需求
我们一次性添加多个员工信息的时候, 需要我们开发一个批量导入的功能:将事先以excel格式保存的文件批量导入进来
- 后端提供一个excel模板文件
- 用户填写这个excel模板文件
- 上传这个文件,实现批量导入功能
方式
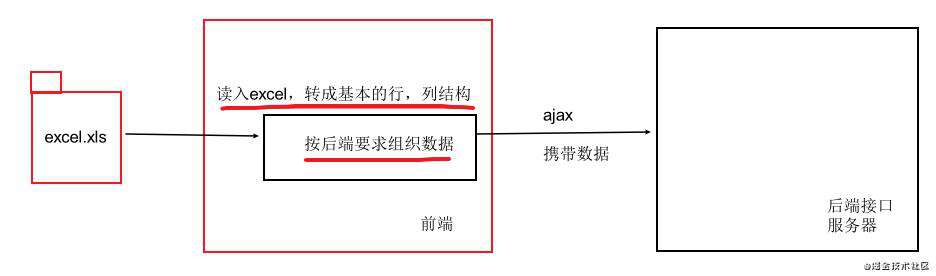
前端主导(工作大量在前端)
上传excel文件,把excel文件的内容读出来,还原成最基本的行列结构,按后端的接口要求回传过去。

前端读excel文件,调接口
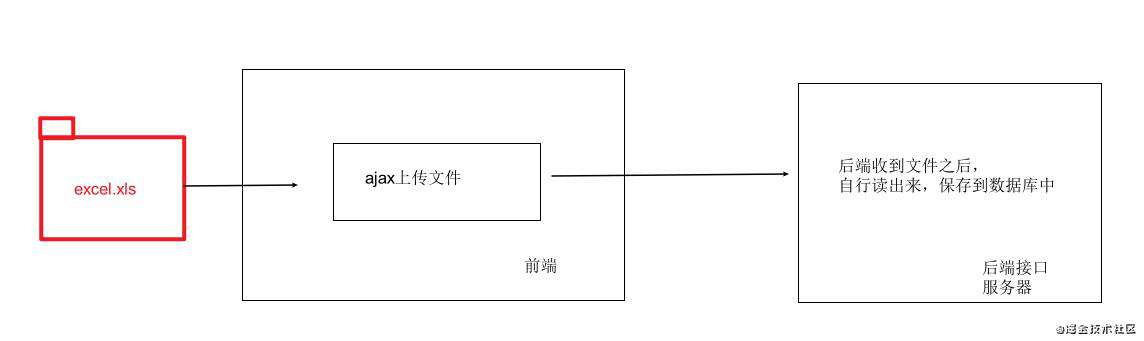
后端主导(工作大量在后端)

前端上传excel文件
步骤
安装插件
引入UploadExcel组件并注册为全局
-
将vue-element-admin提供的组件复制到我们自己的项目 **
src/components/UploadExcel**下 -
在index.js将它注册成全局组件
import PageTools from './PageTools'
import UploadExcel from './UploadExcel'
export default {
// 插件的初始化, 插件给你提供的全局的功能, 都可以在这里配置
install(Vue) {
// 进行组件的全局注册
Vue.component('PageTools', PageTools) // 注册工具栏组件
Vue.component('UploadExcel', UploadExcel) // 注册导入excel组件
}
}
建立公共导入的页面路由
新建一个公共的导入页面,即import路由组件 src/views/import/index.vue
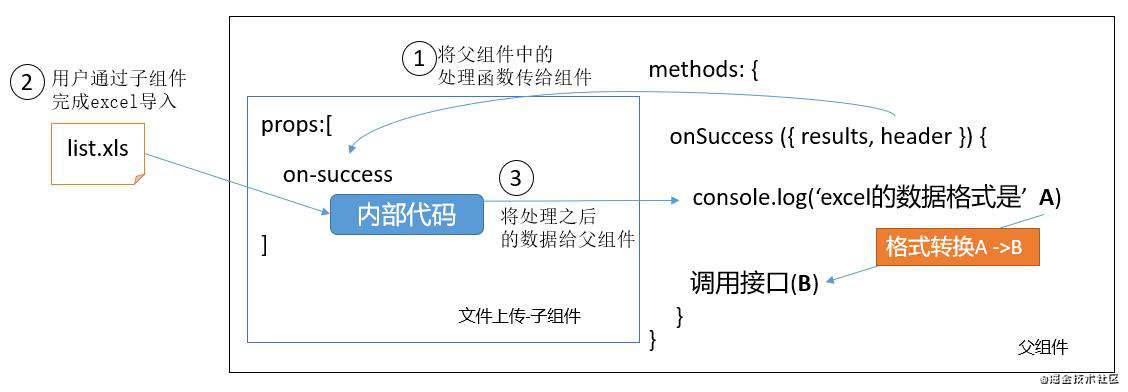
在页面中使用前面封装的excel上传组件,并补充导入成功后的回调函数
<template>
<upload-excel :on-success="handleSuccess" />
</template>
<script>
export default {
name: 'Import',
methods: {
handleSuccess({ header, results }) {
console.log(header, results)
}
}
}
</script>
配置路由
这个路由不需要根据权限控制,直接定义为静态路由即可。在**src/router/index.js**下的静态路由中添加一个路由
{
path: '/import',
component: Layout,
hidden: true, // 不显示到左侧菜单
children: [{
path: '',
component: () => import('@/views/import')
}]
}
excel导入-数据处理
据格式转换:将excel解析好的数据经过处理后,转成可以传给接口调用的数据

调用接口进行excel上传的重点其实是数据的处理,我们需要按照接口的要求,把excel表格中经过插件处理好的数据处理成后端接口要求的格式
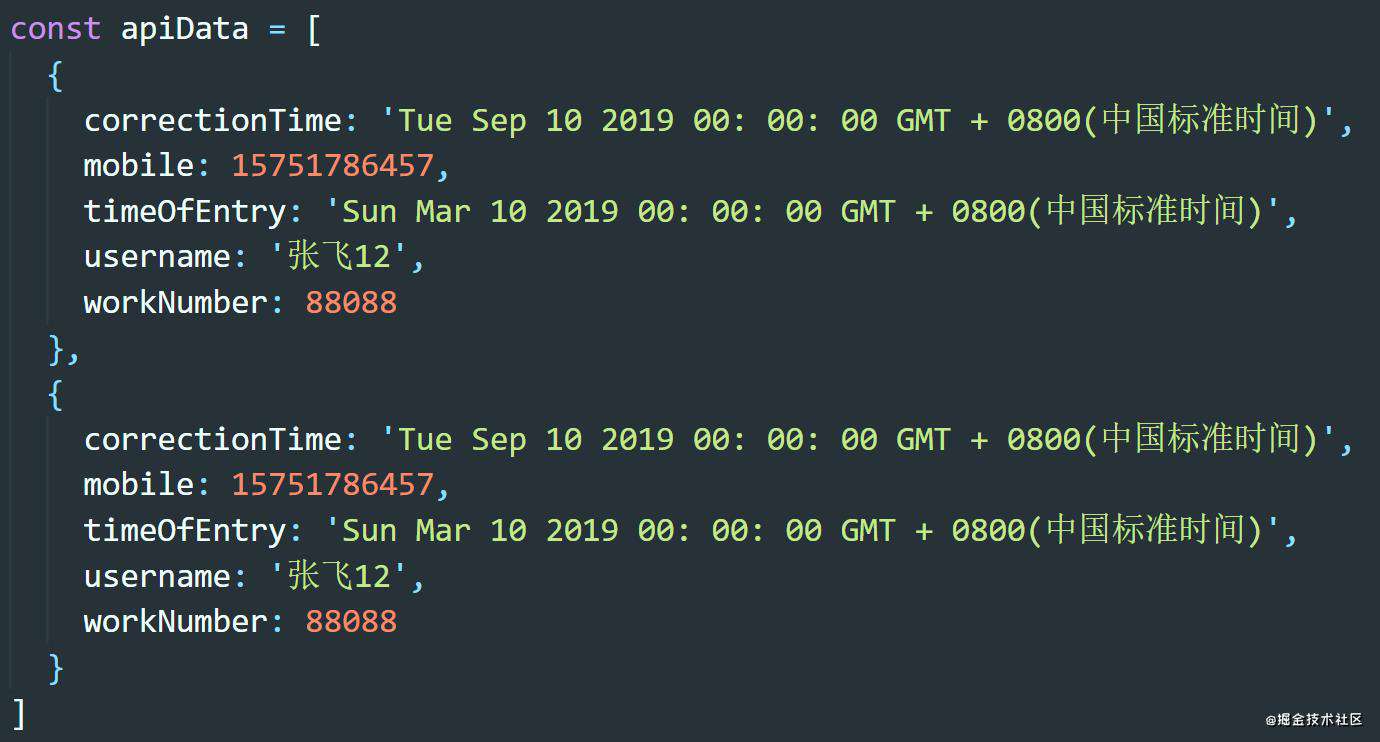
后端接口示例格式

字段中文转英文
excel中读入的是姓名,而后端是username
为了方便维护代码,单独封装一个方法来实现这个转换的功能
/**
* results excel表格的内容
// [
{'姓名':'小张', '手机号': '13712345678'}
, {.....}
]
// 目标
// [ {'username':'小张','mobile': '13712345678'}, {.....} ]
*/
// 把一个对象数组中的每个对象的属性名,从中文改成英文
// 思路:对于原数组每个对象来说
// (1) 找出所有的中文key
// (2) 得到对应的英文key
// (3) 拼接一个新对象: 英文key:值
transExcel(results) {
const mapInfo = {
'入职日期': 'timeOfEntry',
'手机号': 'mobile',
'姓名': 'username',
'转正日期': 'correctionTime',
'工号': 'workNumber',
'部门': 'departmentName',
'聘用形式': 'formOfEmployment'
}
return results.map(zhObj => {
const enObj = {}
const zhKeys = Object.keys(zhObj) // ['姓名', '手机号']
zhKeys.forEach(zhKey => {
const enKey = mapInfo[zhKey]
enObj[enKey] = zhObj[zhKey]
})
return enObj
})
}
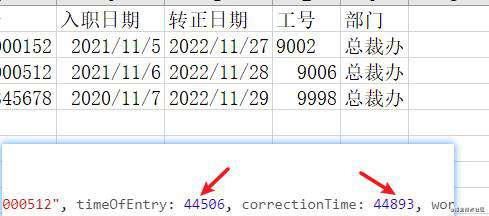
日期处理
从excel中读到的时间是number值,而后端是标准日期
excel内部进行特殊的编码导致变形

借助公式还原
// 把excel文件中的日期格式的内容转回成标准时间
// https://blog.csdn.net/qq_15054679/article/details/107712966
export function formatExcelDate(numb, format = '/') {
const time = new Date((numb - 25567) * 24 * 3600000 - 5 * 60 * 1000 - 43 * 1000 - 24 * 3600000 - 8 * 3600000)
time.setYear(time.getFullYear())
const year = time.getFullYear() + ''
const month = time.getMonth() + 1 + ''
const date = time.getDate() + ''
if (format && format.length === 1) {
return year + format + month + format + date
}
return year + (month < 10 ? '0' + month : month) + (date < 10 ? '0' + date : date)
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!