背景
作为一个h5前端开发,怎么能不会使用cocos开发游戏呢,今天就分享一下我的cocos学习之路。其实事情是这样的:当时我正沉浸在业务需求里面,美滋滋的用着vue,react,心流模式一开,耳机一戴,一天就过去了。 正值周四,突然来了一个会,要开发小游戏,你画我猜,下周开始。瞬间来了压力。
- 没玩过cocos
- 没做过游戏
- 没接过游戏后端,长连也是之前做了一点点聊天需求,根本不熟悉
- 时间紧,手上的业务需求还有三个未提测
- 很多东西没定,很难下手
然而事情没那么简单,困难接踵而至:周二之前提供画猜demo。好吧,首要任务已定,2天之内,熟悉cocos,并实现画布。
开始学习
1. 看文档
还好暂时不是3D的游戏,直接新手上路 docs.cocos.com/creator/man…
2. 写demo
官方文档提供了一个摘星星的小游戏demo资源,从头到尾写了一遍。
3. 理清思路
写了一个小游戏后,大概明白了cocos的开发顺序
- 新建项目,这个没什么好解释的。
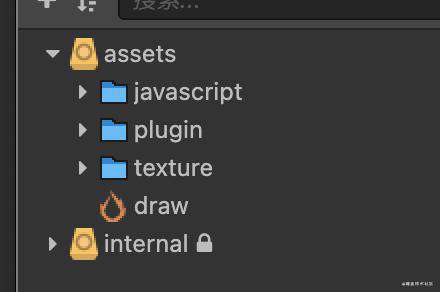
- 新建scene场景,(draw这个像火一样的图标)

所有的实现都是基于某个场景的,你游戏画面的每一次切换,其实也就是场景的切换,你的布局,物体的运动,保存等,也是基于某个场景。
- 布局

在你选中的场景中进行布局,提前构思布局结构,他的大致思路就是canvas一点点绘制,也就是说css的很多布局就无法使用,比如border属性,你想要实现,必须两个节点嵌套。(这点很烦)
- 绑定脚本
重要节点都要做一些初始化的执行,这个时候你就需要写一些js的代码,并和该节点深度绑定,这样就能自动执行了,有类似于vue的created()。 还有一些需要初始化的属性,也需要一些脚本
- 绑定事件
当你点击,或者按下键盘时要触发的某些操作,你也需要写一些js方法,用它提供的方法进行绑定等。
4. 画布需要哪些东西
熟悉了它的开发模式,就要找我需要的资源,我需要克服的难点。
- 画布的api
网上百度一番,终于找到了,Graphics组件。基本满足我的需求,链接奉上: docs.cocos.com/creator/man…
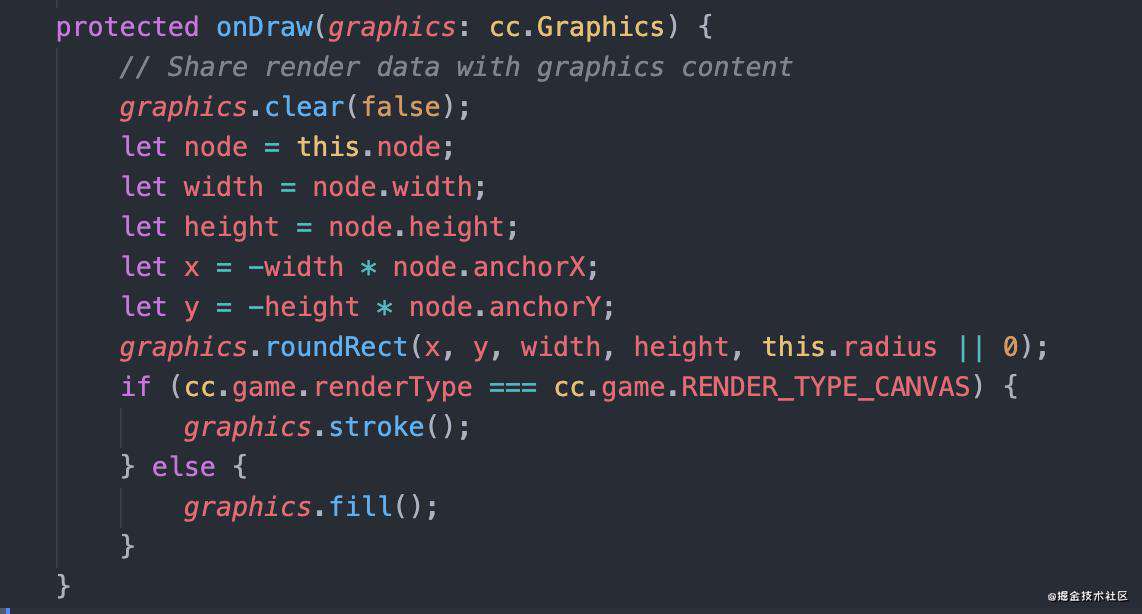
- 圆角的实现
设计稿就圆角,以前border-radius就好了,现在就没那么简单了,通过问同事,百度,找到了,RoundRectMask,别人写好的一个mask组件脚本,可自行百度,一看代码,和在canvas上实现圆角如出一辙。核心代码如下:

- 绑定点击事件
- 把方法写在某个脚本中,(这里写在game.js)

- 将该脚本绑定在某个节点上,(这里绑定在canvas节点上)

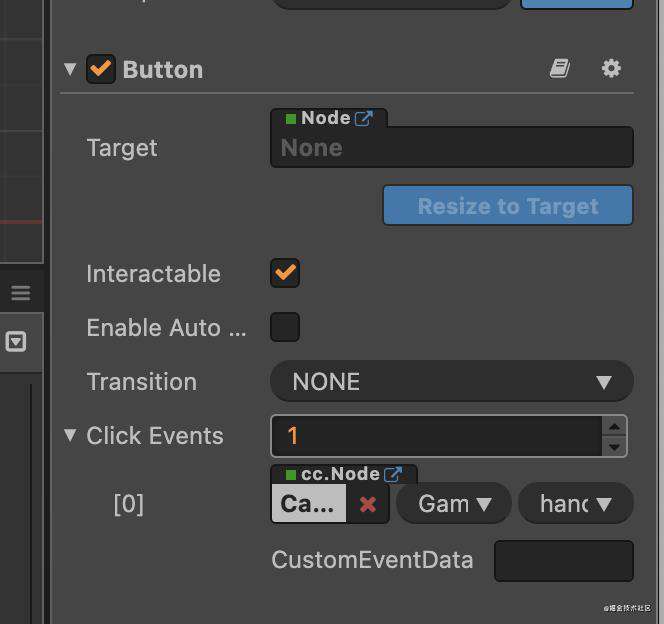
- 确保需要点击的节点上存在button组件
- clickEvent属性改为1,绑定一个事件

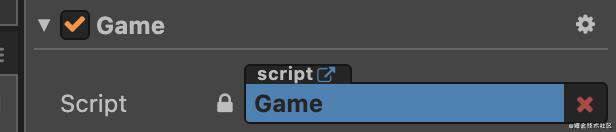
- 将canvas节点拖到cc.Node上,选中组件Game,选择你写好的事件
开始开发
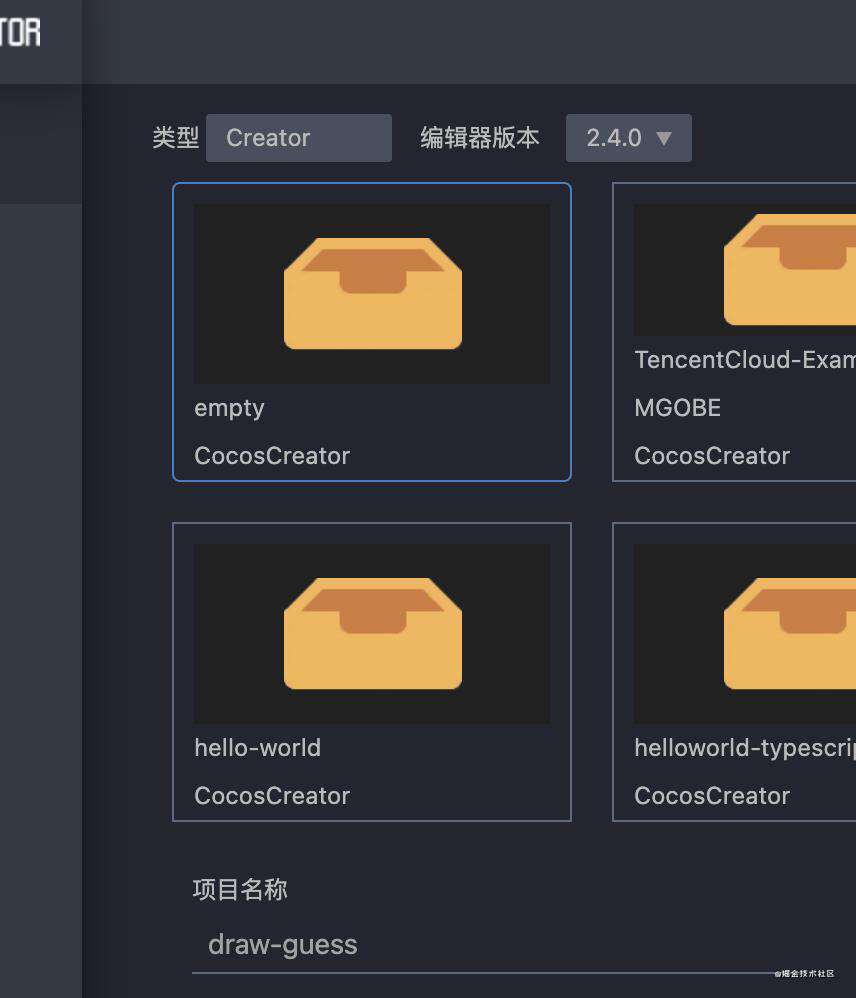
- 创建项目

- 在assets下新建scene(draw)

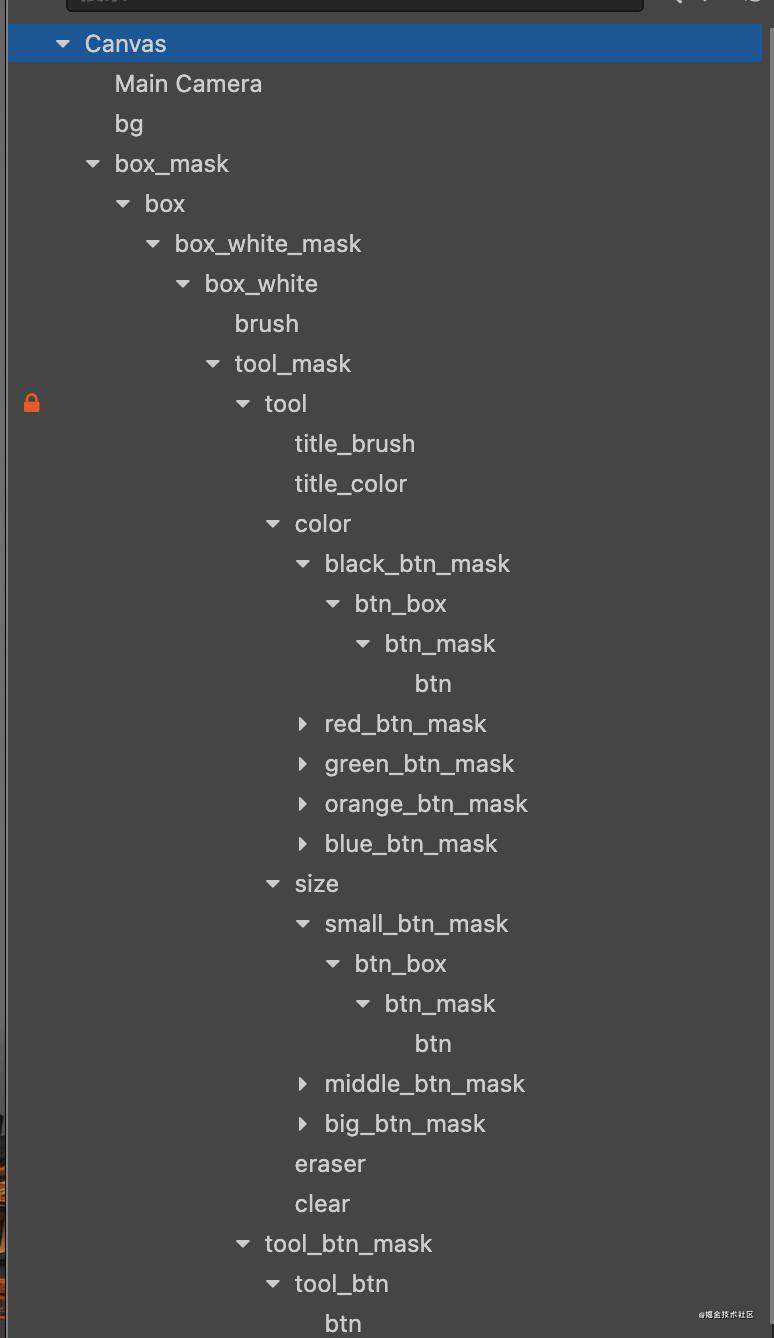
- 布局
这里简单看一部分

- 写脚本
总共两个脚本,Game.js中实现所有的操作,颜色选择,尺寸选择,橡皮擦,清除等事件,Brush.js中实现画布的逻辑,改变颜色,尺寸,监听键盘事件等。脚本代码如下:
// Game.js
cc.Class({
extends: cc.Component,
properties: {
toolBox:cc.Node,
brush:cc.Node,
colorNode:cc.Node,
sizeNode:cc.Node
},
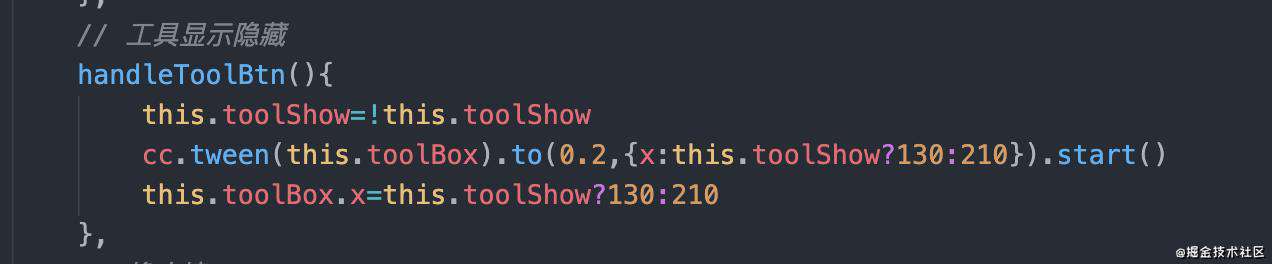
// 工具显示隐藏
handleToolBtn(){
this.toolShow=!this.toolShow
cc.tween(this.toolBox).to(0.2,{x:this.toolShow?130:210}).start()
this.toolBox.x=this.toolShow?130:210
},
// 橡皮擦
handleEraserBtn(){
this.brush.getComponent('Brush').setBrushColor('#ffffff')
this.brush.getComponent('Brush').setBrushLineWidth(20)
},
// 颜色
handleColorBtn(e,params){
this.color=e.currentTarget.color
this.brush.getComponent('Brush').setBrushColor(this.color)
this.brush.getComponent('Brush').setBrushLineWidth(this.size)
this.colorNode.children.forEach((v,i)=>{
if(i==params){
v.children[0].color=cc.color('#ffffff')
}else{
v.children[0].color=cc.color('#E9E6F0')
}
})
this.sizeNode.children.forEach(v=>{
v.children[0].children[0].children[0].color=this.color
})
},
// 尺寸
handleSizeBtn(e,params){
this.size=e.currentTarget.width;
this.brush.getComponent('Brush').setBrushLineWidth(this.size)
this.sizeNode.children.forEach((v,i)=>{
if(i==params){
v.children[0].color=cc.color('#ffffff')
}else{
v.children[0].color=cc.color('#E9E6F0')
}
})
},
// 清除
handleClearBtn(){
this.brush.getComponent('Brush').clearDraw()
},
onLoad(){
this.toolShow=true
this.color='#111111'
this.size=6
},
start(){
this.brush.getComponent('Brush').setBrushColor(this.color)
this.brush.getComponent('Brush').setBrushLineWidth(this.size)
}
});
// Brush.js
cc.Class({
extends: cc.Component,
properties: {
},
onLoad () {
this.ctx=this.getComponent(cc.Graphics)
this.ctx.lineJoin=cc.Graphics.LineJoin.ROUND
this.ctx.lineCap = cc.Graphics.LineCap.ROUND;
this.node.on('touchstart',this.onTouchStart,this)
this.node.on('touchmove',this.onTouchMove,this)
},
onTouchStart(e){
const pos=this.node.convertToNodeSpaceAR(e.getLocation())
this.setBrushPos(pos.x,pos.y)
},
onTouchMove(e){
const pos=this.node.convertToNodeSpaceAR(e.getLocation())
this.drawTo(pos.x,pos.y)
},
setBrushPos(x,y){
this.ctx.moveTo(x,y)
},
// 宽度
setBrushLineWidth(lineWidth){
this.ctx.lineWidth=lineWidth;
},
// 颜色
setBrushColor(color){
this.ctx.strokeColor=color;
this.ctx.fillColor=color;
},
// 绘制
drawTo(x,y){
this.ctx.lineTo(x,y);
this.ctx.stroke();
this.ctx.moveTo(x,y);
},
// 清空
clearDraw(){
this.ctx.clear()
}
});
- 绑定脚本,事件
将Game绑定到canvas上,Brush绑定到brush节点上。把点击事件绑定完成。 6. 打完收工。
结束语
其实有时候一个新的技术并不是真的很难,只是自己给他设置了门槛,导致自己无法迈出第一步,加油,我的成长之路,我的体验人生。 -- END --
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!