这是我参与更文挑战的第10天,活动详情查看: 更文挑战

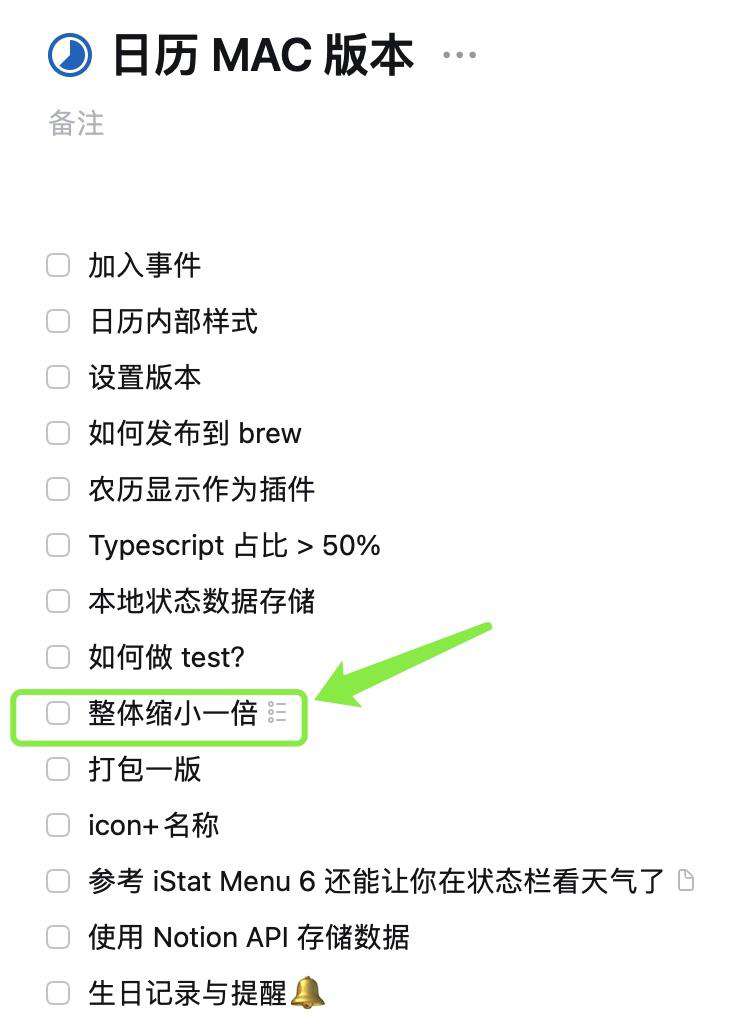
由于之前界面有点傻大个,所以在任务里,我加了一条:「整体缩小一倍」,但是伴随的问题也就出现了,我总不能每次调整界面大小,然后在所以有布局的地方都一遍一遍的找出来修改吧。
所以,今天我把关注点放在了变量上,也就是今天的记录主题:env 的使用。
其实在很多成熟的框架 (各种编程语言),如 php 的 Laravel 框架,也是使用 env 来配置我们的静态和敏感变量。

环境变量说明
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量。这里有一些普遍适用的内建变量:
- 在本项目里,我把常规的通用变量,如
window长和宽放在.env下,如:
VITE_APP_WIDTH=500
VITE_APP_HEIGHT=400
在代码中,就可以直接使用了:
// main/src/App.ts
const window = new BrowserWindow({
width: Number(this.env.VITE_APP_WIDTH),
height: Number(this.env.VITE_APP_HEIGHT),
resizable: false,
alwaysOnTop: true,
show: false,
frame: false,
webPreferences: {
webSecurity: false,
preload: join(__dirname, '../../preload/dist/index.cjs'),
contextIsolation: this.env.MODE !== 'test', // Spectron tests can't work with contextIsolation: true
enableRemoteModule: this.env.MODE === 'test', // Spectron tests can't work with enableRemoteModule: false
},
});
- 同样的,本项目用到的天气预报服务器 API 也可以放在
.env中,在service中直接使用
// .env
VITE_APP_WIDTH=700
VITE_APP_HEIGHT=600
VITE_WEATHER_API=***
// WeatherService.ts
const res = await http({
url: import.meta.env.VITE_WEATHER_API,
method: 'get',
params: {
param: JSON.stringify({
location: locationStr,
}),
},
});

智能提示
根据 VITE 官方文档 所说的:
interface ImportMetaEnv {
VITE_DEV_SERVER_URL: string,
// 更多环境变量...
VITE_APP_WIDTH: number,
VITE_APP_HEIGHT: number,
}
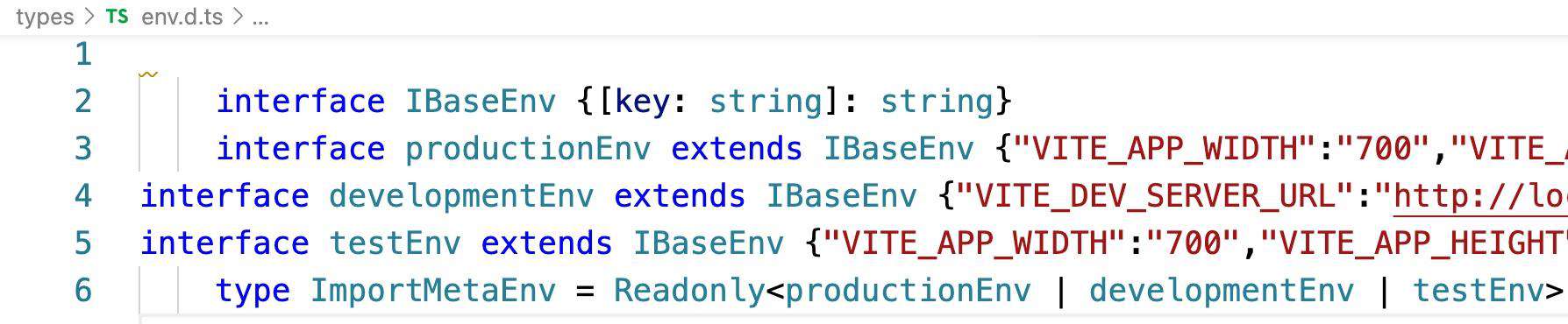
而在本项目所引用的框架中,是采用「命令」生成以上文件的,见:types/env.d.ts:

生成该文件的代码如下:
#!/usr/bin/env node
const {resolveConfig} = require('vite');
const {writeFileSync, mkdirSync, existsSync} = require('fs');
const {resolve, dirname} = require('path');
const MODES = ['production', 'development', 'test'];
const typeDefinitionFile = resolve(process.cwd(), './types/env.d.ts');
/**
*
* @return {string}
*/
function getBaseInterface() {
return 'interface IBaseEnv {[key: string]: string}';
}
/**
*
* @param {string} mode
* @return {Promise<{name: string, declaration: string}>}
*/
async function getInterfaceByMode(mode) {
const interfaceName = `${mode}Env`;
const {env: envForMode} = await resolveConfig({mode}, 'build');
return {
name: interfaceName,
declaration: `interface ${interfaceName} extends IBaseEnv ${JSON.stringify(envForMode)}`,
};
}
/**
* @param {string[]} modes
* @param {string} filePath
*/
async function buildMode(modes, filePath) {
const IBaseEnvDeclaration = getBaseInterface();
const interfaces = await Promise.all(modes.map(getInterfaceByMode));
const allDeclarations = interfaces.map(i => i.declaration);
const allNames = interfaces.map(i => i.name);
const ImportMetaEnvDeclaration = `type ImportMetaEnv = Readonly<${allNames.join(' | ')}>`;
const content = `
${IBaseEnvDeclaration}
${allDeclarations.join('\n')}
${ImportMetaEnvDeclaration}
`;
const dir = dirname(filePath);
if (!existsSync(dir)) {
mkdirSync(dir);
}
writeFileSync(filePath, content, {encoding: 'utf-8', flag: 'w'});
}
buildMode(MODES, typeDefinitionFile)
.catch(err => {
console.error(err);
process.exit(1);
});
代码应该都能看得懂,不再解释了。命令写在 package.json:
"buildEnvTypes": "node scripts/buildEnvTypes.js",
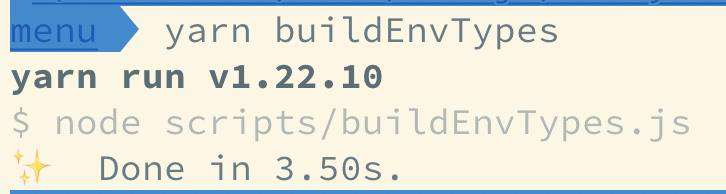
所以每次更新静态变量,在运行之前,都需要执行一次该命令:

小结
好了,今天总算了解了下有关 Vite 相关的知识,如何使用 env 来配置静态变量,如何在不同环境 (development、production、test、local) 下使用。最后剩下一个 staging 没用到,有待于以后使用的时候再做总结了。
未完待续!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!