这是我参与更文挑战的第2天,活动详情查看: 更文挑战
耐心看下去,后面有采坑
一、前言
本文一共会使用两种插件进行打包的实例讲解。一个为 uglifyjs-webpack-plugin(比较久没有维护了), 另一个为 terser-webpack-plugin。
二、安装
1.安装插件 uglifyjs-webpack-plugin
yarn add -D uglifyjs-webpack-plugin 或 npm install uglifyjs-webpack-plugin
至于为什么要加 -D 请看下面两篇文章的解释。
blog.csdn.net/wangguoyu19…
www.cnblogs.com/hukuangjie/…
(1)在vue.config.js 文件中进行配置
① 在文件头部引入
//打包配置自动忽略console.log等
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
② 配置这段代码
//打包环境去掉console.log等
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_console: true, //注释console
drop_debugger: true, //注释debugger
pure_funcs: ['console.log'], //移除console.log
},
},
}),
为了避免不明确,复制完整代码段:
//打包配置自动忽略console.log等
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
publicPath: './',
devServer: {
......
},
css:{
......
},
// eslint-disable-next-line no-unused-vars
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
//打包环境去掉console.log
new UglifyJsPlugin({
uglifyOptions: {
compress: {
warnings: false,
drop_console: true, //注释console
drop_debugger: true, //注释debugger
pure_funcs: ['console.log'], //移除console.log
},
},
}),
],
}
}
}
}
问题得到解决。
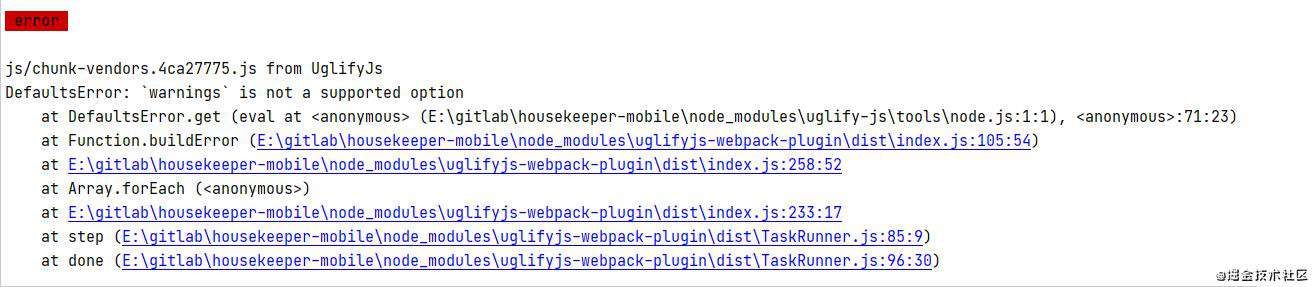
但是,就在这配置不久之后,我在打包的时候就发现报错了....
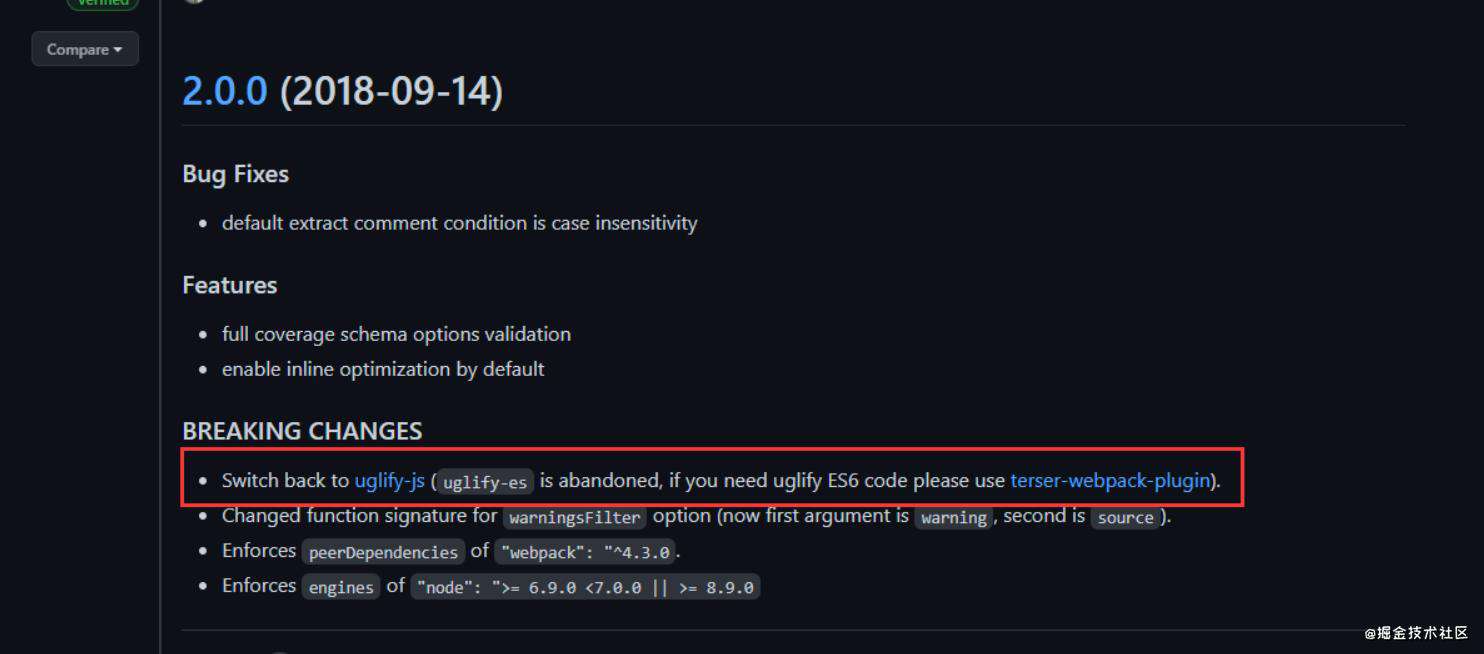
 然后查阅资料发现,是因为最新版的 uglifyjs-webpack-plugin 插件已经不支持es6语法,github官方有说明:github.com/webpack-con…
然后查阅资料发现,是因为最新版的 uglifyjs-webpack-plugin 插件已经不支持es6语法,github官方有说明:github.com/webpack-con…
 里边说到,使用 terser-webpack-plugin 这个插件,暂时先放过,马上就要提到了。
里边说到,使用 terser-webpack-plugin 这个插件,暂时先放过,马上就要提到了。
那么回到上题,这个问题没法解决了了吗?
当然是可以的,将 uglifyjs-webpack-plugin 的版本降低到 V1.1.1版本就可以正常使用了。
yarn add -D uglifyjs-webpack-plugin@1.1.1
然后这个时候我又有了新的疑问,这怎么感觉哪里有点问题,哦,我的脚手架里的 babel 不是自动 es6 转es5 的吗?
我就不死心的再次尝试了一下,发现只要把里边的移除警告去掉,他就好使了.......
// warnings: false, //移除警告
drop_console: true, //注释console
drop_debugger: true, //注释debugger
pure_funcs: ['console.log'], //移除console.log
我将这里的移除警告注释掉了,再次打包,好使了....
太难了,暂时不知道什么原因,大家如有解决办法,可以给个解答,如果没有,就暂时这么用吧。
2.安装插件terser-webpack-plugin
yarn add -D terser-webpack-plugin 或 npm install terser-webpack-plugin
(1)在vue.config.js 文件中进行配置
① 在文件头部引入
const TerserPlugin = require("terser-webpack-plugin");
② 配置这段代码
new TerserPlugin({
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'], // 移除console
},
},
}),
为了避免不明确,复制完整代码段:
//打包配置自动忽略console.log等
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
publicPath: './',
devServer: {
......
},
css:{
......
},
// eslint-disable-next-line no-unused-vars
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
plugins: [
//打包环境去掉console.log
new TerserPlugin({
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'], // 移除console
},
},
}),
],
}
}
}
}
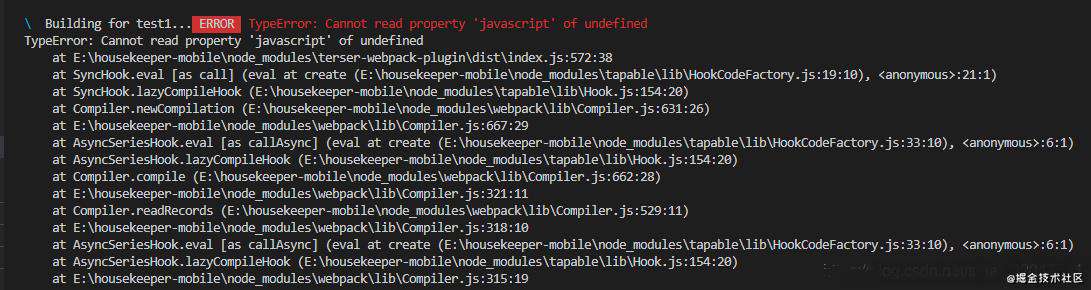
但是这里如果你使用了最新版的 terser-webpack-plugin ,则会产生一个 ‘JavaScript’ 错误。
 所以这里使用版本 "terser-webpack-plugin": "^4.2.3"
所以这里使用版本 "terser-webpack-plugin": "^4.2.3"
yarn add -D terser-webpack-plugin@4.2.3
在webpack4 里边确实需要 配置这个 terser-webpack-plugin 插件,在 webpack5 中已经默认配置好了(具体可以去看文档),所以,期待脚手架配置 webpack5 上线。
但是,问题又来了
我使用这个版本去做打包的时候,确实可以打包成功,但是打包的时候超级卡,超级慢,无奈,我换回了上一个插件,毕竟我的需求就是想要干掉 console 。
当然了,锲而不舍,我最后还是找到了解决办法来堵坑:
上面提到了用最新版的 terser-webpack-plugin 会报错,于是我按照网上资料查找使用了 4.2.3 版本,但是打包很慢,然后后来经过查找,发现我可能没有开多进程,开了之后一路顺风。
new TerserPlugin({
cache: true,
sourceMap: false,
// 多进程
parallel: true,
terserOptions: {
ecma: undefined,
warnings: false,
parse: {},
compress: {
drop_console: true,
drop_debugger: false,
pure_funcs: ['console.log'], // 移除console
},
},
}),
好了,此次的分享就到此结束了,欢迎大家的指正。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!