摘要
CocosCreator模仿4399忍者跳跳跳小游戏 原版游戏链接: 忍者跳跳跳
正文
使用版本
CocosCreator2.4.5版本
游戏截图

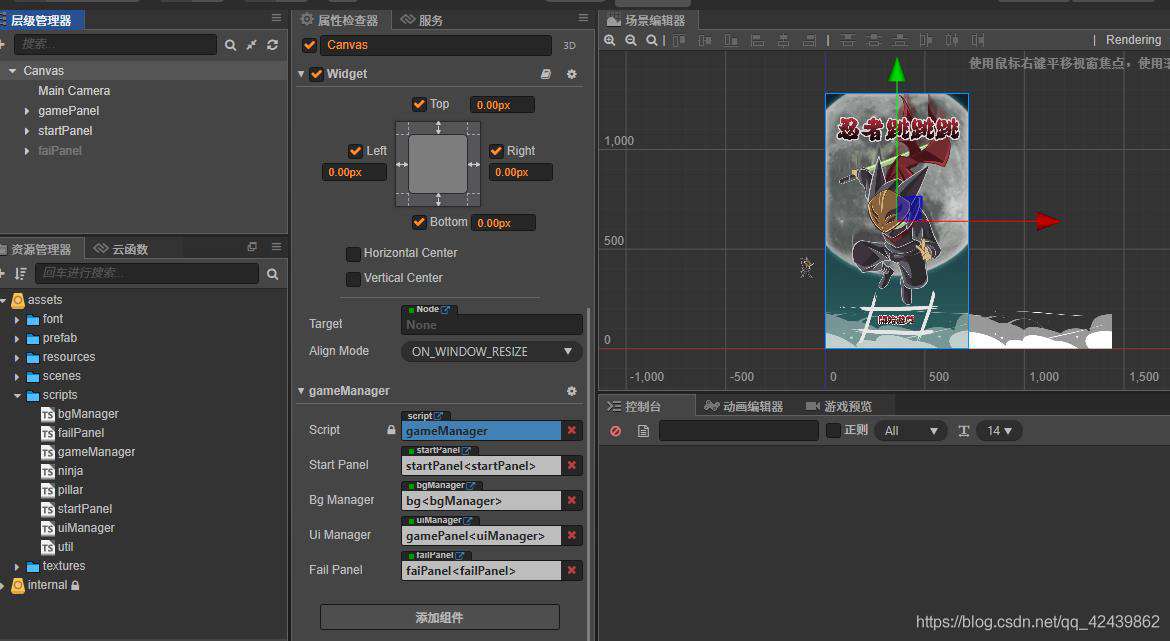
游戏资源面板

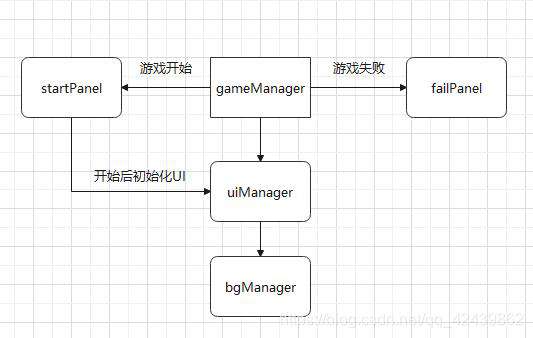
脚本关系

代码部分
- util.ts:负责初始化数据和公共方法
export class util{
public static readonly maxY = -500 //柱子最高点
public static readonly minY = -750 //柱子最低点
public static readonly maxX = 400 //柱子平面最宽点
public static readonly minX = 250 //柱子平面最窄点
public static readonly defaultPos = new cc.Vec2(-250,-500) //柱子默认初始坐标
public static readonly moveSpeed = 350 //柱子移动速度
//麒麟子版适配分辨率
public static resize() {
var cvs = cc.find('Canvas').getComponent(cc.Canvas);
//保存原始设计分辨率,供屏幕大小变化时使用
var dr = cvs.designResolution;
var s = cc.view.getFrameSize();
var rw = s.width;
var rh = s.height;
var finalW = rw;
var finalH = rh;
if((rw/rh) > (dr.width / dr.height)){
//!#zh: 是否优先将设计分辨率高度撑满视图高度。 */
//cvs.fitHeight = true;
//如果更长,则用定高
finalH = dr.height;
finalW = finalH * rw/rh;
}
else{
/*!#zh: 是否优先将设计分辨率宽度撑满视图宽度。 */
//cvs.fitWidth = true;
//如果更短,则用定宽
finalW = dr.width;
finalH = rh/rw * finalW;
}
cvs.designResolution = cc.size(finalW, finalH);
cvs.node.width = finalW;
cvs.node.height = finalH;
}
}
- gameManager.ts:挂载在游戏全局,实现游戏的初始化
onLoad () {
util.resize();
cc.director.getCollisionManager().enabled = true;
this.startPanel.init(this);
this.bgManager.init(this);
this.uiManager.init(this);
}
startGame(){
if(this.isStart){
this.uiManager.initScene()
}
}
failGame(){
this.failPanel.init()
}
- uiManager.ts:负责游戏界面的初始化以及游戏逻辑,具体代码就不贴了,有兴趣就可以到gitee下载后看下代码
//初始化界面
initScene(){
this.lastPillarPos = util.defaultPos
this.isCreatePillarState = true
let node = cc.instantiate(this.pillarPre)
node.x = -450
node.y = -500
node.parent = this.uiWrapper
this.initTween(this.ninja)
this.initTween(node)
node.getComponent('pillar').init(this)
this.ninja.getComponent('ninja').init(this)
this.initPillarPool()
this.node.on('touchstart',this.touchStart,this)
this.node.on('touchend',this.touchEnd,this)
this.node.on('touchcanel',this.touchEnd,this)
}
// 创建柱子
private createPillar(){
if(this.lastPillarPos.x > cc.winSize.width/2){
this.isCreatePillarState = false
return
}
let node:cc.Node = null;
if(this.pillarPool.size()>0){
node = this.pillarPool.get()
}else{
node = cc.instantiate(this.pillarPre)
}
node.y = Math.random()*(util.maxY - util.minY) + util.minY
node.x = this.lastPillarPos.x + Math.random()*(util.maxX - util.minX) + util.minX
node.parent = this.uiWrapper
node.getComponent('pillar').init(this)
this.lastPillarPos = new cc.Vec2(node.x,node.y)
}
。。。。。。。。。。。。。。。。。etc。。。。。。。。。。。。。。。。。。。。
4.startPanel.ts: 游戏开始面板,点击开始按钮进入游戏
init(game:gameManager){
this.game = game
}
onLoad () {
this.startBtn.on('touchstart',this.touchStart,this)
}
private touchStart(){
cc.tween(this.startBtn).to(0.1,{scale:0.9}).to(0.1,{scale:1}).call(()=>{
this.node.active = false
this.game.isStart = true
this.game.startGame()
}).start()
}
5.failPanel.ts:游戏失败面板,设置显示后初始化数据和面板
// 初始化失败界面
init(){
this.node.active = true
let curScoreText = cc.sys.localStorage.getItem('curScore')
this.curScore.string = curScoreText
this.bestScore.string = cc.sys.localStorage.getItem('bestScore')
this.restartBtn.on('touchstart',this.restartTouch,this)
this.strutBtn.on('touchstart',this.strutTouch,this)
if(+curScoreText>5 && +curScoreText<10){
cc.resources.load('6408',cc.SpriteFrame,(err,res)=>{
this.Level.getComponent(cc.Sprite).spriteFrame = res
})
}
else if(+curScoreText>=10){
cc.resources.load('64014',cc.SpriteFrame,(err,res)=>{
this.Level.getComponent(cc.Sprite).spriteFrame = res
})
}
结语
游戏总体难度不大,代码行数只有两百行差不多,感兴趣的小伙伴可以到gitee上下载代码研究一下,函数之间都做了注释,容易看懂,顺便点个赞哈!! gitee链接
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!