这是我参与更文挑战的第8天,活动详情查看: 更文挑战

能坚持到第八天,先给自己点个赞。
今天在办公室收拾东西时,无意间看到一本书《番茄工作法》,所以萌生出做一个专注---倒计时功能,开启该功能后,让电脑进入全屏倒计时,也让自己进入不操作电脑,把时间用在其他可专注的地方,如:看书。

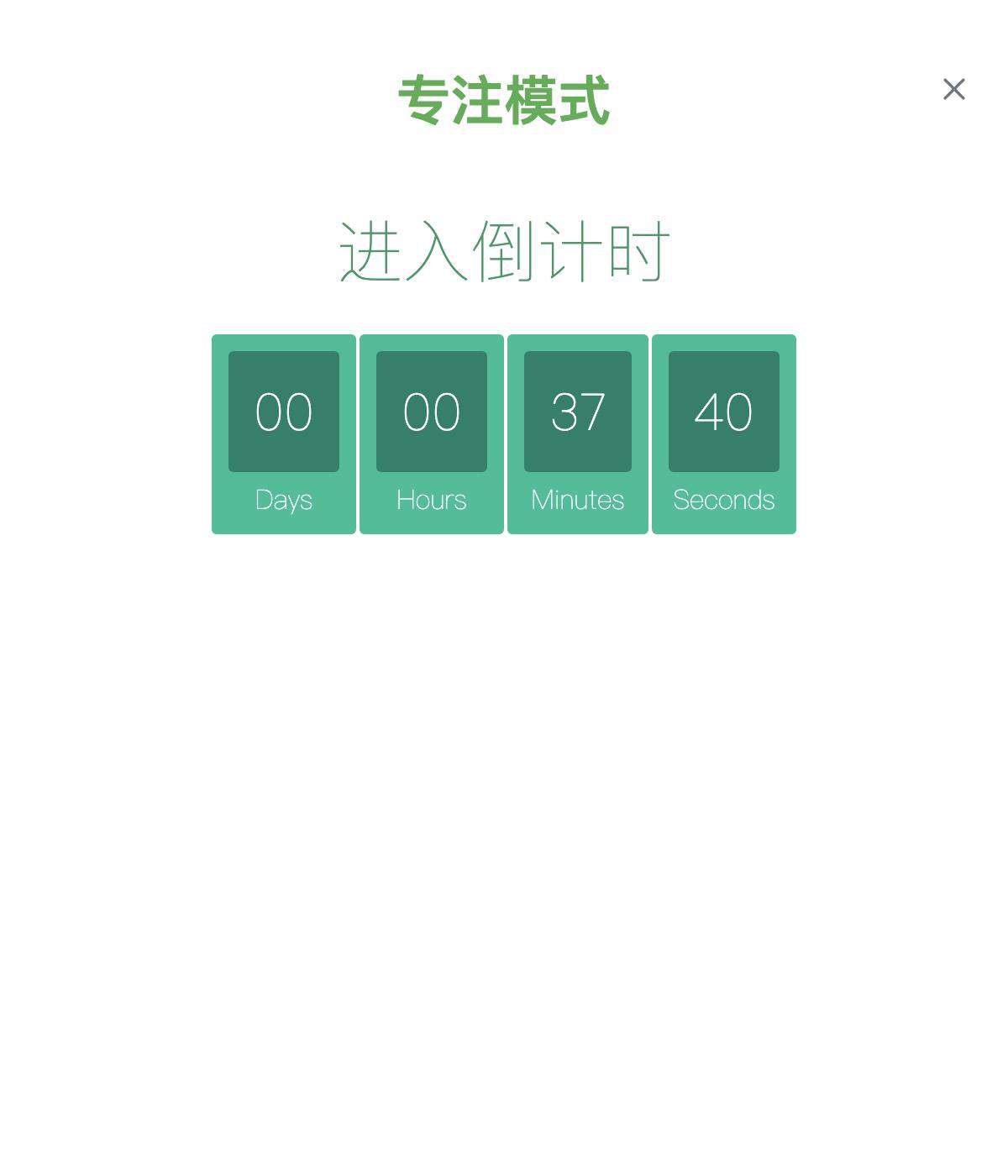
先放出效果图来:

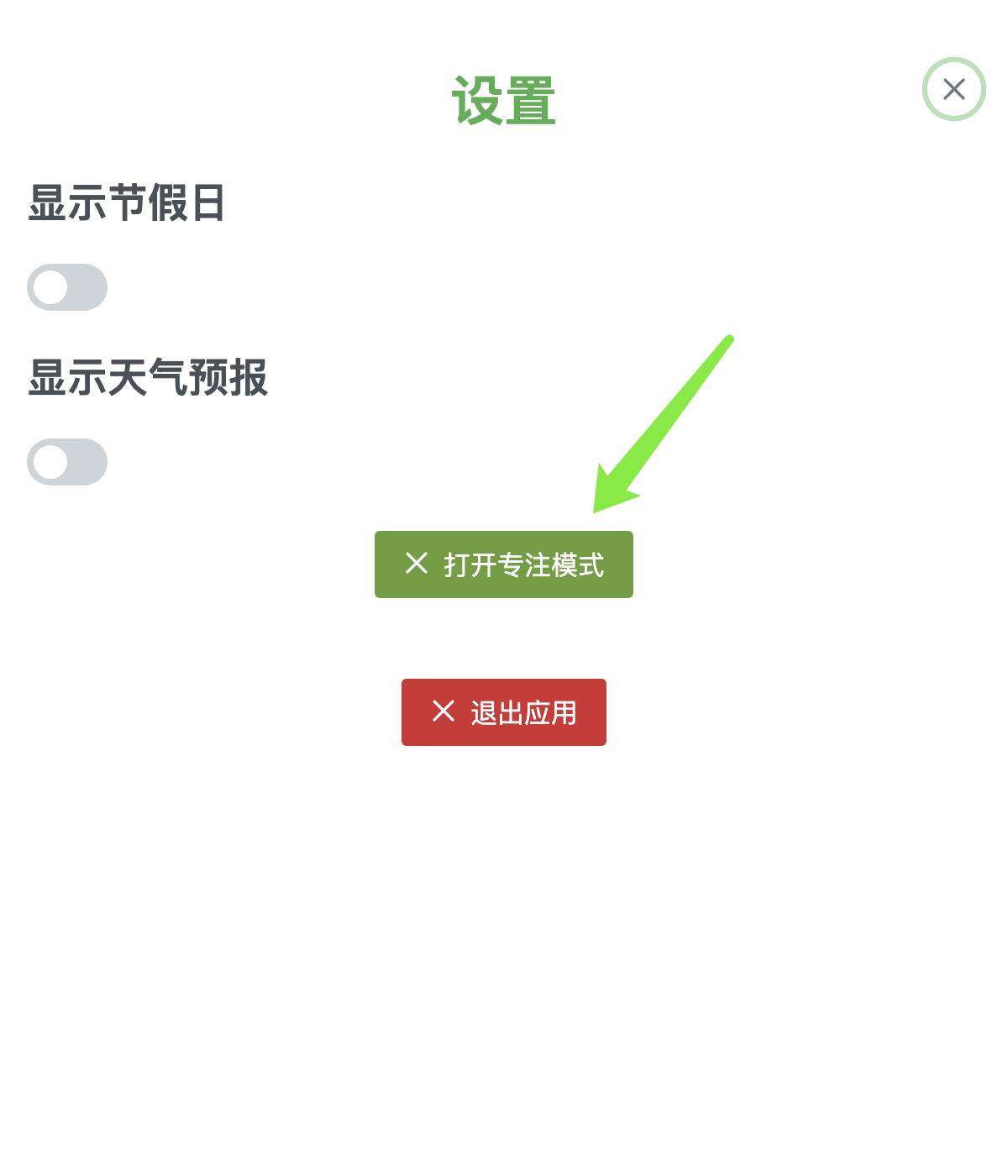
添加控制按钮
直接在「设置」页面增加「专注模式」按钮:

// SettingSub.vue
<Button
type="button"
label="打开专注模式"
icon="pi pi-times"
class="p-d-block p-mx-auto p-button-success"
@click="focus"
/>
...
focus(): void {
this.$emit('focusClick');
this.$emit('update:visibleFullSetting', this.sidebarVisible = false);
window.electron.ipcRenderer.send('show-focus-window');
},
主要作用:
- 向上(
FullCalendarMain组件)emit focusClick事件,作用是打开「专注倒计时」页面。 - 关闭「设置」界面;
- 向 Main 进程发送
show-focus-window事件,作用是提醒界面全屏。
打开专注界面
在 FullCalendarMain 组件只要将 visibleFocusView 设置为 true 即可。
<focus-view-sub
v-model:visibleFocusView="visibleFocusView"
/>
具体专注界面如下代码,比较简单。
<template>
<Sidebar
v-model:visible="sidebarVisible"
class="p-grid nested-grid"
:base-z-index="1000"
position="full"
@click="hideFocus"
>
<h1>专注模式</h1>
<Vue3CountdownClock />
</Sidebar>
</template>
<script lang="ts">
import { defineComponent, ref, provide } from 'vue';
import Sidebar from 'primevue/sidebar';
import Vue3CountdownClock from 'vue3-clock-countdown';
import Moment from 'moment';
export default defineComponent({
name: 'FocusViewSub',
components: {
Sidebar,
Vue3CountdownClock,
},
props: {
visibleFocusView: Boolean,
},
emits: [
'update:visibleFocusView',
],
setup () {
const deadLine = ref(Moment().add(40, 'minute').format());
provide('deadline', deadLine);
const Title = ref('进入倒计时');
provide('title', Title);
const timerStyle = ref({
'text-align': 'center',
'font-family': 'sans-serif',
'font-weight': 100,
});
provide('timerStyle', timerStyle);
const h1Style = ref({
color: '#396',
'font-weight': 100,
'font-size': '40px',
margin: '40px 0px 20px',
});
provide('h1Style', h1Style);
const clockdiv = ref({
'font-family': 'sans-serif',
color: '#fff',
display: 'inline-block',
'font-weight': 100,
'text-align': 'center',
'font-size': '30px',
});
provide('clockdiv', clockdiv);
const clockdivDiv = ref({
padding: '10px',
'border-radius': '3px',
background: '#00BF96',
display: 'inline-block',
margin: '1px',
});
provide('clockdivDiv', clockdivDiv);
const clockdivDivSpan = ref({
padding: '15px',
'border-radius': '3px',
background: '#00816A',
display: 'inline-block',
});
provide('clockdivDivSpan', clockdivDivSpan);
const styleEndTime = ref({
color: '#fff',
});
provide('styleEndTime', styleEndTime);
const smalltext = ref({
'padding-top': '5px',
'font-size': '16px',
});
provide('smalltext', smalltext);
const titleDays = ref('Days');
provide('titleDays', titleDays);
const titleHours = ref('Hours');
provide('titleHours', titleHours);
const titleMinutes = ref('Minutes');
provide('titleMinutes', titleMinutes);
const titleSeconds = ref('Seconds');
provide('titleSeconds', titleSeconds);
const titleEndTime = ref('End Time!');
provide('titleEndTime', titleEndTime);
},
data() {
return {
sidebarVisible: false,
};
},
watch: {
visibleFocusView(): void {
this.sidebarVisible = this.visibleFocusView;
},
},
methods: {
hideFocus() {
this.$emit('update:visibleFocusView', this.sidebarVisible);
window.electron.ipcRenderer.send('hide-focus-window');
},
},
});
</script>
主要还是利用 PrimeVue 控件中的 Sidebar 组件。
还有,就是直接使用了一个第三方插件:Vue3-Countdown-Clock,该插件是目前我临时使用的,包括里面的配置我基本使用它提供的,主要看起来和我的主题毫无违和感。

declare module 'vue3-clock-countdown'
有了界面了,剩下的就是全屏放大了。
全屏放大
要达到专注的效果,首先需要让我们的窗口全屏放大,实现我们远离电脑的目标。在 App.ts 类中加入:
setFullScreen(flag: boolean): this {
this.window.setFullScreen(flag);
return this;
}
这样就可以在 Main 线程加入代码:
// 打开专注模式界面
ipcMain.on('show-focus-window', () => {
if (mainApp == null) {
mainApp = new App();
}
mainApp.setFullScreen(true);
});
// 关闭专注模式界面
ipcMain.on('hide-focus-window', () => {
if (mainApp == null) {
mainApp = new App();
}
mainApp.setFullScreen(false).show();
});
小结
这样,基本就实现了我们专注功能的基本逻辑了,对了在页面上如果触发了关闭按钮,则向 Main 线程发送关闭事件:
hideFocus() {
this.$emit('update:visibleFocusView', this.sidebarVisible);
window.electron.ipcRenderer.send('hide-focus-window');
},
这里,其实两个show-focus-window、hide-focus-window 可以写成一个,后续优化了,未完待续。
这个项目的所有记录基本放进专栏里了,欢迎查看: Electron+Vue3 MAC 版日历开发记录
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!