导读
我们通过 new Constructor() 这种形式来创建对象应该非常熟悉了,但是 new 关键字内部究竟发生了什么,你是否有探究过呢?接下来让我们一步步揭开它神秘的面纱吧。
一、构造函数的内部原理(隐式三段论)
假设我们写了一个这样的构造函数:function Person(){},系统则会为 Person 构造函数添加一个静态属性 prototype,该属性为一个对象,该对象有两个属性,分别为 constructor 和 __proto__,代码如下
function Person(){};
//下面代码是系统自动添加的
Person.prototype = {
constructor: Person,//指向Person构造函数
__proto__: Object//指向Object对象
}
然后我们通过 new 关键字来创建一个对象 person ,如 const person = new Persopn(); 时,构造函数内部会发生以下三步:
-
第一步:在函数体第一行系统开始添加如下代码(系统内部做的操作我们是看不见的)
function Person(){ // 1.第一步:系统添加如下代码 var this = { __proto__ : Person.prototype, }; } -
第二步:增属性(自己手动添加的)
function Person(){ // 1.第一步:系统添加如下代码 var this = { __proto__ : Person.prototype, }; // 2.第二步:我们手动添加的代码...,如 this.age=18 } -
第三步:系统隐式返回
thisfunction Person(){ // 1.第一步:系统添加如下代码 var this = { __proto__ : Person.prototype, }; // 2.第二步:我们手动添加的代码...,如this.age=18 // 3.第三步:系统添加如下代码 return this; }
我们把以上通过 new 关键字构建一个对象时系统内部所做的操作称为构造函数的隐式三段论。
接下来我们通过实际的例子来验证一下以上三步是否正确执行。
示例1
function Person(name, age){
this.age = age;
this.name = name;
}
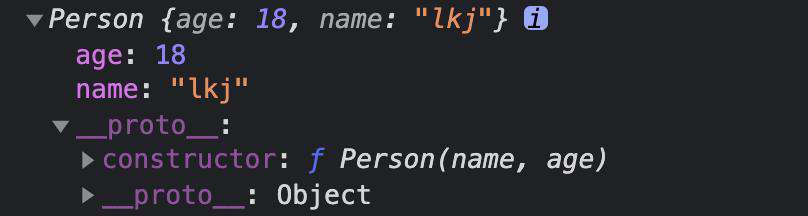
const person = new Person("lkj", 18)
console.log(person)
控制台打印结果如下

示例2
function Student(){
}
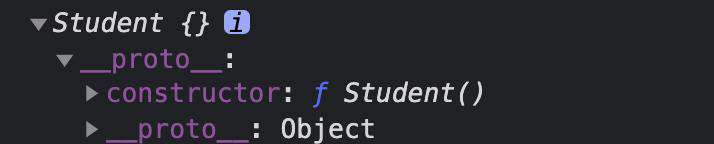
const student = new Student();
console.log(student);
控制台打印结果如下

更多例子大家可以自己多去测试验证啊,这里就不再举例了。
二、别样的礼物
根据上面的内容我们已经了解了构造函数内部的 this 原理了。接下来,我们再进一步探讨构造函数体内我们若是显示地返回一个数据呢,构造函数是否仍然会返回 this ?
-
显示返回一个原始值
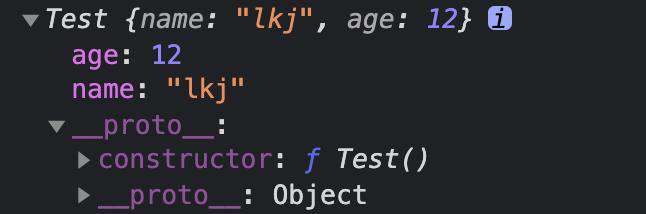
function Test(){ this.name = "lkj"; this.age = 12; return 12;// 显示返回一个数字 } const test = new Test(); console.log(test);控制台打印结果如下

-
显示返回一个对象
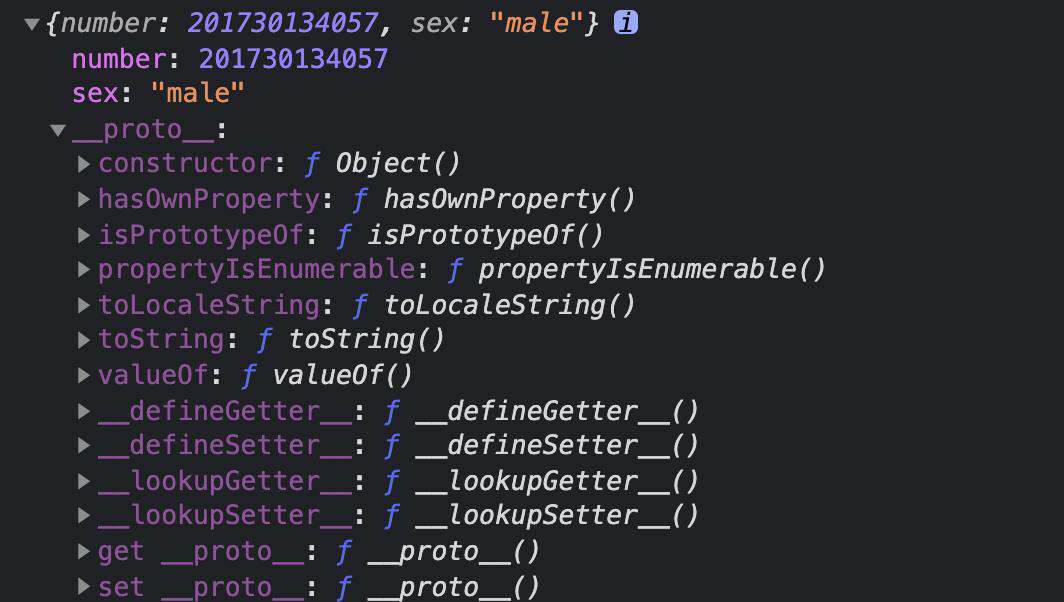
function Test() { const obj = { number: 201730134057, sex: "male" } this.name = "lkj"; this.age = 12; return obj; // 显示返回一个对象 } const test = new Test(); console.log(test);控制台打印的结果如下

总结
由上面的例子我们可知:
- 若你在构造函数中显示返回一个对象(如普通对象、函数、数组等) ,那么隐式第三步(
return this)就不会执行。 - 若你在构造函数中显示返回一个原始值(如数字、字符串、布尔值等),那么隐式第三步(
return this)仍会执行,而我们显示return的内容则会忽略。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!