前言
这是我参与新手入门的第二篇文章,记录一下ajax的基础使用方法,方便以后温故知新。
- ajax 基础
- Promise + ajax 备忘
一、ajax 基础
文档链接 菜鸟 / 文档链接 MDN
AJAX 简介
Step 1 - 怎样发送http请求
流程大致可以分为三个步骤:
- 发送一个http请求。
- 收到响应后,告诉XMLHttp请求对象是哪个js函数来处理响应,当请求状态改变时就调用该函数。
- 发送一个实际的请求,通过调用HTTP请求对象的 open() 和 send() 方法。
(function(){
// 创建 XMLHttpRequest对象 用于在后台与服务器交换数据 (1.发送一个http请求)
var httpRequest;
// 为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象
if(window.XMLHttpRequest){
// IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码
httpRequest = new XMLHttpRequest();
}else{
// IE6, IE5 浏览器执行代码
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}
// 当您使用 async=false 时,请不要编写 onreadystatechange 函数,将 open() 方法中的第三个参数改为 false 即可。
// 当使用 async=true 时,请规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
// 2.发送一个请求后,你会收到响应。在这一阶段,你要告诉XMLHttp请求对象是由哪一个JavaScript函数处理响应,在设置了对象的 onreadystatechange 属性后给他命名,当请求状态改变时调用函数。
httpRequest.onreadystatechange = function(){
if(httpRequest.readyState === 4){
if(httpRequest.status === 200){
console.log("请求成功",httpRequest.responseText);
}else{
console.log("发生错误",httpRequest.status);
}
}
}
// 3.接下来,声明当你接到响应后要做什么,你要发送一个实际的请求,通过调用HTTP请求对象的 open() 和 send() 方法,像下面这样:
// 规定请求的类型、URL 以及是否异步处理请求。
// GET 演示
// httpRequest.open("GET","/try/ajax/demo_get2.php?fname=Henry&lname=Ford",true);
// httpRequest.send();
// POST 演示
httpRequest.open("POST","/try/ajax/demo_post2.php",true);
httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 如果你使用 POST 数据,那就需要设置请求的MIME类型。
httpRequest.send("fname=Henry&lname=Ford");
})();
Step 2 - 处理服务器响应
在发送请求时,你提供的JavaScript函数负责处理响应。这个函数应该做什么?
- 首先,函数要检查请求的状态(httpRequest.readyState === 4)。
- 然后,检查HTTP响应码(httpRequest.status === 200)。
在检查完请求状态和HTTP响应码后,就可以用服务器返回的数据做任何你想做的了。有两个方法去访问这些数据:
- httpRequest.responseText – 服务器以文本字符的形式返回
- httpRequest.responseXML – 以 XMLDocument 对象方式返回,之后就可以使用JavaScript来处理
注意上面这一步只在你发起异步请求时有效(即 open() 的第三个参数未特别指定或设为 true)。如果你你发起的是同步请求则不必使用函数,但是非常不推荐这样子做,它的用户体验很糟糕。
onreadystatechange 事件
下面是 XMLHttpRequest 对象的三个重要的属性:
-
onreadystatechange
- 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
-
readyState - 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
- 0: (未初始化) or (请求还未初始化)
- 1: (正在加载) or (已建立服务器链接)
- 2: (加载成功) or (请求已接受)
- 3: (交互) or (正在处理请求)
- 4: (完成) or (请求已完成并且响应已准备好)
-
status
- 200:"OK"
- 404:未找到页面
在 onreadystatechange 事件中,规定当服务器响应已做好被处理的准备时所执行的任务。 当 readyState 等于 4 且状态为 200 时,表示响应已就绪。
二、 Promise + ajax 备忘
参考链接 / 文档链接
Promise 简介
Promise 构造函数只有一个参数,是一个函数,这个函数在构造之后会直接被异步运行,所以我们称之为起始函数。起始函数包含两个参数 resolve 和 reject。
当 Promise 被构造时,起始函数会被异步执行:
new Promise(function (resolve, reject) {
console.log("Run");
});
// 直接输出 Run
resolve 和 reject 都是函数,其中调用 resolve 代表一切正常,reject 是出现异常时所调用的
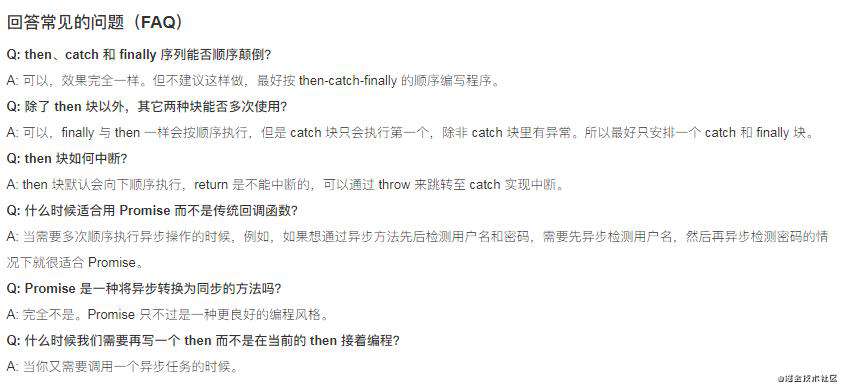
Promise 类有 .then() .catch() 和 .finally() 三个方法,这三个方法的参数都是一个函数。
- .then() 可以将参数中的函数添加到当前 Promise 的正常执行序列。
- .catch() 则是设定 Promise 的异常处理序列。
- .finally() 是在 Promise 执行的最后一定会执行的序列。
.then() 传入的函数会按顺序依次执行,有任何异常都会直接跳到 catch 序列。
resolve() 中可以放置一个参数用于向下一个 then 传递一个值,then 中的函数也可以返回一个值传递给 then。但是,如果 then 中返回的是一个 Promise 对象,那么下一个 then 将相当于对这个返回的 Promise 进行操作。
reject() 参数中一般会传递一个异常给之后的 catch 函数用于处理异常。
请注意以下两点:
- resolve 和 reject 的作用域只有起始函数,不包括 then 以及其他序列;
- resolve 和 reject 并不能够使起始函数停止运行,别忘了 return。

使用案例
案例来源
const getJSON = function(url){
const promise = new Promise(function(resolve,reject){
const handler = function(){
if(this.readyState !==4){
return;
}
if(this.status === 200){
resolve(this.response)
}else{
reject(new Error(this.statusText))
}
};
const xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET",url);
xmlHttp.onreadystatechange = handler;
xmlHttp.responseType = "json";
xmlHttp.setRequestHeader("Accept","application/json");
xmlHttp.send();
});
return promise;
};
getJSON("/test.json").then(function(json){
console.log("请求成功",json)
},function(error){
console.log("发生错误",error)
});
总结
ajax基础本身不难,可能因为有各种好用的插件,所以一直记不住具体的参数和流程。
我一直觉得基础知识才是王道,一步步往上走的时候,台阶也要修的牢固,但是本身记性也不太好,学了不用,必定是会忘记的,所以记录和分享也是一种好习惯吧,希望自己能够温故而知新,学习新技术的时候,也不要忘记底层技术。
离抱枕又进了一步,加油,冲!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!