这是我参与更文挑战的第17天,活动详情查看: 更文挑战

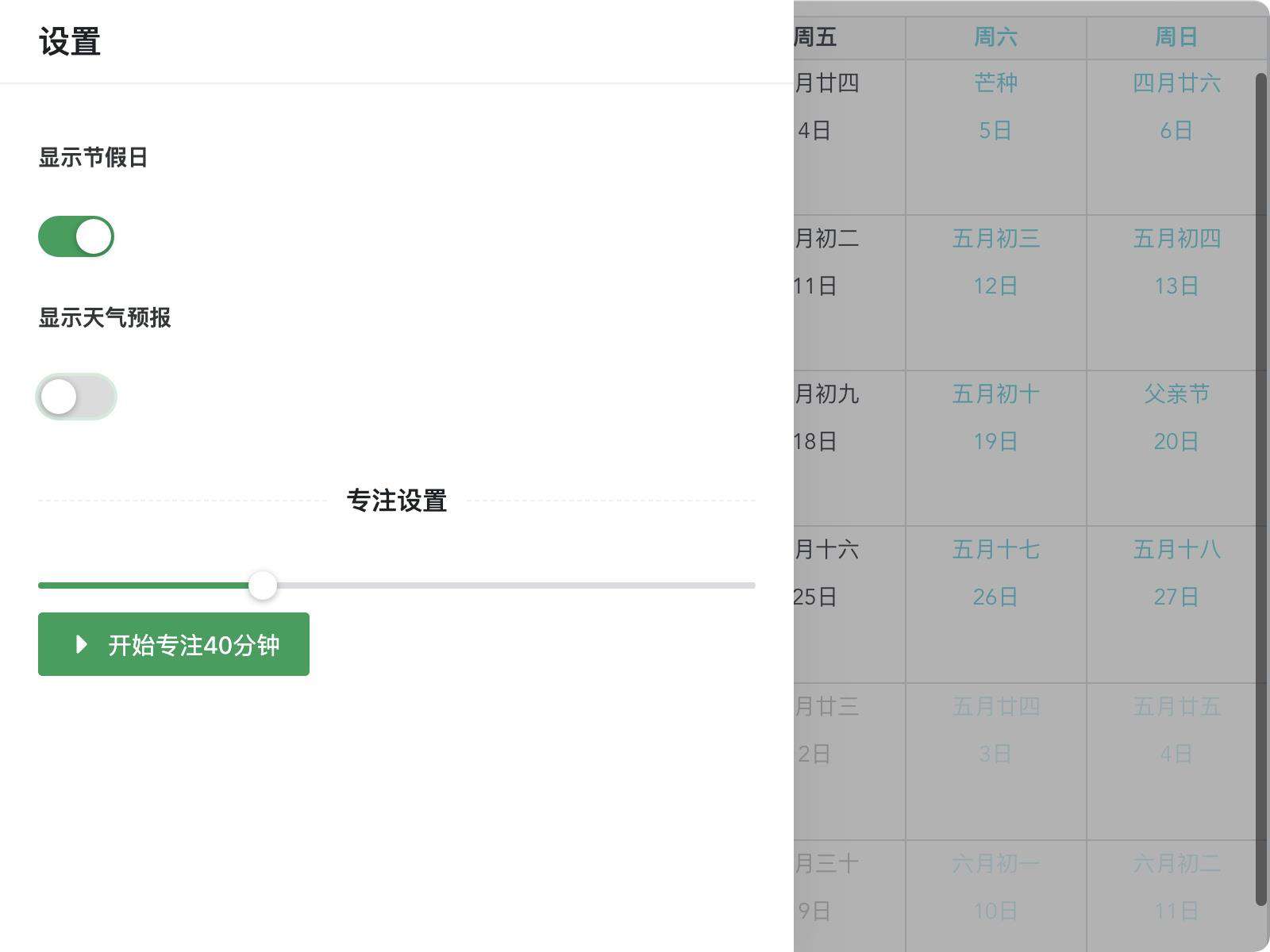
把昨天的扫尾工作做完,整个 Setting 页面替换了,完整代码如下:
<template>
<n-space vertical>
<h4>显示节假日</h4>
<n-switch
v-model:value="inputSwitchFestivalsModel"
size="large"
@update-value="updateFestivalsModel"
/>
<h4>显示天气预报</h4>
<n-switch
v-model:value="inputSwitchWeatherModel"
size="large"
@update-value="updateWeatherModel"
/>
<n-space
v-if="inputSwitchWeatherModel"
inline
>
<n-input-number
v-model:value="longitude"
:min="-180"
:max="180"
:show-button="false"
placeholder="经度"
@update:value="changeLocalLocation"
/>
<n-input-number
v-model:value="latitude"
:min="-90"
:max="90"
:show-button="false"
placeholder="纬度"
@update:value="changeLocalLocation"
/>
</n-space>
<n-divider dashed>
专注设置
</n-divider>
<n-space vertical>
<n-slider
v-model:value="focus_time"
:step="5"
:min="5"
:max="120"
/>
<n-button
type="primary"
size="large"
@click="focus"
>
<template #icon>
<n-icon>
<caret-right-icon />
</n-icon>
</template>
{{ focusLabel }}
</n-button>
</n-space>
</n-space>
</template>
<script lang="ts">
import { defineComponent} from 'vue';
import { useStore } from '/@/store';
import { NSpace, NSwitch, NInputNumber, NButton, NIcon, NSlider, NDivider } from 'naive-ui';
import { CaretRight as CaretRightIcon } from '@vicons/fa';
export default defineComponent({
name: 'SettingSub',
components: {
NSpace,
NSwitch,
NInputNumber,
NButton,
NIcon,
CaretRightIcon,
NSlider,
NDivider,
},
props: {
changeShowFestivals: Boolean,
changeShowWeather: Boolean,
location: Object,
},
emits: [
'focusClick',
'update:visibleFullSetting',
'update:changeShowFestivals',
'update:changeShowWeather',
'update:location',
],
setup() {
const store = useStore();
return {
store,
};
},
data() {
return {
inputSwitchFestivalsModel: this.changeShowFestivals,
inputSwitchWeatherModel: this.changeShowWeather,
longitude: this.location?.longitude,
latitude: this.location?.latitude,
focus_time: 40,
};
},
computed: {
// 计算属性的 getter
focusLabel(): string {
return '开始专注' + this.focus_time + '分钟';
},
},
mounted() {
this.focus_time = this.store.state.focusTime;
},
methods: {
updateFestivalsModel(value: boolean): void {
this.$emit('update:changeShowFestivals', value);
},
updateWeatherModel(value: boolean): void {
this.$emit('update:changeShowWeather', value);
},
changeLocalLocation(): void {
this.$emit('update:location', {
'longitude': this.longitude,
'latitude': this.latitude,
});
},
focus(): void {
this.store.commit('changeFocusTime', this.focus_time);
this.$emit('focusClick');
window.electron.ipcRenderer.send('show-focus-window');
},
},
});
</script>
<n-space
v-if="inputSwitchWeatherModel"
inline
>
...
</n-space>
整体感觉看起来还不错的样子:

其中我用的「抽屉」组件 代替之前的 Sidebar 组件,但 NDrawer 组件没有「关闭按钮」功能,只能通过上层点击,所以把这个放在了 Main 主界面。
<n-drawer
v-model:show="visibleFullSetting"
:width="drawerWidth"
placement="left"
>
<n-drawer-content >
<setting-sub
v-model:changeShowWeather="changeShowWeather"
v-model:changeShowFestivals="changeShowFestivals"
v-model:location="location"
@focusClick="focusClick"
/>
</n-drawer-content>
</n-drawer>
黄历页面
第二个开始调整的「黄历页面」。动 ta 的理由比较简单,因为 ta 使用了布局了。
我先放改好的代码出来:
<template>
<n-layout has-sider :style="layoutStyle">
<n-layout-sider bordered :width="150">
<n-grid x-gap="6" :cols="2" style="height: 100%;">
<n-gi>
<div class="nongliString">
{{ lunarData.nongliString }}
</div>
</n-gi>
<n-gi style="padding: 40px 0;">
<div
v-for="item in lunarData.ganzhi"
:key="item"
class="onecn"
>
{{ item }}
</div>
</n-gi>
</n-grid>
</n-layout-sider>
<n-layout :style="layoutStyle">
<n-layout-header bordered>
<div>
<n-tag
type="success"
>
宜
</n-tag>
<n-tag
v-for="item in lunarData.yi"
:key="item"
type="success"
>
{{ item }}
</n-tag>
</div>
</n-layout-header>
<n-layout-content content-style="padding: 24px; ">
{{ lunarData.yangliString }}
</n-layout-content>
<n-layout-footer bordered position="absolute">
<div>
<n-tag
type="error"
round
>
忌
</n-tag>
<n-tag
v-for="item in lunarData.ji"
:key="item"
type="error"
round
>
{{ item }}
</n-tag>
</div>
</n-layout-footer>
</n-layout>
</n-layout>
</template>
<script lang="ts">
import { defineComponent, ref } from 'vue';
import { NGrid, NGi, NLayout, NLayoutSider, NLayoutHeader, NLayoutContent, NLayoutFooter, NTag } from 'naive-ui';
import LunarService from '../../../services/LunarService';
export default defineComponent({
name: 'DateViewSub',
components: {
NGrid,
NGi,
NLayout,
NLayoutSider,
NLayoutHeader,
NLayoutContent,
NLayoutFooter,
NTag,
},
props: {
date: Date,
weather: Object,
},
data() {
return {
layoutStyle: "height: " + (Number(import.meta.env.VITE_APP_HEIGHT) - 100) + "px;",
};
},
setup(props) {
const lunarService = ref(new LunarService(props.date));
const lunarData = lunarService.value.getDateViewDate();
return {
lunarData,
};
},
});
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
@import "~/styles/default.scss";
.nongliString {
display: flex;
/*实现垂直居中*/
align-items: center;
margin: 0 auto;
height: 100%;
width: 2.5rem;
font-size: 2.5em;
color: #000;
}
.onecn {
display: flex;
/*实现垂直居中*/
align-items: center;
margin: 0 auto;
width: 1.4rem;
height: 33%;
font-size: 1.4rem;
color: #000;
}
.n-layout-sider {
width: 150px;
}
.n-layout-header {
padding: 24px;
}
.n-layout-footer {
padding: 24px;
}
</style>
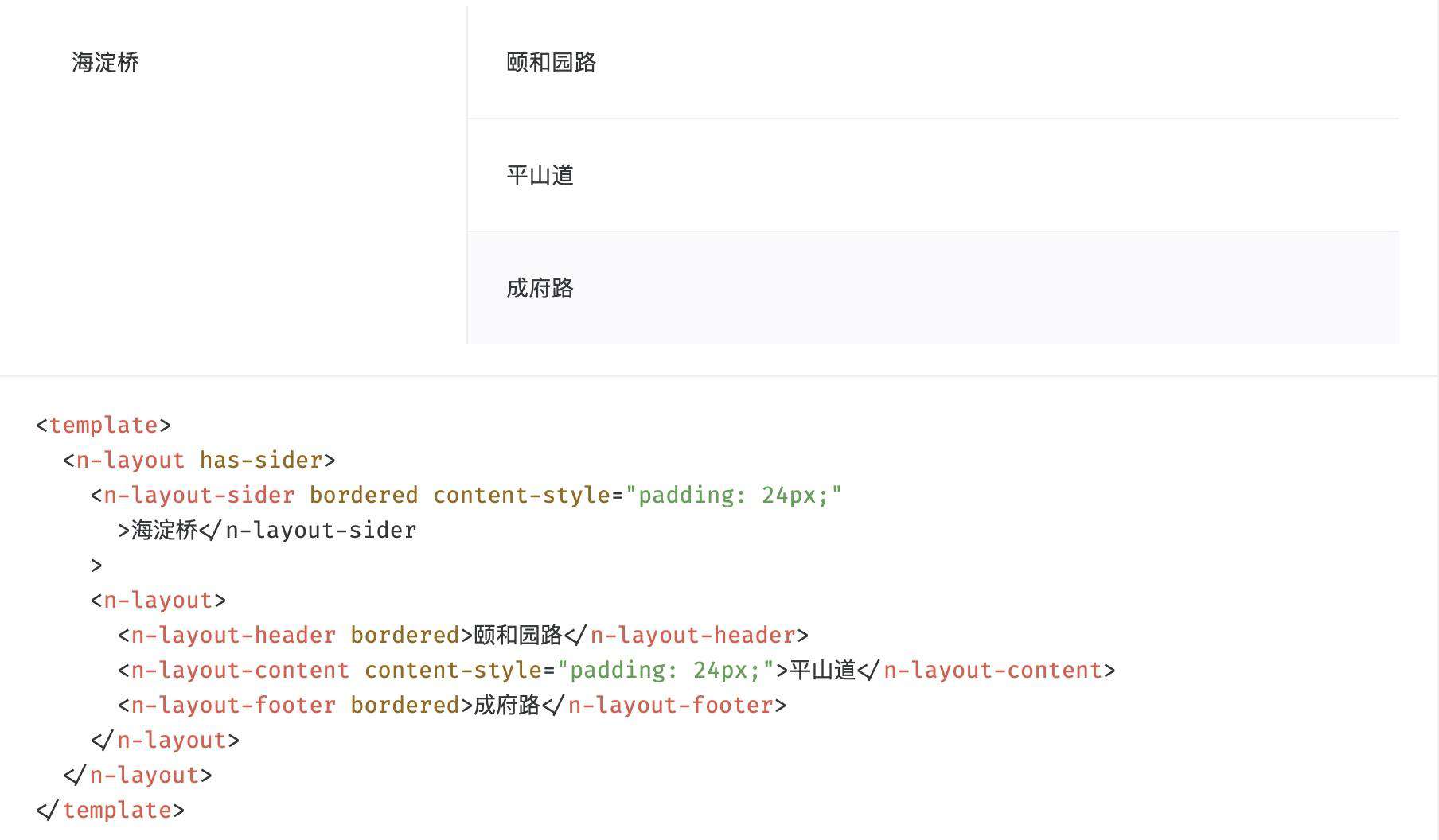
这里先主要用的是:NLayout 布局组件,左右结构:

左边结构主要显示农历和农历信息,和之前的样式一样,但使用的是 NGrid Grid 栅格组件,将分配的布局分成左右两等分:
右边的结构就很简单了,主要使用的是 NLayoutHeader, NLayoutContent, NLayoutFooter, 页面上下结构,我这边上下放的是「宜」和「忌」,一样的,用的是标签组件 NTag
因为使用布局组建很难调,就如作者所说的:

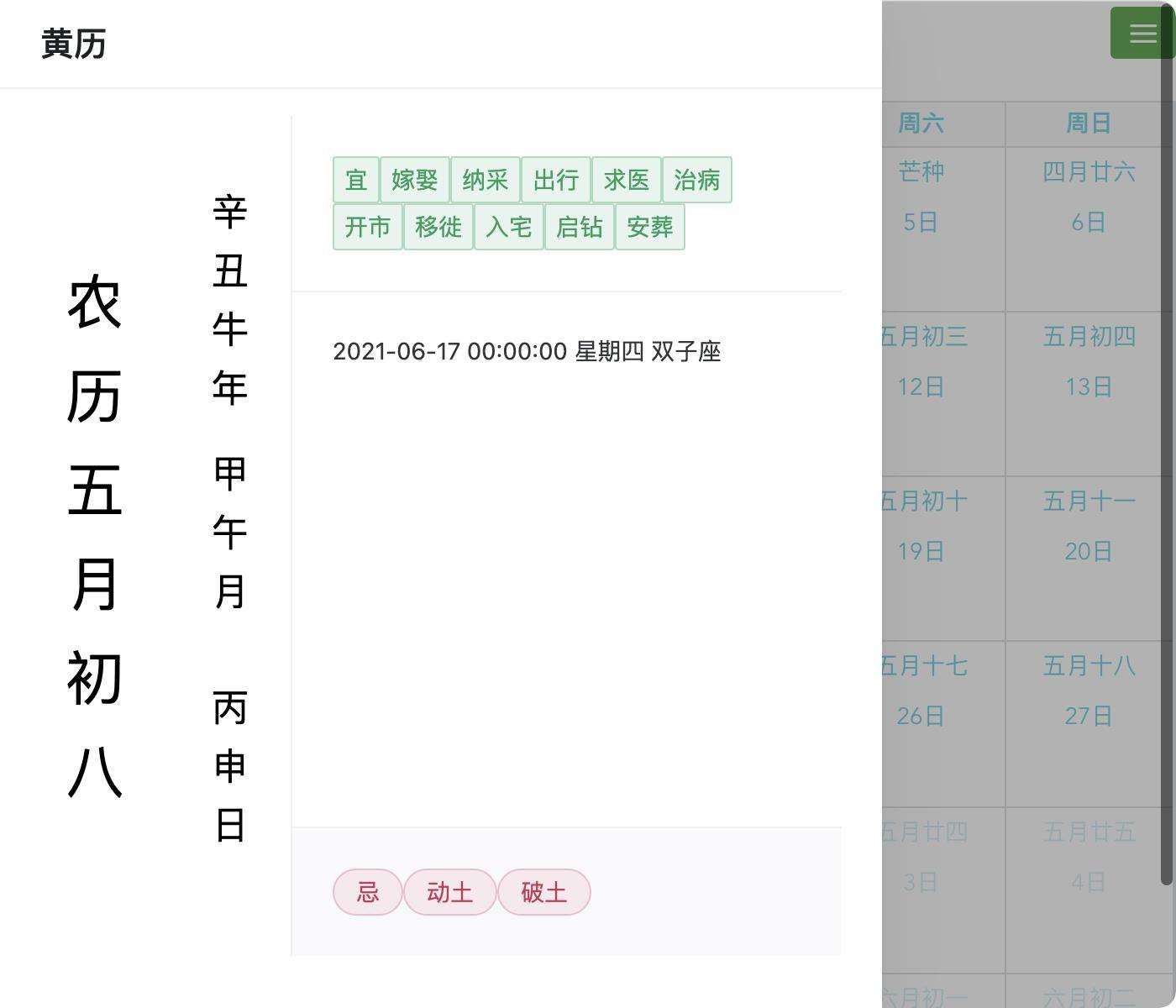
但是,我花了一晚上把 ta 调出来,还是挺有成就感的,让我们看看改变前后的对比吧:

修改之后:

基本达到之前的效果了。
小结
这是重构页面的第二天了,由于平时工作很多,不能花很多时间在这个项目上,但也在有限时间让自己学到一些东西,还是有很多值得继续学习的,我尽可能的记录有价值的东西,水分少些,欢迎大家批评指正~
未完待续!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!