这是我参与更文挑战的第3天,活动详情查看: 更文挑战
开始
当我们想写一个类似掘金的文章或者自己的博客的时候,是否有想过该怎么实现给自己文章的章节添加章节号,给小标题增加标题号,或者给列表增加列序号,简单的静态文本我们或许可以手动输入或者使用html的有序列表 <ol>,但是有序列表自带样式,达到我们想要的效果可能还要费一番功夫,繁多的结构我们是否只能通过js来实现呢?
CSS计数器
css计数器通过几个css的属性值来实现,分别是
counter-reset- 创建或者重置计数器counter-increment- 递增变量content- 插入生成的内容counter()或counters()函数 - 将计数器的值添加到元素
所有主流浏览器都支持,大家可以放心使用
counter-reset
使用css计数器的第一步就是创建或者重置计数器,使用counter-reset属性,默认初始值为0,可以额外设置其他初始值
counter-reset: chapter; /* 重置计数器为 0 */
counter-reset: chapter 2; /* 重置计数器为 2 */
counter-increment
counter-increment属性用于将CSS Counters的值增加给定值。参数和counter-reset一致。第一个参数应和创建计数器counter-reset的第一个参数保持一致
h1{
counter-increment: chapter;
}
countent
为了使用我们刚才创建的计数器,需要使用content,content是before或着after伪类中使用的属性,我们经常使用伪类来做一些修饰
h1::before{
content: counter(chapter)'. ';
}
最终我们呈现的效果如下
<style>
body{
counter-reset: chapter;
}
h1::before{
counter-increment: chapter;
content: counter(chapter)'. ';
}
</style>
<body>
<h1>三国演义</h1>
<h1>红楼梦</h1>
<h1>水浒传</h1>
<h1>西游记</h1>
</body>

计数器嵌套
css 的计数器还可以在列表中使用,支持嵌套,子元素中会自动创建一个CSS计数器的实例。使用 counters() 函数,在不同级别的嵌套计数器之间可以插入字符串
首先将列表的默认类型设为none不显示,否则会影响效果的显示,嵌套的<li>需要使用相同的计数器名字,然后使用 counters 函数可以访问所有的计数器,并将父级与子级拼接,类似js的join函数。
<style>
ol {
counter-reset: section;
list-style-type: none;
}
li:before {
counter-increment: section;
content: counters(section, '.') ' ';
}
</style>
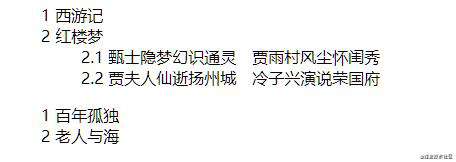
<ol>
<li>西游记</li>
<li>
红楼梦
<ol>
<li>甄士隐梦幻识通灵 贾雨村风尘怀闺秀</li>
<li>贾夫人仙逝扬州城 冷子兴演说荣国府</li>
</ol>
</li>
</ol>
<ol>
<li>百年孤独</li>
<li>老人与海</li>
</ol>

最后
这里介绍了用counter-reset 和 counter-increment 操作,用content显示css计数器的方法,虽然不常用,但是确出人意料的好用。希望能够对你有所帮助,谢谢
参考资料
使用CSS计数器
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!