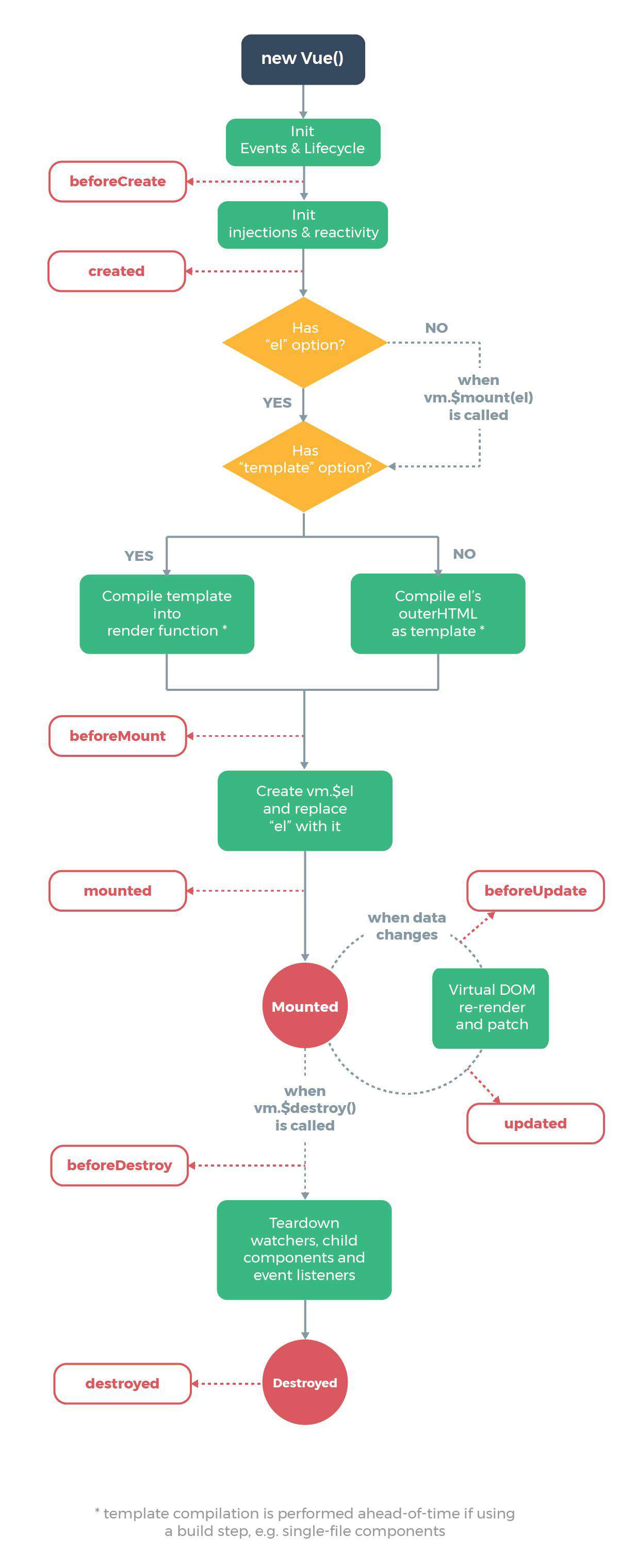
一.Vue的生命周期原图

二.Vue生命周期理解图

三.Vue的生命周期总结
- 什么是生命周期:从Vue实例创建、运行、到销毁期间,总是伴随着各种各样的事件,这些事件,统称为生命周期!
- 生命周期钩子:就是生命周期事件的别名而已;
- 生命周期钩子 = 生命周期函数 = 生命周期事件
3.1 主要的生命周期函数分类:
3.1.1 创建期间的生命周期函数:
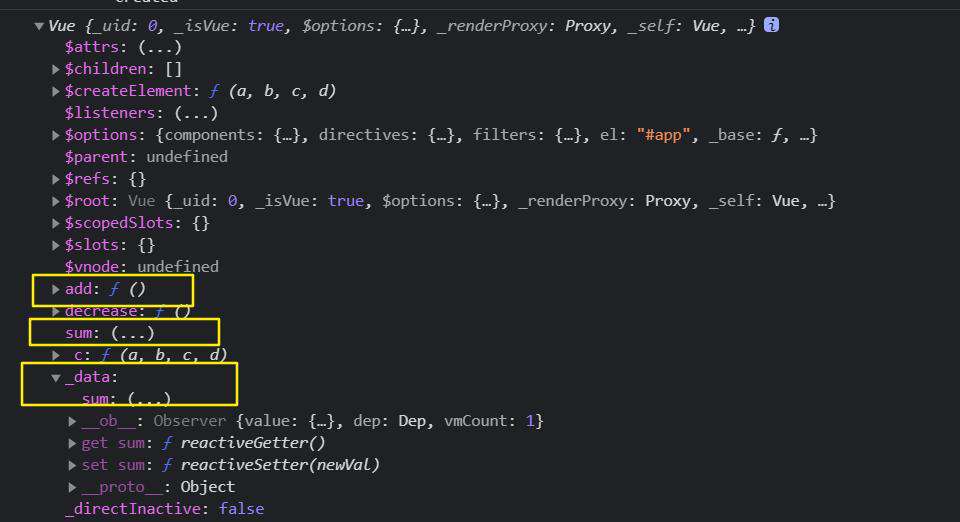
- beforeCreate:实例刚在内存中被创建出来,此时,还没有初始化好 data 和 methods 属性
- created:实例已经在内存中创建OK,此时 data 和 methods 已经创建OK,此时还没有开始 编译模板
- beforeMount:
- 所有对DOM节点操作,最终都不奏效
- 此时已经完成了模板的编译,但是还没有挂载到页面中
- mounted:
- 此时,已经将编译好的模板,挂载到了页面指定的容器中显示
- 可以操作DOM节点;
- 此时组件已经脱离初始化阶段,进入运行阶段,一般在此阶段:开启定时器、发送网络请求等准备工作
3.1.2 运行期间的生命周期函数:
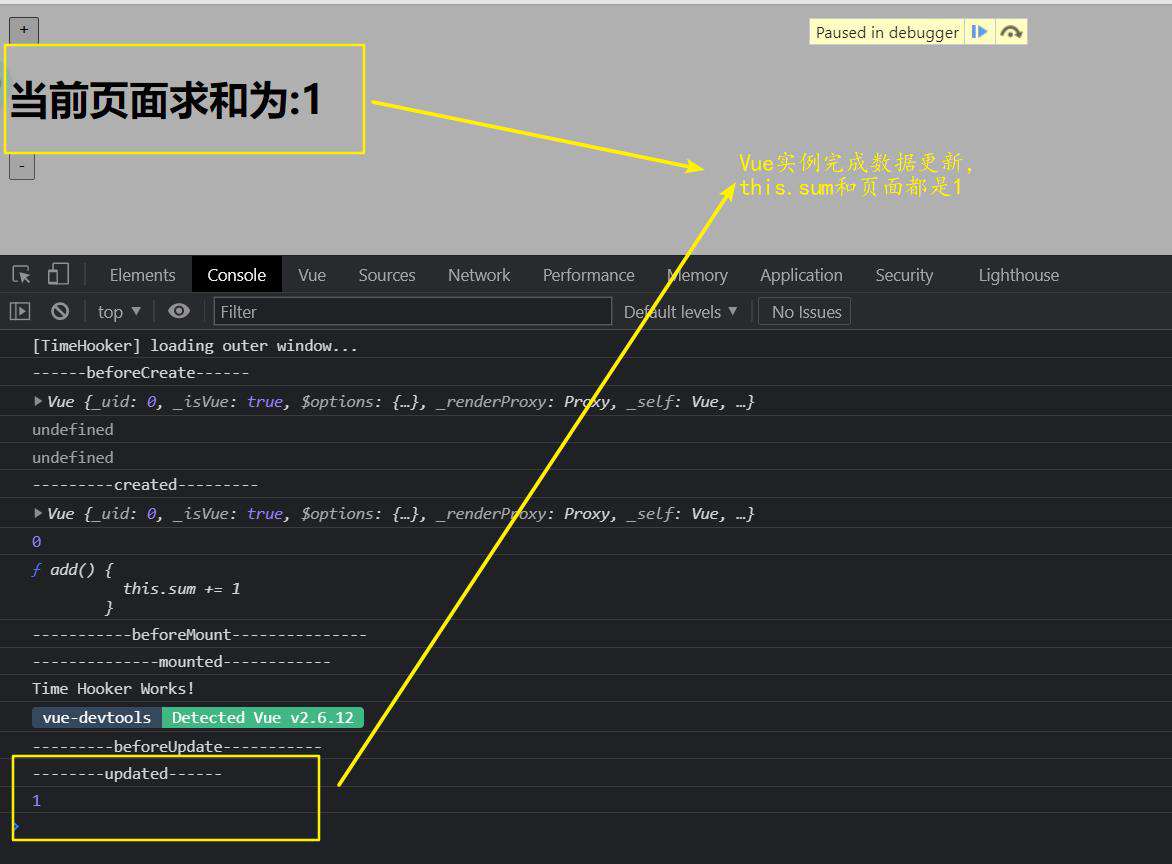
- beforeUpdate:状态更新之前执行此函数, ==此时 data 中的状态值是最新的,但是界面上显示的 数据还是旧的,==因为此时还没有开始重新渲染DOM节点
- updated:实例更新完毕之后调用此函数,此时 data 中的状态值 和 界面上显示的数据,都已经完成了更新,界面已经被重新渲染好了!
3.1.3 销毁期间的生命周期函数:
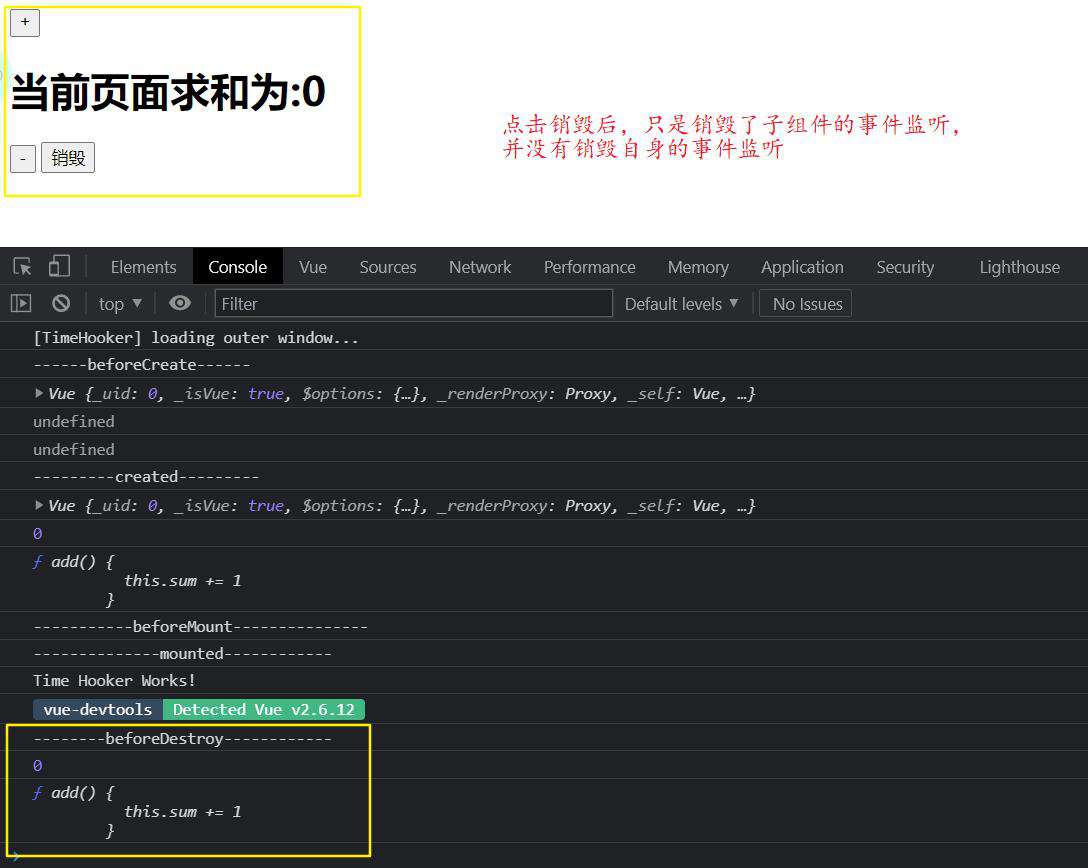
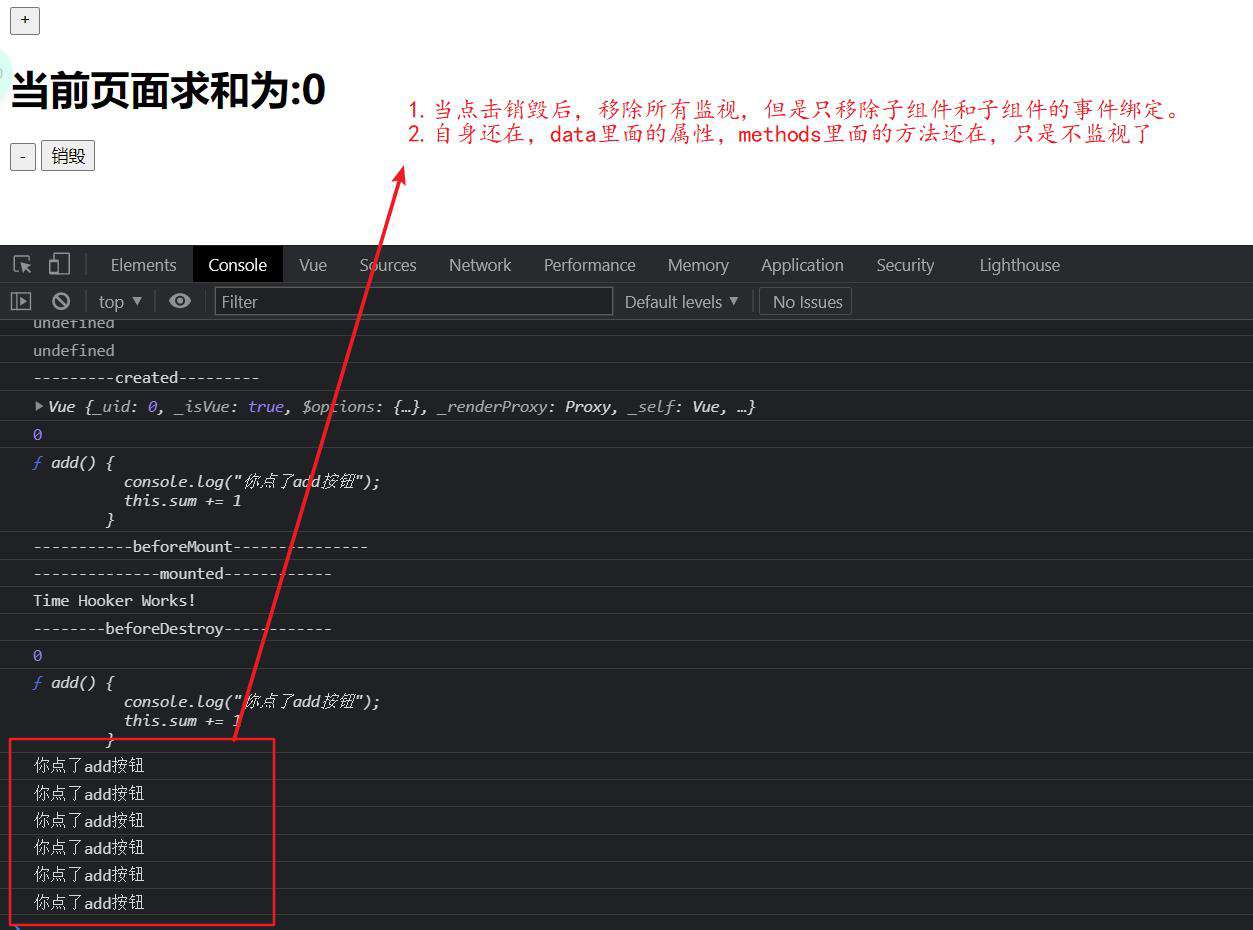
- beforeDestroy:
- 实例销毁之前调用。
- ==vm所有的data,methods,指令等等,都处于可用状态,马上要执行销毁过程,==
- 一般在此钩子中:关闭定时器,取消订阅消息等收尾工作。
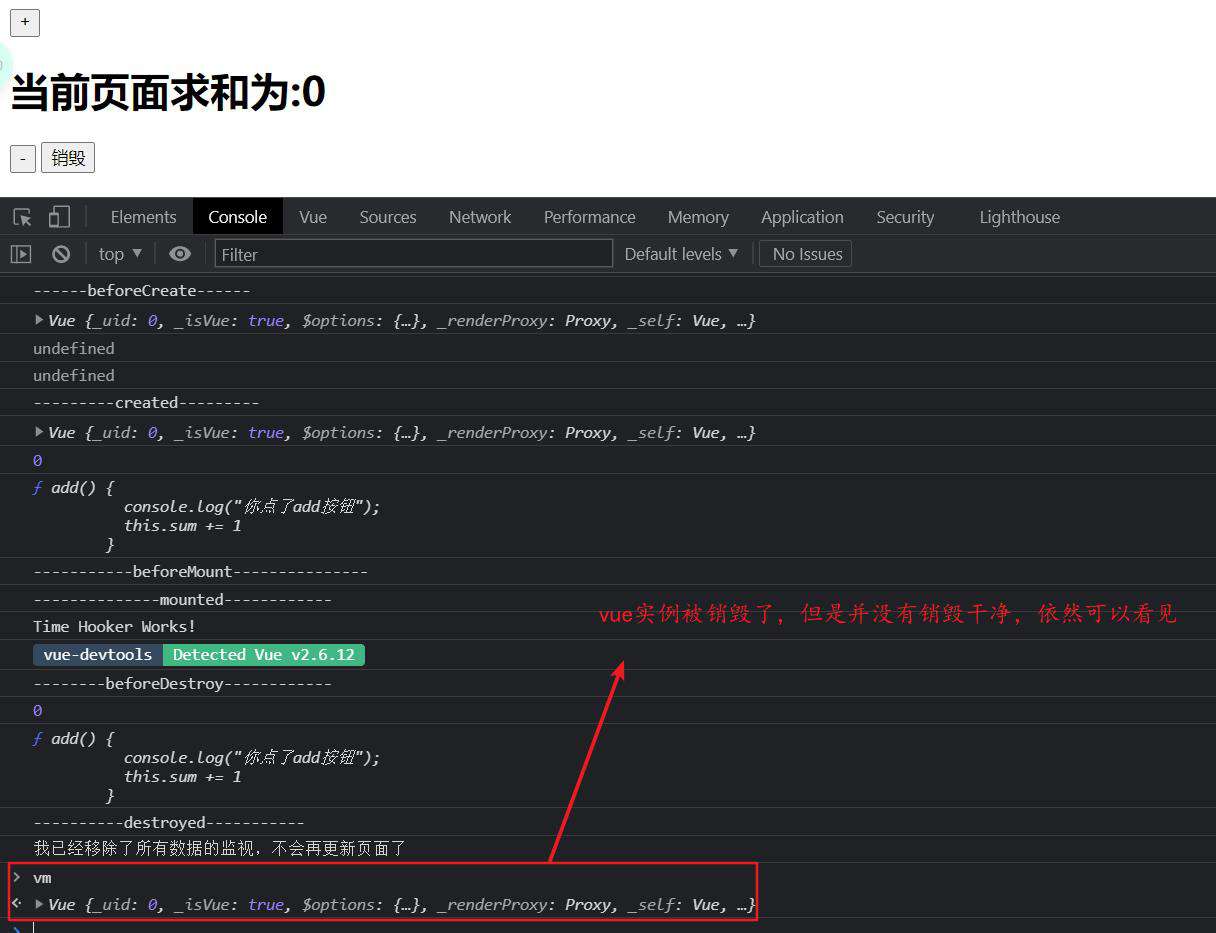
- destroyed:
- Vue 实例销毁后调用。
- ==调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁.==
四.Vue生命周期实例分析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>02.分析Vue生命周期</title>
</head>
<body>
<div id="app">
<button @click="add" id="btn">+</button>
<h1 id="h1">当前页面求和为:{{sum}}</h1>
<button @click="decrease">-</button>
<button @click="death">销毁</button>
</div>
</body>
<script src="../js/vue.js"></script>
<script>
//配置Vue关闭生产环境配置
Vue.config.productionTip = false;
const vm = new Vue({
el: "#app",
data() {
return {
sum: 0
}
},
methods: {
add() {
console.log("你点了add按钮");
this.sum += 1
},
decrease() {
this.sum -= 1
},
death() {
this.$destroy()
}
},
//vue实例初始化前
beforeCreate() {
console.log("------beforeCreate------");
console.log(this);
console.log(this.sum) //undefined
console.log(this.add) //undefined
},
//vue实例初始化完毕
created() {
console.log("---------created---------");
console.log(this);
console.log(this.sum) //0
console.log(this.add) //function add(){}
},
//Vue实例挂载之前:更新真实DOM之前(挂载前)
// 此钩子中:1.所有对DOM节点操作,最终都不奏效
// 2.无法获得解析后的DOM,因为还没有Mount
beforeMount() {
console.log("-----------beforeMount---------------");
//1.所有对DOM节点操作,最终都不奏效
// let h1 = document.querySelector("#h1");
// h1.innerHTML = "Vue";
//2.无法获得解析后的DOM,因为还没有Mount
},
//Vue更新完真实DOM(挂载完毕)
/*
此钩子中:
1.可以操作DOM节点;
2.此时组件已经脱离初始化阶段,进入运行阶段,
一般在此阶段:开启定时器、发送网络请求等准备工作
*/
mounted() {
console.log("--------------mounted------------");
//1.可以操作DOM节点;
let h1 = document.querySelector("#h1");
let btn = document.querySelector("#btn");
h1.innerHTML = "哈哈";
btn.innerHTML = "哈哈"
console.log(h1);
console.log(btn);
},
//Vue实例将要更新页面
// 此钩子中:数据是新的,但是页面是旧的, 即:页面尚未和数据保持同步
beforeUpdate() {
console.log("---------beforeUpdate-----------");
// console.log(this.sum); //1,显示出来的是1,但是页面呈现出来的是0
// debugger;
},
// vue实例完成数据更新
// 此钩子中:数据是新的,页面也是新的。即:页面和数据保持同步了
updated() {
console.log("--------updated------");
// console.log(this.sum);
},
//Vue实例在销毁前
// 此钩子中:
// 1. vm所有的data,methods,指令等等,都处于可用状态,马上要执行销毁过程,
// 2. 一般在此钩子中:关闭定时器,取消订阅消息等收尾工作。
// 移除所有的数据监视,移除所有子组件和事件监听
beforeDestroy() {
console.log("--------beforeDestroy------------");
console.log(this.sum); //可以获取
console.log(this.add); //可以获取
},
// Vue实例销毁完毕
destroyed() {
console.log("----------destroyed-----------");
console.log("我已经移除了所有数据的监视,不会再更新页面了");
}
})
</script>
</html>
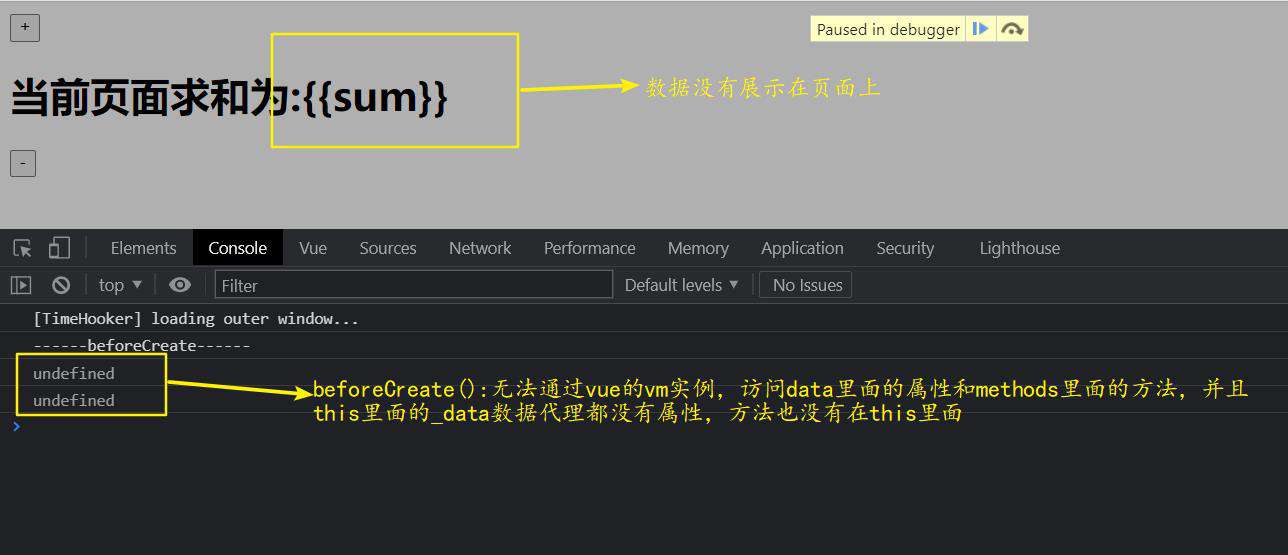
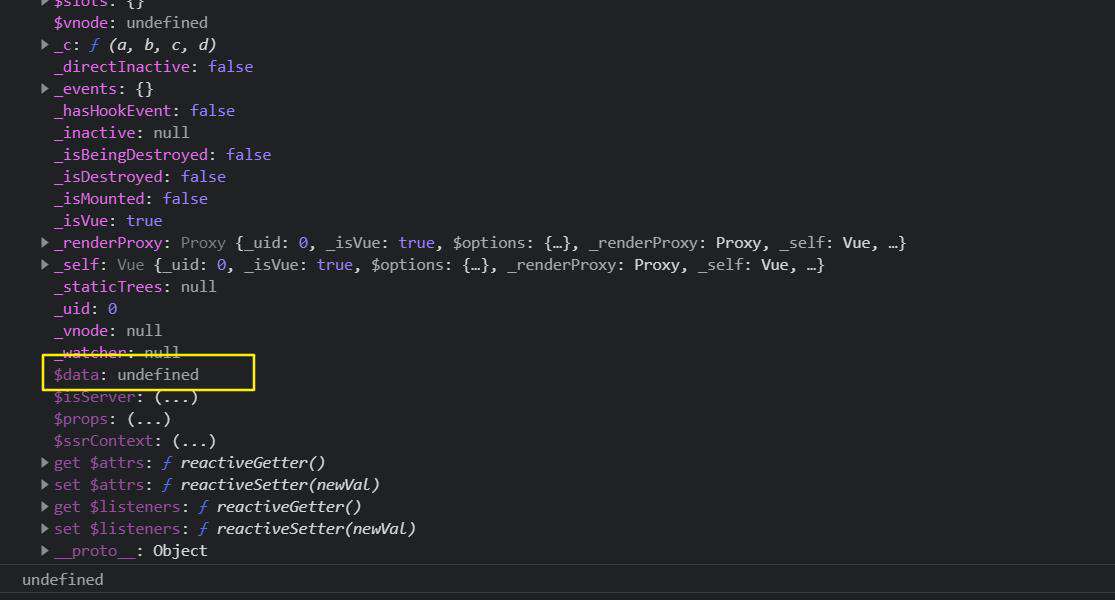
4.1.beforeCreate()
vue实例初始化前:
1.此钩子中:无法通过vm访问到data里面的数据,和methods里面的方法
//vue实例初始化前
beforeCreate() {
console.log("------beforeCreate------");
console.log(this);
console.log(this.sum) //undefined
console.log(this.add) //undefined
},


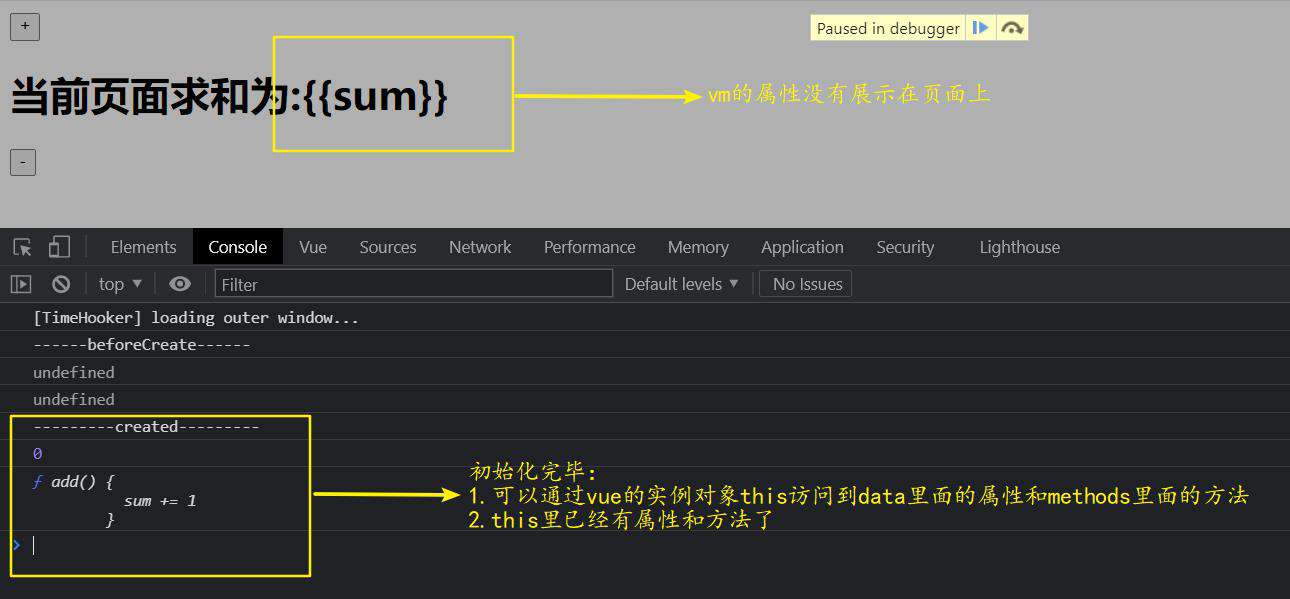
4.2.created()
vue实例初始化完毕:
1.此钩子中:可以通过vm访问到data里面的数据,和methods里面的方法
2.没有解析模板,数据没有展示在页面上
//vue实例初始化完毕
created() {
console.log("---------created---------");
console.log(this);
console.log(this.sum) //0
console.log(this.add) //function add(){}
}


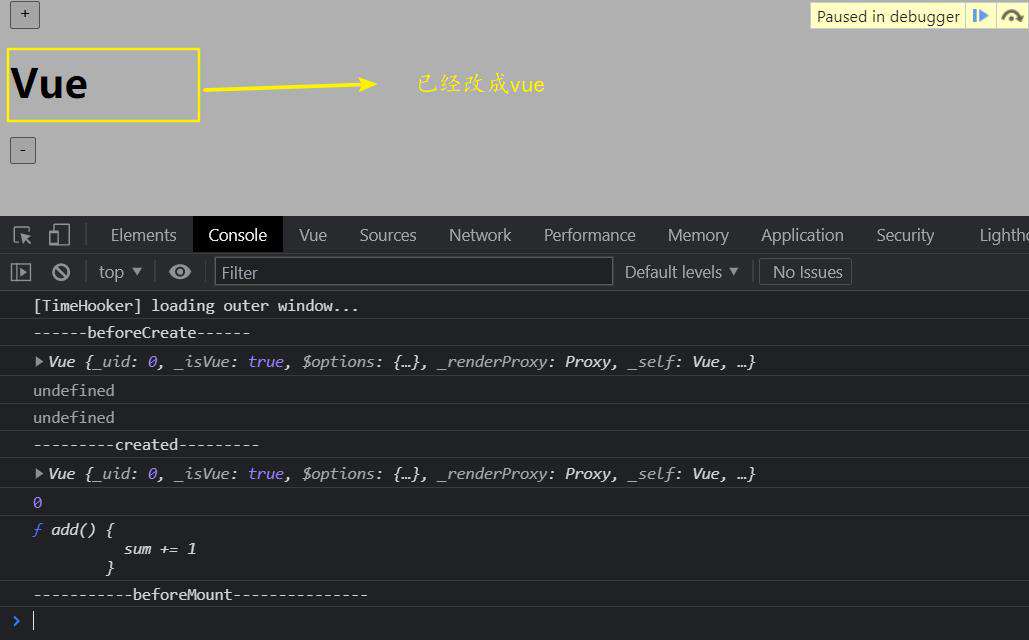
4.3. beforeMount()
Vue实例挂载之前:
此钩子中:
1.所有对DOM节点操作,最终都不奏效
2.无法获得解析后的DOM,因为还没有Mount
beforeMount() {
console.log("-----------beforeMount---------------");
//1.所有对DOM节点操作,最终都不奏效
let h1 = document.querySelector("#h1");
h1.innerHTML = "Vue";
},

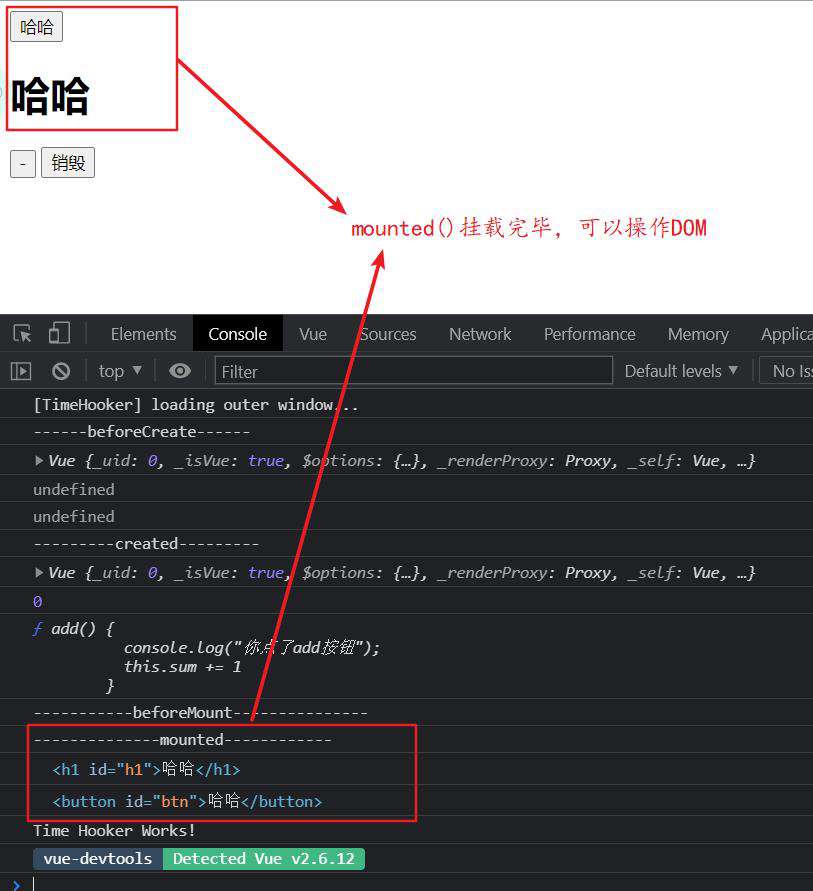
4.4.mounted()
Vue更新完真实DOM(挂载完毕)
此钩子中: 1.可以操作DOM节点; 2.此时组件已经脱离初始化阶段,进入运行阶段, 一般在此阶段:开启定时器、发送网络请求等准备工作
/*
此钩子中:
1.可以操作DOM节点;
2.此时组件已经脱离初始化阶段,进入运行阶段,
一般在此阶段:开启定时器、发送网络请求等准备工作
*/
mounted() {
console.log("--------------mounted------------");
//1.可以操作DOM节点;
/* let h1 = document.querySelector("#h1");
let btn = document.querySelector("#btn");
h1.innerHTML = "哈哈";
btn.innerHTML = "哈哈"
console.log(h1);
console.log(btn); */
},

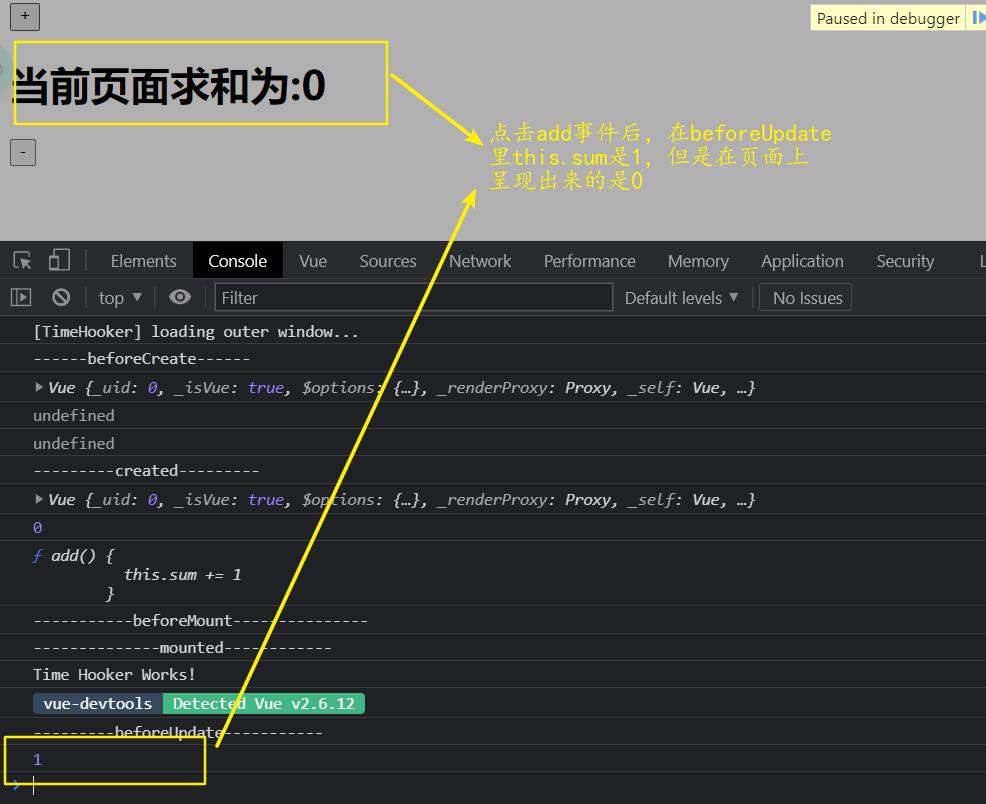
4.5.beforeUpdate()
Vue实例将要更新页面:
此钩子中:数据是新的,但是页面是旧的, 即:页面尚未和数据保持同步
//Vue实例将要更新页面
// 此钩子中:数据是新的,但是页面是旧的, 即:页面尚未和数据保持同步
beforeUpdate() {
console.log("---------beforeUpdate-----------");
console.log(this.sum);//1,显示出来的是1,但是页面呈现出来的是0
debugger;
},

4.6.updated()
vue实例完成数据更新:
此钩子中:数据是新的,页面也是新的。即:页面和数据保持同步了
// vue实例完成数据更新
// 此钩子中:数据是新的,页面也是新的。即:页面和数据保持同步了
updated() {
console.log("--------updated------");
console.log(this.sum);
debugger
},

4.7.beforeDestroy()
Vue实例在销毁前:
此钩子中:
- vm所有的data,methods,指令等等,都处于可用状态,马上要执行销毁过程,
- 一般在此钩子中:关闭定时器,取消订阅消息等收尾工作。
移除所有的数据监视,移除所有子组件和事件监听
//Vue实例在销毁前
// 此钩子中:
// 1. vm所有的data,methods,指令等等,都处于可用状态,马上要执行销毁过程,
// 2. 一般在此钩子中:关闭定时器,取消订阅消息等收尾工作。
beforeDestroy() {
console.log("--------beforeDestroy------------");
console.log(this.sum);
console.log(this.add);
},


4.8.destroyed()
Vue实例销毁完毕

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!