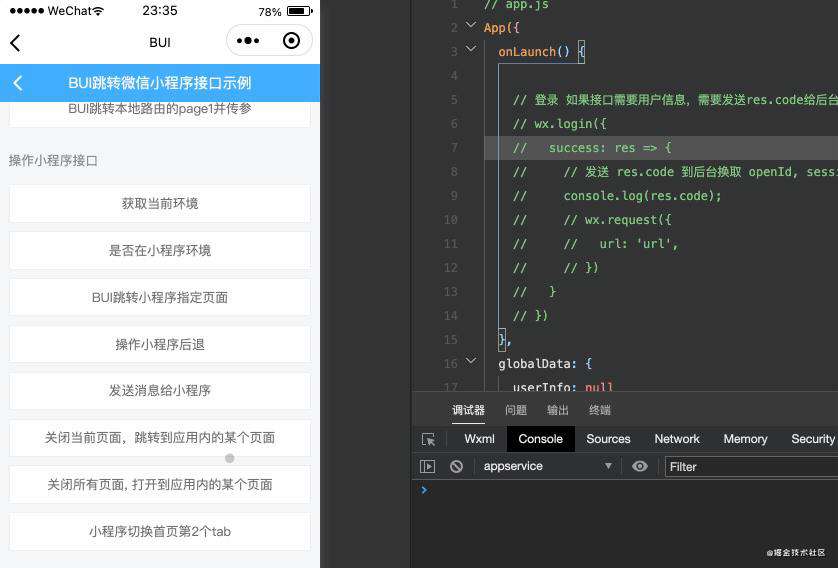
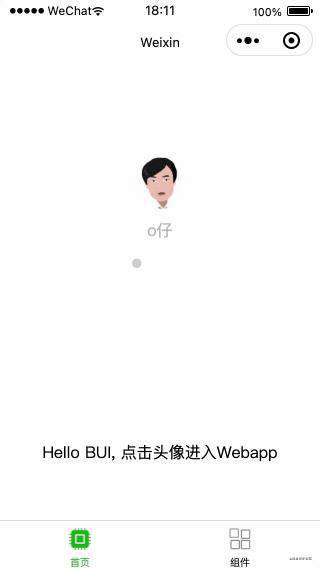
微信小程序Webview与Webapp单页分享交互

两个跳转效果分别使用 小程序webview跳转到原生小程序页面,以及webapp的路由跳转。
?> 熟悉bui开发的朋友可能已经猜到了,第1种的路由跳转采用的就是BUI的单页开发路由跳转(先加载再跳转),第2种是跳转到小程序的交互效果(先闪白再加载)。得益于单页路由动态加载组件的方式,整体体验感觉会更流畅,更舒服些。
一、开发方式的区别
有小程序,为何还要用webview组件呢?先来梳理下这几种开发方式的区别先。
1.Webapp开发
?> 这是传统意义上的h5开发,纯网页版的,真正意义上的一套代码多平台运行,我选用bui作为这个webapp的开发,有几个方面的原因,
特点
- 支持传统多页路由开发(结合php,java等后台语言),也支持单页路由开发(体验更好,如前面gif效果);
- 模块化,组件化,支持多人协作;
- 动态组件,按需加载;也可变成静态模块一次性加载;
- 支持状态管理;
- 丰富模板,快速开发;
- ...
?> 作为传统的H5,做一些展示类的没有问题,可一旦涉及到原生底层接口,比如调用蓝牙,陀螺仪等之类的开发,目前无能为力。这种时候有2个选择,BUI可以结合打包平台,如Cordova,Dcloud等,打包成独立安装App。
2. 小程序开发
?> 小程序诞生了,免安装,即用即走,既解决了调用底层的能力,又有了低成本的获客渠道。但这玩意又自己搞了个开发语言,如果你之前有上线的产品,想要在小程序里面用,你得重新投入开发一套,开发成本一回事,小程序的特点是小,有很多限制,比方包大小,路由层级限制等。
特点
- 免安装,即用即走;
- 支持调用底层能力;
- 大小限制,整个小程序所有分包大小不超过 8M,单个分包/主包大小不能超过 2M;
- 小程序下载文件到本地,资源限制最大文件为50M;
- 路由一开始限制5层,目前是10层;
- ...
3. 小程序webview混合开发
?> 综合以上各自优点,衍生的第三种开发方式,混合开发,利用小程序的webview能力,大量的存量H5可以被小程序化,近乎完美。
特点
- 支持调用部分底层能力;
- 路由无限制;
- 大小无限制;
- https接口;
- https业务域名;
不支持个人小程序(重点);- ...
?> 目前很多互联网大厂也使用webapp结合小程序的开发方式,虽然webview开发有诸多限制,但这种开发方式,可以突破小程序的层级限制,真正的一次开发,多端适配,保持一致体验的同时,降低了开发成本,维护成本。
二、BUI提供的小程序混合Webapp开发方案
?> 利用小程序webview的方案,之前的bui单页分享出去的页面,只能跳到首页,而现在通过这个新的解决方案,可以实现分享的时候,自动把参数带上,用户打开自动跳转到分享的页面,并且把该页面需要到参数一并带上,比如文章详情的id。
1.支持分享

- 支持跳转传参数给小程序的页面;

- 支持后退关闭小程序webview;
- 支持发送消息给小程序,需要在用户触发分享后退之类才会触发消息;

- 支持关闭所有页面,回到主程序的tab;

- ...
三、如何使用?
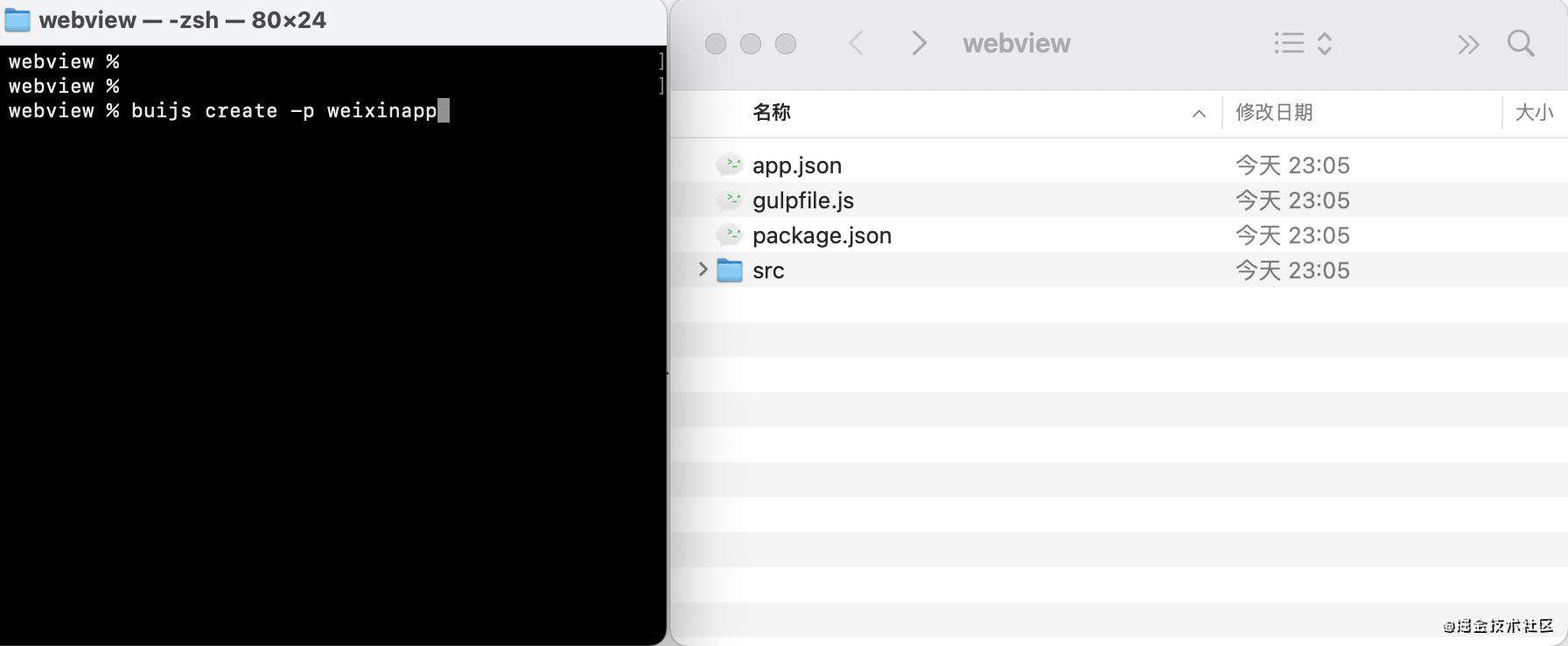
创建小程序webview目录的工程
buijs create webview -p weixinapp

该方案webview开发包含两个部分,

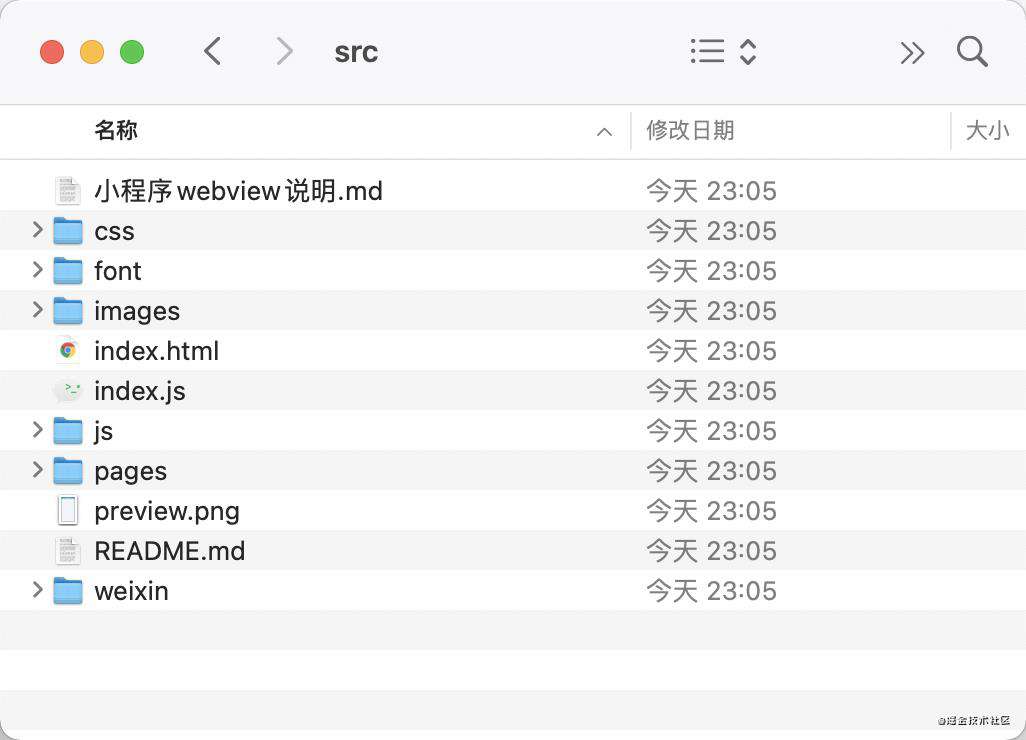
bui标准工程, 负责bui自身的功能交互, 并且提供了操作微信小程序路由的示例;/src/weixin目录 为小程序的工程.

小程序工程详细说明
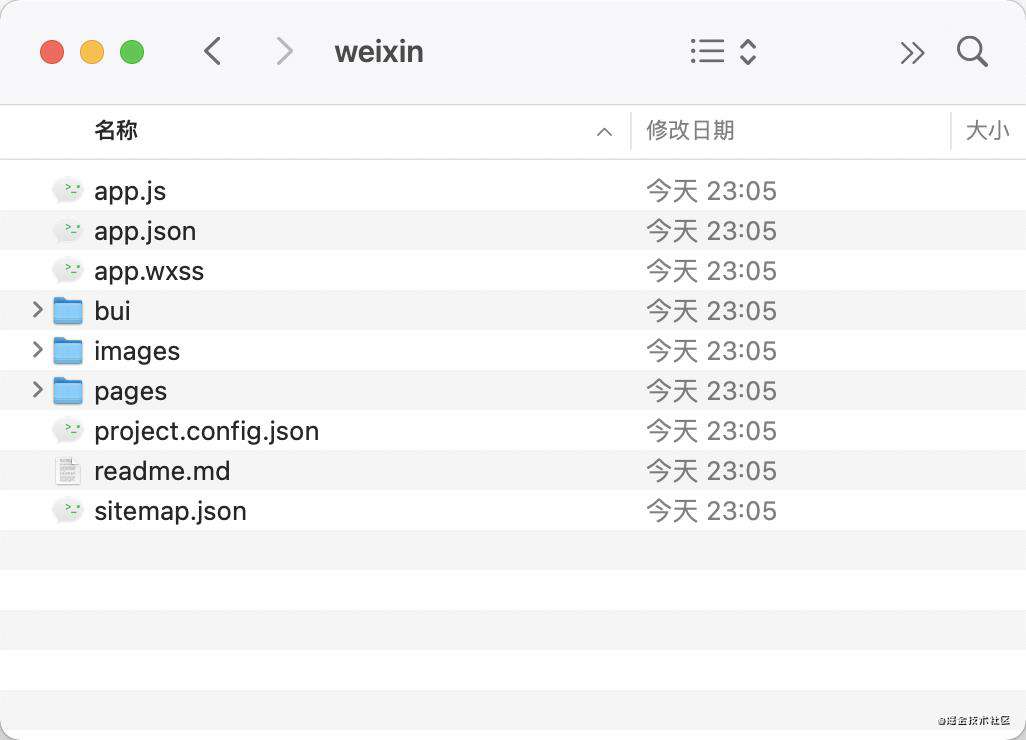
1.目录说明
/src/weixin
比新建的微信小程序工程(2021-4-28 号),多了以下东西
| 目录 | 文件说明 | /bui | 新增bui的目录,存放bui相关的模块脚本 | /bui/webview.js | webapp/index 模块需要用的一些方法,会自动解析URL参数实现分享 | /pages/webapp | 新增 webapp 目录 | /pages/webapp/index.js | 用来配置webapp的url地址 | /pages/webapp/index.json | 页面的相关配置 | /pages/webapp/index.wxml | 相当于html文件 | /pages/webapp/index.wxss | 相当于css文件 |
|---|
如果是在已有的工程要使用bui的webapp,则可以把以上文件,复制到微信小程序工程即可。
2. 小程序使用说明
- mp.weixin.com 注册小程序;
- 获取小程序到appid 修改
project.config.json;
{
...
"appid": "wx11xxxxxxxxxxxxx",
"projectname": "bui",
...
}
- 导入buiMiniProgram到当前工程
- 修改
pages/webapp/index.jswebapp的地址为远程的bui单页路由地址 - 调试阶段,在微信开发者工具右上角,
详情->本地设置->勾选 不校验合法域名、web-view(业务域名)、TLS版本以及https证书
四、常见问题
答:把 app.json 里面的数组换个位置,小程序默认打开该数组的第一个索引路径。
"pages":[
"pages/index/index",
"pages/webapp/index",
],
答:不可以,小程序有较多限制,不允许个人开发者配置web-view 业务域名;
答:
1. 必须要有公司资质,需要申请公司资质的小程序;
2. 域名必须要备案;
3. 域名必须是https;
4. 小程序的相关请求也需要进行配置,也就是你使用第三方的请求,没法校验域名的情况下,是不允许请求的;
... 其它参考小程序的官方文档。
五、附录:
- bui框架 easybui.com
- buijs命令行 www.npmjs.com/package/bui…
- 小程序Webview说明:developers.weixin.qq.com/miniprogram…
- 微信JS-SDK: developers.weixin.qq.com/doc/offiacc…
- 微信JS-SDK Demo demo.open.weixin.qq.com/jssdk
欢迎关注bui神速订阅号,专注webapp开发。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!