这是我参与更文挑战的第20天,活动详情查看: 更文挑战


开篇之前的叨叨,今天看到掘金伙伴的评论,还是有点小小激动,毕竟不是自己擅长的开发语言,项目也是因为这次掘金的活动而突发想着把开发过程记录下来。所以能得到关注,我还是感谢这位小伙伴~
但愿项目记录对大家有些价值,也欢迎大家多多指正批评!
好了,废话不多说,开始说说今天的记录内容。
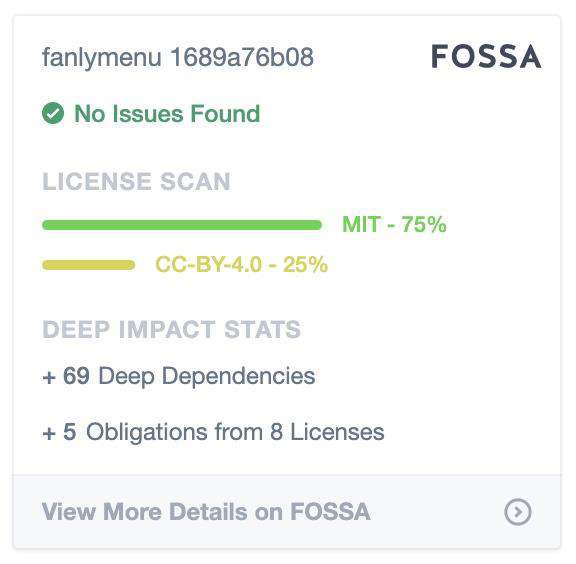
今天看了看 fossa 引入插件数量:

感觉还是引入的有点多,就这么个小项目。所以接下来还是要考虑如何减少第三方插件的不价值引入。今天彻底把 Primevue 移除。
重构--彻底去除 primevue

天气小布局
没想好怎么使用天气这个小布局,之前单独成一个组件,是为了后续看看如何扩展使用,所以重构起来比较简单:
<template>
<n-badge
:value="temp"
class="weather"
>
<n-image
width="40"
:src="weatherIcon"
/>
</n-badge>
</template>
<script lang="ts">
import { defineComponent} from 'vue';
import { NBadge, NImage } from 'naive-ui';
import weathericons from '~/images/weathericons/100.png';
没什么可说的,直接用一个 NBadge 组件解决。
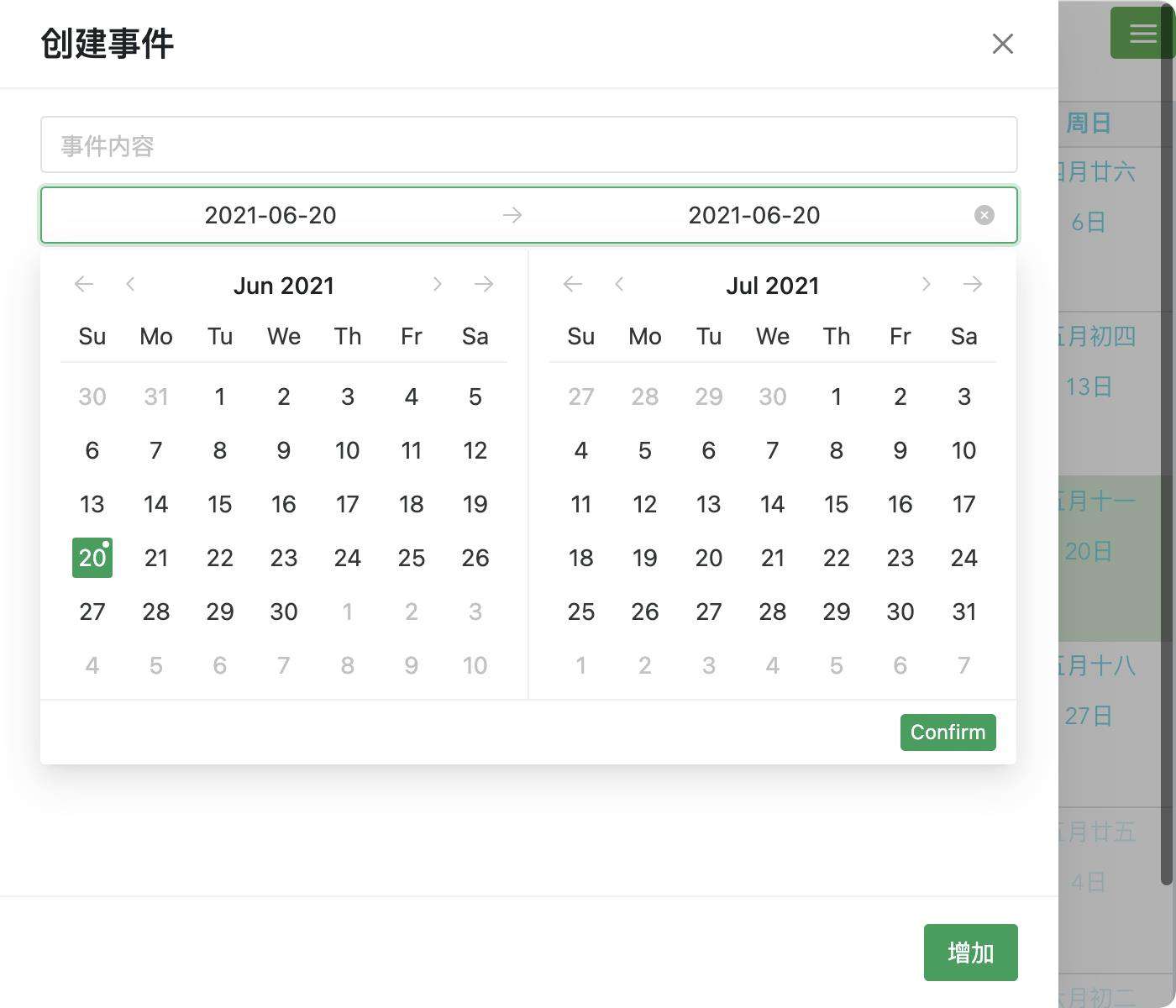
创建事件组件
<template>
<Dialog
v-model:visible="eventDialogVisible"
:modal="true"
@click="$emit('update:visibleFullDialog', eventDialogVisible)"
>
<div class="p-fluid">
<span class="p-float-label">
<InputText
id="eventInput"
v-model="eventText"
type="text"
/>
<label for="eventInput">事件内容</label>
</span>
</div>
<div class="p-fluid p-formgrid p-grid">
<Calendar
id="range"
v-model="dates"
date-format="MM d,yy"
::minDate="Date()"
selection-mode="range"
:inline="true"
/>
</div>
<template #footer>
<Button
label="取消"
icon="pi pi-times"
class="p-button-danger"
@click="$emit('update:visibleFullDialog', false)"
/>
<Button
label="确定"
icon="pi pi-check"
autofocus
@click="add"
/>
</template>
</Dialog>
</template>
核心的主要使用:Dialog、InputText、Calendar:

下面使用 Naive UI 找出对应的重构:
<template>
<n-drawer-content
closable
>
<n-space vertical>
<n-input
id="eventInput"
v-model:value="eventText"
placeholder="事件内容"
/>
<n-date-picker
v-model:value="dates"
type="daterange"
:actions="['confirm']"
clearable
/>
</n-space>
<template #footer>
<n-button
type="success"
@click="add"
>
增加
</n-button>
</template>
</n-drawer-content>
</template>

主界面
主界面主要是最后一个下拉菜单了:
<Menu
id="overlay_tmenu"
ref="menu"
:model="items"
:popup="true"
/>
...
import Menu from 'primevue/menu';
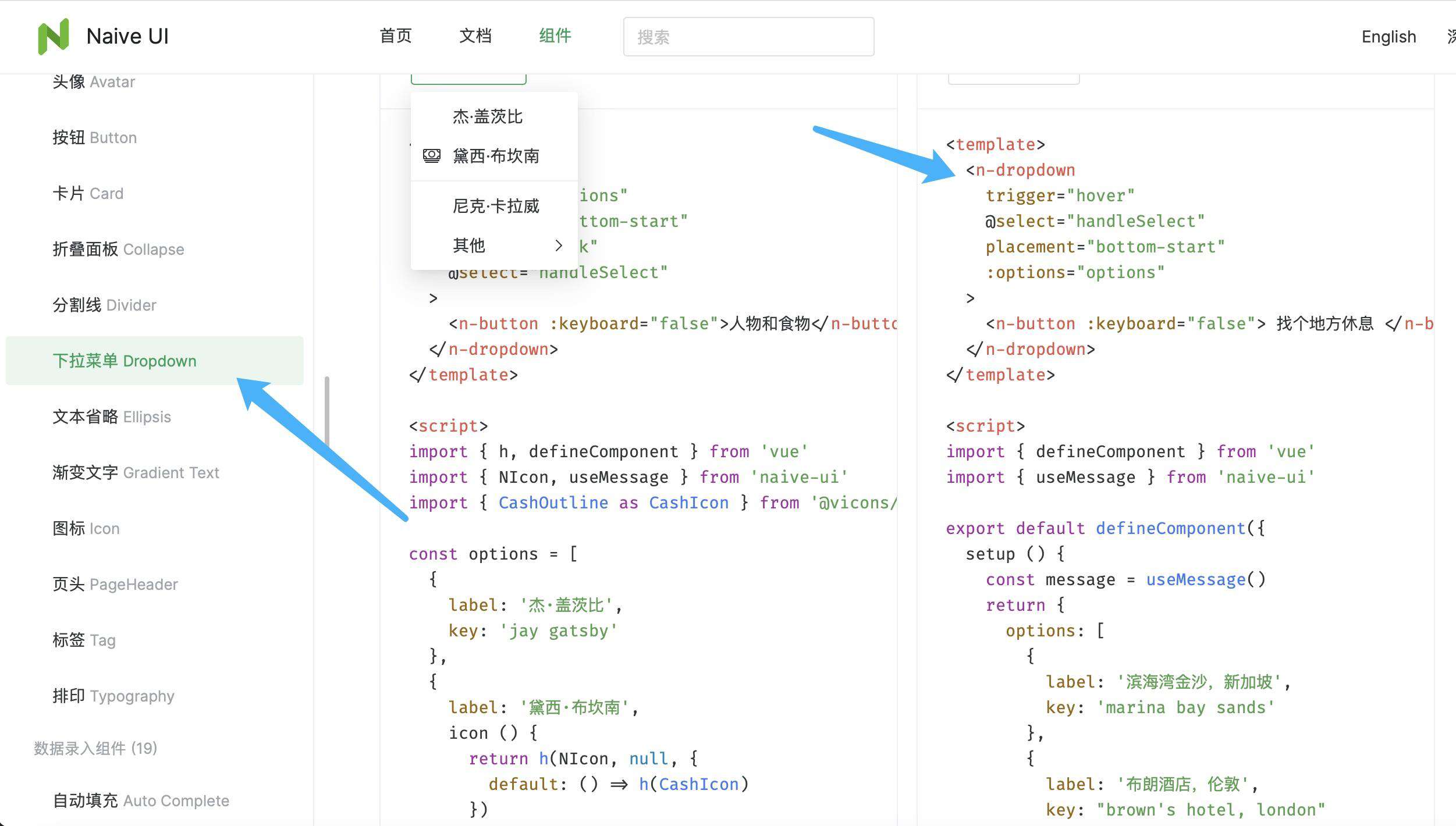
这个直接使用 Naive UI 的下拉菜单解决:

<n-dropdown
trigger="hover"
placement="bottom-start"
:options="options"
@select="dropdownClick"
>
<n-button
text
type="success"
:keyboard="false"
class="dropdown"
>
<n-icon>
<list-icon />
</n-icon>
</n-button>
</n-dropdown>
...
import { NDropdown, NDrawer, NDrawerContent, NButton, NIcon } from 'naive-ui';
import { List as ListIcon, PowerOff as PowerOffIcon } from '@vicons/fa';
options: [
{
label: '创建事件',
key: 'goCreateEventView',
icon() {
return h(NIcon, null, {
default: () => h(Add12FilledIcon),
});
},
on: this.goCreateEventView,
},
{
label: '设置',
key: 'goSettingView',
icon() {
return h(NIcon, null, {
default: () => h(LauncherSettings24FilledIcon),
});
},
on: this.goSettingView,
},
{
type: 'divider',
key: 'd1',
},
{
label: '退出应用',
key: 'quit',
icon() {
return h(NIcon, null, {
default: () => h(PowerOffIcon),
});
},
on: this.quit,
},
],
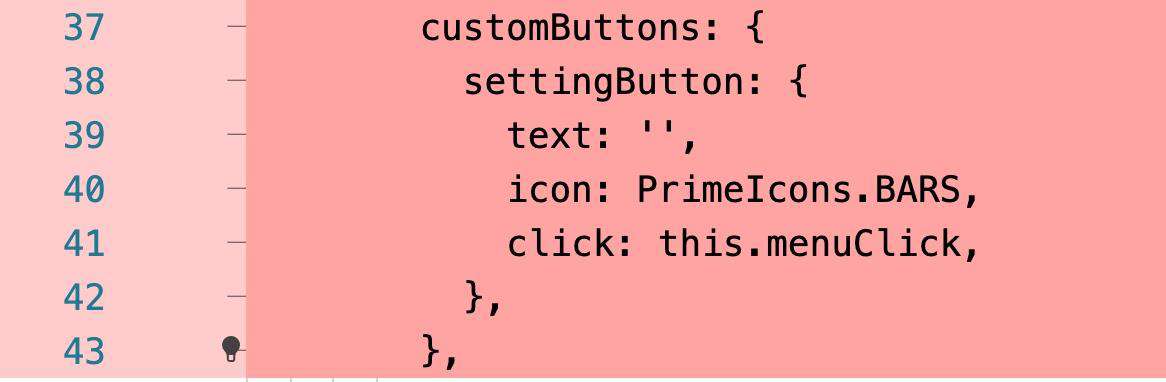
这个代码基本参考官网文档来的,没出现什么问题,此外之前的操作按钮用的是 Fullcalendar 自定义按钮,这次也把他们移除了(为后续自定义日历组件做准备):

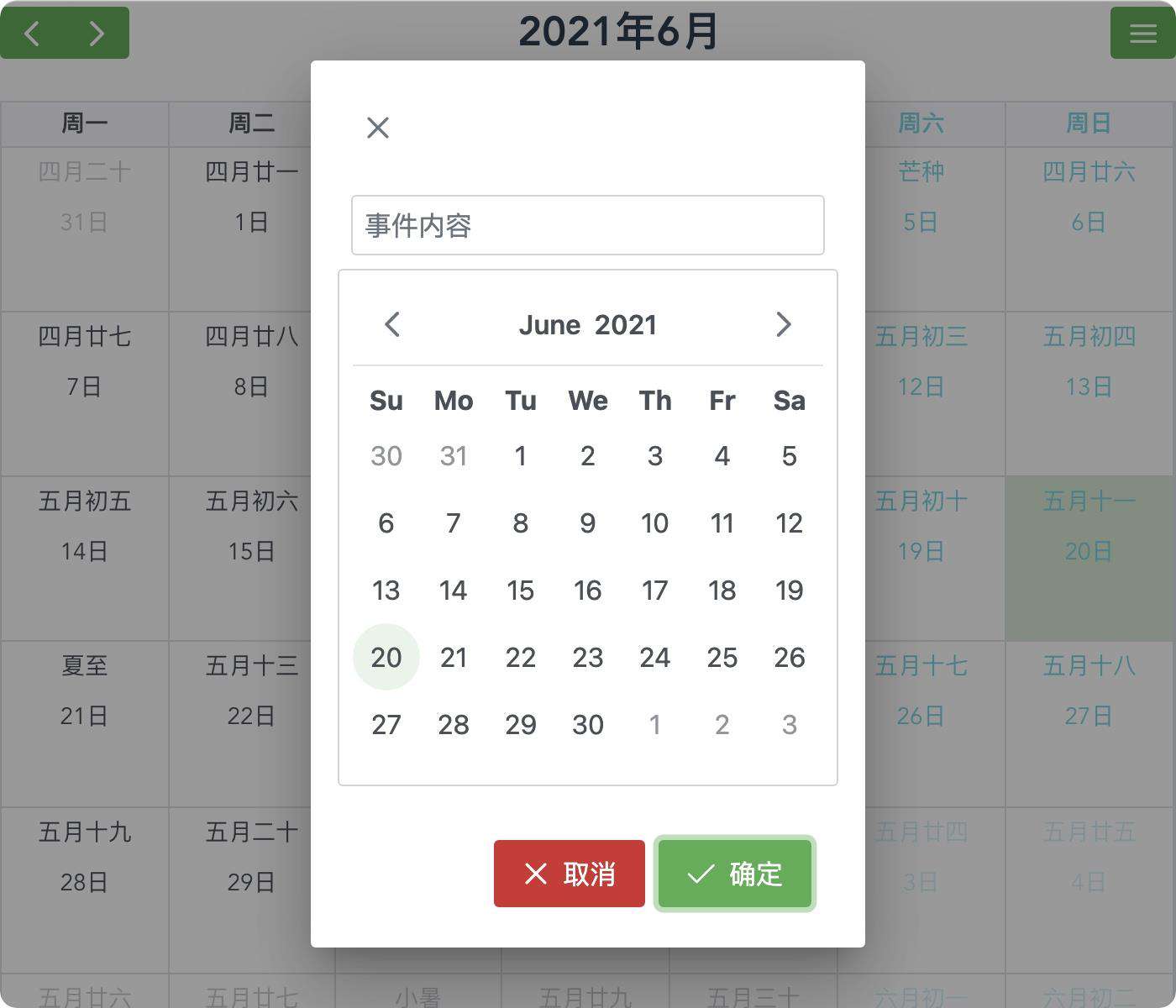
执行看看效果:

到此,基本把所有该用到的地方都改过来了,最后就剩下引用了。
移除所有引用
// index.ts
import PrimeVue from 'primevue/config';
import ToastService from 'primevue/toastservice';
import 'primevue/resources/themes/saga-green/theme.css';
import 'primevue/resources/primevue.min.css';
import 'primeicons/primeicons.css';
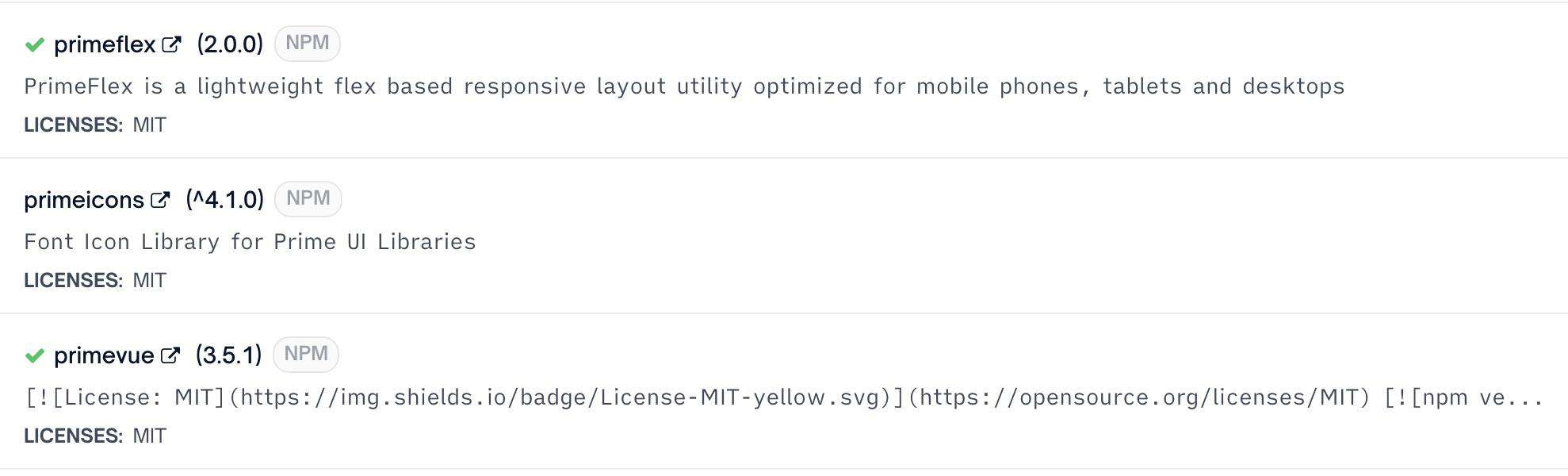
// package.json
"primeflex": "^2.0.0",
"primeicons": "^4.1.0",
"primevue": "3.3.5",
小结
最后我们重新 yarn upgrade 生成新的 yarn.lock 文件以供 Github Action 自动打包服务。
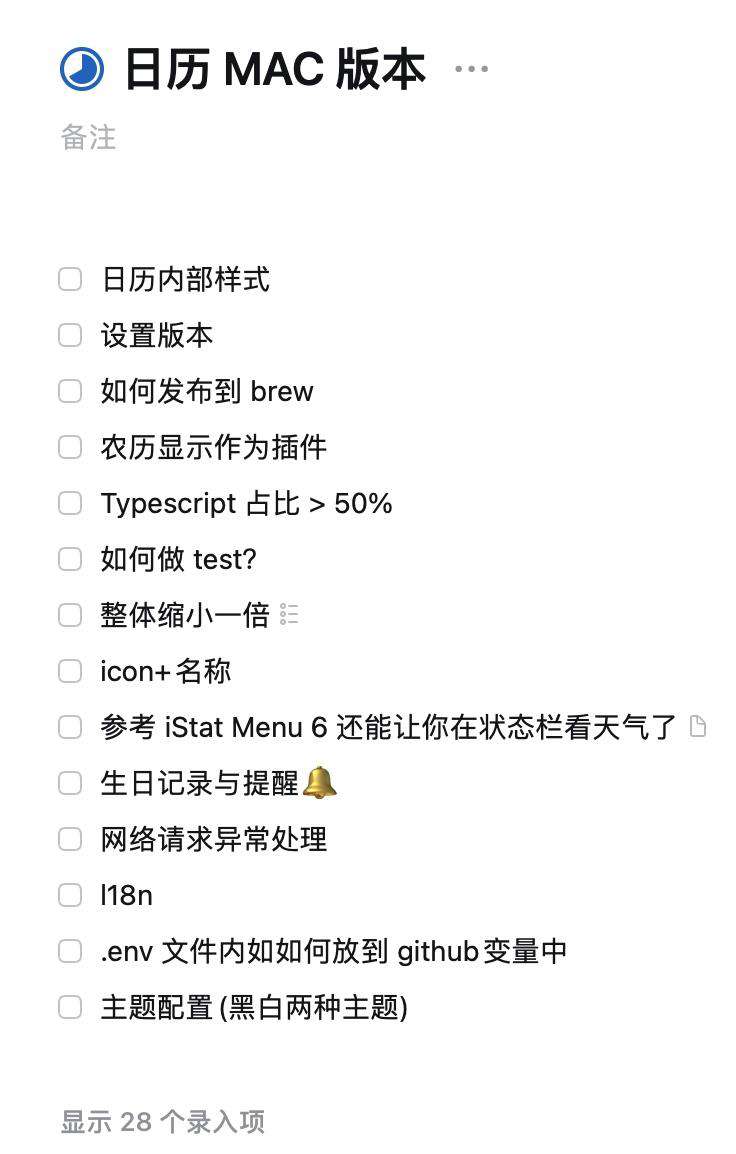
今天刚好第二十天,基本完成该有的逻辑和代码了,剩下的 10 天就是把每一个功能和模块好好排查问题,把 Test 测试用例补上,以及参考主流的开源项目把该有得补上,至少还有以下几个内容没完成:

最后,看看依赖项少了 3 个:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!