CSS的问题
1、全局命名空间,每一条样式都可能被覆盖或重定义(CSS4-scope属性)
2、难以管理依赖关系
3、难经消除死代码,在实际运行之前,无法确定特定的css是否起会用到
4、难以共享变量,特别是css与js之间
5、难以压缩,minify效果有限
6、非确定性的样式(异步载入CSS文件的顺序可能影响最终样式呈现)
7、难以隔离组件(除shadow-dom和scope属性外)
8、复杂混乱的选择器优先级运算
9、不支持抽象与复用
CSS的目标
- 极大地提升可维护性
- 保障代码质量,降低CSS冲突的风险
- 极大地降低理解、维护他人CSS代码的成本
- 极大地提升开发效率
- 提升CSS性能
- 减小CSS文件体积
- 尽可能考虑语义化
- 尽可能考虑无障碍
我们的目标是:
不管有多少贡献者,我们的每一行代码都应该看起来是一个人编写的
“层叠”的样式
1、简单的版本
#sidebar ul li a.myclass:hover{}
| inline | IDs | classes (& pseudo classes & attributes) | elements (& pseudo elements) | 0 | 1 | 2 | 3 |
|---|
2、通配选择符
* {}
| inline | IDs | classes (& pseudo classes & attributes) | elements (& pseudo elements) | 0 | 0 | 0 | 0 |
|---|
3、连接
.item{color:blue;}
ul li li li li li li li li li {color: red;}
| inline | IDs | classes (& pseudo classes & attributes) | elements (& pseudo elements) | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 10 |
|---|
4、标签
h1{color: #333;font-size: 24px; font-weight: bold;}
h2{color: #333;font-size: 19px; font-weight: bold;}
h3{color: #333;font-size: 17px; font-weight: bold;}
h4{color: #333;font-size: 15px; font-weight: bold;}
h5{color: #111;font-size: 13px; font-weight: bold;}
h6{color: #111;font-size: 12px; font-weight: bold;}
| inline | IDs | classes (& pseudo classes & attributes) | elements (& pseudo elements) | 0 | 0 | 0 | 1 |
|---|
思考1


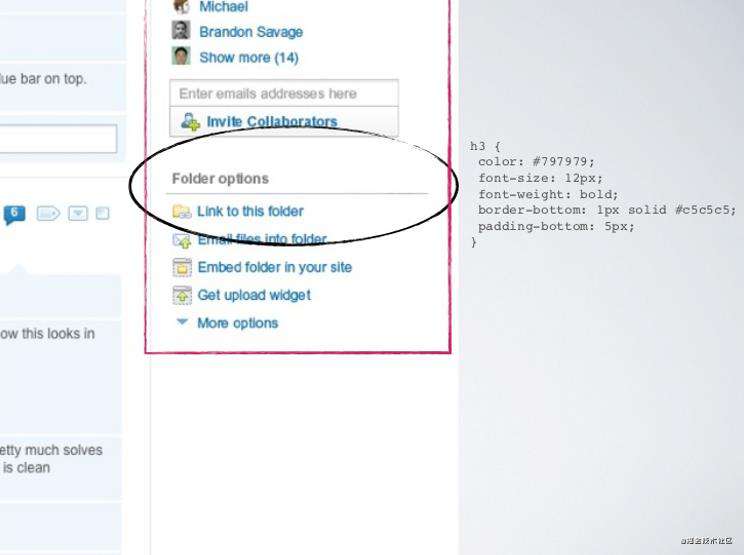
我们来思考下:怎么使得上面的H3看起来不一样?(但是只在sidebar里面,并且语义要适当。)
如下:
h1{color: #333;font-size: 24px; font-weight: bold;}
h2{color: #333;font-size: 19px; font-weight: bold;}
#sidebar h3{
color: #797979;
font-size: 12px;
font-weight: bold;
border-bottom: 1px solid #c5c5c5;
padding-bottom: 5px;
}
h4{color: #333;font-size: 15px; font-weight: bold;}
h5{color: #111;font-size: 13px; font-weight: bold;}
h6{color: #111;font-size: 12px; font-weight: bold;}
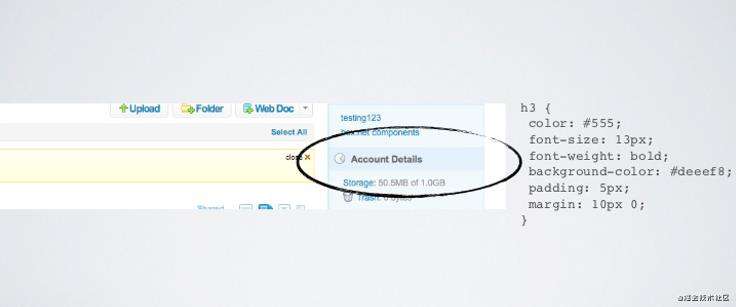
之后,你的设计师又给了你一个新的样式:
 然后我们将它加入到样式表中:
然后我们将它加入到样式表中:
h1{color: #333;font-size: 24px; font-weight: bold;}
h2{color: #333;font-size: 19px; font-weight: bold;}
#sidebar h3{
color: #797979;
font-size: 12px;
font-weight: bold;
border-bottom: 1px solid #c5c5c5;
padding-bottom: 5px;
}
#sidebar .account h3 {
color: #555;
font-size: 13px;
font-weight: bold;
background-color: #deeef8;
padding: 5px;
margin: 10px 0;
}
h4{color: #333;font-size: 15px; font-weight: bold;}
h5{color: #111;font-size: 13px; font-weight: bold;}
h6{color: #111;font-size: 12px; font-weight: bold;}
思考2
假如在侧边栏有一个天气模块

#sidebar .weatherMod h3 {
color: #fff;
text-transform: uppercase;
}
之后设计师认为每天的日期标题需要醒目一点,可以加粗并标红。

// 0 1 1 1
#sidebar .weatherMod h3{}
// 0 1 2 1
#sidebar .weatherMod .hourly h3{}
加入时隔数日,以上需求终于完成了:
// 1 0 0 0
<h3 style="color: red; font-weight: bold; font-size: 20px;">my shiny new heading level 3</h3>
看到上面的代码,你会发现没有什么方法能推翻上面的规则了,然后我们就会觉得用行内不是很好,但是我们还剩下什么选择呢?
然后你会想到:或许我们可以用!important
// 0 1 3 1 0 0 0 0
#sidebar .weatherMod .hourly .tueaday h3 {
color: blue !important;
}
然而
使用!important 是一个坏习惯,是比较糟糕的一个写法,应该尽量避免,因为它破坏了样式表中固有的级联规则,是调式更加困难。
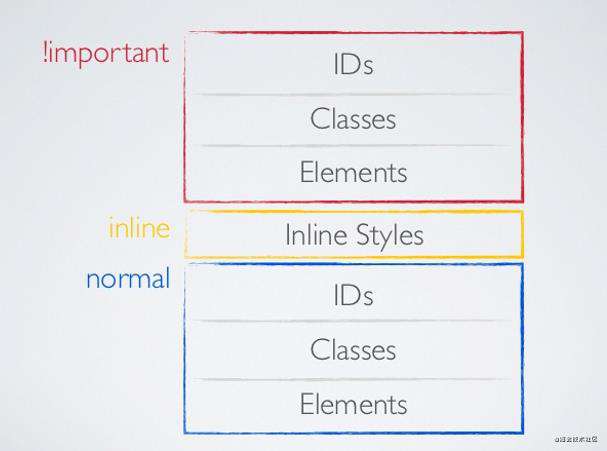
在样式表中优先级关系是这样的:

关于性能
CSS选择器总是从右向左匹配;
最右边的选择器匹配到的元素越少越好。
今天先就到这里吧,明天我们再来讨论下传统方法论和现代方法论。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!