首先,当我们拿到一份别人写的代码时,不要急着去看源码,因为给你这份源码,无非有两个目的,一个就是让你修改其中的bug,另一个就是让你去维护和添加新的功能。这两者都是要建立在熟悉和了解项目的基础上才可以进行的,不然就只能和美国总统特朗普一样,一句“没有人别我更懂xxx”的口头禅挂在嘴边,以哗众取宠博大众一乐罢了。
因为我们总是害怕自己看不懂别人的源码,所以我们首先要有克服这份恐惧的心理,试想一下,假如现在的计算机语言没有进步,都还是用针戳纸带的二进制编程,那么作为一个程序员的我们,在程序出了问题后我们应该怎么处理呢?当然,这种情况过于极端,作为非大佬级别的我们,恐怕只能躺平才行,但是现实却不是如此。现实就是现实,它不像你刚开始学习程序时以为的那么简单,什么都是一个函数一路走到黑,也不像刚才说的二进制一样完全的让人敬而远之。而是介于这两者之间的,一种看似杂乱,却有着一定章法的东西。
举个例子,当我们看一个.vue文件,仔细一数,2780行代码,好家伙,我的脑容量怕是记不住这么多的东西。是啊,是个人都记不住的,相信我,而且记住的人想必也不一定是程序员吧,开个玩笑,哈哈。其实代码是没有必要看的,毕竟我们生活在宏观世界,代码所呈现的程序就是我们直接面对的宏观展现,我们要做的和修改的也是保证这个宏观的展现能正常执行。所以,如果你对2780行的代码看的头大,不妨先来看下宏观世界的代码呈现。
做过仓库管理系统的同学应该知道,一个仓库之所以可以良好运行,与其合理分工是密不可分的,假如我们接手了一个项目,让我们维护或者修改一个仓库库存调拨界面。那么我们首先可以打开这个界面看下,如果是第一次开发,则百度一个类似的看下。
当然,程序不是图片,是需要运行的,百度最好找一个可以运行的例子。然后,打开我们的程序。可以看到,我们的界面出现了,当然,这个是宏观的展现效果,如果想知道这个宏观的效果是怎么实现的,需要打开代码看下才行。
打开库存调拨单对应的.vue文件。StandardStockProductMove.vue,可以大体看一下html和css部分知道这是一个有tab切换效果的页面,和宏观程序一致,然后就需要查看最最重要的js了,我们知道,光靠html和css也可以编写页面,但是有了js才算是有了灵魂。
首先,我们不能直接看程序的整个流程,因为主流程可能会过于冗长,而且通常会夹杂着或多或少的“无关紧要的代码”迷惑性代码。我们要看就看具体的。比如页面中的单据类型按钮是可以选择和切换的,我们就来点击和切换下,借助vue调试工具,可以很快的找到对应的组件和组件对应的事件。由于是一个切换组件,必要是用change事件编写得后续逻辑,找到了对应的代码后,我们就要开始看代码了。
看代码我们不是说每行的意思都要理解,像那种单纯的给某个变量赋值,或者什么之类的,只要查看vue的watch里没有监听该变量的化,就无需刻意关注,要把看过的代码转化成对应的业务逻辑。当然,设置变量也可以理解成对应的逻辑,但是它的逻辑无非就是在watch里去监听,从某种程度上说,函数即是业务,大函数,包含了几个小函数,可以理解成,大业务,包含了几个小业务。
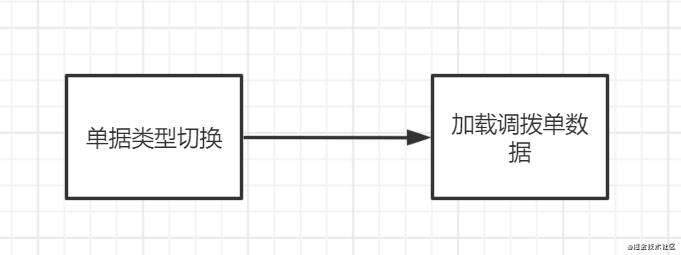
回到我们的代码中,我们看到,我们的change事件回调理写的几个变量改变,并没有watch相关的逻辑,而最后则调用了一个名为GetItemMoveList的方法,看注释知道是获取调拨单列表的方法。那么我们就可以使用uml工具绘制相应业务流程图

当然,如果这样看,有点过于笼统了,加载调拨单数据其实是一个大的整体,对于我们来说是一个大的位置领域,里面到底有没有别的什么业务,需要我们继续进去查看才行。
我们继续跟进,进入到加载调拨单数据GetItemMoveList方法里。可以看到里面有个判断,说有一种情况下,这个函数把页面数据展示部分清空,然后直接return,由于判断条件不明确意义,我们继续往下看业务。
这里提个醒给大家,如果看到this点出来的变量,直接用vue调试工具在页面出搜索就行了,既能看到具体值,还能修改,也能知道具体意思,这里我们看到一个this的变量的处理,数组转字符串,很明显,和后台交互的字符串格式,所以这里进行了转化,方便发给后台。接下来都是一些发给后台参数的处理。
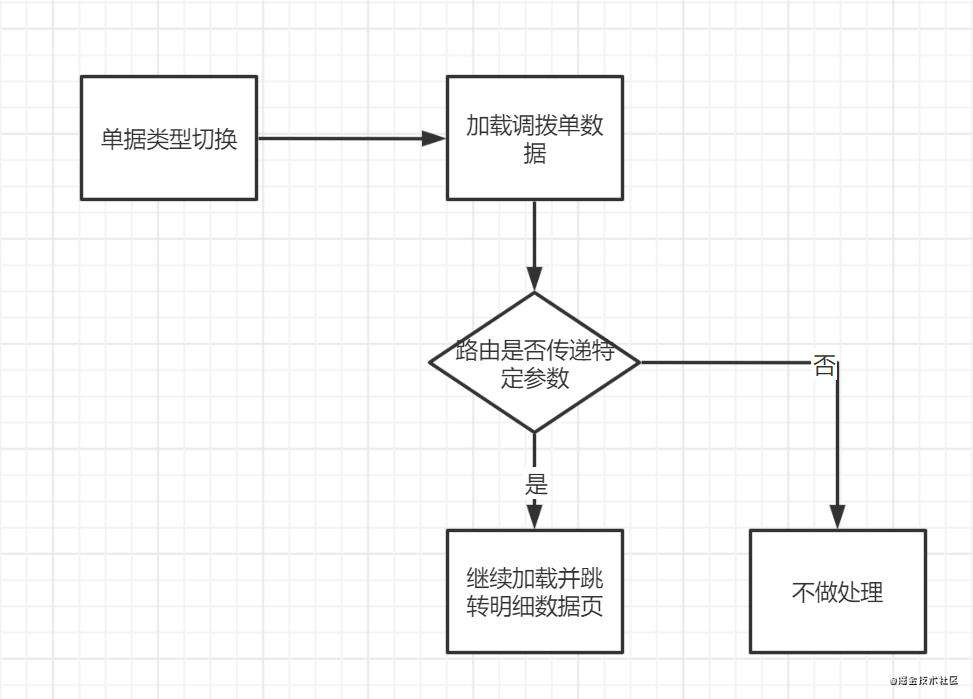
继续往下看,可以看到后台接口返回数据后,我们的回调有两部分,一部分是处理后赋值给页面进行渲染,另一部分是根据一个变量isApplyOrderJump判断页面是否进行跳转并获取明细页面的操作。由于该变量名称没有注释,而且单凭名字也无法判断具体业务,所以给大家提个醒,变量要么有注释,要么名称简单易懂。
加载调拨单数据内部的uml图大致如下:

写到这里,想必大家光靠uml图就可以看懂之前代码的逻辑了,一个单据类型切换,引发了这么多事件,是不是有点像蝴蝶扇动翅膀引发飓风一样,看似荒唐,但是实际却经常发生。程序的执行不可能一个函数一条道走到黑,面对复杂的系统,只有多根据业务绘制更多的uml图,让自己加深对业务的了解,然后出了问题才能方便定位,要加新功能或者改代码也才能更有底气一些。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!