这是我参与更文挑战的第9天,活动详情查看: 更文挑战

到此,几个核心的主要功能有了,开始围绕功能的周边着手开发。
首当其冲的是:「设置功能」。要完成设置功能,核心的是配置数据的「缓存」,只有把数据缓存下来,设置才有其价值,而作为一个客户端,数据存储在本地,也就理所应当了,在这里我主要使用的是:vuex-persistedstate。
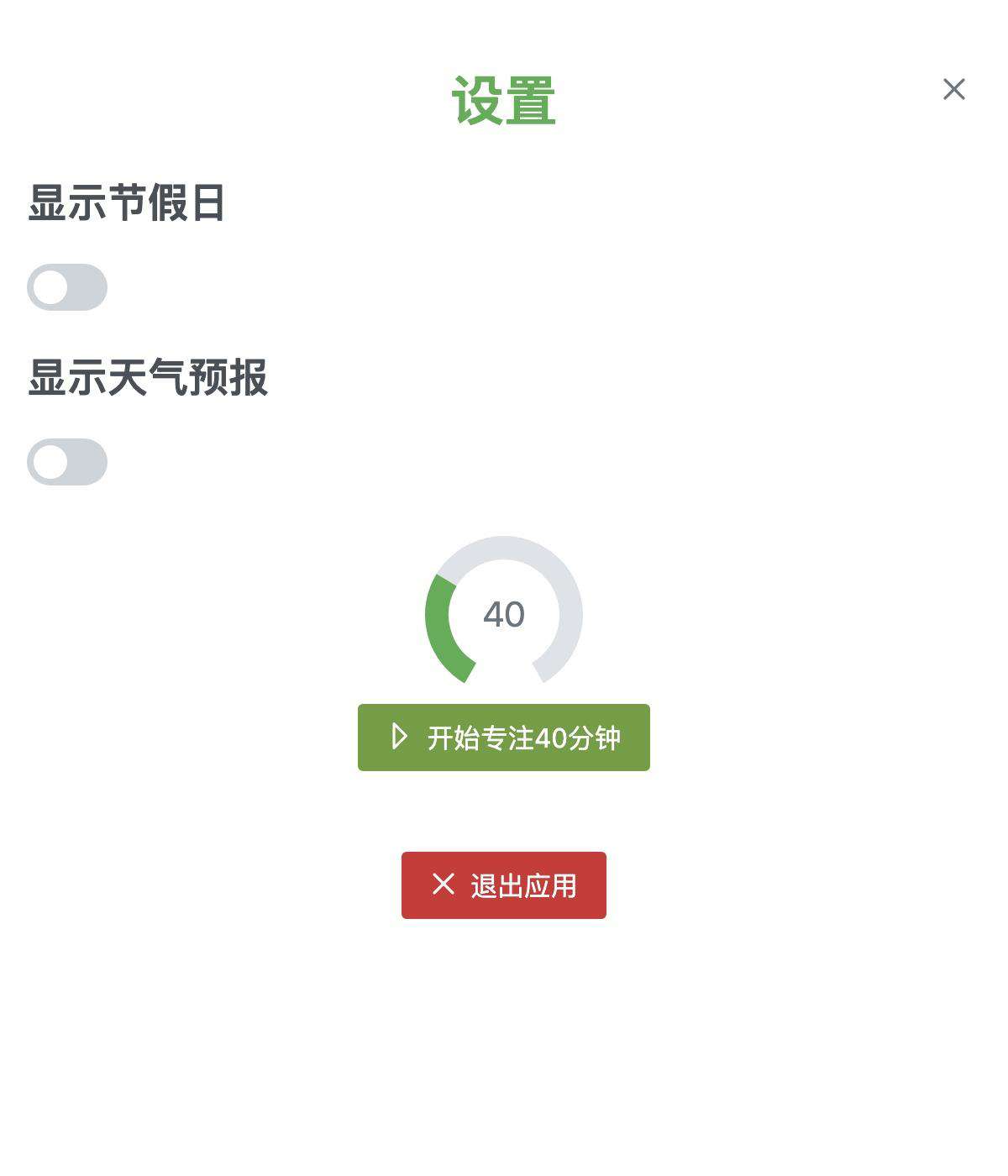
之前开发的功能,都有其需要配置的东西,我统一放在一个页面上,具体如下展示 (请忽略界面,确实难看!):

下面就拿专注时间作为案例说明如何使用 vuex 开发设置功能的。
Vuex Store 类
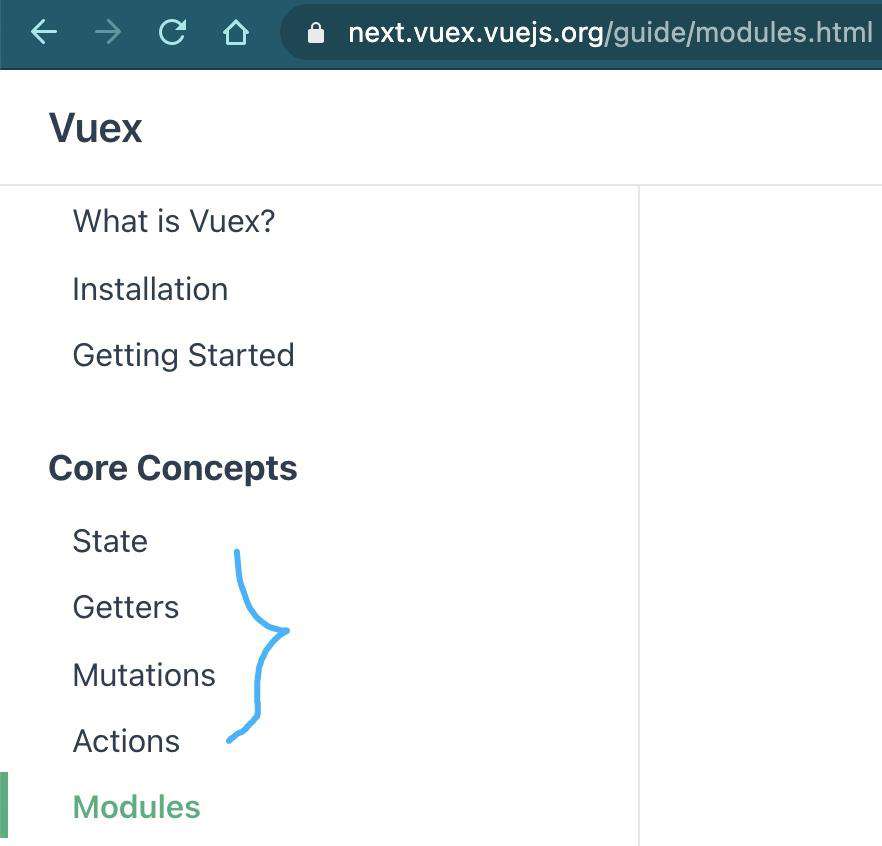
其实很多地方,包括 Vue 官网也提供了关于 Vuex 的开发指导文档

核心的主要包括:State、Getters、Mutations、Actions 等几个概念。
创建代码和官网说的没什么差别:
export const store = createStore<State>({
state: {
showFestivals: false,
showWeather: false,
location: {
longitude: 114.52,
latitude: 38.02,
},
focusTime: 40,
},
mutations: {
changeShowFestivals(state) {
state.showFestivals = !state.showFestivals;
},
changeShowWeather(state) {
state.showWeather = !state.showWeather;
},
changeLocation(state, location) {
state.location = {
longitude: location.longitude,
latitude: location.latitude,
};
},
changeFocusTime(state, focusTime) {
state.focusTime = focusTime;
},
},
actions: {
changeShowFestivals({ commit }) {
commit('changeShowFestivals');
},
changeShowWeather({ commit }) {
commit('changeShowWeather');
},
changeLocation({ commit }) {
commit('changeLocation');
},
},
plugins: [dataState],
});
这里 State 主要包含:
export interface State {
showFestivals: boolean,
showWeather: boolean,
location: {
longitude: number, // 经度
latitude: number, // 纬度
},
focusTime: number, // 专注时间
}
由于想到一个核心诉求是,如何同时把这些状态数据也保存到本地中,所以使用了一个第三方插件: vuex-persistedstate
const dataState = createPersistedState({
paths: ['data'],
});
具体完整代码看 Github 代码库
有了 Store 功能,接下来就开始使用了。
增加时间选择器
在上文Electron+Vue3 MAC 版日历开发记录(8)——专注模式的设置中,增加一个时间选择器:
<div class="p-p-4" style="text-align:center;">
<Knob
v-model="focus_time"
:step="5"
:min="5"
:max="120"
/>
<Button
type="button"
:label="focusLabel"
icon="pi pi-play"
class="p-d-block p-mx-auto p-button-success"
@click="focus"
/>
</div>
这里选择时间在 5 分-120 分之间,focus_time就是我们需要缓存下来的,以便下次使用时,不需要再去调整专注时间了。
使用 Store:
// SettingSub.vue
import { useStore } from '/@/store';
setup() {
const store = useStore();
return {
store,
};
},
mounted() {
this.focus_time = this.store.state.focusTime;
},
这里直接通过 state 获取 focusTime。
随着选择新的值,按 Button 执行 click:
<Button
type="button"
:label="focusLabel"
icon="pi pi-play"
class="p-d-block p-mx-auto p-button-success"
@click="focus"
/>
focus(): void {
this.store.commit('changeFocusTime', this.focus_time);
this.$emit('focusClick');
this.$emit('update:visibleFullSetting', this.sidebarVisible = false);
window.electron.ipcRenderer.send('show-focus-window');
},
利用 this.store.commit 执行 mutations 的 changeFocusTime 方法。
至此,数据就缓存下来了,启动「专注」界面,在上文Electron+Vue3 MAC 版日历开发记录(8)——专注模式 的基础上,我们把 focus_time 给 deadline。
provide() {
return {
deadline: computed(() => Moment().add(this.store.state.focusTime, 'minute').format()),
};
},
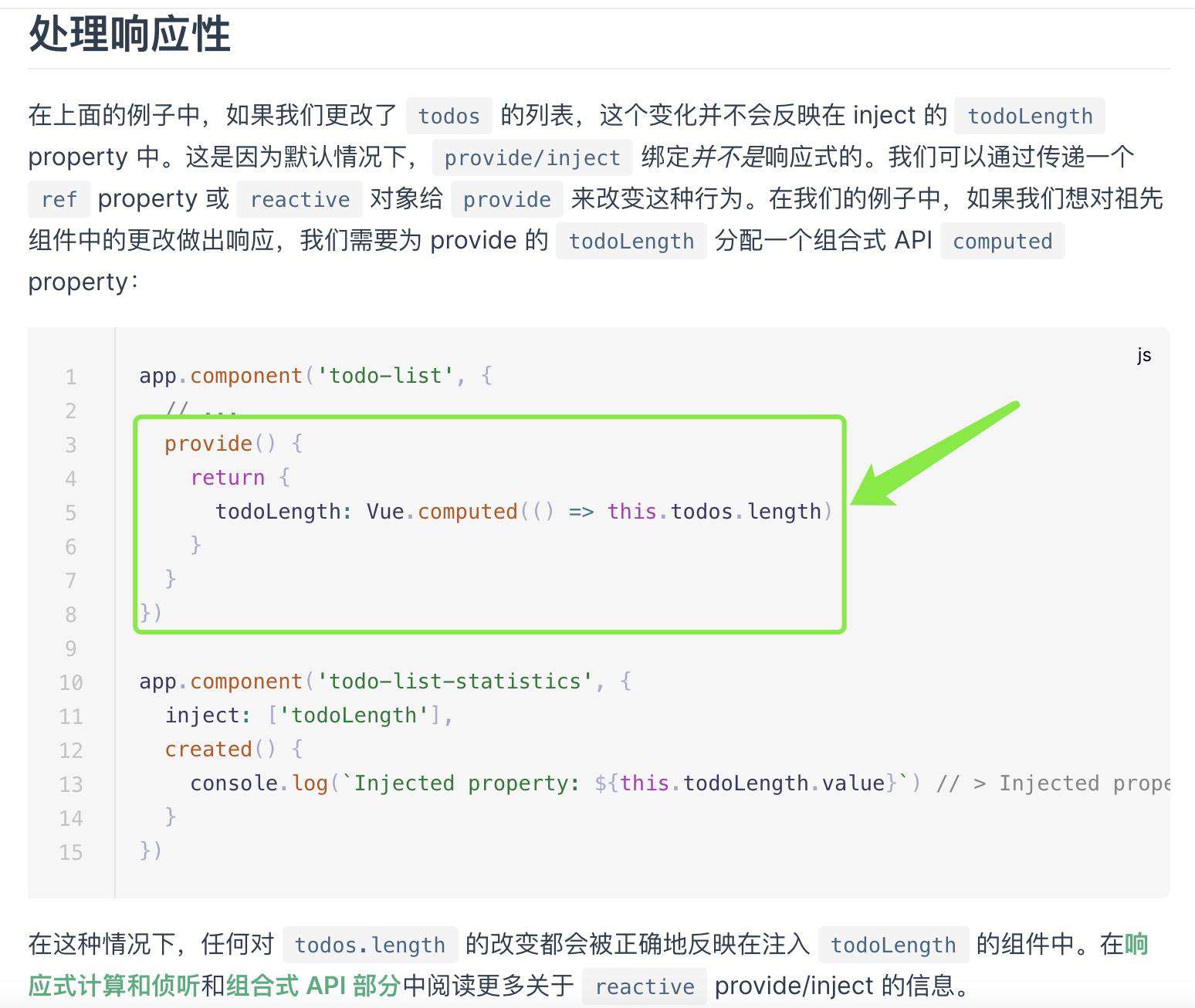
这里利用 Vue 官网介绍的 Provide / Inject 中说的:

小结
为了结合 Vuex 和 Provide / Inject 使用,看了不少官方文档说明和各个教程。完全可以写成一篇新记录出来 (其中,其他的设置状态就不再重复记录了)。
下一步,我们将完善已有功能的同时,开发新功能:「事件和任务」功能,具体如:亲朋好友的生日记录下来,到时候友情提醒。
未完待续!
这个项目的所有记录基本放进专栏里了,欢迎查看: Electron+Vue3 MAC 版日历开发记录
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!