目录:
1、swiper轮播图
2、image-animator幻灯片
3、marquee跑马灯
4、nginx动静分离
1、swiper轮播图
微信小程序的swiper组件中只能放置swiper-item,而鸿蒙js的swiper组件中可以放置除list之外的任意组件,功能更强大。除之前讲过用swiper结合自定义tabbar实现底部菜单分页功能,swiper最常用的就是首页的轮播图了。
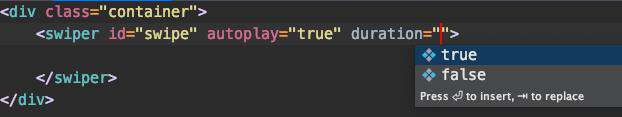
swiper的属性可见官方文档(https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-container-swiper-0000000000611533),开发者工具在duration属性的代码提示是有bug的,这里应填的是毫秒数:

<swiper autoplay="true" duration="1000" interval="3000" indicator="true" loop="true" vertical="false">
<block for="{{ swipeImg }}">
<image src="{{ $item }}"></image>
</block>
</swiper>
代码中swiper的后四个属性所填的都是默认值,可以省略。


2、image-animator幻灯片
swiper是滚动轮播图的效果,image-animator组件提供了类似幻灯片一样的图片切换效果。它不支持任何的子组件,且只支持图片。官方文档(https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-components-basic-image-animator-0000001050066126)。
image-animator的duration属性与swiper的duration属性不同,它支持给定单位,不给单位默认为ms。且文档中写的“单次播放时长”其实是一次播放完所有图片的时长,每张图片的显示时长被均分。
<image-animator duration="8s" images="{{ animatorImg }}"></image-animator>
images数组格式:
"animatorImg": [
{
"src": "newyear1.jpeg"
},
{
"src": "newyear2.jpeg"
},
{
"src": "newyear3.jpeg"
},
{
"src": "newyear4.jpeg"
}
],
支持设置fixedsize="false",即可在数组中指定每幅图片的长、宽、偏移量。
<image-animator duration="8s" images="{{ animatorImg }}" fixedsize="false"></image-animator>
"animatorImg": [
{
"src": "newyear1.jpeg",
"width": 500,
"height": 500
},
{
"src": "newyear2.jpeg"
},
{
"src": "newyear3.jpeg"
},
{
"src": "newyear4.jpeg",
"width": 400,
"height": 400,
"top": 100,
"left": 100
}
],


3、marquee跑马灯
marquee组件提供了一种跑马灯的文字效果,文字从屏幕右侧开始出现,并向屏幕左侧滚动。适合做滚动通知,或是手表类的布局。
<marquee>
{{ text }}
</marquee>


整体代码和效果图:
hml:
<div class="container">
<swiper autoplay="true" duration="1000" interval="3000" indicator="true" loop="true" vertical="false">
<block for="{{ swipeImg }}">
<image src="{{ $item }}"></image>
</block>
</swiper>
<marquee>
{{ text }}
</marquee>
<image-animator duration="8s" images="{{ animatorImg }}" fixedsize="false"></image-animator>
</div>
css:
.container {
display: flex;
flex-direction: column;
width: 100%;
height: 1200px;
}
swiper {
width: 100%;
height: 350px;
}
swiper image {
width: 100%;
height: 350px;
}
marquee {
margin-top: 20px;
margin-bottom: 20px;
width: 100%;
}
image-animator {
width: 100%;
height: 550px;
}
js: (采用动静分离,详见下文)
import fetch from '@system.fetch';
export default {
data: {
dataUrl: "http://milkytea.free.idcfengye.com/text/newyear.json",
swipeImg: [],
text: "",
animatorImg: []
},
onInit() {
fetch.fetch({
url: this.dataUrl,
responseType: 'json',
success: res => {
let data = JSON.parse(res.data);
let imgUrl = data.imgUrl;
let swipeImg = data.swipeImg;
let animatorImg = data.animatorImg;
for (let i in swipeImg) {
swipeImg[i] = imgUrl + swipeImg[i];
}
for (let i in animatorImg) {
animatorImg[i].src = imgUrl + animatorImg[i].src;
}
this.swipeImg = swipeImg;
this.text = data.text;
this.animatorImg = animatorImg;
}
})
}
}


4、nginx动静分离
在这个模块中,我并没有将图片放在项目工程目录中,甚至图片的url都没有写在js文件中。一是现在app功能越发强大,占用的存储空间也越来越大,如果将静态资源全部存放在工程目录中加大了空间的占用量。二是如果图片定期更换,或者服务器地址更换,写在代码里不便于维护。
nginx服务器可以实现动静分离,将本地路径作为静态资源服务器。基本配置如下,在nginx.conf中添加一个server:
server{
listen 8500;
server_name localhost;
location / {
root /Users/liuyufeng/image/;
autoindex on;
}
location ~ ^/(images|text|video|audio)/ {
root /Users/liuyufeng/image/;
autoindex on;
access_log on;
expires 30d;
}
}
将本地文件夹"/Users/liuyufeng/image"和localhost:8500绑定,并通过正则匹配"images","text","video","audio"四个子目录,分别存放图片、文本、视频、音频。重启nginx后,访问localhost:8500:

本地目录就成为了静态资源服务器,不得不感叹nginx的强大。
在鸿蒙项目中,总不能请求localhost,因此再搭配内网穿透,将本地服务器和域名绑定就可以了。

刚才模块中的js代码,就是通过请求静态资源中的newyear.json文件获取图片路径以及文字数据,实现了动静分离。
newyear.json
{
"imgUrl": "http://milkytea.free.idcfengye.com/images/newyear/",
"swipeImg": ["swiper1.jpg", "swiper2.jpg", "swiper3.jpg"],
"animatorImg": [
{
"src": "newyear1.jpeg",
"width": 500,
"height": 500
},
{
"src": "newyear2.jpeg"
},
{
"src": "newyear3.jpeg"
},
{
"src": "newyear4.jpeg",
"width": 400,
"height": 400,
"top": 100,
"left": 100
}
],
"text": "新春佳节,快乐假期,祝你放假快乐,阖家幸福,新春大吉! 福气高,乐逍遥,生活日日美,收入月月高。"
}
作者:Chris.
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!