一. 基本结构
在views/home/index使用tabs组件 来放置频道列表
<!-- 频道列表
https://vant-contrib.gitee.io/vant/#/zh-CN/tab#biao-qian-lan-gun-dong
-->
<template>
<div>
<van-tabs v-model="active">
<van-tab >内容1</van-tab>
<van-tab >内容2</van-tab>
<van-tab >内容3</van-tab>
<van-tab >内容4</van-tab>
<van-tab >内容5</van-tab>
<van-tab >内容6</van-tab>
<van-tab >内容7</van-tab>
<van-tab >内容8</van-tab>
</van-tabs>
<!--1. tab -->
<!--2. list -->
</div>
</template>
<script>
export default {
name: 'Index',
data () {
return {
active: 1
}
}
}
</script>
内容要放在对应的van-tab插槽中
二. 获取频道并显示
发请求,获取频道列表数据
1. 封装api
涉及频道的相关操作很多,封装一个模块来统一处理
创建新文件src/api/channel.js
// 处理频道相关操作
import request from '@/utils/request'
/**
* 获取频道列表
* @returns
*/
export const getChannels = () => {
return request({
url: 'v1_0/user/channels',
method: 'GET'
})
}
这个版本的接口允许不传入token
2. 调用api获取数据
在views/home/home.vue中:
- 导入接口
- 调用接口,保存获取到的数据
- 数据渲染
导入接口函数
使用接口函数
<script>
import { getChannels } from '@/api/channel.js'
export default {
data () {
return {
active: 2, // tabs中的选中项的下标
channels: [] // 频道列表
}
},
created () {
this.loadChannels()
},
methods: {
async loadChannels () {
try {
const res = await getChannels()
console.log(res)
this.channels = res.data.data.channels
} catch (err) {
console.log(err)
}
}
}
}
</script>
3. 渲染视图
根据数据项channels中的值,通过v-for循环进行渲染
<van-tabs>
<van-tab
v-for="channel in channels"
:
:key="channel.id">
频道内容 {{ channel.name }}
</van-tab>
</van-tabs>
4. 检查效果

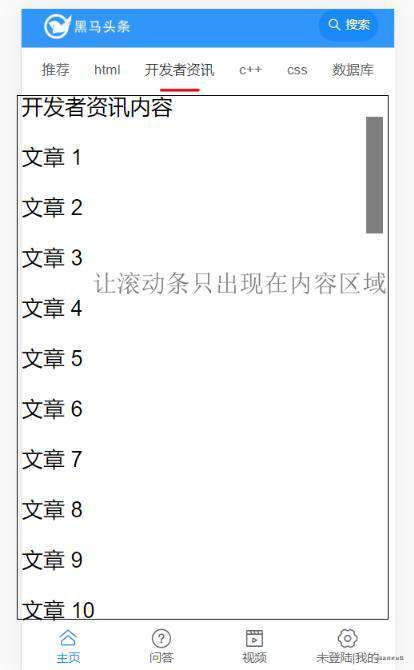
四. 频道内容的样式(cv)
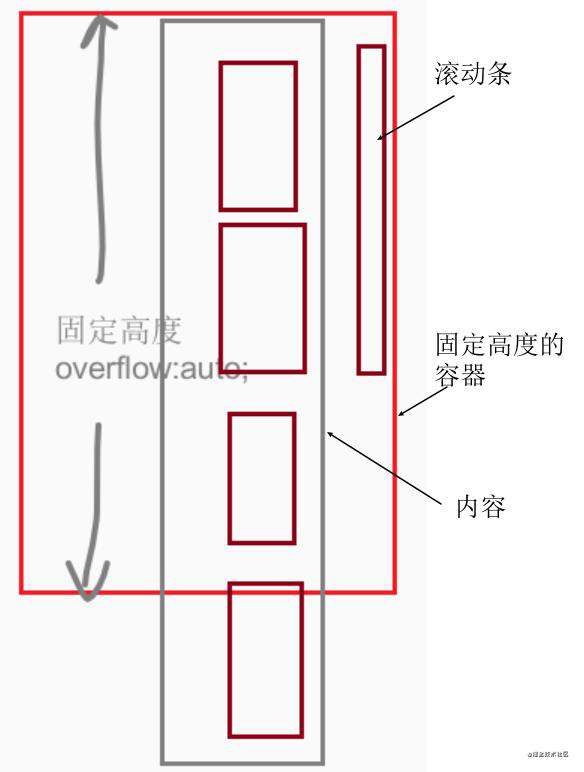
给频道内容添加一个高度固定的且overflow:auto的父容器,这样当内容较多时,就会自动让滚动条只出现在内容区域


采用布局技术,让这个容器能够根据屏幕的尺寸自动得到一个固定的高度值
<van-tabs>
<van-tab v-for="channel in channels" : :key="channel.id">
<div style="height:300px;overflow:auto;border:1px solid red;>
频道内容 {{ channel.name }}
<p v-for="idx in 20" :key="idx">第{{idx}}篇文章</p>
</div>
</van-tab>
</van-tabs>
van-nav-bar固定定位
<!-- 顶部logo搜索导航区域 -->
<van-nav-bar
fixed
>
省略其它....
</van-nav-bar>
补充必要的class
-
app.vue的根元素的id是app
-
layout.vue的根元素添加container类
-
home.vue的根元素添加index类
-
scroll-wrapper加在频道内容的容器上
在styles/index.less中通过全局样式来覆盖vant库的样式
给频道内容添加一个高度固定的且overflow:auto的父容器,这样当内容过多时,它就会自动产生垂直方向的滚动条了
在main.js中要引入这个全局样式
// 引入全局样式
import './styles/index.less'
在home.vue中的频道内容的外层,补充一个容器,并设置class = scroll-wrapper
<div class="index">
<van-tabs v-model="active">
<van-tab
v-for="channel in channels"
:key="channel.id"
:
>
<div class="scroll-wrapper">
内容 {{channel.name}}
<p
v-for="n in 20"
:key="n"
>{{n}}</p>
</div>
</van-tab>
</van-tabs>
</div>
index.less样式:
/** 顶部的导航栏 **/
.van-nav-bar__content {
background-color:#3196fa;
.van-nav-bar__title{
color: #fff;
}
}
/** 最外层的容器撑满整个屏幕 **/
#app{
position: absolute;
left: 0;
top: 0;
overflow: hidden;
width: 100%;
height: 100%;
}
/** .container是Layout.vue组件的根元素的类名 **/
.container {
width: 100%;
height: 100%;
}
/** .index 是home/home.vue组件的根元素的类名 **/
.index {
height: 100%;
// 顶部在导航条是固定定位的,让出顶部导航条的距离
padding-top: 46px;
.van-tabs {
padding-top:50px;
display: flex;
flex-direction: column;
height: 100%;
.van-tabs__wrap {
position:fixed;
top:46px;
/** 跟在顶部固定导航条的下方 **/
left:0px;
right:30px;
/** 高亮当前选中频道的下划线 **/
.van-tabs__line {
width: 30px !important;
background-color: #3296fa;
bottom: 20px;
}
}
.van-tabs__content {
flex:1;
overflow: hidden;
padding-bottom: 4rem; /** 能看到文章列表中的loading效果 **/
.van-tab__pane{
height: 100%;
/** .scroll-wrapper 是home/ArticleList.vue组件的根元素的类名 **/
.scroll-wrapper{
overflow:auto;
height: 100%;
}
}
}
}
}
van-list组件的数据加载机制:
-
如果当前的内容不够一屏,它会自动调用onLoad事件的回调函数去加载数据,并填入数据。
-
List有以下三种状态: -
非加载中,
loading为false,此时会根据列表滚动位置判断是否触发load事件(列表内容不足一屏幕时,会直接触发)- 加载中,
loading为true,表示正在发送异步请求,此时不会重复触发load事件 - 加载完成,
finished为true,此时将再也不会触发load事件
- 加载中,
-
在每次请求完毕后,需要手动将
loading设置为false,表示本次加载结束
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!