组件事件
什么是组件事件?
在组件里抛出的自定义事件,参数是自定义的事件名称和事件的数据,写法如下:
// 子组件抛出事件
this.$emit('自定义事件名',向父组件传递的数据)
// 举例
this.$emit('pageChange',1)
// 父组件接收事件
<pager @自定义事件名="方法名"/>
// 举例
<pager @pageChange="change"/>
methods:{
change(){
//
}
}
出现的意义是什么?
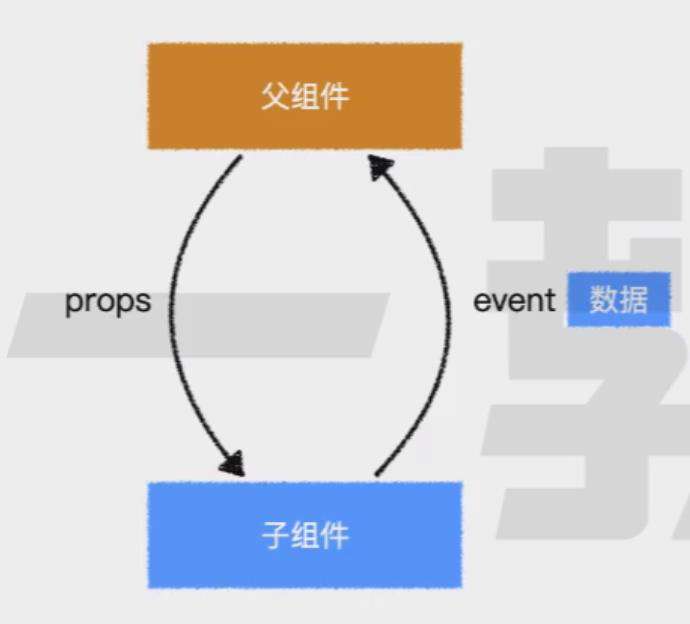
用于自组件向父组件传递数据。在vue里,数据传递是单向的,子组件不可改变父组件的数据。
概念

- 抛出事件:子组件触发了某个事件,自己无法处理,通知父组件处理
- 事件参数:子组件抛出事件时传递给父组件的参数
- 注册事件:父组件申明,当子组件发生某件事时,自身做一些处理
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!