
-
两个版本对应的文件名
//完整版
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.js"></script>
// 非完整版
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.runtime.js"></script>
- 运行时 + 编译器 vs. 只包含运行时
如果你需要在客户端编译模板 (比如传入一个字符串给 template 选项,或挂载到一个元素上并以其 DOM 内部的 HTML 作为模板),就将需要加上编译器,即完整版:
// 需要编译器
new Vue({
template: '<div>{{ hi }}</div>'
})
// 不需要编译器
new Vue({
render (h) {
return h('div', this.hi)
}
})
当使用 vue-loader 或 vueify 的时候,*.vue 文件内部的模板会在构建时预编译成 JavaScript。你在最终打好的包里实际上是不需要编译器的,所以只用运行时版本即可。
因为运行时版本相比完整版体积要小大约 30%,所以应该尽可能使用这个版本。
总结:

用 codesandbox.io 写 Vue 代码
点击进入:codesandbox
- 点击Create Sandbox

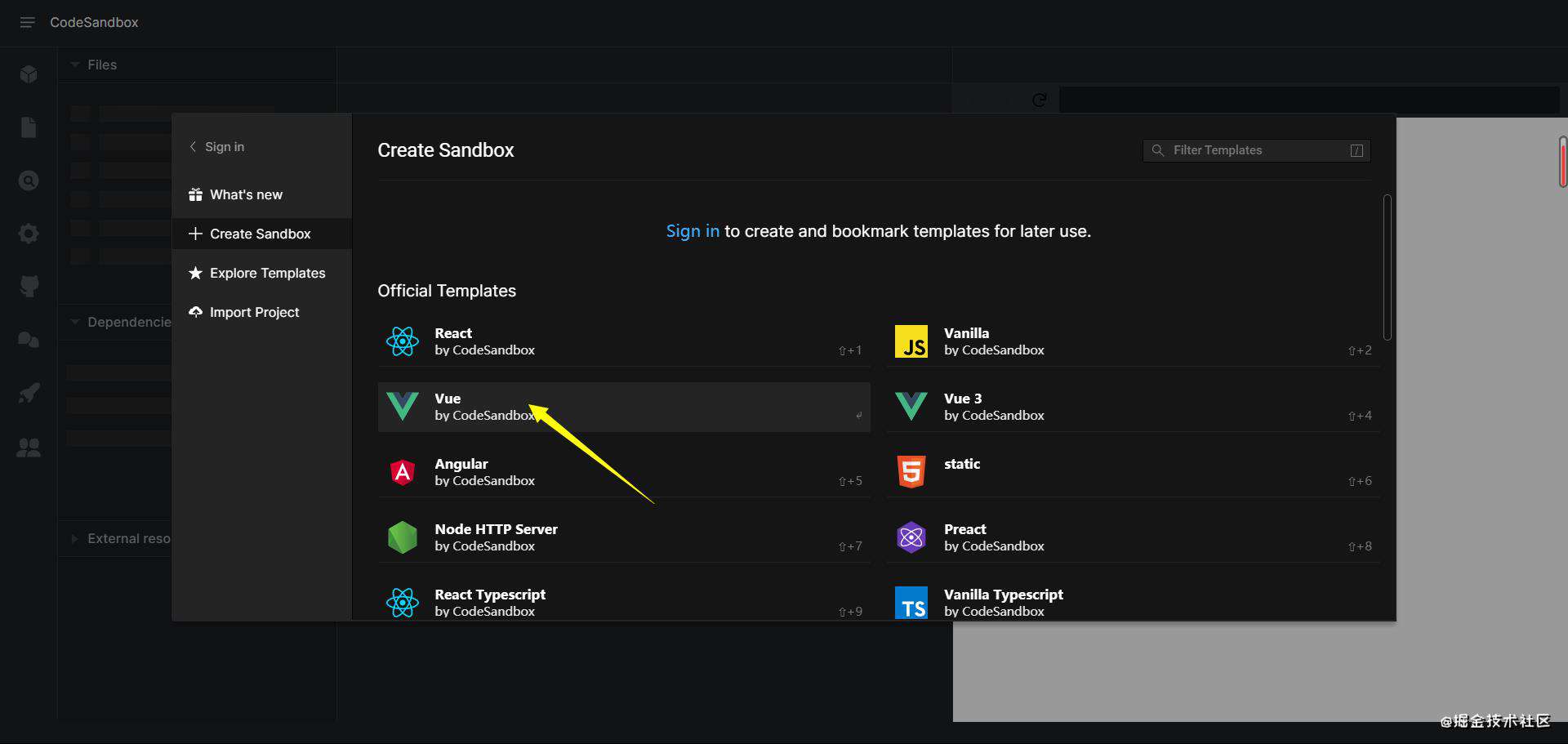
- 选择 Vue

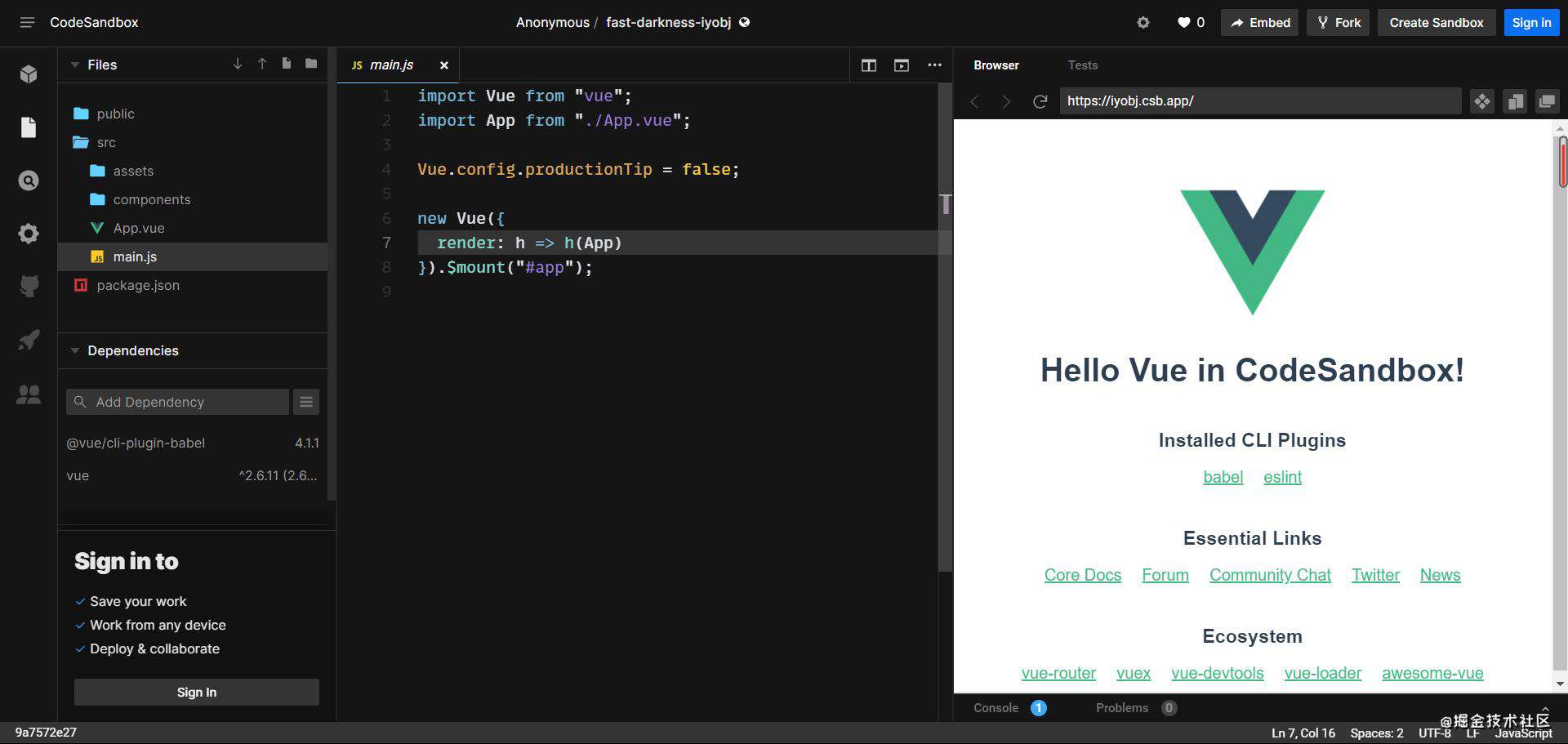
- 好啦,可以写代码啦~

本文参考: vue.js教程
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!