这是我参与更文挑战的第12天,活动详情查看: 更文挑战

经过昨天的动手 (Electron+Vue3 MAC 版日历开发记录(11)——Notion事件获取),关于 Notion 的使用,估计大家都不陌生。
今天我们将继续学习使用 Notion API,用于创建「事件」。
Notion API 使用
要创建一条 Event 事件记录,在 Notion 里对应的是一条 Page。
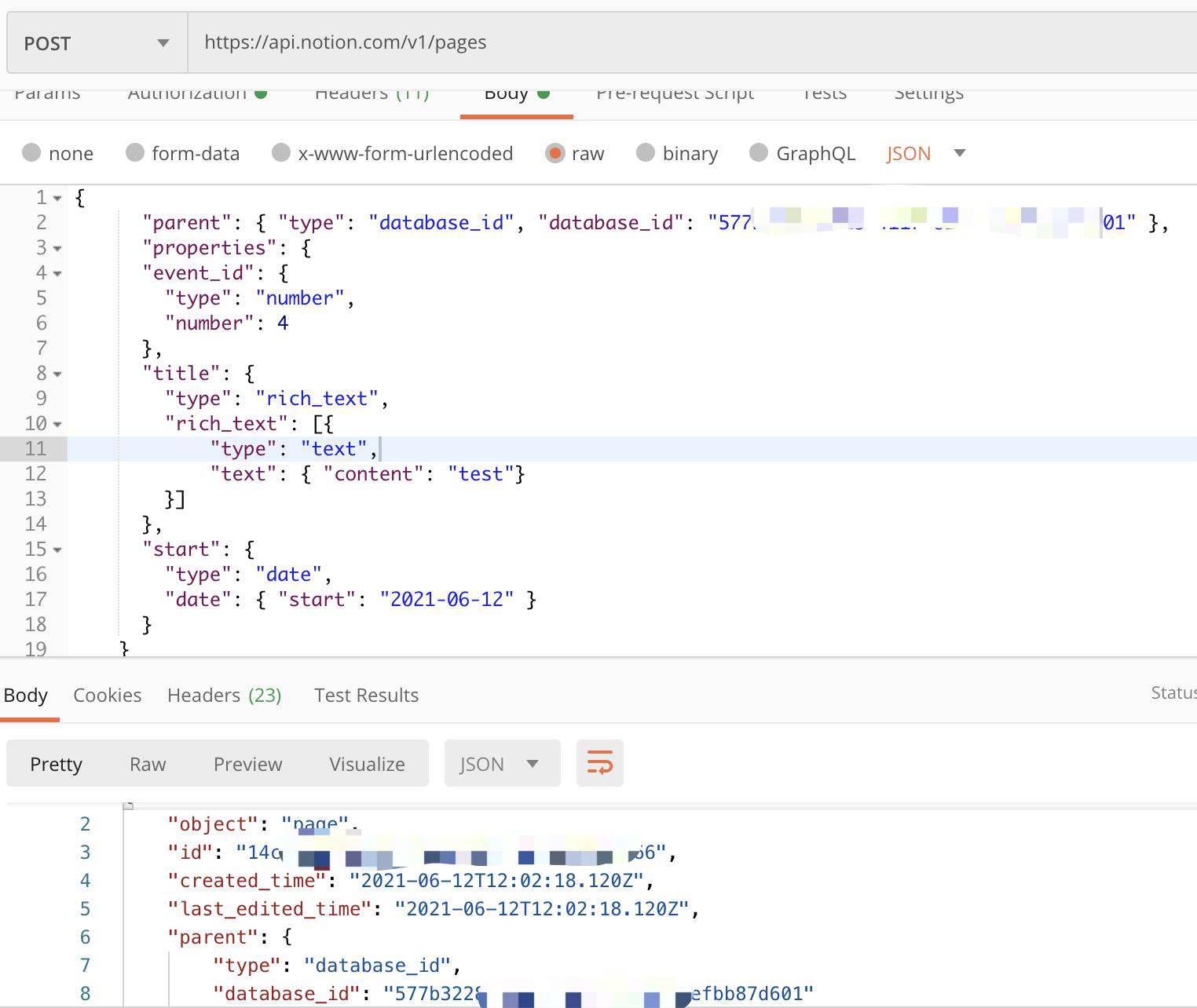
下面我们借助 Postman 向服务 post一条记录,具体如下 (在截稿之前,我把event_id属性移除了):

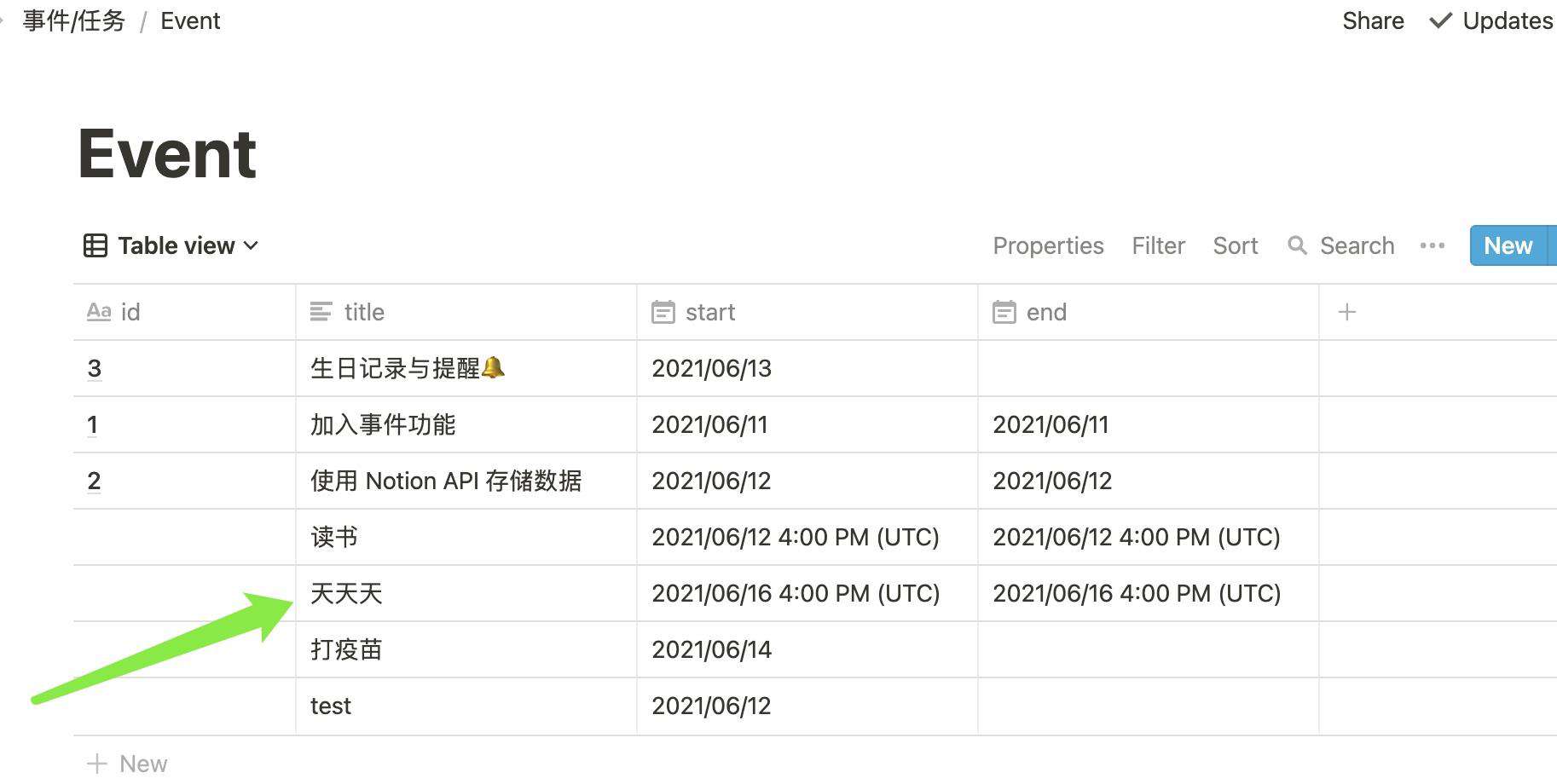
结果直接返回 page object,同时在 Notion 后台也能看到此条记录:

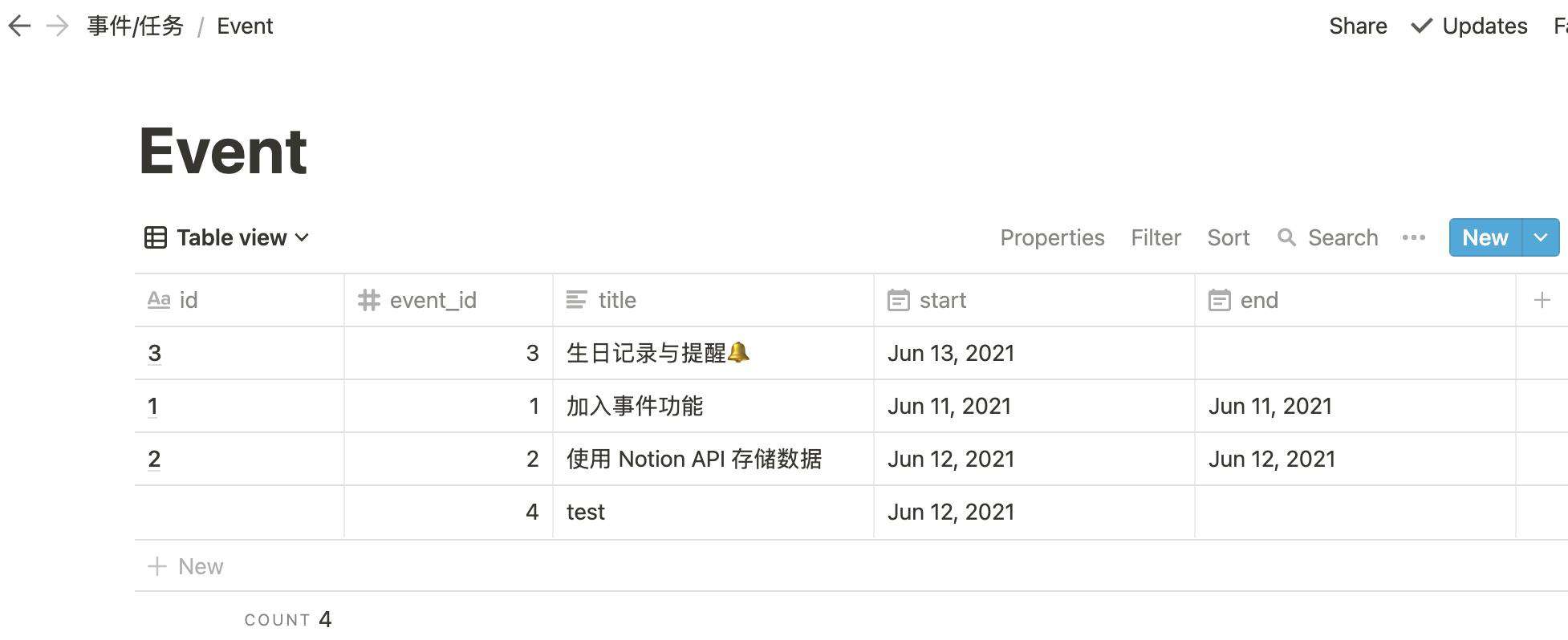
在列表中也能看到这条记录了:

创建 postEvent 函数
根据 Postman 的模拟,我们直接用代码实现:
// EventService.ts
'use strict';
import axios from 'axios';
import wrapper from 'axios-cache-plugin';
export default class EventService {
headers: any;
constructor() {
this.headers = {
'Notion-Version': import.meta.env.VITE_NOtion_VERSION,
'Authorization': 'Bearer '+ import.meta.env.VITE_NOTION_KEY,
};
}
/**
* 提交title和start、end 到 Notion API
*/
async postEvent(
title: string,
start: Date,
end: Date,
) {
const http = wrapper(axios, {
maxCacheSize: 15,
});
const res = await http({
url: import.meta.env.VITE_NOTION_PAGE_API,
method: 'post',
headers: this.headers,
data: {
'parent': { 'type': 'database_id', 'database_id': import.meta.env.VITE_NOTION_DATABASE_ID },
'properties': {
'title': {
'type': 'rich_text',
'rich_text': [{
'type': 'text',
'text': { 'content': title },
}],
},
'start': {
'type': 'date',
'date': { 'start': start },
},
'end': {
'type': 'date',
'date': { 'start': end },
},
},
},
});
return res.data;
}
}
代码就很简单了,只要提供 event 的 title、start、end 三个字段即可。
其中我们在 env 增加了:
// .env
VITE_NOtion_VERSION=2021-05-13
VITE_NOTION_DATABASE_API=https://api.notion.com/v1/databases/
VITE_NOTION_PAGE_API=https://api.notion.com/v1/pages
增加创建页面
之前我一直使用 Sidebar 组件,这里我使用了对话框组件 (Dialog):
// EventCreateDialog.vue
<template>
<Dialog
v-model:visible="eventDialogVisible"
:modal="true"
@click="$emit('update:visibleFullDialog', eventDialogVisible)"
>
<template #header>
<h3>创建事件</h3>
</template>
<div class="p-fluid">
<div class="p-field">
<label for="eventInput">事件内容</label>
<InputText
id="eventInput"
v-model="eventText"
type="text"
/>
</div>
</div>
<div class="p-fluid p-formgrid p-grid">
<Calendar
id="range"
v-model="dates"
date-format="MM d,yy"
::minDate="Date()"
selection-mode="range"
:inline="true"
/>
</div>
<template #footer>
<Button
label="取消"
icon="pi pi-times"
class="p-button-text"
@click="$emit('update:visibleFullDialog', false)"
/>
<Button
label="确定"
icon="pi pi-check"
autofocus
@click="add"
/>
</template>
</Dialog>
</template>
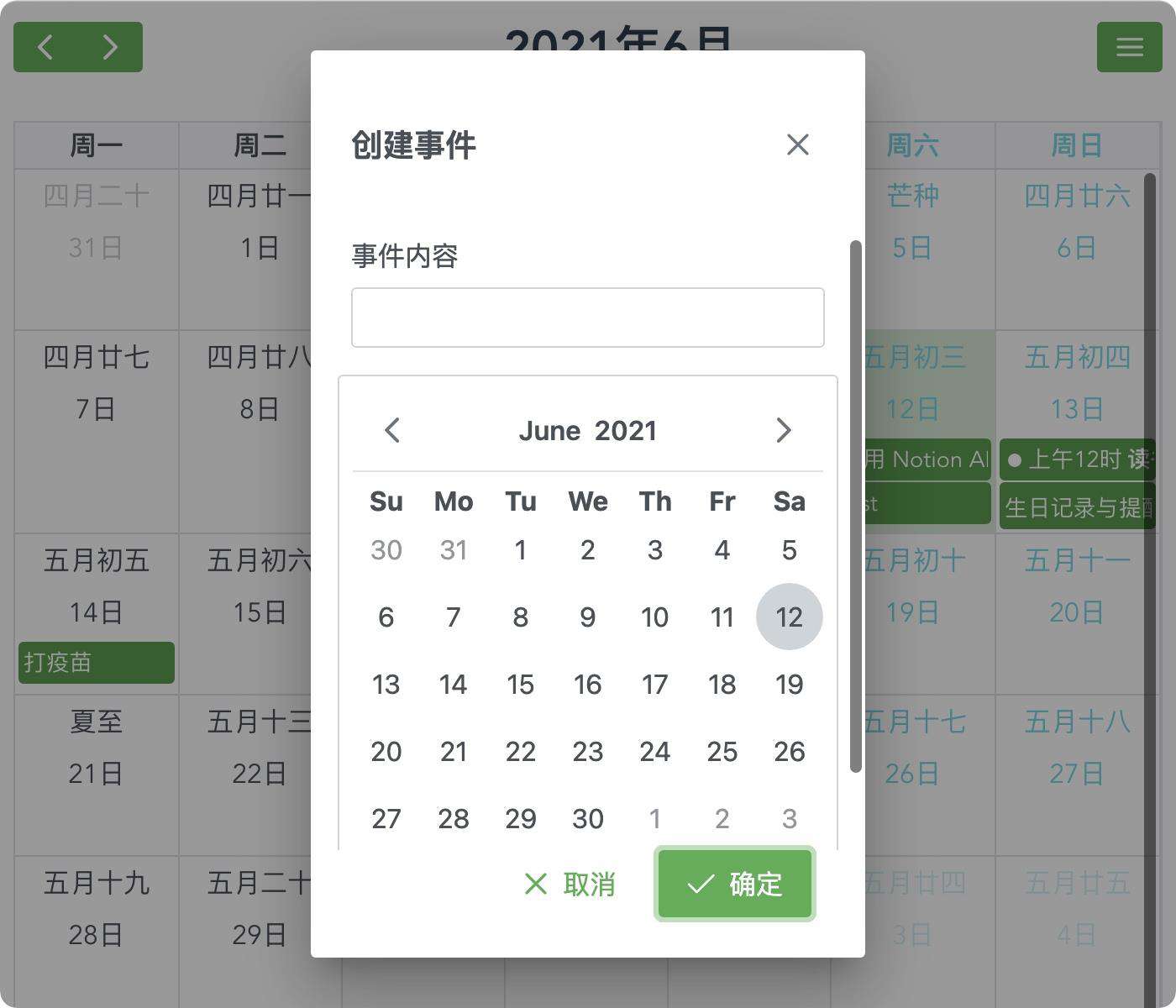
代码不用多说了,直接看界面效果:

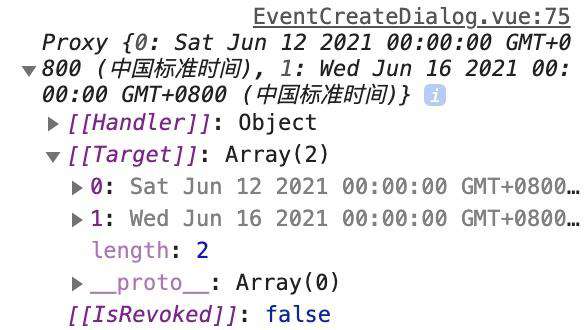
这里主要还用到了 Calendar 组件,关键用到的属性是:selection-mode="range",可以手动选择事件的时间段,这样可以减少一个控件,直接拿到 start 和 end 两个值:

有了数据了,就直接调用函数:
add(): void {
const start: Date = this.dates[0];
const end: Date = this.dates[1] == null ? this.dates[0] : this.dates[1];
this.eventService.postEvent(this.eventText, start, end)
.then(() => {
this.dates = [];
this.eventText = '';
});
this.$emit('update:visibleFullDialog', false);
},
增加 Menu 入口
由于功能越来越多,需要操作的动作和入口也持续增多,所以我把之前的「设置」按钮变成了「目录」功能,具体看代码:
// FullCalendarMain.vue
<event-create-dialog
v-model:visibleFullDialog="visibleFullDialog"
/>
<Menu
id="overlay_tmenu"
ref="menu"
:model="items"
:popup="true"
/>
...
items: [
{
label:'操作',
icon:'pi pi-fw pi-pencil',
items:[
{
label:'创建事件',
icon:'pi pi-fw pi-plus',
command: this.goCreateEventView,
},
{
label:'设置',
icon:'pi pi-fw pi-cog',
command: this.goSettingView,
},
{
separator:true,
},
{
label:'退出应用',
icon:'pi pi-fw pi-power-off',
command: this.quit,
},
],
},
],
...
goCreateEventView(): void {
this.visibleFullDialog = true;
},
入口如下所示:

小结
好了,从目录中增加创建事件的入口,到事件创建界面,到网络请求,最后验证数据是否保存到 Notion 数据库中,到此,基本完成了 增加事件功能。增加一条记录后,页面和 Notion 后台能实时看到效果。


至于整个过程中的边界问题都需要接下来一一处理,如:Event 事件功能如何与「亲朋好友的生日提醒」等相结合;如何把 Event 事件展示在其他页面上;以及删除 Event 事件和同步更新到 Notion 里。未完待续!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!