上一篇原创文章 解读了 鸿蒙应用开发 | 按钮(Button)组件 的功能与用法。
老规矩 看完练习一下,不联系理解不到位。
今天不讲新东西,把之前学习的东西总结一下,实战一下,今天来开发一个知乎的登录界面。

下面我们开始今天的文章,还是老规矩,通过如下几点来说:
用到的组件
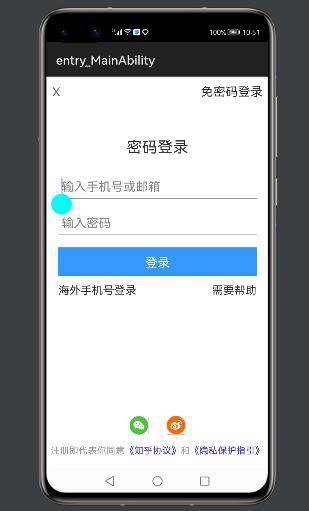
看看上面的效果。一个完整的登录界面,后面会根据学习的组件,完成一个app项目的开发。
登录界面用到了 线性布局 :DirectionalLayout
用到的组件:
1,Text ,文本信息展示
2,TextField,信息输入框
3,Button,按钮
4,Image,图片展示
里面的基本都学习了功能和使用,只有Image没有介绍过,这个后面即将详细讲解。
代码讲解
一切准备就绪,开始我们的今天实战。
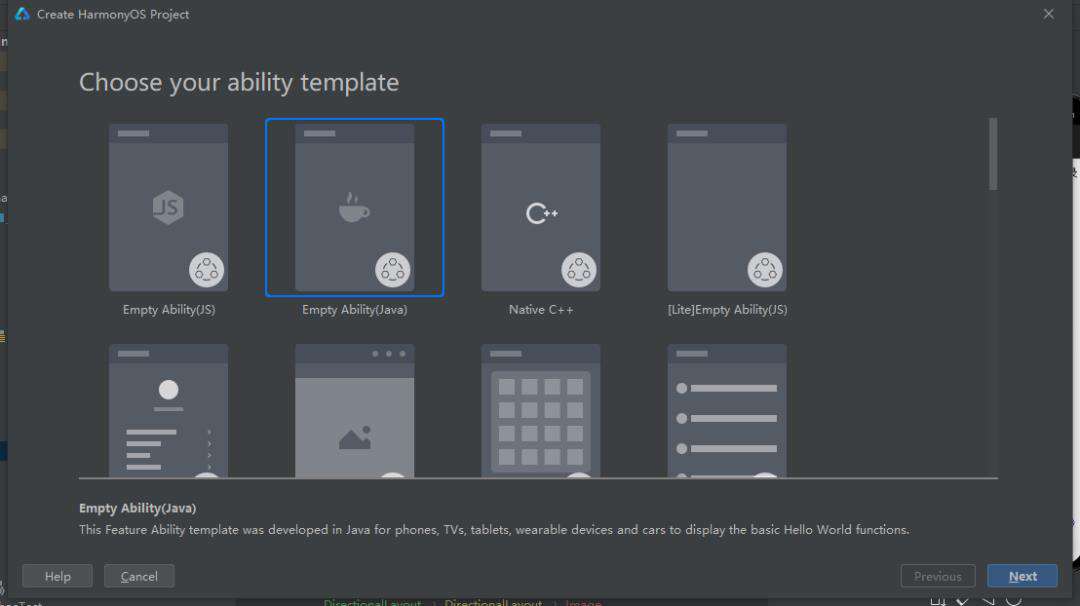
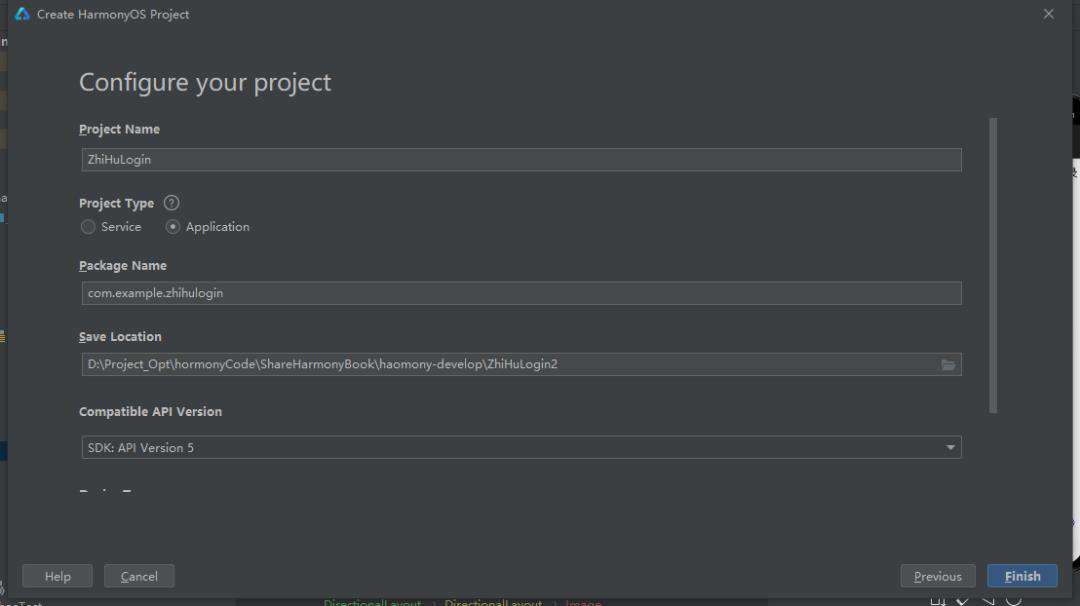
我们先来创建一个项目,开始今天的开发。不知道入门的 去看第一篇文章,鸿蒙开发入门。


直接上代码:
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:padding="10vp"
ohos:orientation="horizontal">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text_color="#666666"
ohos:text="X"
ohos:text_size="20vp"
/>
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text_alignment="right"
ohos:text_color="#333333"
ohos:text="免密码登录"
ohos:text_size="20vp"
/>
</DirectionalLayout>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="50vp"
ohos:layout_alignment="horizontal_center"
ohos:text_alignment="center"
ohos:text_color="#333333"
ohos:text="密码登录"
ohos:text_size="25vp"
/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:top_margin="30vp"
ohos:left_margin="20vp"
ohos:right_margin="20vp"
ohos:orientation="vertical">
<TextField
ohos:id="$+id:input_phone"
ohos:height="match_content"
ohos:width="match_content"
ohos:padding="5vp"
ohos:text_color="#666666"
ohos:hint="输入手机号或邮箱"
ohos:text_size="20vp"
/>
<Text
ohos:height="1vp"
ohos:width="match_parent"
ohos:background_element="#999999"
/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:top_margin="20vp"
ohos:left_margin="20vp"
ohos:right_margin="20vp"
ohos:orientation="vertical">
<TextField
ohos:id="$+id:input_password"
ohos:height="match_content"
ohos:width="match_content"
ohos:padding="5vp"
ohos:text_color="#666666"
ohos:hint="输入密码"
ohos:text_size="20vp"
/>
<Text
ohos:height="1vp"
ohos:width="match_parent"
ohos:background_element="#999999"
/>
</DirectionalLayout>
<Button
ohos:id="$+id:login"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_margin="20vp"
ohos:right_margin="20vp"
ohos:top_margin="20vp"
ohos:background_element="#3399ff"
ohos:padding="10vp"
ohos:text_color="#ffffff"
ohos:text="登录"
ohos:text_size="20vp"
/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_margin="20vp"
ohos:right_margin="20vp"
ohos:top_margin="10vp"
ohos:orientation="horizontal">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text_color="#333333"
ohos:text="海外手机号登录"
ohos:text_size="18vp"
/>
<Text
ohos:height="match_content"
ohos:width="match_parent"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text_alignment="right"
ohos:text_color="#333333"
ohos:text="需要帮助"
ohos:text_size="18vp"
/>
</DirectionalLayout>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:weight="1"
/>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="center"
ohos:orientation="horizontal">
<Image
ohos:height="60vp"
ohos:width="60vp"
ohos:image_src="$media:bzo"
/>
<Image
ohos:height="60vp"
ohos:width="60vp"
ohos:image_src="$media:bzq"
/>
</DirectionalLayout>
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:bottom_margin="20vp"
ohos:layout_alignment="center"
ohos:alignment="center"
ohos:orientation="horizontal">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:layout_alignment="horizontal_center"
ohos:text_color="#999999"
ohos:text="注册即代表你同意"
ohos:text_size="15vp"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text_color="#3333ff"
ohos:text="《知乎协议》"
ohos:text_size="15vp"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text_color="#999999"
ohos:text="和"
ohos:text_size="15vp"
/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:background_element="$graphic:background_ability_main"
ohos:layout_alignment="horizontal_center"
ohos:text_color="#3333ff"
ohos:text="《隐私保护指引》"
ohos:text_size="15vp"
/>
</DirectionalLayout>
</DirectionalLayout>
讲解:
1,布局用到了DirectionalLayout 线性自上到下布局, 属性用到了ohos:orientation="vertical" 竖直属性效果。
2,最顶部的 ”免登录密码“ 用到了属性 ohos:text_alignment="right" 位置居右。
3,TextField 组件 用到了 属性 ohos:hint="输入密码" ,显示默认提示信息。
4,Image 组件 我们第一次使用,属性使用到了 ohos:image_src="$media:bzo" ,设置图片资源。
还有其它问题开源留言或者联系我。
效果
最后在上一次效果。界面还有一些瑕疵,图片资源随意找了一个,后续做成项目会更完整。

老规矩 代码不能少,要不然小伙伴该说我小气了。
代码连接: gitee.com/codegrowth/…
关注公众号【程序员漫话编程】,后台回复 ”鸿蒙“ ,即可获得上千鸿蒙开源组件。
觉得不错的小伙伴,记得帮我 点个赞和关注哟,笔芯笔芯~**
有问题请留言或者私信,可以 微信搜索:程序员漫话编程,关注公众号获得更多免费学习资料。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!