这是我参与更文挑战的第25天,活动详情查看: 更文挑战

今天,我们来说一说主题 Theme 的设置,对于一个应用来说,不可能没有几种主题可供选择,至少有 light 和 Dark 来匹配白天和黑夜的电脑主题。
说之前,先把之前没加的字体加上:
import {createApp} from 'vue';
import App from '/@/App.vue';
import router from '/@/router';
import { store, key } from '/@/store';
// 等宽字体
import 'vfonts/FiraCode.css'
// 通用字体
// import 'vfonts/Lato.css'
const app = createApp(App);
app
.use(router)
.use(store, key);
app.mount('#app');
等宽字体:

通用字体:

个人还是喜欢等宽字体。
主题设置 Demo
首先,我们设置 DarkTheme 主题看看效果:
// APP.vue
<template>
<n-config-provider :theme="darkTheme">
<router-view />
</n-config-provider>
</template>
<script lang="ts">
import {defineComponent} from 'vue';
import { NConfigProvider, darkTheme } from 'naive-ui'
export default defineComponent({
name: 'App',
components: {
NConfigProvider,
},
setup() {
return {
darkTheme
}
}
});
</script>
看起来是这么回事:

接下来我们把主题 Theme 作为一个 Setting 项来对待。
Setting
在「通用设置」中,我们增加一组单选按钮组件:NRadioGroup来自定义主题:
<n-tab-pane
name="normalSetting"
tab="通用设置"
display-directive="show"
>
<n-space vertical>
<n-radio-group
v-model:value="themeValue"
name="themeGroup"
@update-value="updateTheme"
>
<n-radio-button key="lightTheme" value="lightTheme">
浅色主题
</n-radio-button>
<n-radio-button key="darkTheme" value="darkTheme">
深色主题
</n-radio-button>
</n-radio-group>
这里主要通过 @update-value 事件来获取单选按钮的 Value 值:
methods: {
updateTheme(value: any): void {
this.store.commit('changeThemeValue', value);
},
当然,这里我们还是需要借助 Vuex 来保存和传递 theme value。
theme value store
export const store = createStore<State>({
state: {
themeValue: 'lightTheme',
},
mutations: {
changeThemeValue(state, themeValue) {
state.themeValue = themeValue;
},
},
actions: {
changeThemeValue({ commit }) {
commit('changeThemeValue');
},
},
plugins: [dataState],
});
这代码已经相当熟悉了,我就不再解释了。接下来看主路由处我们引用的代码。
App.vue
<template>
<n-config-provider :theme="themeValue">
<router-view />
</n-config-provider>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import { NConfigProvider, darkTheme } from 'naive-ui';
import { useStore } from '/@/store';
export default defineComponent({
name: 'App',
components: {
NConfigProvider,
},
setup() {
const store = useStore();
return {
store,
darkTheme
};
},
computed: {
themeValue(): any {
return this.store.state.themeValue == 'darkTheme' ? darkTheme : null;
}
}
});
</script>
这里,我主要是防止 Store 的异步问题,用 computed 方式,获取 themeValue 值,再赋值给 n-config-provider :theme="themeValue"。
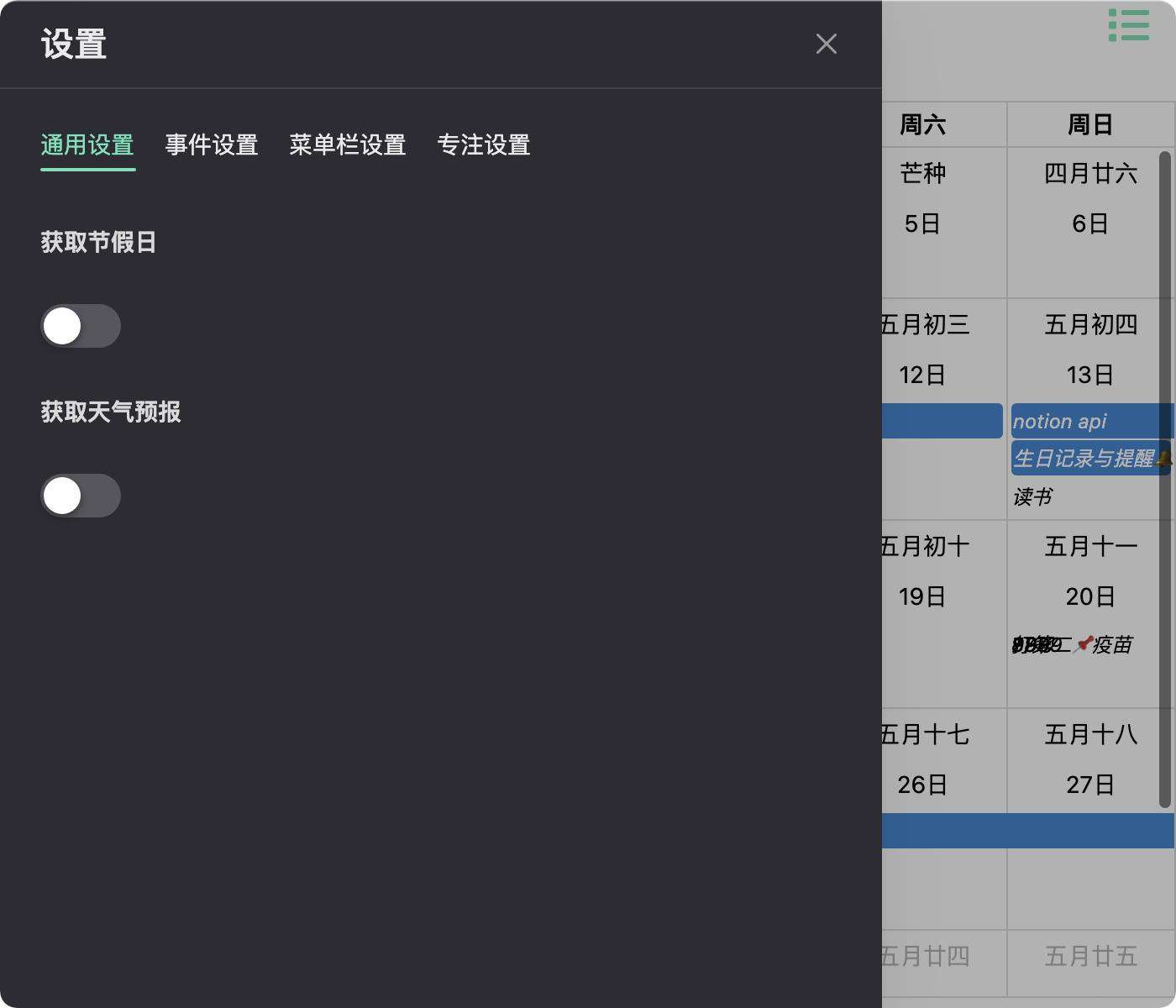
这样,我们的全局主题设置就算完成了:
lightTheme:

darkTheme:

小结
至于下一步,我们基于主题 Theme 还有不少需要做的,如:
- 利用
GlobalThemeOverrides制作我们需要的自定义主题样式; - 创建适配主题的组件;
- 我们发现 FullCalendar 还是保留它之前的主题,这个我们需要重新看看怎么协同。
未完待续!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!