这是我参与更文挑战的第1天,活动详情查看: 更文挑战
前言
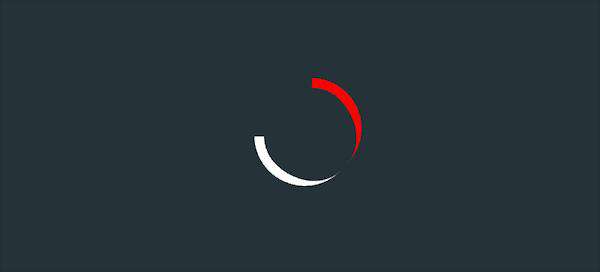
效果展示

思路
Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 96px;
height: 96px;
border-radius: 50%;
display: inline-block;
position: relative;
border-top: 10px solid white;
border-right: 10px solid transparent;
animation: rotation 2s linear infinite;
}
span::after{
content: '';
position: absolute;
left: 0;
top: 0;
width : 96px;
height: 96px;
border-radius: 50%;
border-bottom:10px solid transparent;
border-left:10px solid red;
animation: rotation 1s linear infinite reverse;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
原理详解
步骤1
设置span标签
- 宽度、高度均为96px
width : 96px;
height: 96px;
效果图如下
 span此时是没有显示出来的
span此时是没有显示出来的
因为没有设置颜色

步骤2
span上边框设置为
- 10px solid 白色
效果图如下

步骤3
span右边框设置为
- 10px solid 透明色
效果图如下
 为什么再设置右边框就会变成这样了呢?
为什么再设置右边框就会变成这样了呢?
这里如果设置右边框的颜色为红色
根据下图就可以知道上图是怎么来的了(用透明色替换下图中红色)

步骤4
设置span::after
- 绝对定位 left:0 top:0
- 宽度、高度均为96px
效果图如下
 因为没有为span::after设置背景色
因为没有为span::after设置背景色
视觉上就没有显示出来
实际是存在的
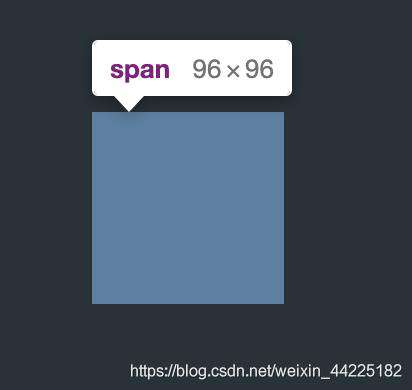
 这里用紫色表示一下span::after
这里用紫色表示一下span::after
就可以观察到了

步骤5
设置span::after,使得左边框为10px solid 红色
border-left:10px solid red;
效果图如下

步骤6
再设置span::after下边框:10px solid 透明
border-bottom:10px solid transparent;
效果图如下

注:红色部分的生成方法其实与白色部分完全相同。
步骤7
span、span::after圆角化
border-radius: 50%;
效果图如下

步骤8
为span添加动画
- 顺时针旋转(0-360度) 2s 无限循环
animation: rotation 2s linear infinite;
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
效果图如下

步骤9
修改span::after的动画时间为1s,且反向动画
animation: rotation 1s linear infinite reverse;
效果图如下

结语
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!